Trendlines in Flutter Cartesian Charts (SfCartesianChart)
1 Aug 202524 minutes to read
Trendlines are used to show the direction and speed of price.
Trendlines can be generated for the Cartesian type series (Line, Column, Scatter, Area, Candle, HiLo, etc.) except bar type series. You can add more than one trendline to a series.
You can use the following properties to customize the behavior and appearance of trendlines.
-
type- specifies the type of trendline that must be added to the series. -
isVisible- used to toggle the visibility of trendlines in a series. -
width- used to determine the width of trendline. -
backwardForecast- used to specify the range of backward forecast for the trendline. -
forwardForecast- used to specify the range of forward forecast for the trendline. -
intercept- used to provide the trendline intercept values -
period- used to determine the starting point for the trendline. -
polynomialOrder- used to provide the polynomial order for polynomial type trendlines. -
animationDuration- used to animate the trendlines. By default, animationDuration has a value of 1500. When animationDuration is set to zero no animation takes place. -
animationDelay- Used to specify the delay duration of the trendline animation. This takes a millisecond value as input. By default, the trendline will get animated for the specified duration. IfanimationDelayis specified, then the trendline will begin to animate after the specified duration. -
dashArray- pattern of dashes and gaps used to stroke the trendline. -
opacity- opacity of the trendline. -
valueField- used to choose the valueField(low or high) to render the trendline. Defaults tohigh. -
isVisibleInLegend- show/hides the legend for trendline. -
legendIconType- specifies the type of legend icon for trendline
Types of trendlines
Chart supports 6 types of trendlines.
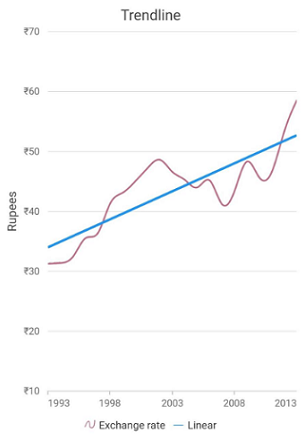
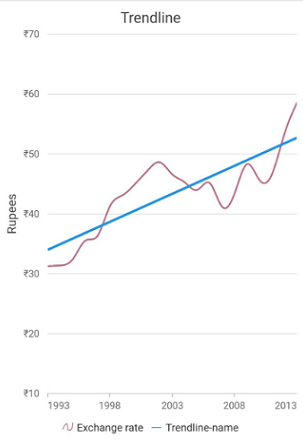
Linear
A linear trendline is a best fit straight line that is used with simpler data sets. To render a linear trendline, use trendline type as Linear.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.linear,
color: Colors.blue)
]
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
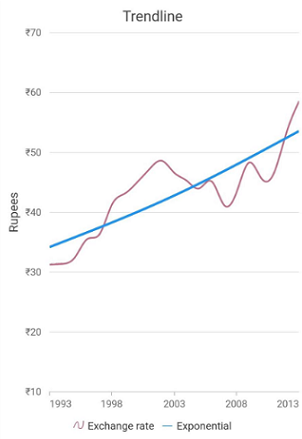
Exponential
An exponential trendline is a curved line that is most useful when data values rise or fall at increasingly higher rates. You cannot create an exponential trendline if your data contains zero or negative values.
To render an exponential trendline, use trendline type as Exponential.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.exponential,
color: Colors.blue)
],
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
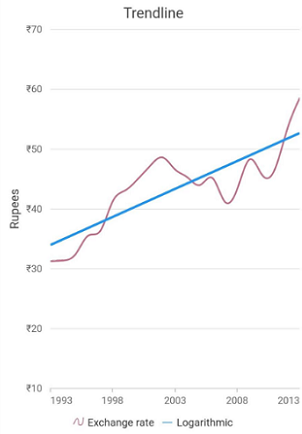
Logarithmic
A logarithmic trendline is a best-fit curved line that is most useful when the rate of change in the data increases or decreases quickly and then levels out. A logarithmic trendline can use negative and/or positive values.
To render a logarithmic trendline, use trendline type as Logarithmic
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.logarithmic,
color: Colors.blue)
],
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
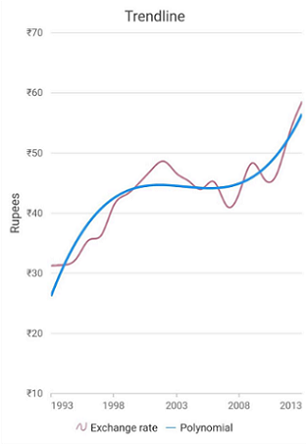
Polynomial
A polynomial trendline is a curved line that is used when data fluctuates.
To render a polynomial trendline, use trendline type as Polynomial.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.polynomial,
color: Colors.blue)
],
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
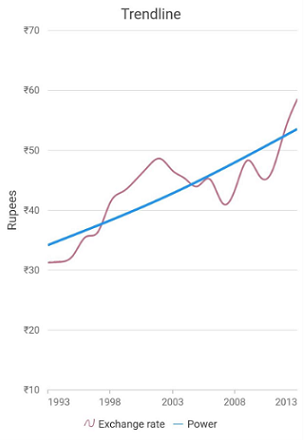
Power
A power trendline is a curved line that is best used with data sets that compare measurements that increase at a specific rate.
To render a power trendline, use trendline type as Power
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.power,
color: Colors.blue)
],
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
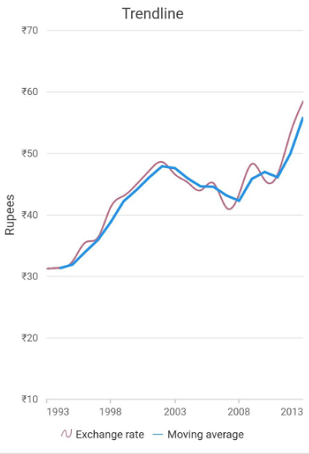
Moving Average
A moving average trendline smooths out fluctuations in data to show a pattern or trend more clearly.
To render a moving average trendline, use trendline type as MovingAverage
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.movingAverage,
color: Colors.blue)
],
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
Forecasting
Trendline forecasting is the prediction of future/past situations.
Forward Forecasting and Backward Forecasting are the two types of forecasting.
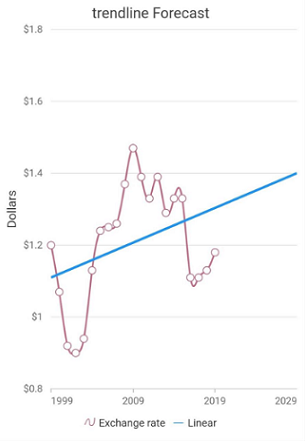
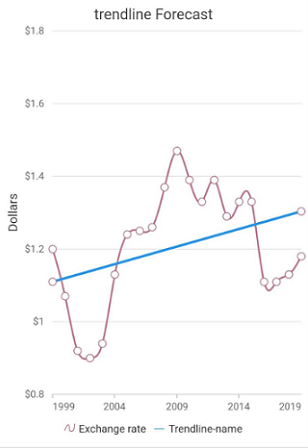
Forward Forecasting
The value set for forwardForecast is used to determine the distance moving towards the future trend.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.linear,
forwardForecast:10,
color: Colors.blue),
],
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
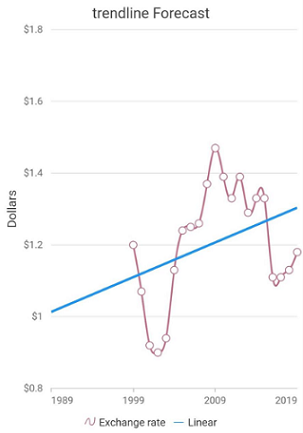
Backward Forecasting
The value set for the backwardForecast is used to determine the past trends.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.linear,
backwardForecast:10,
color: Colors.blue)
],
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
Legend for TrendLine
Legend for trendline gets rendered together with the series legend when the legend is set to be visible. Also when the name property is assigned to a trendline, the name of the legend is changed based on the name of the trendlines.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.linear,
name:'trendline-name',
legendIconType: LegendIconType.diamond,
color: Colors.blue)
],
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
Markers
Data markers are used to provide information about the data points in the series. You can add a shape to adorn each data point. Trendlines support markers that can be enabled using the property markerSettings .
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.linear,
name:'trendline-name',
markerSettings: MarkerSettings(isVisible:true),
color: Colors.blue)
],
),
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
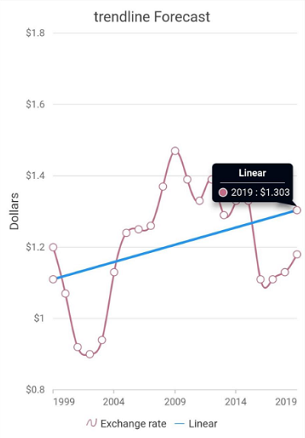
Tooltip for Trendline
Chart will display details about the points through tooltip when user interaction occurs over the point. Trendline Tooltip has the same ActivationMode that has been given in the TooltipBehavior of the series.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(
enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
tooltipBehavior: _tooltipBehavior,
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders spline chart
SplineSeries<ChartData, DateTime>(
dataSource: chartData,
trendlines:<Trendline>[
Trendline(
type: TrendlineType.linear,
name:'trendline-name',
enableTooltip: true,
markerSettings: MarkerSettings(isVisible:true),
color: Colors.blue)
],
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
Also refer trendline event for customizing the tooltip further.
Note:
chartDatain the above code snippets is a class type list and holds the data for binding to the chart series. Refer Bind data source topic for more details.