Fast line Chart in Flutter Cartesian Charts (SfCartesianChart)
23 Jul 20253 minutes to read
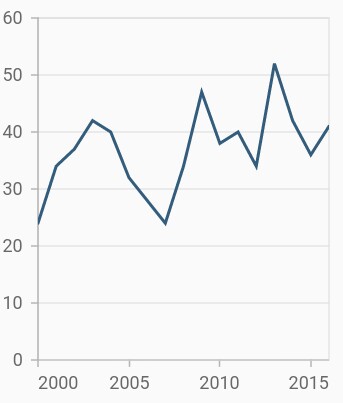
FastLineSeries is a line chart that loads faster than LineSeries. You can use this when there are a large number of points to be loaded in a chart. To render a fast line chart, create an instance of FastLineSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance of fast line segment:
-
color- changes the color of the line. -
opacity- controls the transparency of the chart series. -
width- changes the stroke width of the line.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <CartesianSeries>[
// Renders fast line chart
FastLineSeries<ChartData, DateTime>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}