Stacked bar Chart in Flutter Cartesian Charts (SfCartesianChart)
23 Jul 202518 minutes to read
To create a Flutter stacked bar chart quickly, you can check this video.
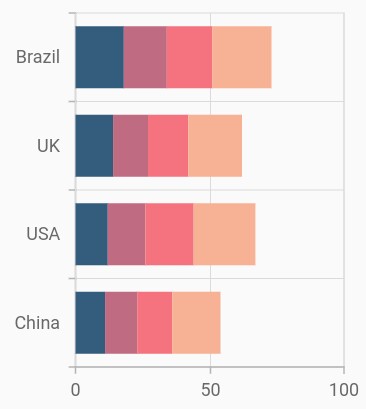
To render a stacked bar chart, create an instance of StackedBarSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance of stacked line series:
-
color- changes the color of the line. -
opacity- controls the transparency of the chart series. -
borderWidth- changes the stroke width of the series. -
borderColor- changes the stroke color of the series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
StackedBarSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y1
),
StackedBarSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y2
),
StackedBarSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y3
),
StackedBarSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y4
)
]
)
)
)
);
}
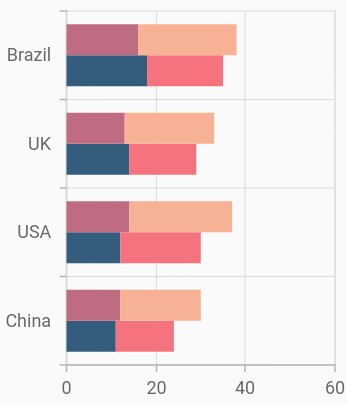
Grouping series
You can group and stack the similar stacked series types using the groupName property of stacked series. The stacked series that contains the same groupName will be stacked in a single group.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
StackedBarSeries<ChartData, String>(
groupName: 'Group A',
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y1
),
StackedBarSeries<ChartData, String>(
groupName: 'Group B',
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y2
),
StackedBarSeries<ChartData, String>(
groupName: 'Group A',
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y3
),
StackedBarSeries<ChartData, String>(
groupName: 'Group B',
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y4
)
]
)
)
)
);
}
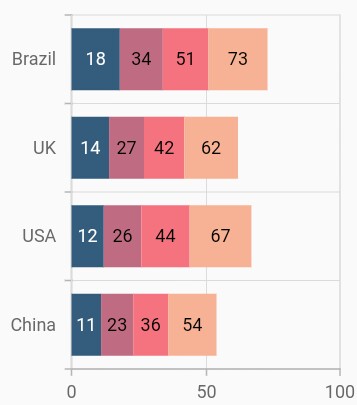
Display cumulative values
You can show the cumulative data label values using the showCumulativeValues property. If the series are grouped using groupName, then cumulative values will be shown based on grouping.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
StackedBarSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(isVisible:true, showCumulativeValues: true),
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y1
),
StackedBarSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(isVisible:true, showCumulativeValues: true),
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y2
),
StackedBarSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(isVisible:true, showCumulativeValues: true),
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y3
),
StackedBarSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(isVisible:true, showCumulativeValues: true),
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y4
)
]
)
)
)
);
}