Spline range area Chart in Flutter Cartesian Charts (SfCartesianChart)
23 Jul 20259 minutes to read
To create a Flutter spline range area chart quickly, you can check this video.
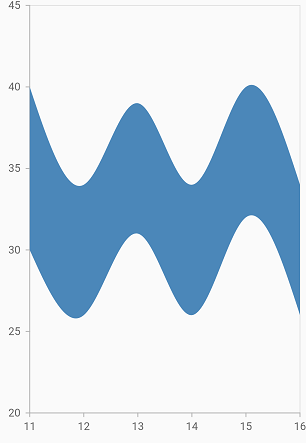
To render a spline range area chart, create an instance of the SplineRangeAreaSeries, and add to the series collection property of SfCartesianChart.
SplineRangeAreaSeries requires two Y values for a point; data should contain high and low values. The high and low values specify the maximum and minimum ranges of a point.
-
highValueMapper- field in the data source, which is considered as high value for the data points. -
lowValueMapper- field in the data source, which is considered as low value for the data points.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData(11, 30, 40),
ChartData(12, 26, 34),
ChartData(13, 32, 39),
ChartData(14, 27, 34),
ChartData(15, 32, 40),
ChartData(16, 26, 34),
];
return Scaffold(
body: Center(
child: SfCartesianChart(
series: <CartesianSeries<ChartData, num>>[
SplineRangeAreaSeries<ChartData, num>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.xValue,
lowValueMapper: (ChartData data, _) =>
data.lowValue,
highValueMapper: (ChartData data, _) =>
data.highValue,),
]
)
)
);
}
class ChartData {
ChartData(this.xValue, this.lowValue, this.highValue);
final num xValue;
final int lowValue;
final int highValue;
}
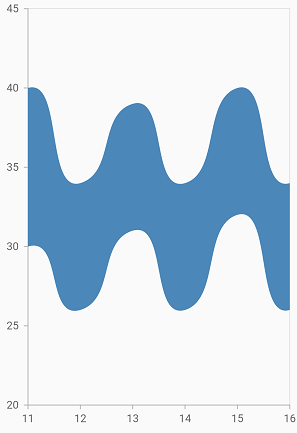
Spline rendering types
The splineType allows you to change the spline curve in series. The following types can be used in SplineRangeAreaSeries.
- natural
- monotonic
- cardinal
- clamped
By default, the value of splineType is SplineType.natural.
The following code sample demonstrates how to set the splineType value to SplineType.cardinal. When you set the cardinal type, you can specify the desired line tension of the SplineType.cardinal spline using the cardinalSplineTension property. The value of this property ranges from 0 to 1.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
series: <CartesianSeries<ChartData, num>>[
SplineRangeAreaSeries<ChartData, num>(
dataSource: chartData,
splineType: SplineType.cardinal,
cardinalSplineTension: 0.8,
xValueMapper: (ChartData data, _) => data.xValue,
lowValueMapper: (ChartData data, _) => data.lowValue,
highValueMapper: (ChartData data, _) => data.highValue
)
]
)
)
);
}
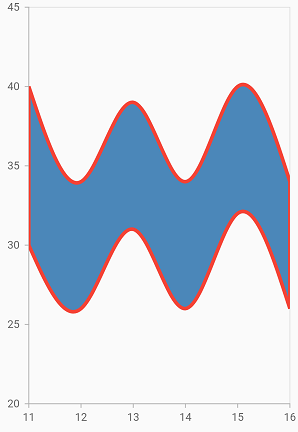
Border customization
The borders of the spline range area chart can be customized using the borderDrawMode property. The default value of the borderDrawMode property is RangeAreaBorderMode.all and the other value is RangeAreaBorderMode.excludeSides.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfCartesianChart(
series: <CartesianSeries<ChartData, num>>[
SplineRangeAreaSeries<ChartData, num>(
borderDrawMode:RangeAreaBorderMode.all,
dataSource: chartData,
borderWidth:2,
borderColor: Colors.red,
xValueMapper: (ChartData data, _) => data.xValue,
lowValueMapper: (ChartData data, _) => data.lowValue,
highValueMapper: (ChartData data, _) => data.highValue
)
]
)
)
);
}