Stacked Line 100 Chart in .NET MAUI Chart
1 Jan 202516 minutes to read
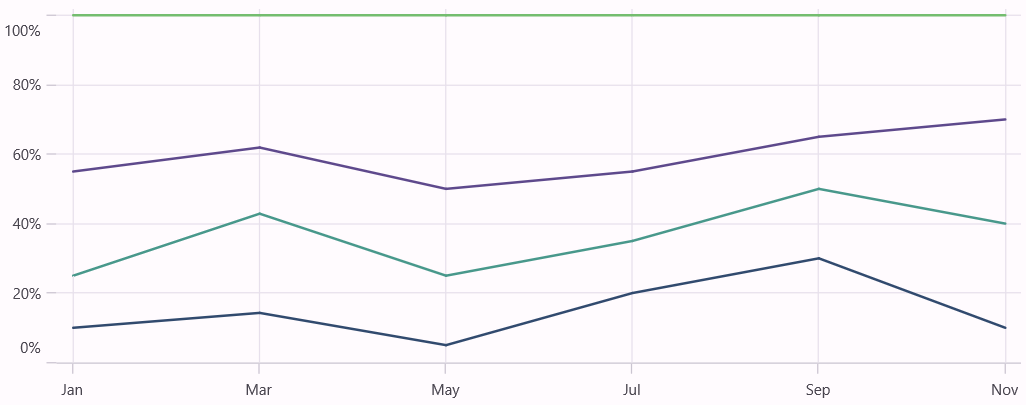
Stacked Line 100
The stacked line 100 chart is a type of chart that displays multiple line series stacked on top of each other, to indicate the cumulative value of the data points at 100%.
To render a stacked line 100 chart, create an instance of the StackingLine100Series and add it to the Series collection property of the SfCartesianChart.
NOTE
The Cartesian chart has a Series as its default content.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:StackingLine100Series ItemsSource="{Binding Data1}"
XBindingPath="Month"
YBindingPath="Value">
</chart:StackingLine100Series>
<chart:StackingLine100Series ItemsSource="{Binding Data2}"
XBindingPath="Month"
YBindingPath="Value">
</chart:StackingLine100Series>
<chart:StackingLine100Series ItemsSource="{Binding Data3}"
XBindingPath="Month"
YBindingPath="Value">
</chart:StackingLine100Series>
<chart:StackingLine100Series ItemsSource="{Binding Data4}"
XBindingPath="Month"
YBindingPath="Value">
</chart:StackingLine100Series>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
CategoryAxis primaryAxis = new CategoryAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
ViewModel viewModel = new ViewModel();
StackingLine100Series series1 = new StackingLine100Series()
{
ItemsSource = viewModel.Data1
XBindingPath = "Month",
YBindingPath = "Value",
};
StackingLine100Series series2 = new StackingLine100Series()
{
ItemsSource = viewModel.Data2
XBindingPath = "Month",
YBindingPath = "Value",
};
StackingLine100Series series3 = new StackingLine100Series()
{
ItemsSource = viewModel.Data3
XBindingPath = "Month",
YBindingPath = "Value",
};
StackingLine100Series series4 = new StackingLine100Series()
{
ItemsSource = viewModel.Data4
XBindingPath = "Month",
YBindingPath = "Value",
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
chart.Series.Add(series4);
this.Content = chart;
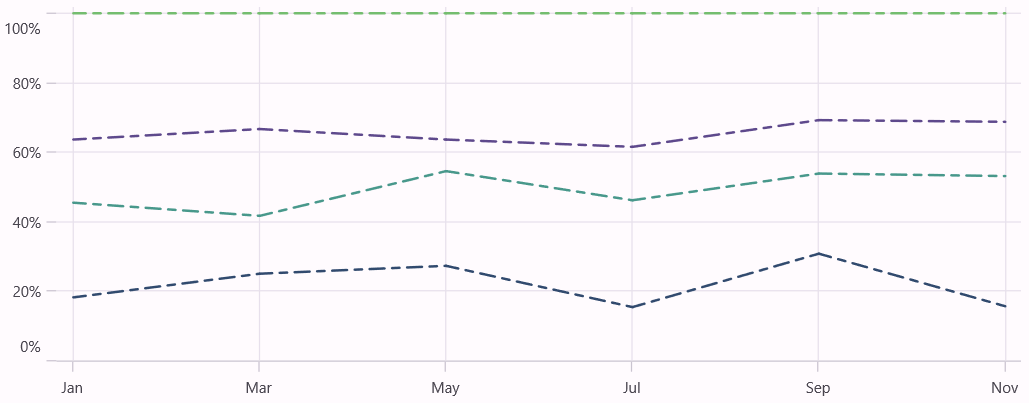
Dashed Stacked Line 100
The StrokeDashArray property of StackingLine100Series is used to render the stacking line 100 series with dashes. Odd value is considered as rendering size and even value is considered as gap.
<chart:SfCartesianChart>
<chart:SfCartesianChart.Resources>
<DoubleCollection x:Key="dashArray">
<x:Double>5</x:Double>
<x:Double>2</x:Double>
</DoubleCollection>
</chart:SfCartesianChart.Resources>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis />
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis />
</chart:SfCartesianChart.YAxes>
<chart:StackingLine100Series ItemsSource="{Binding Data1}"
XBindingPath="Month"
YBindingPath="Value"
StrokeDashArray="{StaticResource dashArray}"/>
<chart:StackingLine100Series ItemsSource="{Binding Data2}"
XBindingPath="Month"
YBindingPath="Value"
StrokeDashArray="{StaticResource dashArray}"/>
<chart:StackingLine100Series ItemsSource="{Binding Data3}"
XBindingPath="Month"
YBindingPath="Value"
StrokeDashArray="{StaticResource dashArray}"/>
<chart:StackingLine100Series ItemsSource="{Binding Data4}"
XBindingPath="Month"
YBindingPath="Value"
StrokeDashArray="{StaticResource dashArray}"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
CategoryAxis primaryAxis = new CategoryAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
ViewModel viewModel = new ViewModel();
DoubleCollection doubleCollection = new DoubleCollection();
doubleCollection.Add(5);
doubleCollection.Add(2);
. . .
StackingLine100Series series1 = new StackingLine100Series()
{
ItemsSource = viewModel.Data1,
XBindingPath = "Month",
YBindingPath = "Value",
StrokeDashArray = doubleCollection
};
StackingLine100Series series2 = new StackingLine100Series()
{
ItemsSource = viewModel.Data2,
XBindingPath = "Month",
YBindingPath = "Value",
StrokeDashArray = doubleCollection
};
StackingLine100Series series3 = new StackingLine100Series()
{
ItemsSource = viewModel.Data3,
XBindingPath = "Month",
YBindingPath = "Value",
StrokeDashArray = doubleCollection
};
StackingLine100Series series4 = new StackingLine100Series()
{
ItemsSource = viewModel.Data4,
XBindingPath = "Month",
YBindingPath = "Value",
StrokeDashArray = doubleCollection
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
chart.Series.Add(series4);
this.Content = chart;
Enable Marker
A marker, also known as a symbol, is used to determine or highlight the position of the data point. To enable markers in the series, set the ShowMarkers property to true.
<chart:SfCartesianChart>
...
<chart:StackingLine100Series ItemsSource="{Binding Data1}"
XBindingPath="Month"
YBindingPath="Value"
ShowMarkers="True"/>
<chart:StackingLine100Series ItemsSource="{Binding Data2}"
XBindingPath="Month"
YBindingPath="Value"
ShowMarkers="True"/>
<chart:StackingLine100Series ItemsSource="{Binding Data3}"
XBindingPath="Month"
YBindingPath="Value"
ShowMarkers="True"/>
<chart:StackingLine100Series ItemsSource="{Binding Data4}"
XBindingPath="Month"
YBindingPath="Value"
ShowMarkers="True"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ViewModel viewModel = new ViewModel();
...
StackingLine100Series series1 = new StackingLine100Series()
{
ItemsSource = viewModel.Data1,
XBindingPath = "Month",
YBindingPath = "Value",
ShowMarkers= true,
};
StackingLine100Series series2 = new StackingLine100Series()
{
ItemsSource = viewModel.Data2,
XBindingPath = "Month",
YBindingPath = "Value",
ShowMarkers= true,
};
StackingLine100Series series3 = new StackingLine100Series()
{
ItemsSource = viewModel.Data3,
XBindingPath = "Month",
YBindingPath = "Value",
ShowMarkers= true,
};
StackingLine100Series series4 = new StackingLine100Series()
{
ItemsSource = viewModel.Data4,
XBindingPath = "Month",
YBindingPath = "Value",
ShowMarkers= true,
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
chart.Series.Add(series4);
this.Content = chart;
Marker customization
In order to change the series markers appearance, create an instance of the MarkerSettings property. The following properties are used to customize marker appearance.
-
Type, of type
ShapeType, describes the shape of the series marker. The default value of this property is ShapeType.Circle. -
Stroke, of type
Brush, indicates the brush used to paint the marker border. -
StrokeWidth, of type
double, indicates the width of the marker border. -
Fill, of type
Brush, indicates the color of the marker. -
Width, of type
double, indicates the width of the marker. -
Height, of type
double, indicates the height of the marker.
<chart:SfCartesianChart>
...
<chart:StackingLine100Series ItemsSource="{Binding Data1}"
XBindingPath="Month"
YBindingPath="Value"
ShowMarkers="True">
<chart:StackingLine100Series.MarkerSettings>
<chart:ChartMarkerSettings Type="Diamond"
StrokeWidth="2"
Fill="White"
Height="8"
Width="8"/>
</chart:StackingLine100Series.MarkerSettings>
</chart:StackingLine100Series>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ViewModel viewModel = new ViewModel();
...
ChartMarkerSettings chartMarker= new ChartMarkerSettings()
{
Type = ShapeType.Diamond,
Fill = Colors.Brown,
Stroke = Colors.Black,
StrokeWidth = 1,
Height = 8,
Width = 8
};
StackingLine100Series series = new StackingLine100Series()
{
XBindingPath = "Month",
YBindingPath = "Value",
ItemsSource = viewModel.Data1,
ShowMarkers= true,
MarkerSettings = chartMarker,
};
chart.Series.Add(series);
this.Content = chart;