Notice: After Volume 1 2025 (Mid of March 2025), feature enhancements for this control will no longer be available in the Syncfusion® package. Please switch to the Syncfusion® Toolkit for .NET MAUI for continued support. For a smooth transition refer this migration document.
Getting Started with .NET MAUI Cartesian Chart
12 Sep 202524 minutes to read
This section explains how to populate the Cartesian chart with data, a title, data labels, a legend, and tooltips, as well as the essential aspects for getting started with the chart.
To get start quickly with our .NET MAUI Cartesian Chart, you can check the below video.
Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a new .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Charts Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Charts and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Cartesian Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize SfCartesianChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfCartesianChart/>
</ContentPage>using Syncfusion.Maui.Charts;
namespace ChartGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCartesianChart chart = new SfCartesianChart();
this.Content = chart;
}
}
}Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI Charts Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Chartsto install the Syncfusion® .NET MAUI Charts NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Cartesian Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize SfCartesianChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfCartesianChart/>
</ContentPage>using Syncfusion.Maui.Charts;
namespace ChartGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCartesianChart chart = new SfCartesianChart();
this.Content = chart;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Charts NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Charts and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Cartesian Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize SfCartesianChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfCartesianChart/>
</ContentPage>using Syncfusion.Maui.Charts;
namespace ChartGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCartesianChart chart = new SfCartesianChart();
this.Content = chart;
}
}
}Initialize view model
Now, let us define a simple data model that represents a data point in the chart.
public class PersonModel
{
public string Name { get; set; }
public double Height { get; set; }
}Next, create a PersonViewModel class and initialize a list of PersonModel objects as follows.
public class PersonViewModel
{
public List<PersonModel> Data { get; set; }
public PersonViewModel()
{
Data = new List<PersonModel>()
{
new PersonModel { Name = "David", Height = 170 },
new PersonModel { Name = "Michael", Height = 96 },
new PersonModel { Name = "Steve", Height = 65 },
new PersonModel { Name = "Joel", Height = 182 },
new PersonModel { Name = "Bob", Height = 134 }
};
}
}Set the PersonViewModel instance as the BindingContext of your page to bind PersonViewModel properties to the chart.
NOTE
Add namespace of
PersonViewModelclass to your XAML Page, if you prefer to setBindingContextin XAML.
<ContentPage
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartGettingStarted.MainPage"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts"
xmlns:model="clr-namespace:ChartGettingStarted">
<ContentPage.BindingContext>
<model:PersonViewModel/>
</ContentPage.BindingContext>
</ContentPage>this.BindingContext = new PersonViewModel();Initialize Chart axis
ChartAxis is used to locate the data points inside the chart area. The XAxes and YAxes collection of the chart is used to initialize the axis for the chart.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
CategoryAxis primaryAxis = new CategoryAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
this.Content = chart;Run the project and check if you get following output to make sure you have configured your project properly to add a chart.

Populate Chart with data
As we are going to visualize the comparison of heights in the data model, add ColumnSeries to Series property of chart, and then bind the Data property of the above PersonViewModel to the ColumnSeries.ItemsSource as follows.
NOTE
The Cartesian chart has Series as its default content.
NOTE
You need to set XBindingPath and YBindingPath
properties so that chart will fetch values from the respective properties in the data model to plot the series.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis>
<chart:CategoryAxis.Title>
<chart:ChartAxisTitle Text="Name"/>
</chart:CategoryAxis.Title>
</chart:CategoryAxis>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis>
<chart:NumericalAxis.Title>
<chart:ChartAxisTitle Text="Height(in cm)"/>
</chart:NumericalAxis.Title>
</chart:NumericalAxis>
</chart:SfCartesianChart.YAxes>
<chart:ColumnSeries ItemsSource="{Binding Data}"
XBindingPath="Name"
YBindingPath="Height"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
// Initializing primary axis
CategoryAxis primaryAxis = new CategoryAxis();
primaryAxis.Title = new ChartAxisTitle()
{
Text = "Name",
};
chart.XAxes.Add(primaryAxis);
//Initializing secondary Axis
NumericalAxis secondaryAxis = new NumericalAxis();
secondaryAxis.Title = new ChartAxisTitle
{
Text= "Height(in cm)",
};
chart.YAxes.Add(secondaryAxis);
//Initialize the two series for SfChart
ColumnSeries series = new ColumnSeries();
series.Label = "Height";
series.ShowDataLabels = true;
series.ItemsSource = (new PersonViewModel()).Data;
series.XBindingPath = "Name";
series.YBindingPath = "Height";
//Adding Series to the Chart Series Collection
chart.Series.Add(series);
this.Content = chart;Add a title
The title of the chart provide quick information to the user about the data being plotted in the chart. The Title property is used to set title for the chart as follows.
<chart:SfCartesianChart>
<chart:SfCartesianChart.Title>
<Label Text="Height Comparison"/>
</chart:SfCartesianChart.Title>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
chart.Title = new Label()
{
Text = "Height Comparison"
};
this.Content = chart;Enable the data labels
The ShowDataLabels property of series can be used to enable the data labels to improve the readability of the chart. The label visibility is set to False by default.
<chart:SfCartesianChart>
. . .
<chart:ColumnSeries ShowDataLabels="True"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart()
. . .
ColumnSeries series = new ColumnSeries();
series.ShowDataLabels = true;
chart.Series.Add(series);
this.Content = chart;Enable a legend
The legend provides information about the data point displayed in the chart. The Legend property of the chart was used to enable it.
<chart:SfCartesianChart >
. . .
<chart:SfCartesianChart.Legend>
<chart:ChartLegend/>
</chart:SfCartesianChart.Legend>
. . .
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
chart.Legend = new ChartLegend ();
this.Content = chart;NOTE
Additionally, set label for each series using the
Labelproperty of chart series, which will be displayed in corresponding legend.
<chart:SfCartesianChart>
. . .
<chart:ColumnSeries ItemsSource="{Binding Data}"
XBindingPath="Name"
YBindingPath="Height"
Label="Height"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart()
. . .
ColumnSeries series = new ColumnSeries ();
series.ItemsSource = (new PersonViewModel()).Data;
series.XBindingPath = "Name";
series.YBindingPath = "Height";
series.Label = "Height";
chart.Series.Add(series);
this.Content = chart;Enable tooltip
Tooltips are used to show information about the segment, when a user hovers over a segment. Enable tooltip by setting series EnableTooltip property to true.
<chart:SfCartesianChart>
...
<chart:ColumnSeries EnableTooltip="True"/>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart()
. . .
ColumnSeries series = new ColumnSeries();
series.EnableTooltip = true;
chart.Series.Add(series);
this.Content = chart;The following code example gives you the complete code of above configurations.
<ContentPage
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartGettingStarted.MainPage"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts"
xmlns:model="clr-namespace:ChartGettingStarted">
<ContentPage.BindingContext>
<model:PersonViewModel/>
</ContentPage.BindingContext>
<chart:SfCartesianChart>
<chart:SfCartesianChart.Title>
<Label Text="Height Comparison"/>
</chart:SfCartesianChart.Title>
<chart:SfCartesianChart.Legend>
<chart:ChartLegend/>
</chart:SfCartesianChart.Legend>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis>
<chart:CategoryAxis.Title>
<chart:ChartAxisTitle Text="Name"/>
</chart:CategoryAxis.Title>
</chart:CategoryAxis>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis>
<chart:NumericalAxis.Title>
<chart:ChartAxisTitle Text="Height(in cm)"/>
</chart:NumericalAxis.Title>
</chart:NumericalAxis>
</chart:SfCartesianChart.YAxes>
<!--Initialize the series for chart-->
<chart:ColumnSeries ItemsSource="{Binding Data}"
XBindingPath="Name"
YBindingPath="Height"
EnableTooltip="True"
ShowDataLabels="True"
Label="Height">
<chart:ColumnSeries.DataLabelSettings>
<chart:CartesianDataLabelSettings LabelPlacement="Inner"/>
</chart:ColumnSeries.DataLabelSettings>
</chart:ColumnSeries>
</chart:SfCartesianChart>
</ContentPage>using Syncfusion.Maui.Charts;
namespace ChartGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.BindingContext = new PersonViewModel();
SfCartesianChart chart = new SfCartesianChart();
chart.Title = new Label()
{
Text = "Height Comparison"
};
chart.Legend = new ChartLegend ();
// Initializing primary axis
CategoryAxis primaryAxis = new CategoryAxis();
primaryAxis.Title = new ChartAxisTitle()
{
Text = "Name",
};
chart.XAxes.Add(primaryAxis);
//Initializing secondary Axis
NumericalAxis secondaryAxis = new NumericalAxis();
secondaryAxis.Title = new ChartAxisTitle()
{
Text= "Height(in cm)",
};
chart.YAxes.Add(secondaryAxis);
//Initialize the two series for SfChart
ColumnSeries series = new ColumnSeries()
{
ItemsSource = (new PersonViewModel()).Data,
XBindingPath = "Name",
YBindingPath = "Height",
ShowDataLabels = true,
EnableTooltip = true,
Label = "Height",
DataLabelSettings = new CartesianDataLabelSettings()
{
LabelPlacement = DataLabelPlacement.Inner
}
};
//Adding Series to the Chart Series Collection
chart.Series.Add(series);
this.Content = chart;
}
}
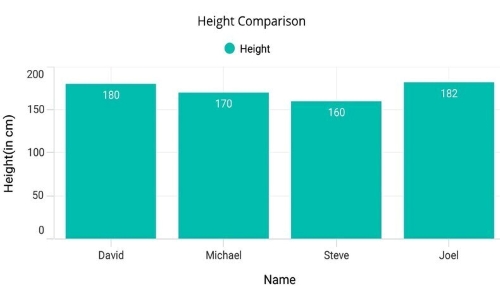
}The following chart is created as a result of the previous codes.

You can find the complete getting started sample from this link.