Labels in Flutter Range Slider (SfRangeSlider)
4 May 202124 minutes to read
This section explains about how to add the labels and divisors in the range slider.
Show labels
The showLabels property is used to render the labels on given interval. The default value of showLabels property is false.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: 0.0,
max: 10.0,
interval: 2,
showLabels: true,
showTicks: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
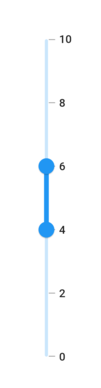
Vertical
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
interval: 2,
showLabels: true,
showTicks: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
NOTE
- Refer the
numberFormatanddateFormatfor formatting the numeric and date labels respectively.- Refer the
SfRangeSliderThemeDatafor customizing the appearance of the labels.
Number format
The numberFormat property is used to format the numeric labels. The default value of numberFormat property is null.
NOTE
You must import
intlpackage for formatting numeric range slider using theNumberFormatclass.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: 0.0,
max: 10.0,
values: _values,
interval: 2,
showTicks: true,
showLabels: true,
numberFormat: NumberFormat("\$"),
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
values: _values,
interval: 2,
showTicks: true,
showLabels: true,
numberFormat: NumberFormat("\$"),
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Date format
The dateFormat property is used to format the date labels. It is mandatory for date SfRangeSlider. For date values, the range slider does not have auto interval support. So, it is mandatory to set interval, dateIntervalType, and dateFormat for date values. The default value of dateFormat property is null.
NOTE
You must import
intlpackage for formatting date range slider using theDateFormatclass.
Year format
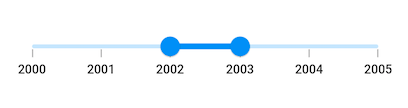
Horizontal
SfRangeValues _values = SfRangeValues(DateTime(2002, 01, 01), DateTime(2003, 01, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: DateTime(2000, 01, 01, 00),
max: DateTime(2004, 12, 31, 24),
values: _values,
interval: 1,
showLabels: true,
showTicks: true,
dateFormat: DateFormat.y(),
dateIntervalType: DateIntervalType.years,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(DateTime(2002, 01, 01), DateTime(2003, 01, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: DateTime(2000, 01, 01, 00),
max: DateTime(2004, 12, 31, 24),
values: _values,
interval: 1,
showLabels: true,
showTicks: true,
dateFormat: DateFormat.y(),
dateIntervalType: DateIntervalType.years,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Month format
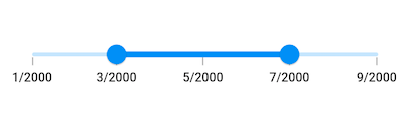
Horizontal
SfRangeValues _values = SfRangeValues(DateTime(2000, 03, 01), DateTime(2000, 07, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: DateTime(2000, 01, 01, 00),
max: DateTime(2000, 09, 01, 24),
values: _values,
interval: 2,
showLabels: true,
showTicks: true,
dateFormat: DateFormat.yM(),
dateIntervalType: DateIntervalType.months,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
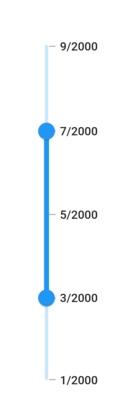
Vertical
SfRangeValues _values = SfRangeValues(DateTime(2000, 03, 01), DateTime(2000, 07, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: DateTime(2000, 01, 01, 00),
max: DateTime(2000, 09, 01, 24),
values: _values,
interval: 2,
showLabels: true,
showTicks: true,
dateFormat: DateFormat.yM(),
dateIntervalType: DateIntervalType.months,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Hour format
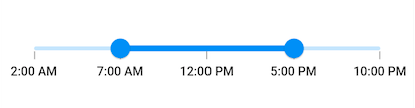
Horizontal
SfRangeValues _values = SfRangeValues(DateTime(2000, 01, 01, 07, 00, 00), DateTime(2000, 01, 01, 17, 00, 00));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: DateTime(2000, 01, 01, 02, 00, 00),
max: DateTime(2000, 01, 01, 22, 00, 00),
values: _values,
interval: 5,
showLabels: true,
showTicks: true,
dateFormat: DateFormat('h:mm a'),
dateIntervalType: DateIntervalType.hours,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
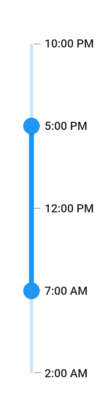
Vertical
SfRangeValues _values = SfRangeValues(DateTime(2000, 01, 01, 07, 00, 00), DateTime(2000, 01, 01, 17, 00, 00));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: DateTime(2000, 01, 01, 02, 00, 00),
max: DateTime(2000, 01, 01, 22, 00, 00),
values: _values,
interval: 5,
showLabels: true,
showTicks: true,
dateFormat: DateFormat('h:mm a'),
dateIntervalType: DateIntervalType.hours,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
NOTE
Refer the
DateFormatclass for other date format.
Label placement
The labelPlacement property is used to place the labels either between the major ticks or on the major ticks. The default value of labelPlacement property is LabelPlacement.onTicks.
Horizontal
SfRangeValues _values = SfRangeValues(DateTime(2002, 01, 01), DateTime(2003, 01, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: DateTime(2000, 01, 01, 00),
max: DateTime(2004, 12, 31, 24),
values: _values,
interval: 1,
showLabels: true,
showTicks: true,
labelPlacement: LabelPlacement.betweenTicks,
dateFormat: DateFormat.y(),
dateIntervalType: DateIntervalType.years,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(DateTime(2002, 01, 01), DateTime(2003, 01, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: DateTime(2000, 01, 01, 00),
max: DateTime(2004, 12, 31, 24),
values: _values,
interval: 1,
showLabels: true,
showTicks: true,
labelPlacement: LabelPlacement.betweenTicks,
dateFormat: DateFormat.y(),
dateIntervalType: DateIntervalType.years,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Customize label text
You can format or change the whole numeric or date label text using the labelFormatterCallback. Its arguments are,
- actualValue – either
DateTimeordoublebased on givenvalues. - formattedText – If the actual value is
double, it is formatted bynumberFormatand if the actual value isDateTime, it is formatted bydateFormat.
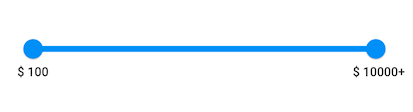
Horizontal
SfRangeValues _values = SfRangeValues(100.0, 9900.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: 100.0,
max: 10000.0,
values: _values,
showLabels: true,
interval: 9900,
labelFormatterCallback: (dynamic actualValue, String formattedText) {
return actualValue == 10000 ? '\$ $formattedText+' : '\$ $formattedText';
},
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(100.0, 9900.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: 100.0,
max: 10000.0,
values: _values,
showLabels: true,
interval: 9900,
labelFormatterCallback: (dynamic actualValue, String formattedText) {
return actualValue == 10000 ? '\$ $formattedText+' : '\$ $formattedText';
},
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
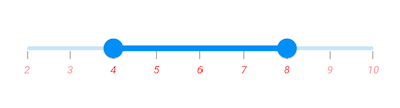
Label style
You can change the active and inactive label appearance of the range slider using the activeLabelStyle and inactiveLabelStyle properties respectively.
The active side of the range slider is between start and end thumbs.
The inactive side of the range slider is between the min value and the left thumb, and the right thumb and the max value.
For RTL, the inactive side is between the max value and the left thumb, and the right thumb and the min value.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
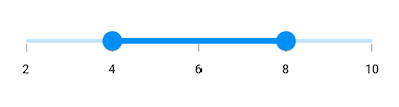
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeLabelStyle: TextStyle(color: Colors.red, fontSize: 12, fontStyle: FontStyle.italic),
inactiveLabelStyle: TextStyle(color: Colors.red[200], fontSize: 12, fontStyle: FontStyle.italic),
),
child: SfRangeSlider(
min: 2.0,
max: 10.0,
values: _values,
interval: 1,
showLabels: true,
showTicks: true,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
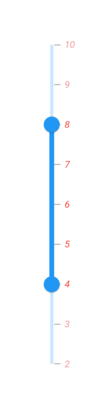
Vertical
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeLabelStyle: TextStyle(color: Colors.red, fontSize: 12, fontStyle: FontStyle.italic),
inactiveLabelStyle: TextStyle(color: Colors.red[200], fontSize: 12, fontStyle: FontStyle.italic),
),
child: SfRangeSlider.vertical(
min: 2.0,
max: 10.0,
values: _values,
interval: 1,
showLabels: true,
showTicks: true,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Label offset
You can adjust the space between ticks and labels of the range slider using the labelOffset property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
Horizontal
The default value of labelOffset property is Offset(0.0, 13.0) if the showTicks property is false.
The default value of labelOffset property is Offset(0.0, 5.0) if the showTicks property is true.
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
labelOffset: Offset(0.0, 10.0),
),
child: SfRangeSlider(
min: 2.0,
max: 10.0,
values: _values,
interval: 2,
showTicks: true,
showLabels: true,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Vertical
The default value of labelOffset property is Offset(13.0, 0.0) if the showTicks property is false.
The default value of labelOffset property is Offset(5.0, 0.0) if the showTicks property is true.
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
labelOffset: Offset(10.0, 0.0),
),
child: SfRangeSlider.vertical(
min: 2.0,
max: 10.0,
values: _values,
interval: 2,
showTicks: true,
showLabels: true,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Show divisors
The showDivisors property is used to render the divisors on the track. The default value of showDivisors property is false. It is a shape which is used to represent the major interval points of the track.
For example, if min is 0.0 and max is 10.0 and interval is 2.0, the range slider will render the divisors at 0.0, 2.0, 4.0 and so on.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeTrackHeight: 5,
inactiveTrackHeight: 5,
),
child: SfRangeSlider(
min: 0.0,
max: 10.0,
interval: 2,
showDivisors: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeTrackHeight: 5,
inactiveTrackHeight: 5,
),
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
interval: 2,
showDivisors: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
),
)
)
);
}
Divisor radius
You can change the active and inactive divisor radius of the range slider using the activeDivisorRadius and the inactiveDivisorRadius properties respectively.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
Horizontal
SfRangeValues _values = SfRangeValues(3.0, 7.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeTrackHeight: 10,
inactiveTrackHeight: 10,
activeDivisorRadius: 5,
inactiveDivisorRadius: 5
),
child: SfRangeSlider(
min: 0.0,
max: 10.0,
interval: 1,
showDivisors: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(3.0, 7.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeTrackHeight: 10,
inactiveTrackHeight: 10,
activeDivisorRadius: 5,
inactiveDivisorRadius: 5
),
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
interval: 1,
showDivisors: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
),
)
)
);
}
Divisor stroke width and stroke color
You can change the active and inactive divisor stroke width of the range slider using the activeDivisorStrokeWidth and the inactiveDivisorStrokeWidth properties respectively.
Also, you can change the active and inactive divisor stroke color of the range slider using the activeDivisorStrokeColor and the inactiveDivisorStrokeColor properties respectively.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
Horizontal
SfRangeValues _values = SfRangeValues(3.0, 7.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeTrackHeight: 10,
inactiveTrackHeight: 10,
activeDivisorRadius:4 ,
inactiveDivisorRadius: 4,
activeDivisorStrokeColor: Colors.red,
activeDivisorStrokeWidth: 2,
inactiveDivisorStrokeWidth: 2,
inactiveDivisorStrokeColor: Colors.red,
),
child: SfRangeSlider(
min: 0.0,
max: 10.0,
interval: 1,
showDivisors: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(3.0, 7.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeTrackHeight: 10,
inactiveTrackHeight: 10,
activeDivisorRadius:4 ,
inactiveDivisorRadius: 4,
activeDivisorStrokeColor: Colors.red,
activeDivisorStrokeWidth: 2,
inactiveDivisorStrokeWidth: 2,
inactiveDivisorStrokeColor: Colors.red,
),
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
interval: 1,
showDivisors: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
),
)
)
);
}
Divisor color
You can change the active and inactive divisor color of the range slider using the activeDivisorColor and inactiveDivisorColor properties respectively.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
Horizontal
SfRangeValues _values = SfRangeValues(2.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeTrackHeight: 5,
inactiveTrackHeight: 5,
activeDivisorColor: Colors.red,
inactiveDivisorColor: Colors.red[200],
),
child: SfRangeSlider(
min: 0.0,
max: 10.0,
interval: 1,
showDivisors: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
)
)
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(2.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeTrackHeight: 5,
inactiveTrackHeight: 5,
activeDivisorColor: Colors.red,
inactiveDivisorColor: Colors.red[200],
),
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
interval: 1,
showDivisors: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
)
)
)
)
);
}