100% Stacked line Chart in Flutter Cartesian Charts (SfCartesianChart)
23 Jul 202512 minutes to read
To create a Flutter 100% stacked line chart quickly, you can check this video.
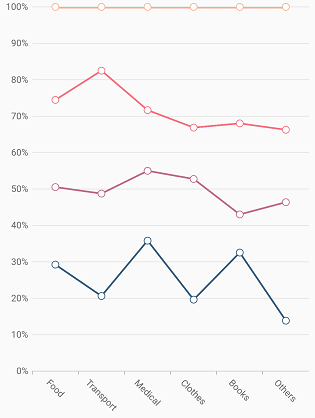
To render a 100% stacked line chart, create an instance of StackedLine100Series, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance:
-
color- changes the color of the line. -
opacity- controls the transparency of the chart series. -
width- changes the stroke width of the line.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
StackedLine100Series<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
),
StackedLine100Series<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y2
),
StackedLine100Series<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y3
),
StackedLine100Series<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y4
)
]
)
)
)
);
}
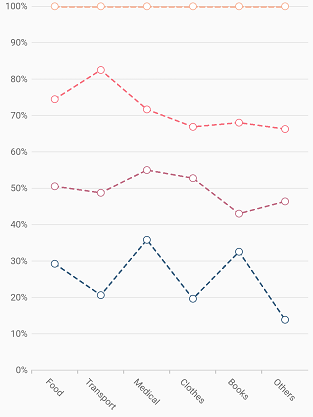
Dashed line
The dashArray property of StackedLine100Series is used to render line series with dashes. Odd value is considered as rendering size and even value is considered as gap.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
StackedLine100Series<ChartData, String>(
dataSource: chartData,
dashArray: <double>[5,5],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
),
StackedLine100Series<ChartData, String>(
dataSource: chartData,
dashArray: <double>[5,5],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y2
),
StackedLine100Series<ChartData, String>(
dataSource: chartData,
dashArray: <double>[5,5],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y3
),
StackedLine100Series<ChartData, String>(
dataSource: chartData,
dashArray: <double>[5,5],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y4
)
]
)
)
)
);
}