Globalization for Syncfusion® widgets
23 May 202511 minutes to read
Date and number formats
Syncfusion® Flutter widgets support formatting dates and numbers based on culture. For more details, you can refer to the following links.
| Widgets | Reference Links |
| SfCartesianChart |
Number Date |
| SfCalendar | Date |
| SfDateRangePicker | Date |
| SfRangeSlider |
Number Date |
| SfRangeSelector |
Number Date |
Localizations
By default, the Syncfusion® widgets are implemented with English localization (en-US) alone. You can add support for other languages by including our another package named syncfusion_localizations. As of now, this package supports 76 languages which are listed below.
- af - Afrikaans
- am - Amharic
- ar - Arabic
- az - Azerbaijani
- be - Belarusian
- bg - Bulgarian
- bn - Bengali Bangla
- bs - Bosnian
- ca - Catalan Valencian
- cs - Czech
- da - Danish
- de - German
- el - Modern Greek
- en - English
- es - Spanish Castilian
- et - Estonian
- eu - Basque
- fa - Persian
- fi - Finnish
- fil - Filipino Pilipino
- fr - French
- gl - Galician
- gu - Gujarati
- he - Hebrew
- hi - Hindi
- hr - Croatian
- hu - Hungarian
- hy - Armenian
- id - Indonesian
- is - Icelandic
- it - Italian
- ja - Japanese
- ka - Georgian
- kk - Kazakh
- km - Khmer Central Khmer
- kn - Kannada
- ko - Korean
- ky - Kirghiz Kyrgyz
- lo - Lao
- lt - Lithuanian
- lv - Latvian
- mk - Macedonian
- ml - Malayalam
- mn - Mongolian
- mr - Marathi
- ms - Malay
- my - Burmese
- nb - Norwegian Bokmål
- ne - Nepali
- nl - Dutch Flemish
- no - Norwegian
- or - Oriya
- pa - Panjabi Punjabi
- pl - Polish
- ps - Pushto Pashto
- pt - Portuguese (+ one country variation)
- ro - Romanian Moldavian Moldovan
- ru - Russian
- si - Sinhala Sinhalese
- sk - Slovak
- sl - Slovenian
- sq - Albanian
- sr - Serbian
- sv - Swedish
- sw - Swahili
- ta - Tamil
- te - Telugu
- th - Thai
- tl - Tagalog
- tr - Turkish
- uk - Ukrainian
- ur - Urdu
- uz - Uzbek
- vi - Vietnamese
- zh - Chinese (+ 2 country variations)
- zu - Zulu
How to localize the Syncfusion® Flutter widgets?
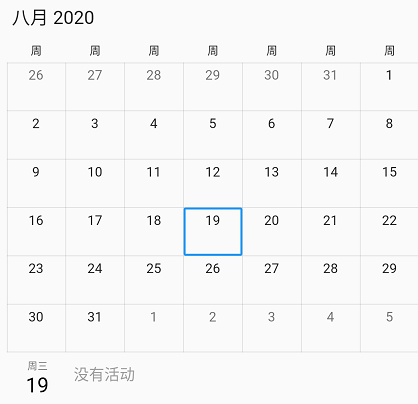
Here, let’s see how to localize texts in the calendar using our syncfusion_localizations package.
To accomplish this add to your pubspec.yaml file the syncfusion_localizations and the syncfusion_flutter_calendar packages as dependency.
dependencies:
syncfusion_flutter_calendar: ^xx.x.xx
syncfusion_localizations: ^xx.x.xxNote: Here xx.x.xx denotes the current version of
Syncfusion Flutterwidgets.
To use the Syncfusion Localization and Syncfusion Flutter Calendar widgets, import the following libraries in your Dart code.
import 'package:syncfusion_flutter_calendar/calendar.dart';
import 'package:syncfusion_localizations/syncfusion_localizations.dart';After importing the required packages, initialize the calendar widget as a child of any widget and specify localizationsDelegates and supportedLocales for the MaterialApp.
// Localizations configurations
@override
Widget build(BuildContext context) {
return MaterialApp(
localizationsDelegates: [
// ... app-specific localization delegate[s] here
SfGlobalLocalizations.delegate
],
supportedLocales: [
const Locale('en'),
const Locale('fr'),
// ... other locales the app supports
],
locale: const Locale('fr'),
home: MyHomePage(),
);
}
// Calendar configurations
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.month,
// Other configurations
)
);
}The example for reference can be found here.
And some languages may require more than language code to differentiate properly. Consider the Chinese language for example, here we can specify the language code, script code, and country code. This is because of the existence of simplified and traditional script, as well as regional differences in the way characters are written within the same script type.
supportedLocales: [
// generic Chinese 'zh'
const Locale.fromSubtags(languageCode: 'zh'),
// generic traditional Chinese 'zh_Hant'
const Locale.fromSubtags(languageCode: 'zh', scriptCode: 'Hant'),
// 'zh_Hant_TW'
const Locale.fromSubtags(languageCode: 'zh', scriptCode: 'Hant', countryCode: 'TW'),
],
Custom culture support
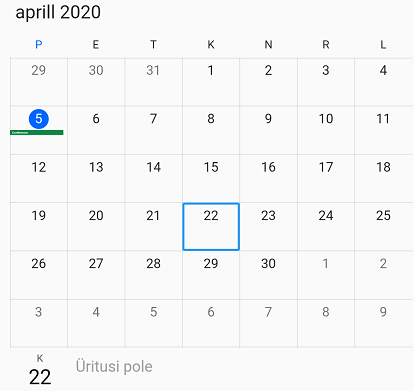
If you wish to add your own custom culture apart from the supported 74 languages, you can extend the SfLocalizations class and override the required properties. This has been depicted in the following example for the Estonian(et) language.
Step 1
Create a dart file in your application and import the required packages.
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_core/localizations.dart';Step 2
Create a class for Estonian which extends from SfLocalizations
/// The translations for Estonian (`et`).
class SfLocalizationsEt extends SfLocalizations{
SfLocalizationsEt();
@override
String get noEventsCalendarLabel => 'Pole valitud kuupäeva';
@override
String get noSelectedDateCalendarLabel => 'Üritusi pole';
// other properties
}Step 3
Create a delegate for the Estonian language.
class SfLocalizationsEtDelegate extends LocalizationsDelegate<SfLocalizations> {
const SfLocalizationsEtDelegate();
@override
bool isSupported(Locale locale) => locale.languageCode == 'et';
@override
Future<SfLocalizations> load(Locale locale) {
return SynchronousFuture<SfLocalizations>(SfLocalizationsEt());
}
@override
bool shouldReload(LocalizationsDelegate<SfLocalizations> old) => false;
}Step 4
Import the created dart file in your application and specify the localizationsDelegates, supportedLocales and locale. Then run your application.
//import your dart file here
import './localization_extendability.dart';
@override
Widget build(BuildContext context) {
return MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
SfGlobalLocalizations.delegate,
//Specify the delegate directly
SfLocalizationsEtDelegate()
],
supportedLocales: [
const Locale('en'),
//Specify the supported locales here
const Locale('et'),
],
//Specify the locale here
locale: const Locale('et'),
// Other configurations
);
}
The sample for reference can be found below.