Stacked column Chart in Flutter Cartesian Charts (SfCartesianChart)
23 Jul 202522 minutes to read
To create a Flutter stacked column chart quickly, you can check this video.
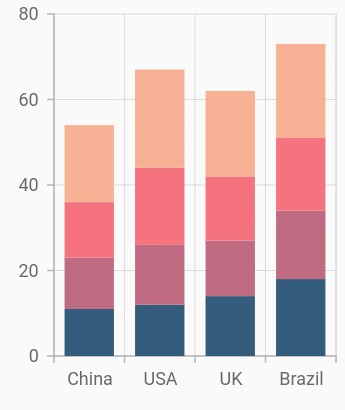
To render a stacked column chart, create an instance of StackedColumnSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance of stacked line series:
-
color- changes the color of the line. -
opacity- controls the transparency of the chart series. -
borderWidth- changes the stroke width of the series. -
borderColor- changes the stroke color of the series.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData('China', 12, 10, 14, 20),
ChartData('USA', 14, 11, 18, 23),
ChartData('UK', 16, 10, 15, 20),
ChartData('Brazil', 18, 16, 18, 24)
];
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
StackedColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y1
),
StackedColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y2
),
StackedColumnSeries<ChartData,String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y3
),
StackedColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y4
)
]
)
)
)
);
}
class ChartData{
ChartData(this.x, this.y1, this.y2, this.y3, this.y4);
final String x;
final double y1;
final double y2;
final double y3;
final double y4;
}
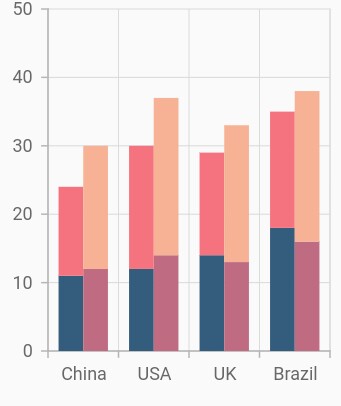
Grouping series
You can group and stack the similar stacked series types using the groupName property of stacked series. The stacked series that contains the same groupName will be stacked in a single group.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
StackedColumnSeries<ChartData, String>(
groupName: 'Group A',
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y1
),
StackedColumnSeries<ChartData, String>(
groupName: 'Group B',
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y2
),
StackedColumnSeries<ChartData, String>(
groupName: 'Group A',
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y3
),
StackedColumnSeries<ChartData, String>(
groupName: 'Group B',
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y4
)
]
)
)
)
);
}
class ChartData{
ChartData(this.x, this.y1, this.y2, this.y3, this.y4);
final String x;
final double y1;
final double y2;
final double y3;
final double y4;
}
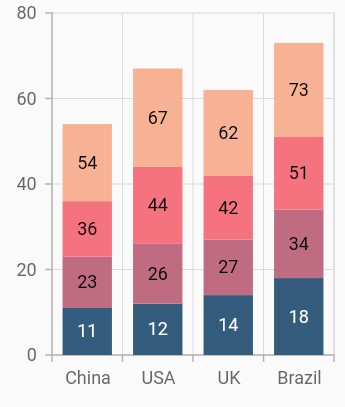
Display cumulative values
You can show the cumulative data label values using the showCumulativeValues property. If the series are grouped using groupName, then cumulative values will be shown based on grouping.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
StackedColumnSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(
isVisible:true,
showCumulativeValues: true
),
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y1
),
StackedColumnSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(
isVisible:true,
showCumulativeValues: true
),
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y2
),
StackedColumnSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(
isVisible:true,
showCumulativeValues: true
),
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y3
),
StackedColumnSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(
isVisible:true,
showCumulativeValues: true
),
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y4
)
]
)
)
)
);
}
class ChartData{
ChartData(this.x, this.y1, this.y2, this.y3, this.y4);
final String x;
final double y1;
final double y2;
final double y3;
final double y4;
}