Technical indicators in Flutter Cartesian Charts (SfCartesianChart)
31 Jul 202524 minutes to read
The different types of technical indicators available in the chart are as follows:
-
Accumulation distribution indicator- AD -
Average true range indicator- ATR Bollinger band indicator-
Exponential moving average indicator- EMA -
Moving average convergence divergence- MACD Momentum indicator-
Relative strength index indicator- RSI -
Simple moving average indicator- SMA Stochastic indicator-
Triangular moving average indicator- TMA -
Rate Of Change indicator- ROC -
Weighted Moving Average indicator- WMA
Adding Technical indicator into Chart
To render any indicator, add it to the TechnicalIndicators collection using the indicators in SfCartesianChart.The following properties can be used to customize the appearance:
-
isVisible- To check the visibility of the indicator. -
period- Used to indicates the moving average period. -
signalLineColor- Used to defines the color for the respective indicator line. -
signalLineWidth- Used to change the signal line width. -
seriesName- Used to bind the data source of chart series to technical indicators, including x and y axis. -
xAxisName,yAxisName- Used to set the x and y axes for the indicator. -
animationDuration- To control the duration of animation. -
animationDelay- Used to specify the delay duration of the indicator animation. This takes a millisecond value as input. By default, the indicator will get animated for the specified duration. IfanimationDelayis specified, then the indicator will begin to animate after the specified duration. -
dataSource- Directly bind the values such asxValueMapper,lowValueMapper,highValueMapper,openValueMapper,closeValueMapper -
isVisibleInLegend,legendItemText,legendIconType- Used to change the legend visibility,text and Icon type -
name- Used to define the label for corresponding indicators. -
dashArray- Used to render the indicators with dashes.
Note: If you giving series and indicator in the chart, you can add the same
seriesNameto the series and indicator, otherwise you can directly bind thedataSourceto theindicatorsproperty.
Indicator Types
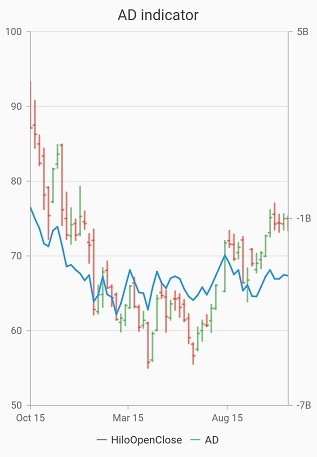
Accumulation distribution indicator (AD)
Accumulation distribution indicator is a volume-based indicator designed to measure the accumulative flow of money into and out of a security. It requires volumeValueMapper property additionally with the data source to calculate the signal line.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [AccumulationDistributionIndicator<ChartData, DateTime>(
seriesName: 'HiloOpenClose')],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(
dataSource: ChartData,
xValueMapper: (ChartData data, _) => data.x,
lowValueMapper: (ChartData data, _) => data.low,
highValueMapper: (ChartData data, _) => data.high,
openValueMapper: (ChartData data, _) => data.open,
closeValueMapper: (ChartData data, _) => data.close,
name: 'HiloOpenClose'),
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
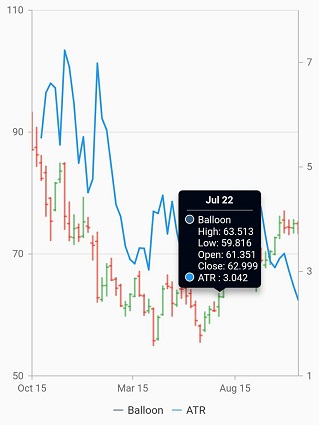
Average true range indicator(ATR)
ATR indicator is a technical analysis volatility indicator. This indicator does not indicate the price trend. simply the degree of price volatility. The average true range is an N-day smoothed moving average (SMMA) of the true range values.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators:[
AtrIndicator<dynamic, dynamic>(
period: 3,
seriesName: 'HiloOpenClose')],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(
dataSource: ChartData,
xValueMapper: (ChartData data, _) => data.x,
lowValueMapper: (ChartData data, _) => data.low,
highValueMapper: (ChartData data, _) => data.high,
openValueMapper: (ChartData data, _) => data.open,
closeValueMapper: (ChartData data, _) => data.close,
name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
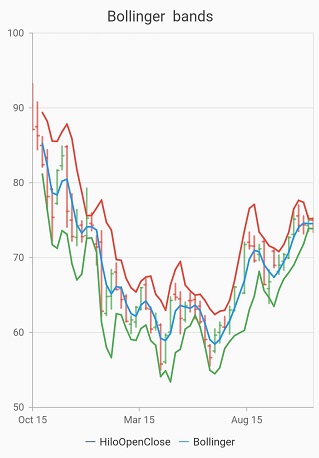
Bollinger band Indicator
This indicator also has upperLineColor and lowerLineColor properties that can be used to define the brushes for the indicator lines.
Also, we can specify standard deviation values for the BollingerBand indicator using standardDeviation property.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [ BollingerBandIndicator<dynamic, dynamic>(
period: 3,
seriesName: 'HiloOpenClose')],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
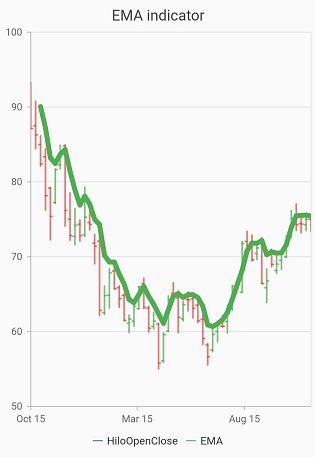
Exponential moving average indicator (EMA)
An EMA indicator is a simple, arithmetic moving average that is calculated by adding the closing price for the number of time periods and dividing the total value by the number of periods.
It also has a valueField property. Based on this property Indicator will render.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [
EmaIndicator<dynamic, dynamic>(
seriesName: 'HiloOpenClose',
valueField: 'high',)],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(
name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
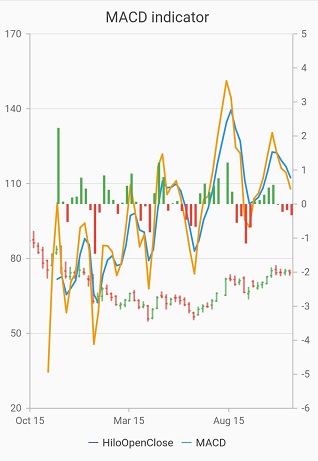
Moving average convergence divergence (MACD)
This is mostly using indicator having shortPeriod and longPeriod for defining the motion of the indicator.
Also you can draw MacdType.line, MacdType.histogram MACD or MacdType.both types using the macdType property,
The macdLineColor property is used to define the color for the MACD line and the histogramNegativeColor and histogramPositiveColor property is used to define the color for the MACD histogram.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [
MacdIndicator<dynamic, dynamic>(
longPeriod: 5,
shortPeriod: 2,
seriesName: 'HiloOpenClose')],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(
name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
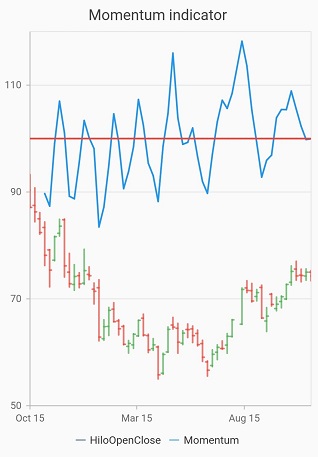
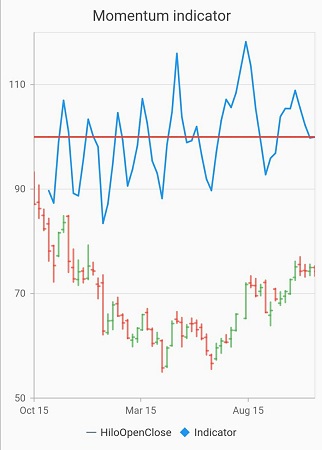
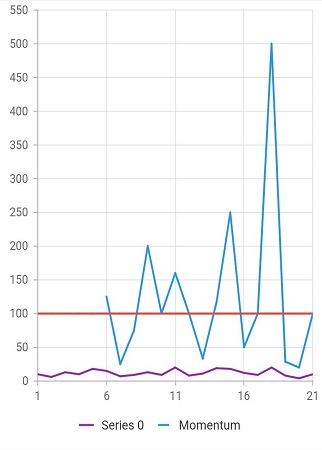
Momentum Indicator
This indicator also has a centerline. The centerLineColor and centerLineWidth properties are used to define center line.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [
MomentumIndicator<dynamic, dynamic>(
period: 3,
seriesName: 'HiloOpenClose',)],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
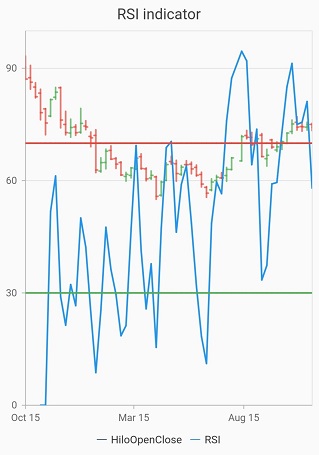
Relative strength index Indicator(RSI)
The RSI indicator has an additional two lines other than the signal line.They indicate the overBought and overSold region.
The upperLineColor property is used to define the color for the line that indicates overBought region, and the lowerLineColor property is used to define the color for the line that indicates overSold region.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [
RsiIndicator<dynamic, dynamic>(
period: 3,
seriesName: 'HiloOpenClose',
overbought: 70,
oversold: 30)],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
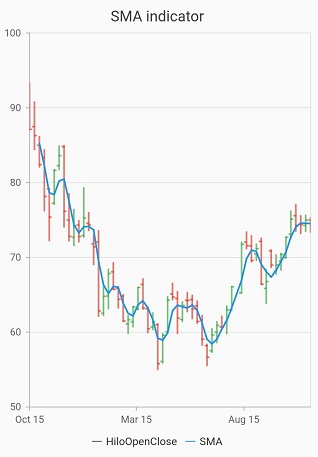
Simple moving average indicator(SMA)
The Simple moving average indicator is similar to Exponential moving average indicator and this can be defined using the following code examples.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [
SmaIndicator<dynamic, dynamic>(
seriesName: 'HiloOpenClose',
valueField: 'close')],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(
name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
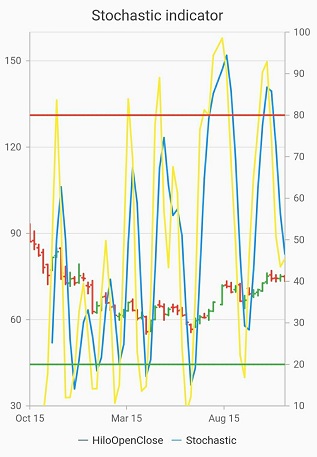
Stochastic indicator
This indicator is used to measure the range and momentum of price movements. It contains kPeriod and dPeriod property defining the ‘k’ percentage and ‘d’ percentage respectively.
In this indicator upperLineColor,lowerLineColor and periodLineColor property are used to define the color for the Stochastic indicator lines.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [
StochasticIndicator<dynamic, dynamic>(
seriesName: 'HiloOpenClose',
kPeriod: 2,
dPeriod: 3)],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
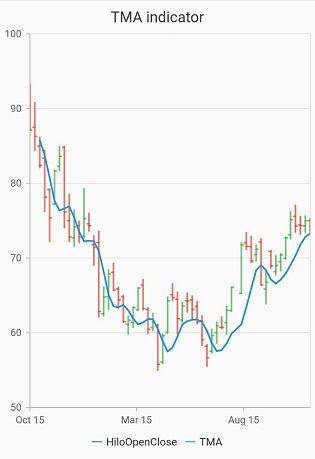
Triangular moving average indicator (TMA)
A TMA indicator is simply a double-smoothed simple moving average of data calculated over a period where the middle portion of the data has more weight.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [
TmaIndicator<ChartData, dynamic>(
seriesName: 'HiloOpenClose',
valueField: 'low')],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(
name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
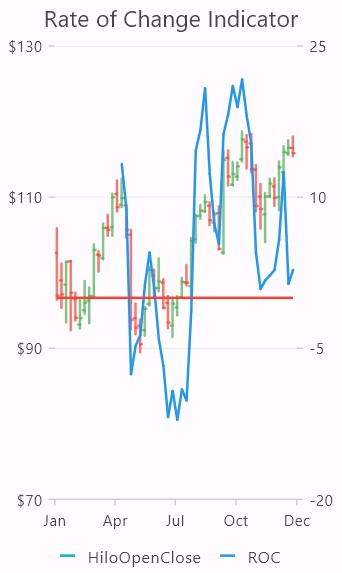
Rate of Change Indicator (ROC)
The Rate of Change Indicator is a momentum oscillator used in technical analysis to measure the percentage change in price over a specified period of time.
-
Positive values indicate an upward momentum, suggesting price increases over the specified period.
-
Negative values indicate a downward momentum, suggesting price decreases over the specified period.
This indicator also has a centerline. The centerLineColor and centerLineWidth properties are used to define center line.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [
RocIndicator<dynamic, dynamic>(
period: 3,
seriesName: 'HiloOpenClose',
),
],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(
xValueMapper: (ChartData data, _) => data.x,
highValueMapper: (ChartData data, _) => data.high,
lowValueMapper: (ChartData data, _) => data.low,
openValueMapper: (ChartData data, _) => data.open,
closeValueMapper: (ChartData data, _) => data.close,
name: 'HiloOpenClose',
),
],
),
),
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
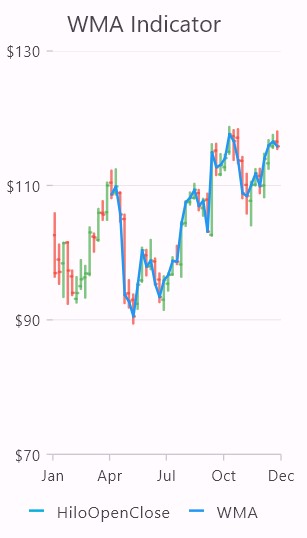
Weighted moving average indicator (WMA)
The Weighted moving average indicator is unlike a Simple moving average indicator, where each data point has an equal weight, the WMA assigns different weights to each data point.
This means that recent data points are given more weight in the calculation, making the WMA more responsive to recent price changes.
Refer the following example,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
legend: Legend(isVisible: true),
indicators: [
WmaIndicator<dynamic, dynamic>(
seriesName: 'HiloOpenClose',
valueField: 'close',
),
],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(
xValueMapper: (ChartData data, _) => data.x,
highValueMapper: (ChartData data, _) => data.high,
lowValueMapper: (ChartData data, _) => data.low,
openValueMapper: (ChartData data, _) => data.open,
closeValueMapper: (ChartData data, _) => data.close,
name: 'HiloOpenClose',
),
],
),
),
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
Legend for technical indicators
Legend provides information about the series rendered in the chart. Legend for the indicator is rendered along with the series legend when the legend is set to be visible. Also when the name property is given to an indicator, the legend name is changed based on the indicator name. legendItemText can also be provided for changing the name of the legend. In default rendering the legendIconType will be a horizontal line.
The following code example can define the legend.
@override
Widget build(BuildContext context){
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
indicators: [
MomentumIndicator<dynamic, dynamic>(
seriesName: 'HiloOpenClose',
legendIconType: LegendIconType.diamond,
legendItemText: 'Indicator')],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(
name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
Also refer technical indicators event for customizing the tooltip further.
Tooltip for technical indicators
The chart will display the segment information through the tooltip. It is used to show information about the segment when you tap on the segment. The technical indicator tooltip has the same ActivationMode that has been given in the TooltipBehavior of the series.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(enable: true, shared: true);
super.initState();
}
@override
Widget build(BuildContext context){
return Scaffold(
body: Center(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
tooltipBehavior: _tooltipBehavior,
indicators: [
ATRIndicator<dynamic, dynamic>(
seriesName: 'HiloOpenClose',
)
],
series: <CartesianSeries<ChartData, DateTime>>[
HiloOpenCloseSeries<ChartData, DateTime>(
enableTooltip: true,
name: 'HiloOpenClose')
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final DateTime x;
final double? low;
final double? high;
final double? open;
final double? close;
}
Binding data source to indicators
In order to use TechnicalIndicators for line, area chart etc., you need to bind the data source of the chart to indicator’s xValueMapper, lowValueMapper, highValueMapper, openValueMapper, closeValueMapper respectively.
Refer the following example below
@override
Widget build(BuildContext context){
return Scaffold(
body: Center(
child: SfCartesianChart(
indicators: <TechnicalIndicators>[
MomentumIndicator<ChartData, num>(
period: 5,
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
highValueMapper: (ChartData data, _) => data.high,
lowValueMapper: (ChartData data, _) => data.low,
openValueMapper: (ChartData data, _) => data.open,
closeValueMapper: (ChartData data, _) => data.close,
)
],
series: <CartesianSeries<ChartData1, num>>[
LineSeries<ChartData1, num>(
color: Colors.purple,
dataSource: chartData,
xValueMapper: (ChartData1 data, _) => data.x,
yValueMapper: (ChartData1 data, _) => data.y,
)
]
)
)
);
}
class ChartData {
ChartData(this.x, this.low, this.high, this.open, this.close);
final num x;
final double? low;
final double? high;
final double? open;
final double? close;
}
class ChartData1{
ChartData1(this.x, this.y);
final num x;
final double y;
}
See Also
Note: Each indicators has their own number of value mappers available,
Accumulation distribution indicator(AD) - can be rendered with five value mappers (xValueMapper,lowValueMapper,highValueMapper,closeValueMapper,volumeValueMapper).
-
Average true range indicator(ATR) - can be rendered with four value mappers (xValueMapper,lowValueMapper,highValueMapper,closeValueMapper). -
Bollinger band indicator- can be rendered with two value mappers (xValueMapperandcloseValueMapper). -
Exponential moving average indicator(EMA) - can be rendered with five value mappers (xValueMapper,lowValueMapper,highValueMapper,openValueMapper,closeValueMapper). -
Moving average convergence divergence(MACD) - can be rendered with two value mappers (xValueMapperandcloseValueMapper). -
Momentum indicator- can be rendered with five value mappers (xValueMapper,lowValueMapper,highValueMapper,openValueMapper,closeValueMapper). -
Relative strength index indicator(RSI) - can be rendered with four value mappers (xValueMapper,lowValueMapper,highValueMapper,closeValueMapper). -
Simple moving average indicator(SMA) - can be rendered with five value mappers (xValueMapper,lowValueMapper,highValueMapper,openValueMapper,closeValueMapper). -
Stochastic indicator- can be rendered with five value mappers (xValueMapper,lowValueMapper,highValueMapper,openValueMapper,closeValueMapper). -
Triangular moving average indicator(TMA) - can be rendered with five value mappers (xValueMapper,lowValueMapper,highValueMapper,openValueMapper,closeValueMapper). -
Rate Of Change indicator(ROC) - can be rendered with five value mappers (xValueMapper,lowValueMapper,highValueMapper,openValueMapper,closeValueMapper). -
Weighted moving average indicator(WMA) - can be rendered with five value mappers (xValueMapper,lowValueMapper,highValueMapper,openValueMapper,closeValueMapper).
Note:
chartDatain the above code snippets is a class type list and holds the data for binding to the chart series. Refer Bind data source topic for more details.