On-demand loading in Flutter Cartesian Charts (SfCartesianChart)
31 Jul 20253 minutes to read
SfCartesianChart provides support to return a widget which can be used to load more data to the chart when the visible range reaches the end on dragging in the chart with the help of the loadMoreIndicatorBuilder builder.
To learn more about how to lazy load data while panning in Flutter Charts, you can watch this video.
Infinite scrolling
The loadMoreIndicatorBuilder builds the widget at the top of the chart area (ex., loading indicator or load more button) when horizontal scrolling reaches the start or end of the chart and if the chart is transposed, then this will be called when the vertical scrolling reaches the top or bottom of the chart. This can be used to achieve functionalities like infinite scrolling in the chart.
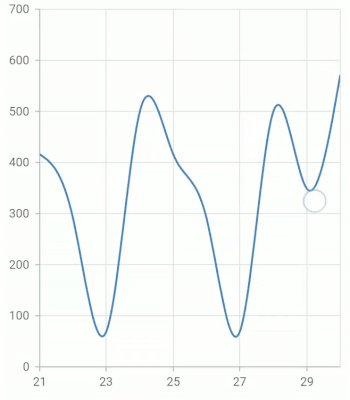
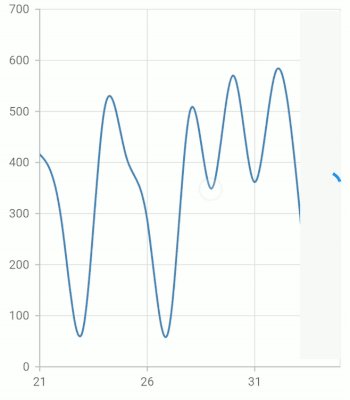
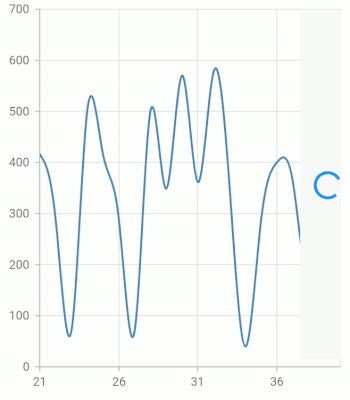
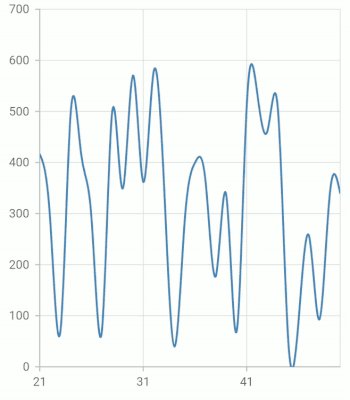
The example below demonstrates the infinite scrolling by showing the circular progress indicator until the data is loaded when horizontal scrolling reaches the end of the chart.
@override
Widget build(BuildContext context) {
return Container(
child: SfCartesianChart(
loadMoreIndicatorBuilder:
(BuildContext context, ChartSwipeDirection direction) =>
getLoadMoreViewBuilder(context, direction),
series: <CartesianSeries<ChartData, num>>[
LineSeries<ChartData, num>(
dataSource: chartData,
),
],
)
);
}
Widget getLoadMoreViewBuilder(
BuildContext context, ChartSwipeDirection direction) {
if (direction == ChartSwipeDirection.end) {
return FutureBuilder<String>(
future: _updateData(), /// Adding data by updateDataSource method
builder:
(BuildContext futureContext, AsyncSnapshot<String> snapShot) {
return snapShot.connectionState != ConnectionState.done
? const CircularProgressIndicator()
: SizedBox.fromSize(size: Size.zero);
},
);
} else {
return SizedBox.fromSize(size: Size.zero);
}
}
class ChartData {
ChartData(this.x, this.y);
final num x;
final double? y;
}
Note:
chartDatain the above code snippets is a class type list and holds the data for binding to the chart series. Refer Bind data source topic for more details.