Column and Bar in WPF Charts (SfChart)
21 Jul 20253 minutes to read
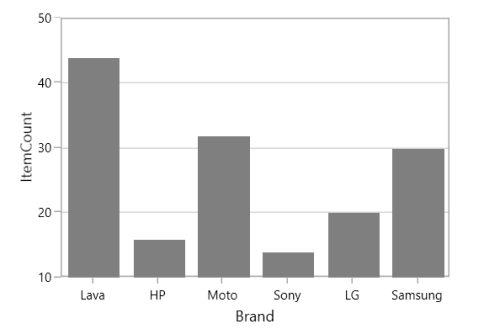
Column Chart
Column Charts plot discrete rectangles for the given values. The following code example demonstrates the usage of ColumnSeries.
<chart:ColumnSeries Interior="#7F7F7F" ItemsSource="{Binding SneakersDetail}"
XBindingPath="Brand" YBindingPath="ItemsCount1" />ColumnSeries series = new ColumnSeries()
{
ItemsSource = new ViewModel().SneakersDetail,
XBindingPath = "Brand",
YBindingPath = "ItemsCount1",
Interior = new SolidColorBrush(Color.FromRgb(0x7F, 0x7F, 0x7F))
};
chart.Series.Add(series);
NOTE
You can explore our WPF Column Chart feature tour page for its groundbreaking features. You can also explore our WPF Column Chart example to know how to render and configure the column chart.
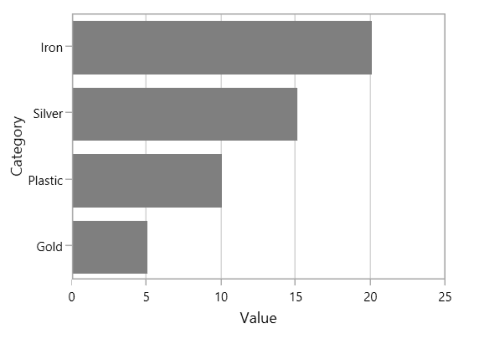
Bar Chart
Bar Charts are similar to column series, excepts its orientation. The following code examples shows how to use BarSeries.
<chart:BarSeries ItemsSource="{Binding CategoricalDatas}" XBindingPath="Category"
YBindingPath="Value" Interior="#7F7F7F" />BarSeries series = new BarSeries()
{
ItemsSource = new ViewModel().CategoricalDatas,
XBindingPath = "Category",
YBindingPath = "Value",
Interior = new SolidColorBrush(Color.FromRgb(0x7F, 0x7F, 0x7F))
};
NOTE
You can explore our WPF Bar Chart feature tour page for its groundbreaking features. You can also explore our WPF Bar Chart example to know how to render and configure the bar chart.
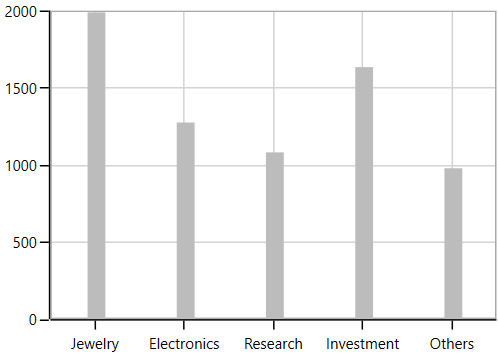
Spacing
Spacing property of series is used to decide the width of a segment. Spacing value ranges from 0 to 1. The following code illustrates how to set Spacing property of the series,
<Chart:ColumnSeries Chart:ChartSeriesBase.Spacing="0.8"/>ColumnSeries series = new ColumnSeries()
ChartSeriesBase.SetSpacing(series, 0.8);
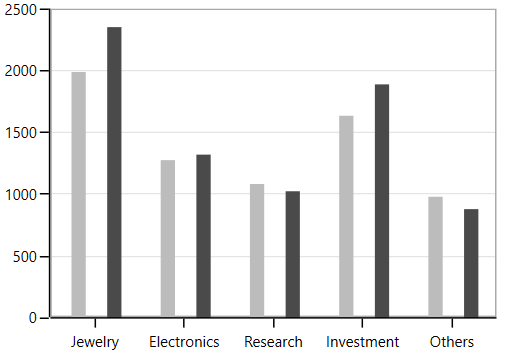
Segment Spacing
SegmentSpacing property is used to set the spacing among the segments, when multiple series are added in chart. Its value ranges from 0 to 1. The following code illustrates how to use the SegmentSpacing property in series,
<Chart:SfChart >
<Chart:ColumnSeries SegmentSpacing="0.6"/>
<Chart:ColumnSeries SegmentSpacing="0.6"/>
</Chart:SfChart>SfChart chart = new SfChart();
ColumnSeries series1 = new ColumnSeries()
{
SegmentSpacing = 0.6,
};
chart.Series.Add(series1);
ColumnSeries series2 = new ColumnSeries()
{
SegmentSpacing = 0.6
};
chart.Series.Add(series2);