Localization in Flutter Cartesian Charts (SfCartesianChart)
22 May 20256 minutes to read
By default, the Cartesian charts widget supports US English localizations. You can change the other languages by specifying the MaterialApp properties and adding the flutter_localizations package to your application.
To use flutter_localizations, add the package as dependency to pubspec.yaml file.
dependencies:
flutter_localizations:
sdk: flutterNext, import the flutter_localizations library and specify localizationsDelegates and supportedLocales for MaterialApp.
import 'package:flutter_localizations/flutter_localizations.dart';
@override
Widget build(BuildContext context) {
return MaterialApp(
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('en'),
const Locale('fr'),
const Locale('ar'),
],
locale: const Locale('ar'),
title: 'Cartesian Chart Localization',
home: Scaffold(
body: SfCartesianChart(
// Other Configurations..
),
),
);
}Localization support for built-in text
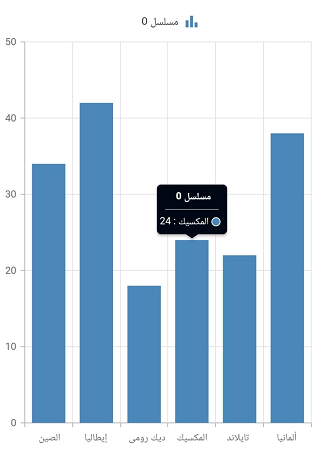
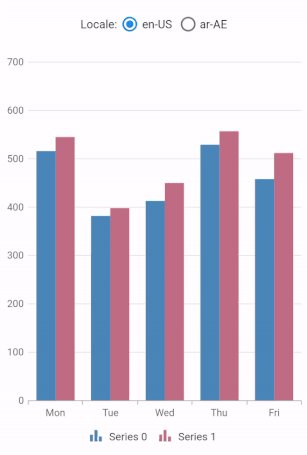
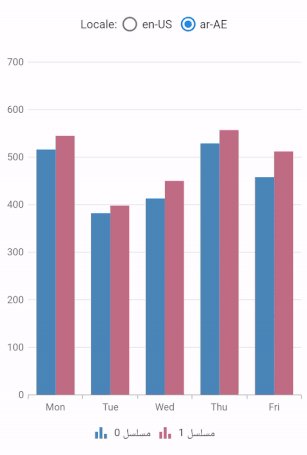
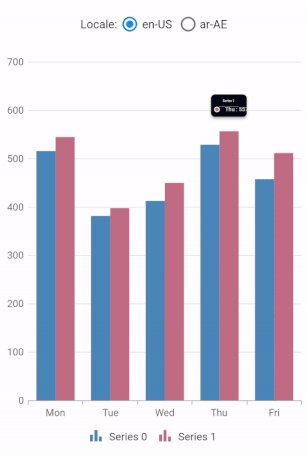
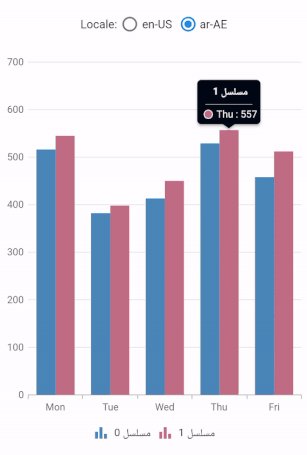
Based on the current locale, the built-in text in the legend and tooltips are translated automatically.

Localize the custom text in chart
Cartesian chart custom text can be localized using the syncfusion_localizations package and specifying localizationsDelegates in MaterialApp.
To use syncfusion_localizations, add the package as dependency to pubspec.yaml file.
dependencies:
syncfusion_localizations: ^xx.x.xxNote: Here xx.x.xx denotes the current version of
syncfusion_localizationspackage.
Next, import the syncfusion_localizations library.
import 'package:syncfusion_localizations/syncfusion_localizations.dart';Then, declare the SfGlobalLocalizations.delegate in the localizationsDelegates, which is used to localize the custom string (series name displayed in legend) in the Cartesian chart and specify the supportedLocales as well.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = <ChartData>[
ChartData(x: 'الصين', y: 34),
ChartData(x: 'إيطاليا', y: 42),
ChartData(x: 'ديك رومى', y: 18),
ChartData(x: 'المكسيك', y: 24),
ChartData(x: 'تايلاند', y: 22),
ChartData(x: 'ألمانيا', y: 38)
];
return MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
SfGlobalLocalizations.delegate
],
supportedLocales: [
const Locale('en'),
const Locale('fr'),
const Locale('ar'),
],
locale: const Locale('ar'),
home: Scaffold(
body: SfCartesianChart(
legend: Legend(isVisible: true),
tooltipBehavior: _tooltipBehavior,
primaryAxis: CategoryAxis(),
series: <CartesianSeries<ChartData, int>>[
LineSeries<ChartData, int>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
),
]
),
),
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final int y;
}