Data Labels in .NET MAUI Chart
10 Jan 20259 minutes to read
Data labels are used to display values related to a chart segment. Values from data point(x, y) or other custom properties from a data source can be displayed.
Each data label can be represented by the following:
- Label - displays the segment label content at the (X, Y) point.
To learn how to customize the data labels in .NET MAUI Cartesian Charts quickly, you can check the below video.
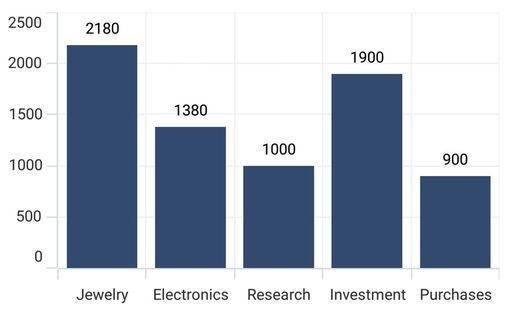
Enable Data Labels
The ShowDataLabels property of series is used to enable the data labels.
<chart:SfCartesianChart>
. . .
<chart:ColumnSeries ItemsSource="{Binding Data}"
XBindingPath="Category"
YBindingPath="Value" ShowDataLabels="True">
</chart:ColumnSeries>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
ColumnSeries series = new ColumnSeries()
{
ItemsSource = viewModel.Data,
XBindingPath = "Category",
YBindingPath = "Value",
ShowDataLabels = true
};
chart.Series.Add(series);
this.Content = chart;Data labels can be customized by using the DataLabelSettings property of chart series. For customizing, need to create an instance of CartesianDataLabelSettings and set to the DataLabelSettings property. Following properties are used to customize the data labels which are available in CartesianDataLabelSettings.
- BarAlignment - Gets or sets the data label alignment top, middle or bottom.
- LabelPlacement - Gets or sets the data label position inside, outside or default.
- LabelStyle - Gets or sets the options for customizing the data labels.
- UseSeriesPalette - Gets or sets a value indicating whether the data label should reflect the series interior.

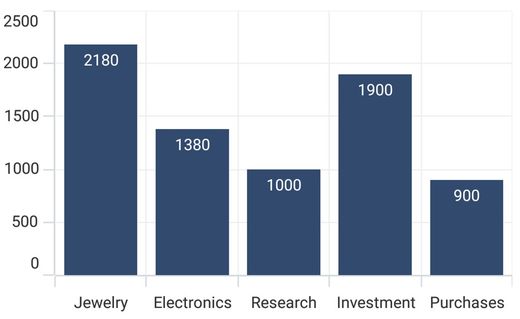
Data Label Alignment
The alignment of data labels inside the series is defined by using the BarAlignment property.
- Top - Positions the data label at the top edge point of a chart segment.
- Middle - Positions the data label at the center point of a chart segment.
- Bottom - Positions the data label at the bottom edge point of a chart segment.
NOTE
This behavior varies based on the chart series type.
<chart:SfCartesianChart>
. . .
<chart:ColumnSeries ShowDataLabels="True">
<chart:ColumnSeries.DataLabelSettings>
<chart:CartesianDataLabelSettings BarAlignment="Middle"/>
</chart:ColumnSeries.DataLabelSettings>
</chart:ColumnSeries>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
ColumnSeries series = new ColumnSeries()
{
ShowDataLabels = true,
};
series.DataLabelSettings = new CartesianDataLabelSettings()
{
BarAlignment = DataLabelAlignment.Middle,
};
chart.Series.Add(series);
this.Content = chart;
LabelPlacement
Other than the above alignment options, Chart providing additional customization option to position the data labels.
The LabelPlacement property is used to position the data labels at Center, Inner and Outer position of the actual data point position. By default, labels are positioned based on the series types for better readability.
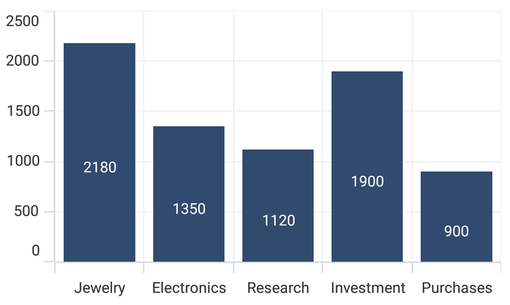
Applying Series Brush
UseSeriesPalette property is used to set the interior of the series to the data marker background.
<chart:SfCartesianChart>
. . .
<chart:ColumnSeries ShowDataLabels="True">
<chart:ColumnSeries.DataLabelSettings>
<chart:CartesianDataLabelSettings UseSeriesPalette="False"/>
</chart:ColumnSeries.DataLabelSettings>
</chart:ColumnSeries>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ColumnSeries series = new ColumnSeries()
{
ShowDataLabels = true,
};
series.DataLabelSettings = new CartesianDataLabelSettings()
{
UseSeriesPalette = false,
};
chart.Series.Add(series);
this.Content = chart;
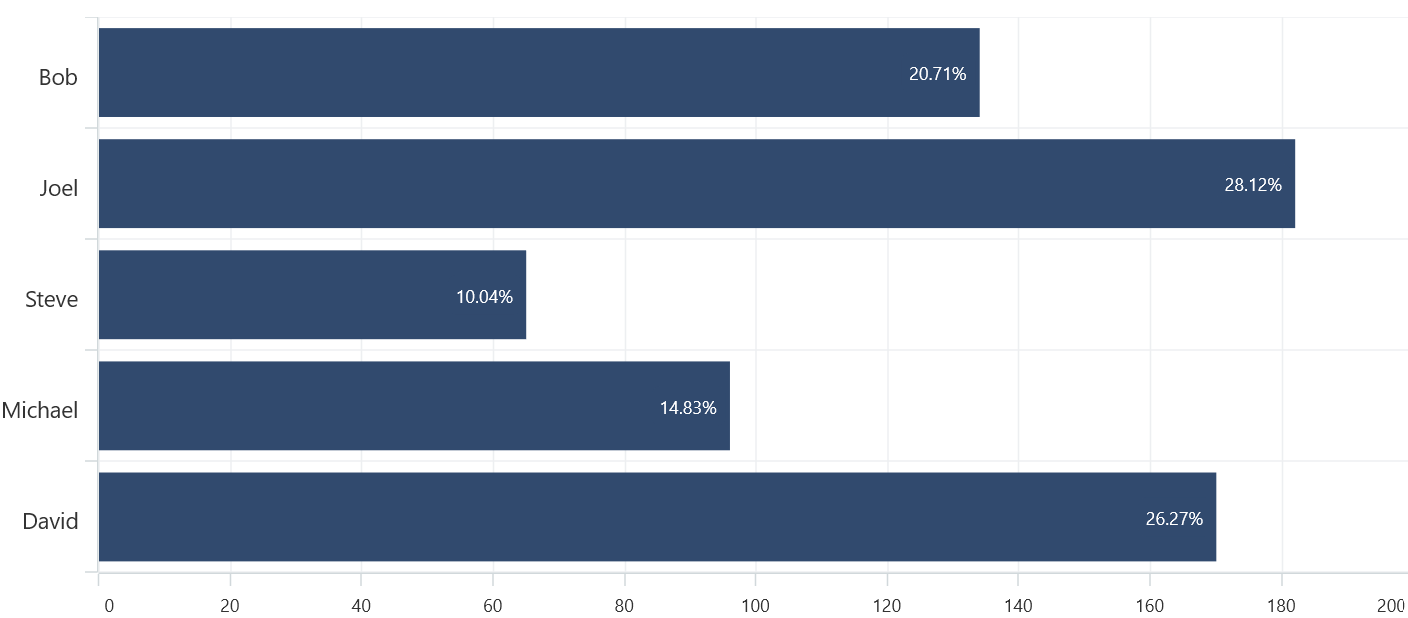
Formatting Label Context
The content of the label can be customized using the LabelContext property. Following are the two options that are supported now,
-
Percentage - This will show the percentage value of corresponding data point Y value.
-
YValue - This will show the corresponding Y value.
<chart:SfCartesianChart IsTransposed="True">
. . .
<chart:ColumnSeries ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"
ShowDataLabels="True"
LabelContext="Percentage"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
chart.IsTransposed = true;
. . .
ColumnSeries series = new ColumnSeries()
{
ItemsSource = new ViewModel().Data,
XBindingPath = "XValue",
YBindingPath = "YValue",
ShowDataLabels = true,
LabelContext = LabelContext.Percentage
};
chart.Series.Add(series);
this.Content = chart;
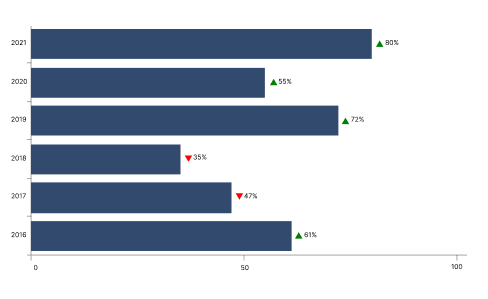
LabelTemplate
The SfCartesianChart provides support to customize the appearance of the data labels using the LabelTemplate property.
<chart:SfCartesianChart IsTransposed="True">
<chart:SfCartesianChart.Resources>
<DataTemplate x:Key="labelTemplate">
<HorizontalStackLayout Spacing="5" WidthRequest="100">
<Image Source="arrow.png" WidthRequest="15" HeightRequest="15"/>
<Label Text="{Binding Item.Values}" VerticalOptions="Center" FontSize="15"/>
</HorizontalStackLayout>
</DataTemplate>
</chart:SfCartesianChart.Resources>
. . .
<chart:ColumnSeries ItemsSource="{Binding Data}"
XBindingPath="Name"
YBindingPath="Values"
LabelTemplate="{StaticResource labelTemplate}"
ShowDataLabels="True">
<chart:ColumnSeries.DataLabelSettings>
<chart:CartesianDataLabelSettings LabelPlacement="Outer"/>
</chart:ColumnSeries.DataLabelSettings>
</chart:ColumnSeries>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
chart.IsTransposed = true;
. . .
ColumnSeries series = new ColumnSeries();
series.ItemsSource = new ViewModel().Data;
series.XBindingPath = "Name";
series.YBindingPath = "Values";
series.ShowDataLabels = true;
series.DataLabelSettings = new CartesianDataLabelSettings()
{
LabelPlacement = DataLabelPlacement.Outer
};
DataTemplate labelTemplate = new DataTemplate(() =>
{
HorizontalStackLayout horizontalStackLayout = new HorizontalStackLayout { Spacing = 5, WidthRequest=100 };
var label = new Label
{
VerticalOptions = LayoutOptions.Center,
FontSize = 15
};
label.SetBinding(Label.TextProperty, "Item.Values");
var image = new Image
{
Source = "arrow.png",
WidthRequest = 15,
HeightRequest = 15
};
horizontalStackLayout.Children.Add(image);
horizontalStackLayout.Children.Add(label);
return horizontalStackLayout;
});
series.LabelTemplate = labelTemplate;
chart.Series.Add(series);
this.Content = chart;