Scatter Chart in .NET MAUI Chart
1 Jan 20252 minutes to read
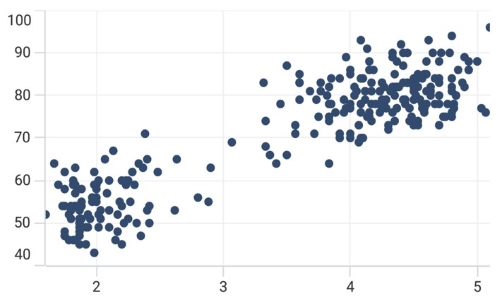
The scatter chart is used to represent the each data point by a dot or circle with equal size.
Scatter Chart
To render a scatter chart, create an instance of ScatterSeries, and add it to the Series collection property of SfCartesianChart. The segment size can be defined by using the PointHeight and PointWidth properties.
NOTE
The Cartesian chart has Series as its default content.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:ScatterSeries ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"
PointHeight="7"
PointWidth="7"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
NumericalAxis primaryAxis = new NumericalAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
ScatterSeries series = new ScatterSeries()
{
ItemsSource = new ViewModel().Data,
XBindingPath = "XValue",
YBindingPath = "YValue",
PointHeight = 7,
PointWidth = 7,
};
chart.Series.Add(series);
this.Content = chart;