Bubble Chart in Flutter Cartesian Charts (SfCartesianChart)
23 Jul 202520 minutes to read
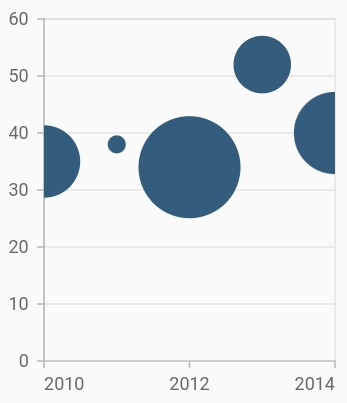
To render a bubble chart, create an instance of BubbleSeries, and add it to the series collection property of SfCartesianChart.
Bubble chart requires three fields (X, Y, and Size) to plot a point. Here, sizeValueMapper is used to map the size of each bubble segment from data source.
-
color- changes the color of the series. -
opacity- controls the transparency of the chart series. -
borderColor- changes the stroke width of the series. -
borderWidth- changes the stroke color of the series.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData(DateTime(2010), 35, 0.32),
ChartData(DateTime(2011), 38, 0.21),
ChartData(DateTime(2012), 34, 0.38),
ChartData(DateTime(2013), 52, 0.29),
ChartData(DateTime(2014), 40, 0.34)
];
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders bubble chart
BubbleSeries<ChartData, DateTime>(
dataSource: chartData,
sizeValueMapper: (ChartData data, _) => data.size,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y, this.size);
final DateTime x;
final double y;
final double size;
}
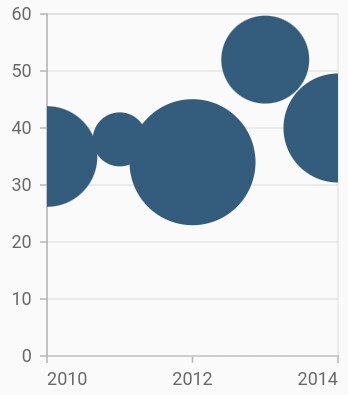
Change the min and max radius of bubble
The minimumRadius property is used to change the minimum size of the series and the maximumRadius property is used to change the maximum size of the series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
BubbleSeries<ChartData, DateTime>(
dataSource: chartData,
sizeValueMapper: (ChartData data, _) => data.size,
// Minimum radius of bubble
minimumRadius:9,
// Maximum radius of bubble
maximumRadius: 15,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
Also refer, color palette, color mapping, animation, gradient and empty points for customizing the bubble series further.
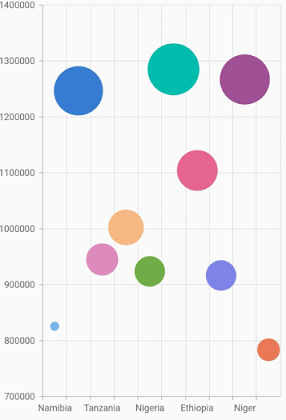
Bubble with various color
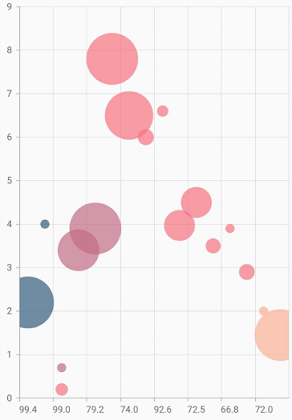
Using the pointColorMapper and sizeValueMapper properties in the Cartesian charts, the Bubble series with different colors and sizes can be rendered.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
BubbleSeries<ChartData, String>(
dataSource: chartData,
sizeValueMapper: (ChartData data, _) => data.size,
pointColorMapper:(ChartData data, _) => data.pointColor,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
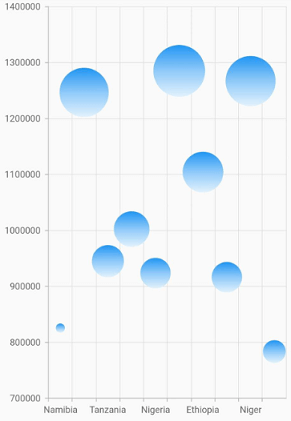
Bubble with gradients
The gradient property is used to define the gradient colors. The colors from this property is used for series.
@override
Widget build(BuildContext context) {
final List<Color> color = <Color>[];
color.add(Colors.blue[50]!);
color.add(Colors.blue[200]!);
color.add(Colors.blue);
final List<double> stops = <double>[];
stops.add(0.0);
stops.add(0.5);
stops.add(1.0);
final LinearGradient gradientColors =
LinearGradient(colors: color, stops: stops);
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
BubbleSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
sizeValueMapper:(ChartData data, _) => data.size,
// Applies gradient color
gradient: gradientColors
)
]
)
)
)
);
}
Bubble with multiple series
Using the dataSource property in the Map charts, multiple series can be rendered in a bubble chart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
series: <CartesianSeries>[
BubbleSeries<ChartData, num>(
dataSource: northAmerica,
xValueMapper: (ChartData data, _) => data.xValue,
yValueMapper: (ChartData data, _) => data.y,
sizeValueMapper: (ChartData data, _) => data.size),
BubbleSeries<ChartData, num>(
dataSource: europe,
xValueMapper: (ChartData data, _) => data.xValue,
yValueMapper: (ChartData data, _) => data.y,
sizeValueMapper:(ChartData data, _) => data.size),
BubbleSeries<ChartData, num>(
dataSource: asia,
xValueMapper: (ChartData data, _) => data.xValue,
yValueMapper: (ChartData data, _) => data.y,
sizeValueMapper: (ChartData data, _) => data.size),
BubbleSeries<ChartData, num>(
dataSource: africa,
xValueMapper: (ChartData data, _) => data.xValue,
yValueMapper: (ChartData data, _) => data.y,
sizeValueMapper: (ChartData data, _) => data.size),
]
)
)
)
);
}
Note: You can refer to our Flutter Bubble Chart feature tour page for its groundbreaking feature representations. You can also explore our Flutter Bubble Chart example that shows how to easily configure with built-in support for creating stunning visual effects.