Box and Whisker Chart in Flutter Cartesian Charts (SfCartesianChart)
23 Jul 20253 minutes to read
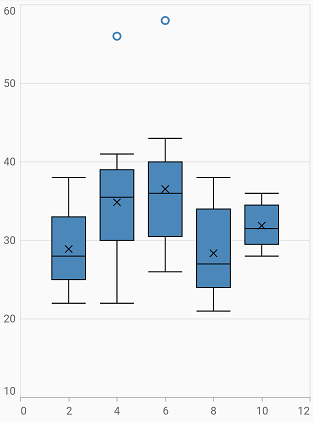
The Flutter Box and Whisker Charts can be used to visualize a group of numerical data through their quartiles. It is also referred to as box plot. Box plots may also have lines extending vertically from the boxes (whiskers) indicating variability outside the upper and lower quartiles.
To render a Box and Whisker chart, create an instance of BoxAndWhiskerSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance.
-
color- changes the color of the series. -
opacity- controls the transparency of the chart series. -
width- changes the stroke width of the series. -
BoxPlotMode- used to change the box plot rendering mode. This property is applicable for
BoxPlotMode.normal,BoxPlotMode.exclusive, andBoxPlotMode.inclusivevalues. -
showMean- indication for mean value in box plot. If it is set to be true, a cross symbol will be displayed at the mean value, for each data point in box plot. Else, it will not be displayed. -
spacing- spacing between the box plots.The value ranges from 0 to 1, where 1 represents 100% and 0 represents 0% of the available space.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
series: <CartesianSeries<ChartData, double>>[
BoxAndWhiskerSeries<ChartData, double>(
dataSource: data,
boxPlotMode: BoxPlotMode.exclusive,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}