Getting started with Flutter Cartesian Charts (SfCartesianChart)
23 Jul 202524 minutes to read
This section explains the steps required to populate the chart with data, title, data labels, legend, and tooltips. This section covers only the minimal features needed to know to get started with the chart.
To get started quickly with our Flutter chart widget, you can check out this video.
Add Flutter Charts to an application
Create a simple project using the instructions given in the Getting Started with your first Flutter app documentation.
Add dependency
Add the Syncfusion® Flutter Chart dependency to your pub spec file.
dependencies:
syncfusion_flutter_charts: ^xx.x.xxNote: Here xx.x.xx denotes the current version of
Syncfusion Flutter Chartspackage.
Get packages
Run the following command to get the required packages.
$ flutter pub getImport package
Import the following package in your Dart code.
import 'package:syncfusion_flutter_charts/charts.dart';Initialize chart
Once the package has been imported, initialize the chart as a child of any widget. SfCartesianChart is used to render all kinds of charts which need to be plotted in Cartesian coordinates. Here, as we are plotting line chart, initialize SfCartesianChart widget as a child of Container widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
//Initialize chart
child: SfCartesianChart()
)
)
);
}
Bind data source
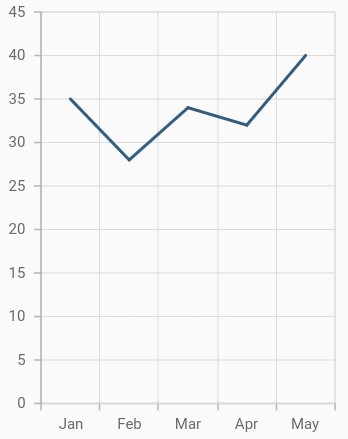
Based on your data, initialize the appropriate axis type and series type. In the series, you need to map the data source and the fields for x and y data points. Here, line series is rendered with category axis that is demonstrated in the following code snippet.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
// Initialize category axis
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
// Initialize line series
LineSeries<ChartData, String>(
dataSource: [
// Bind data source
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 34),
ChartData('Apr', 32),
ChartData('May', 40)
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
}
See Also
To know more about how to create Flutter Charts from JSON data, you can watch this video.
Add title
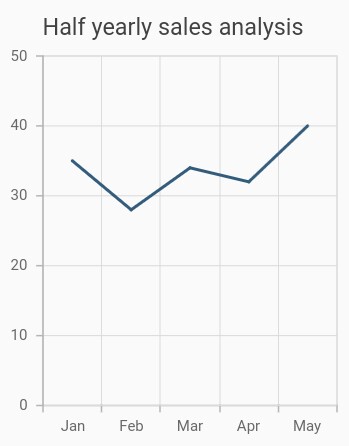
You can add a title to the chart to provide quick information to users about the data plotted in the chart. The title to chart can be set as demonstrated in the following code snippet.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
// Chart title text
title: ChartTitle(text: 'Half yearly sales analysis'),
// Initialize category axis
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
// Initialize line series
LineSeries<ChartData, String>(
dataSource: [
// Bind data source
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 34),
ChartData('Apr', 32),
ChartData('May', 40)
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
}
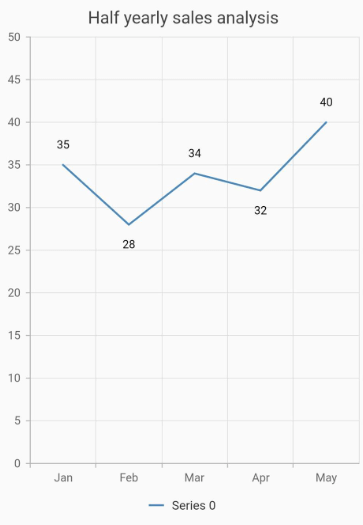
Enable data labels
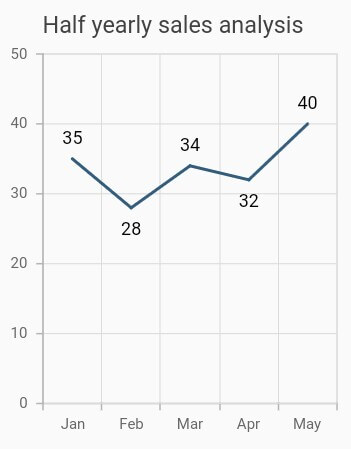
You can add data labels to improve the readability of the chart using the dataLabelSettings property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
title: ChartTitle(text: 'Half yearly sales analysis'),
// Initialize category axis
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
// Initialize line series
LineSeries<ChartData, String>(
dataSource: [
// Bind data source
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 34),
ChartData('Apr', 32),
ChartData('May', 40)
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
// Render the data label
dataLabelSettings:DataLabelSettings(isVisible : true)
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
}
Enable legend
The legend provides information about the series rendered in the chart.
You can use legend in chart by setting the isVisible property to true in legend.
Additionally, the series.name property can be used to set the label for each series. The labels will be displayed in corresponding legends.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
// Enables the legend
legend: Legend(isVisible: true),
// Initialize category axis
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
// Initialize line series
LineSeries<ChartData, String>(
dataSource: [
// Bind data source
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 34),
ChartData('Apr', 32),
ChartData('May', 40)
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
}
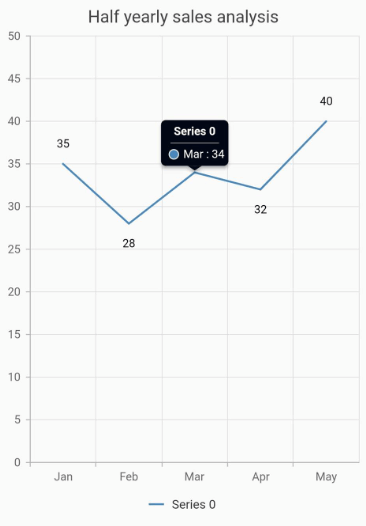
Enable tooltip
The tooltip is used when you cannot display information using the data labels due to space constraints.
The tooltipBehavior property in chart is used to enable and customize the tooltip for all the series whereas the enableTooltip property in series is used to toggle the tooltip visibility of each series. The tooltip can be enabled, as demonstrated in the following code snippet.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('afadff'),
),
body: Center(
child: Container(
child: SfCartesianChart(
// Enables the tooltip for all the series in chart
tooltipBehavior: _tooltipBehavior,
// Initialize category axis
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
// Initialize line series
LineSeries<ChartData, String>(
// Enables the tooltip for individual series
enableTooltip: true,
dataSource: [
// Bind data source
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 34),
ChartData('Apr', 32),
ChartData('May', 40)
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
}
You can find the complete getting started example from this link.
Note: You can refer to our
Flutter Chartsfeature tour page for its groundbreaking feature representations. You can also explore ourFlutter Charts examplethat shows how to render various chart types as well as how to easily configure with built-in support for creating stunning visual effects.