Fast Line Chart in .NET MAUI Chart
1 Jan 20254 minutes to read
Fast Line Chart
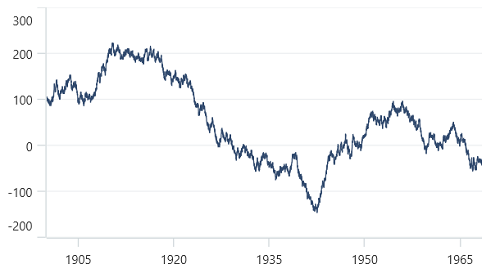
The FastLineSeries is a special kind of line series that can render a collection with large number of datapoints. To render a fast line chart, create an instance of FastLineSeries, and add it to the Series collection property of SfCartesianChart.
NOTE
The Cartesian chart has Series as its default content.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:DateTimeAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:FastLineSeries ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
DateTimeAxis primaryAxis = new DateTimeAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
FastLineSeries series = new FastLineSeries()
{
ItemsSource = new ViewModel().Data,
XBindingPath = "XValue",
YBindingPath = "YValue",
};
chart.Series.Add(series);
this.Content = chart;
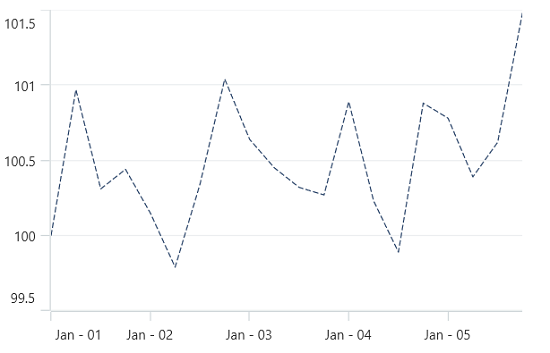
Dashed line
The StrokeDashArray property of FastLineSeries is used to render the line with dashes. The odd value is considered as the rendering size, while the even value is considered as the gap.
<chart:SfCartesianChart>
<chart:SfCartesianChart.Resources>
<DoubleCollection x:Key="dashArray">
<x:Double>5</x:Double>
<x:Double>2</x:Double>
</DoubleCollection>
</chart:SfCartesianChart.Resources>
<chart:SfCartesianChart.XAxes>
<chart:chart:DateTimeAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:FastLineSeries ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"
StrokeDashArray="{StaticResource dashArray}"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
DateTimeAxis primaryAxis = new DateTimeAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
DoubleCollection doubleCollection = new DoubleCollection();
doubleCollection.Add(5);
doubleCollection.Add(2);
. . .
FastLineSeries series = new FastLineSeries()
{
ItemsSource = new ViewModel().Data,
XBindingPath = "XValue",
YBindingPath = "YValue",
StrokeDashArray = doubleCollection
};
chart.Series.Add(series);
this.Content = chart;
Anti-aliasing
There may be some jagged lines at the edges. This can be reduced by using the EnableAntiAliasing property.
<chart:SfCartesianChart>
...
<chart:FastLineSeries ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"
EnableAntiAliasing="True"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
FastLineSeries series = new FastLineSeries()
{
ItemsSource = new ViewModel().Data,
XBindingPath = "XValue",
YBindingPath = "YValue",
EnableAntiAliasing = true
};
chart.Series.Add(series);
this.Content = chart;