Zooming and Panning in Flutter Cartesian Charts (SfCartesianChart)
31 Jul 202519 minutes to read
Pinch zooming
Pinch zooming can be enabled by setting the enablePinching property to true. It defaults to false. Pinching can be performed by moving two fingers over the chart.
late ZoomPanBehavior _zoomPanBehavior;
@override
void initState(){
_zoomPanBehavior = ZoomPanBehavior(
// Enables pinch zooming
enablePinching: true
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
height: 300,
width: 350,
child: SfCartesianChart(
zoomPanBehavior: _zoomPanBehavior
)
)
)
)
);
}Directional zooming
The directional zooming feature improves the zoom experience by allowing users to zoom in and out in a specific direction (horizontal, vertical, or diagonal) based on their finger gesture. To enable this feature, set the enableDirectionalZooming property to true, the default value is false. The following code sample demonstrates how to enable directional zooming.
late ZoomPanBehavior _zoomPanBehavior;
@override
void initState(){
_zoomPanBehavior = ZoomPanBehavior(
// Enables directional zooming
enableDirectionalZooming: true,
enablePinching: true,
zoomMode: ZoomMode.xy,
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
height: 300,
width: 350,
child: SfCartesianChart(
zoomPanBehavior: _zoomPanBehavior
)
)
)
)
);
}Note:
- Directional zooming functions when both
enableDirectionalZoomingandenablePinchingare set totrue.- This feature is intended for touch gestures and is ineffective with a mouse or track pad-based interactions.

Double tap zooming
Double tap zooming can be enabled by setting the enableDoubleTapZooming property to true. It defaults to false.
late ZoomPanBehavior _zoomPanBehavior;
@override
void initState(){
_zoomPanBehavior = ZoomPanBehavior(
// Performs zooming on double tap
enableDoubleTapZooming: true
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
height: 300,
width: 350,
child: SfCartesianChart(
zoomPanBehavior: _zoomPanBehavior
)
)
)
)
);
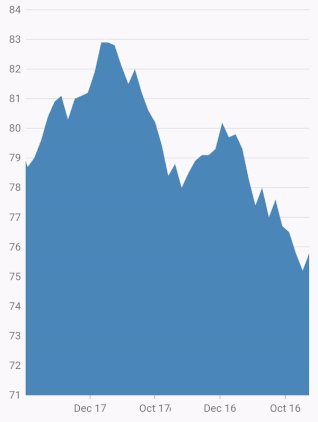
}Selection zooming
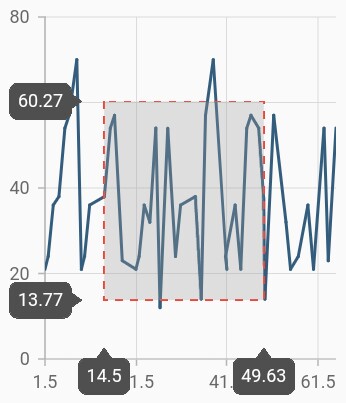
By setting the enableSelectionZooming property to true, you can long press and drag to select a range on the chart to be zoomed in.
Selection rectangle customization
You can customize the selection rectangle using the below properties.
-
selectionRectBorderWidth- used to change the stroke width of the selection rectangle. -
selectionRectBorderColor- used to change the stroke color of the selection rectangle. -
selectionRectColor- used to change the background color of the selection rectangle.
late ZoomPanBehavior _zoomPanBehavior;
@override
void initState(){
_zoomPanBehavior = ZoomPanBehavior(
enableSelectionZooming: true,
selectionRectBorderColor: Colors.red,
selectionRectBorderWidth: 1,
selectionRectColor: Colors.grey
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
height: 300,
width: 350,
child: SfCartesianChart(
zoomPanBehavior: _zoomPanBehavior
)
)
)
)
);
}
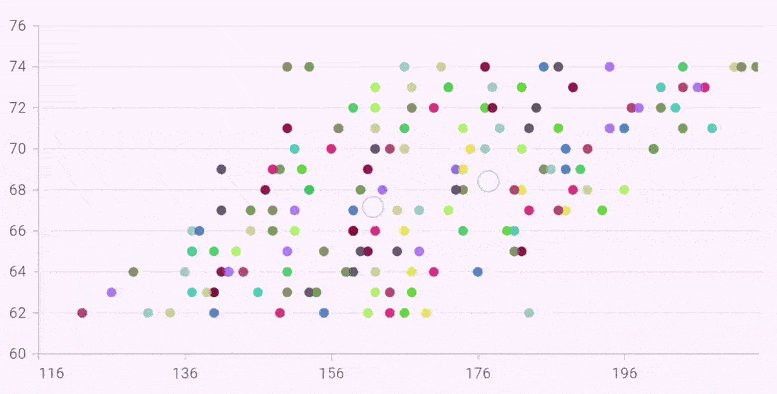
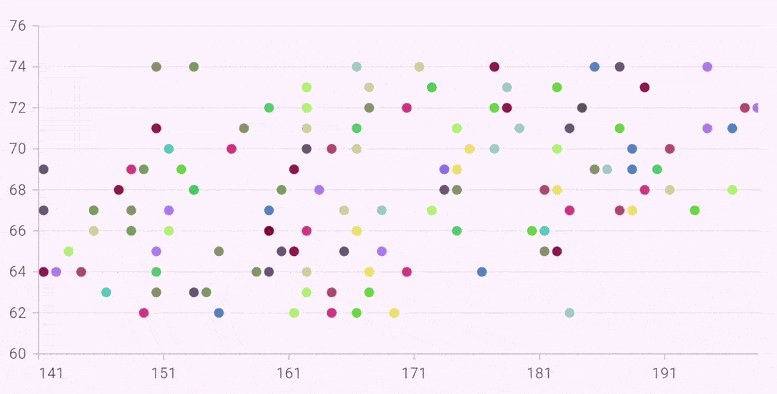
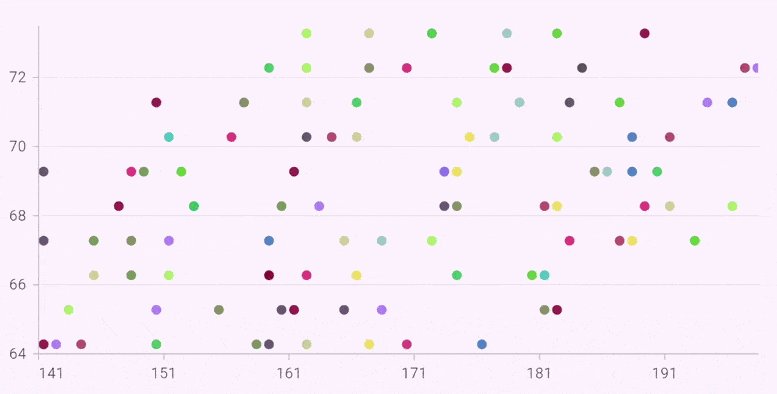
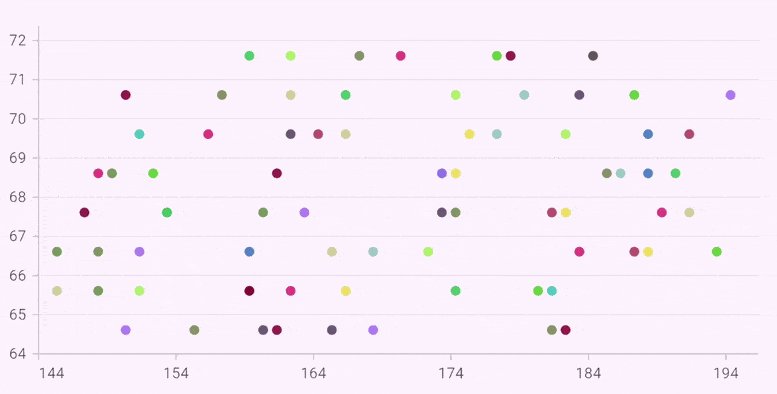
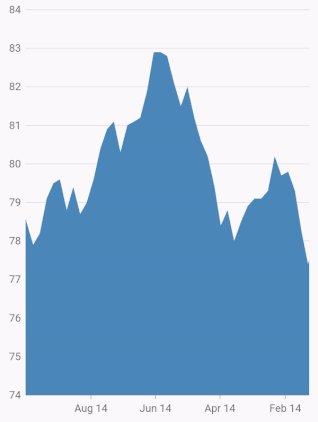
Following screenshot shows the zoomed area

Show axis tooltip
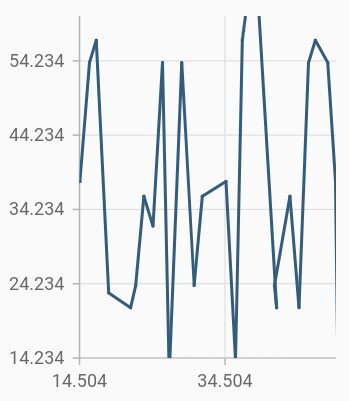
The axis tooltip on selection zooming can be enabled using enable property of InteractiveTooltip. You can customize the appearance of axis tooltip using the following properties.
-
enable- used to enable the axis tooltip. -
borderWidth- used to change the stroke width of the axis tooltip. -
borderColor- used to change the stroke color of the axis tooltip. -
format- by default, axis value will be displayed in the tooltip, and it can be customized by adding desired text as prefix or suffix. -
textStyle- used to change the text color, size, font family, fontStyle, and font weight. -
color- used to change the color of the text. -
fontFamily- used to change the font family for chart title. -
fontStyle- used to change the font style for the chart title. -
fontSize- used to change the font size for the chart title.
late ZoomPanBehavior _zoomPanBehavior;
@override
void initState(){
_zoomPanBehavior = ZoomPanBehavior(
enableDoubleTapZooming: true,
enablePinching: true,
// Enables the selection zooming
enableSelectionZooming: true
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: NumericAxis(
interactiveTooltip: InteractiveTooltip(
// Displays the x-axis tooltip
enable: true,
borderColor: Colors.red,
borderWidth: 2
)
),
primaryYAxis: NumericAxis(
interactiveTooltip: InteractiveTooltip(
// Displays the y-axis tooltip
enable: true,
borderColor: Colors.red,
borderWidth: 2
)
),
zoomPanBehavior: _zoomPanBehavior
)
)
)
)
);
}Mouse wheel zooming
The enableMouseWheelZooming can be performed by rolling the mouse wheel up or down. The place where the cursor is hovering gets zoomed in or out according to the mouse wheel rolling up or down.
late ZoomPanBehavior _zoomPanBehavior;
@override
void initState(){
_zoomPanBehavior = ZoomPanBehavior(enableMouseWheelZooming : true);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
height: 300,
width: 350,
child: SfCartesianChart(
zoomPanBehavior: _zoomPanBehavior
)
)
)
)
);
}Auto interval on zooming
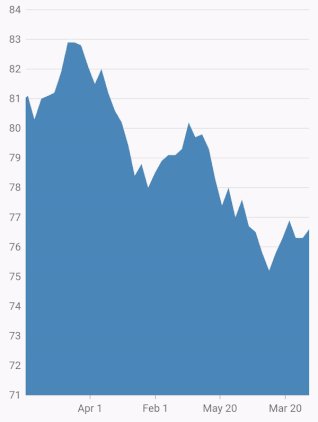
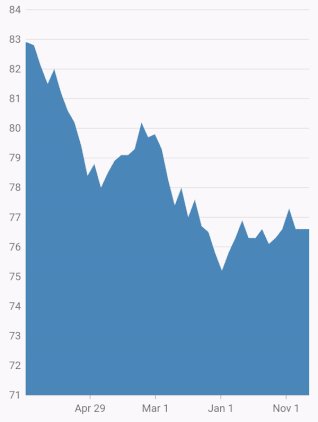
The enableAutoIntervalOnZooming property determines the update of axis interval based on the current visible range while zooming and panning the chart. Default value of this property is true. If this property is false, the nice interval will not be calculated for new range after zoom in and actual interval will be sustained.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(
// Intervals will be fixed, not calculated automatically based on the visible range on zooming and panning
enableAutoIntervalOnZooming: false
)
)
)
)
)
);
}Maximum zoom level
The maximumZoomLevel property defines the maximum zooming level. Zooming will be stopped after reaching this value. This defaults to null.
late ZoomPanBehavior _zoomPanBehavior;
@override
void initState(){
_zoomPanBehavior = ZoomPanBehavior(maximumZoomLevel: 0.3);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
child: SfCartesianChart(
zoomPanBehavior: _zoomPanBehavior
)
)
)
)
);
}Panning
Panning can be performed on a zoomed axis. You can pan the zoomed chart with enablePanning property. Defaults to false.
If zoom mode is set to zoomMode.x, you can only pan in the horizontal direction, in case the zoomMode.y, you can pan only in the vertical direction and zoomMode.xy means you can pan to both horizontal and vertical directions on the chart.
late ZoomPanBehavior _zoomPanBehavior;
@override
void initState(){
_zoomPanBehavior = ZoomPanBehavior(
enablePinching: true,
zoomMode: ZoomMode.x,
enablePanning: true,
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
child: SfCartesianChart(
zoomPanBehavior: _zoomPanBehavior
)
)
)
)
);
}
Also refer zooming, zoom start and zoom end events for customizing the zooming further.
Calculate range based on visible points
The anchorRangeToVisiblePoints property can be used to calculate the value axis range based on the visible points. When the property is set to false the value axis range will be calculated based on all the data points in the chart irrespective of visible points. For further reference, check this AutoRangeCalculation section.