Step line Chart in Flutter Cartesian Charts (SfCartesianChart)
23 Jul 20257 minutes to read
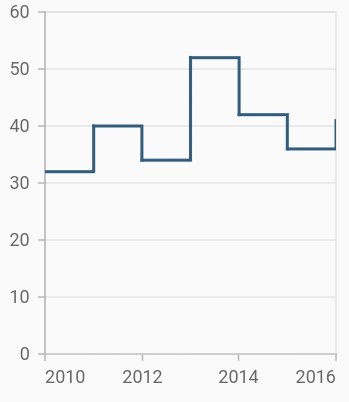
To render a step line chart, create an instance of StepLineSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance of the step line chart:
-
color- changes the color of the line. -
opacity- controls the transparency of the chart series. -
width- changes the stroke width of the line.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData(DateTime(2010), 32),
ChartData(DateTime(2011), 40),
ChartData(DateTime(2012), 34),
ChartData(DateTime(2013), 52),
ChartData(DateTime(2014), 42),
ChartData(DateTime(2015), 38),
ChartData(DateTime(2016), 41),
];
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders step line chart
StepLineSeries<ChartData, DateTime>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
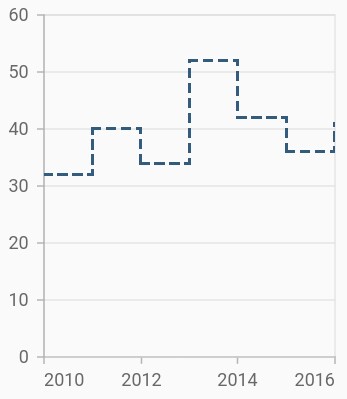
Dashed step line
The dashArray property of the StepLineSeries is used to render step line series with dashes. The odd value is considered as rendering the size and the even value is considered as gap.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData(DateTime(2010), 32),
ChartData(DateTime(2011), 40),
ChartData(DateTime(2012), 34),
ChartData(DateTime(2013), 52),
ChartData(DateTime(2014), 42),
ChartData(DateTime(2015), 38),
ChartData(DateTime(2016), 41),
];
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
StepLineSeries<ChartData, DateTime>(
dataSource: chartData,
// Dashes for step line
dashArray: <double>[5, 5],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}