Legend in Flutter Cartesian Charts (SfCartesianChart)
31 Jul 202524 minutes to read
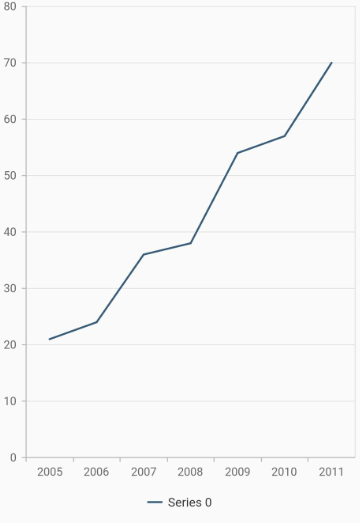
The legend contains a list of chart series/data points in chart. The information provided in each legend item helps to identify the corresponding data series in chart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child:SfCartesianChart(
primaryXAxis: DateTimeAxis(),
// Enables the legend
legend: Legend(isVisible: true),
series: <LineSeries>[
LineSeries<ChartData, DateTime>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
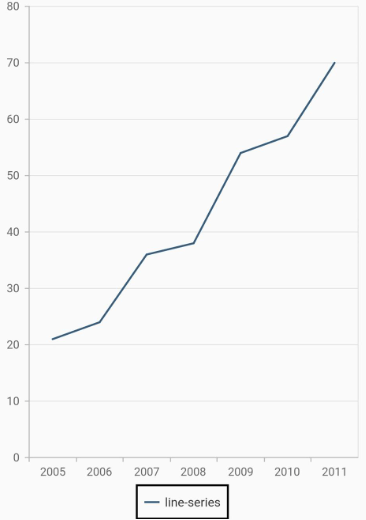
Customizing legend
The name property of CartesianSeries is used to define the label for the corresponding series legend item .The appearance of the label can be customized using the below properties.
-
borderWidth- used to change the stroke width of the legend shape. -
borderColor- used to change the stroke color of the legend shape. -
backgroundColor- used to change the background color of legend shape. -
opacity- used to control the transparency of the legend icon shape. -
padding- used to add padding between the icon shape and the text. -
iconHeight- used to change the height of the icon shape. -
iconWidth- used to change the width of the icon shape. -
iconBorderColor- used to change the stroke color of the legend icon shape. -
itemPadding- used to add padding between the first legend text and the second legend icon shape. -
height- the height of the legend. -
width- the width of the legend. -
isResponsive- toggles the visibility of the legend. If the width or height of the legend is greater than the plot area bounds. -
iconBorderWidth- border width of the icon in the legend items. Used to change the stroke width of the legend icon shape. -
overflowMode- overflow legend items. - The
legendIconTypeproperty ofChartSeriesis used to set the shape for the legend icon. Any shape in theLegendIconTypecan be applied to this property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child:SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(
isVisible: true,
// Border color and border width of legend
borderColor: Colors.black,
borderWidth: 2
),
series: <CartesianSeries>[
LineSeries<ChartData, DateTime>(
name:'line-series',
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
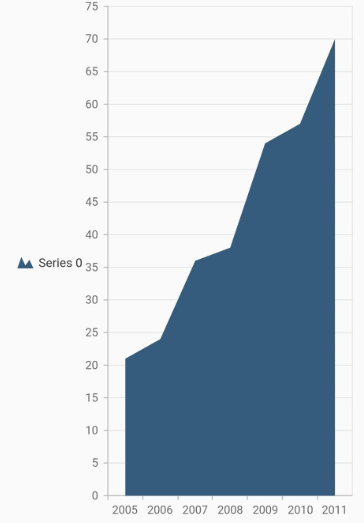
Legend icon with image
The legend icon shape can be changed using the legendIconType of the ChartSeries. To use the legend icon as image, specify the legendIconType as LegendIconType.image, add the image using the image property of legend. Ensure that the image or image folder is included as an asset in the pubspec.yaml file.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData(2005,38),
ChartData(2006,20),
ChartData(2007,60),
ChartData(2008,50)
];
return SfCartesianChart(
legend: Legend(
isVisible: true,
image: AssetImage('images/truck_legend.png'),
),
series: <CartesianSeries>[
LineSeries<ChartData, num>(
legendIconType: LegendIconType.image,
dataSource: chartData!,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
name: 'Truck',
),
]
);
}
class ChartData {
ChartData(this.x, this.y);
final num x;
final num y;
}![]()
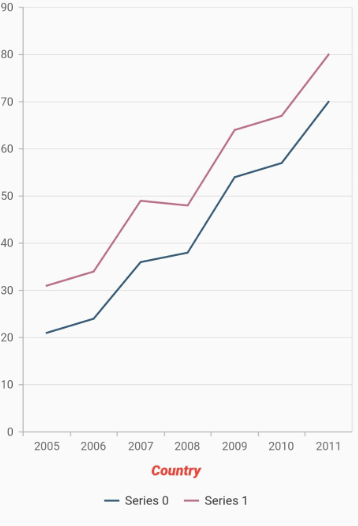
Legend title
The following properties can be used to define and customize the title of legend.
-
text- used to change the text of the title. -
textStyle- used to change the text color, size, font family, fontStyle, and font weight. -
textStyle.color- used to change the color of the text. -
textStyle.fontFamily- used to change the font family for legend text. -
textStyle.fontStyle- used to change the font style for the legend text. -
textStyle.fontSize- used to change the font size for the legend text. -
alignment- used to change the alignment of the title text, it can be near, center, or far.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child:SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(
isVisible: true,
// Legend title
title: LegendTitle(
text:'Country',
textStyle: TextStyle(
color: Colors.red,
fontSize: 15,
fontStyle: FontStyle.italic,
fontWeight: FontWeight.w900
)
),
),
series: <CartesianSeries>[
LineSeries<ChartData, DateTime>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
),
LineSeries<ChartData, DateTime>(
dataSource: chartData1,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
Toggles the series visibility
You can control the visibility of the series by tapping the legend item. You can enable this feature by enabling the toggleSeriesVisibility property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child:SfCartesianChart(
primaryXAxis: CategoryAxis(),
legend: Legend(
isVisible: true,
// Toggles the series visibility on tapping the legend item
toggleSeriesVisibility: true
),
series: <CartesianSeries>[
LineSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
}Legend visibility
The isVisible property of legend is used to toggle the visibility of legend.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child:SfCartesianChart(
primaryXAxis: CategoryAxis(),
legend: Legend(
// Visibility of legend
isVisible: false
),
series: <CartesianSeries>[
LineSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
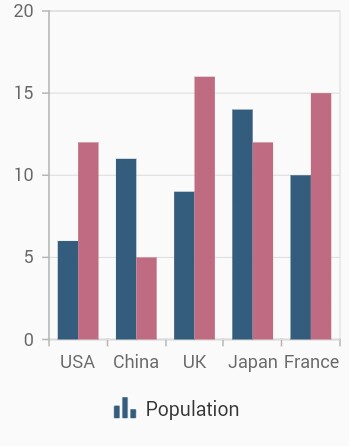
}Legend item visibility
You can control the visibility of a particular series legend item using the isVisibleInLegend property of series. The default value of the isVisibleInLegend property is true. If it is set to false, then the legend item for this specific series will not be displayed in the legend.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
legend: Legend(
isVisible: true
),
primaryXAxis: CategoryAxis(),
series: <ColumnSeries>[
ColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
),
ColumnSeries<ChartData, String>(
// Hiding the legend item for this series
isVisibleInLegend: false,
dataSource: chartData1,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
}
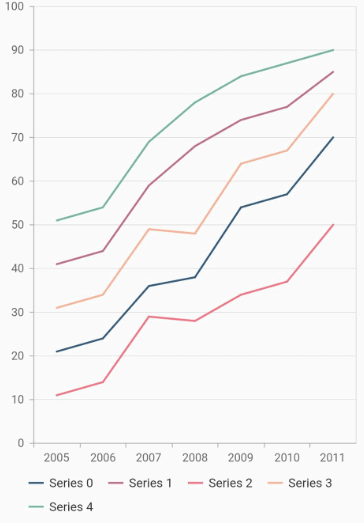
Legend overflow
The legend items can be placed in multiple rows or scroll can be enabled using the overflowMode property if size of the total legend items exceeds the available size. The default value of the overflowMode property is LegendItemOverflowMode.scroll.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = <ChartData>[
ChartData(2005, 11, 21, 31, 41, 51),
ChartData(2006, 13, 23, 33, 43, 53),
ChartData(2007, 29, 36, 49, 59, 69),
ChartData(2008, 28, 38, 48, 68, 78),
ChartData(2009, 35, 54, 64, 74, 84),
ChartData(2010, 37, 57, 67, 77, 87),
ChartData(2011, 50, 70, 80, 85, 90),
];
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
legend: Legend(
isVisible: true,
// Overflowing legend content will be wrapped
overflowMode: LegendItemOverflowMode.wrap
),
series: <CartesianSeries<ChartData, int>>[
LineSeries<ChartData, int>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.series0
),
LineSeries<ChartData, int>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.series1
),
LineSeries<ChartData, int>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.series2
),
LineSeries<ChartData, int>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.series3
),
LineSeries<ChartData, int>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.series4
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.series0, this.series1, this.series2, this.series3,
this.series4);
final int x;
final double series0;
final double series1;
final double series2;
final double series3;
final double series4;
}
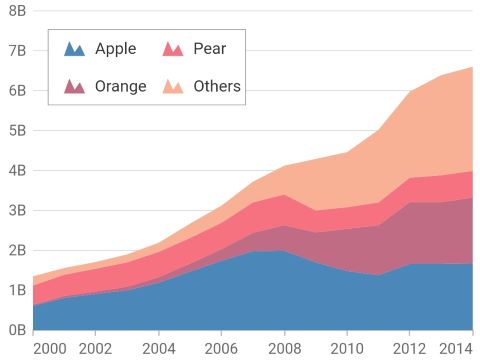
Positioning the legend
You can change the position of the legend inside the chart. The following properties can be used to customize the position of legend. Auto position will place the legend at the right, if the chart’s width is greater than the chart’s height. Else the legend will be placed at the bottom position.
-
position- used to position the legend relatively. The available options are auto, bottom, left, right, and top. Defaults toLegendPosition.auto. -
orientation- used to change the orientation of the legend, the default value is auto. Also you can setLegendItemOrientation.horizontalorLegendItemOrientation.vertical.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(
isVisible: true,
// Legend will be placed at the left
position: LegendPosition.left
),
series: <CartesianSeries>[
AreaSeries<ChartData, DateTime>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
),
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
Floating legend
Places the legend in custom position. If the offset has been set, the legend is moved from its actual position. For example, if the position is LegendPosition.top, then the legend will be placed in the top but in the position added to the actual top position.
Also, the legend will not take a dedicated position and will be drawn on top of the chart’s plot area.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(
isVisible: true,
// Legend will placed at the specified offset
offset: Offset(20, 40)),
series: <CartesianSeries>[
AreaSeries<ChartData, DateTime>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y),
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final DateTime x;
final double? y;
}
Legend item template
You can customize the appearance of legend items with your template by using legendItemBuilder property of legend. Here you can specify the content that needs to be displayed in the legend text as widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
legend: Legend(
isVisible: true,
// Templating the legend item
legendItemBuilder: (String name, dynamic series, dynamic point, int index) {
return Container(
child: Container(
child: Text('template'))
);
}
),
series: <CartesianSeries>[
AreaSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
}Note:
chartDatain the above code snippets is a class type list and holds the data for binding to the chart series. Refer Bind data source topic for more details.