Annotations in WPF Charts (SfChart)
21 Jul 202524 minutes to read
SfChart supports Annotations, which allows you to mark the specific area of interest in the chart area. You can draw custom shapes, also text and images can be added using Annotations.
The following annotations are supported in SfChart
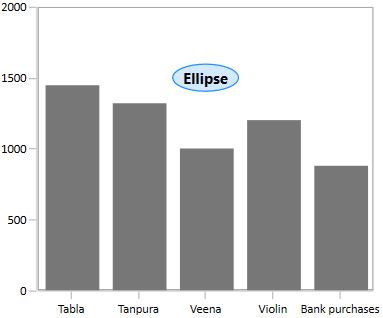
Adding Annotation
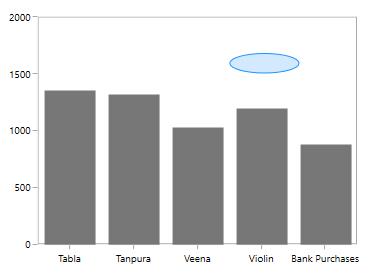
You can create an instance for any type of Annotation and add it to Annotations collection. Here for instance, the EllipseAnnotation is added.
<chart:SfChart.Annotations>
<chart:EllipseAnnotation X1="1.5" Y1="20" Text="Ellipse" X2="3" Y2="23" >
</chart:EllipseAnnotation>
</chart:SfChart.Annotations>EllipseAnnotation annotation=new EllipseAnnotation()
{
X1 = 1.5, Y1 = 20,
X2 = 3, Y2 = 23,
Text = "Ellipse"
};
chart.Annotations.Add(annotation);
Positioning the Annotation
Annotations can be positioned in plot area based on X1 and Y1 properties and for image and shape annotations you need to specify X2 and Y2 properties. These X and Y values can be specified with axis units or pixel units and this can be identified using CoordinateUnit property.
Positioning based on CoordinateUnit as Axis
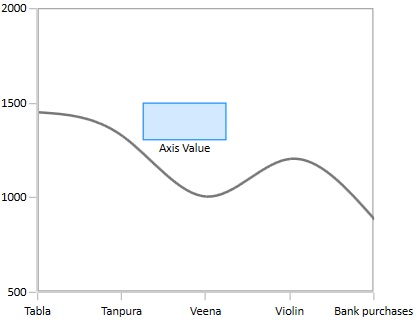
To position the annotation based on axis, set the X1 and Y1, X2 and Y2 properties based on axis range values, if needed, set the CoordinateUnit value as Axis..
<chart:RectangleAnnotation X1="1.25" Y1="1300" FontSize="10" FontFamily="Calibri" Text="Axis Value" X2="2.25" Y2="1500" CoordinateUnit="Axis">
</chart:RectangleAnnotation>RectangleAnnotation annotation=new RectangleAnnotation()
{
X1 = 1.25, Y1 = 1300,
X2 = 2.25, Y2 = 1500,
Text = "Axis Value",
CoordinateUnit=CoordinateUnit.Axis,
Text="Axis Value"
};
chart.Annotations.Add(annotation);
Positioning based on CoordinateUnit as Pixels
To position based on the pixel values you have to set the CoordinateUnit as Pixels and the pixel values in X1 and Y1, X2 and Y2 properties in Annotation.
<chart:RectangleAnnotation X1="50" Y1="150" Text="Pixel Value" X2="100" Y2="125" CoordinateUnit="Pixel">
</chart:RectangleAnnotation>RectangleAnnotation annotation=new RectangleAnnotation()
{
X1 = 50, Y1 = 150,
X2 = 100, Y2 = 125,
CoordinateUnit=CoordinateUnit.Pixel,
Text="Pixel Value"
};
chart.Annotations.Add(annotation);![]()
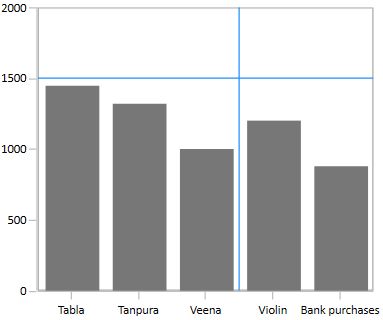
Adding Annotation for MultipleAxes
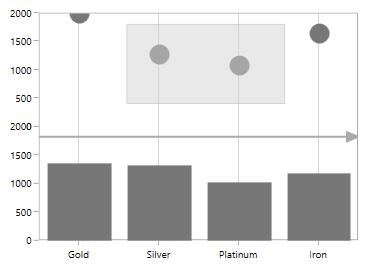
You can also add annotation for a particular axis when there is multiple axes using XAxisName and YAxisName properties as in the below code snippet.
<chart:SfChart Width="400" Height="400" BorderBrush="Transparent">
<chart:SfChart.RowDefinitions>
<chart:ChartRowDefinition></chart:ChartRowDefinition>
<chart:ChartRowDefinition></chart:ChartRowDefinition>
</chart:SfChart.RowDefinitions>
<!--PrimaryAxis-->
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis FontSize="11" ShowGridLines="False"/>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis x:Name="ColumnAxis" Maximum="2000" FontSize="11" Interval="500" chart:ChartBase.Row="0" ShowGridLines="False"/>
</chart:SfChart.SecondaryAxis>
<chart:SfChart.Annotations>
<chart:AnnotationCollection>
<chart:RectangleAnnotation YAxisName="ScatterAxis" Fill="LightGray" Stroke="DarkGray" Opacity="0.5" X1="0.5" Y1="900" X2="2.5" Y2="1600" >
</chart:RectangleAnnotation>
<chart:HorizontalLineAnnotation YAxisName="ColumnAxis" Stroke="DarkGray" X1="-0.5" X2="3.5" Y1="1700" LineCap="Arrow"></chart:HorizontalLineAnnotation>
</chart:AnnotationCollection>
</chart:SfChart.Annotations>
<chart:ColumnSeries Interior="#777777" ItemsSource="{Binding CategoricalData}" XBindingPath="Category" YBindingPath="Plastic">
</chart:ColumnSeries>
<chart:ScatterSeries Interior="#777777" ItemsSource="{Binding CategoricalData}" XBindingPath="Category" YBindingPath="Plastic">
<chart:ScatterSeries.YAxis>
<chart:NumericalAxis x:Name="ScatterAxis" Maximum="2000" FontSize="11" Interval="500" chart:ChartBase.Row="1" ShowGridLines="False"/>
</chart:ScatterSeries.YAxis>
</chart:ScatterSeries>
</chart:SfChart>SfChart chart = new SfChart();
chart.RowDefinitions.Add(new ChartRowDefinition());
chart.RowDefinitions.Add(new ChartRowDefinition());
chart.PrimaryAxis = new CategoryAxis();
chart.SecondaryAxis = new NumericalAxis();
ChartBase.SetRow(chart.SecondaryAxis, 0);
HorizontalLineAnnotation annotation = new HorizontalLineAnnotation()
{
X1 = -0.5,
Y1 = 1700,
X2 = 3.5,
YAxisName = "ColumnAxis",
LineCap=LineCap.Arrow,
Stroke=new SolidColorBrush(Colors.DarkGray)
};
RectangleAnnotation rect = new RectangleAnnotation()
{
YAxisName = "ScatterAxis",
Fill = new SolidColorBrush(Colors.LightGray),
Stroke = new SolidColorBrush(Colors.DarkGray),
Opacity = 0.5,
X1 = 0.5,
Y1 = 900,
X2 = 2.5,
Y2 = 1600
};
ColumnSeries columnSeries = new ColumnSeries()
{
ItemsSource = new CategoricalViewModel().CategoricalData,
XBindingPath = "Category",
YBindingPath = "Plastic",
Interior = new SolidColorBrush(Color.FromRgb(0x77, 0x77, 0x77))
};
ScatterSeries scatterSeries = new ScatterSeries()
{
ItemsSource = new CategoricalViewModel().CategoricalData,
XBindingPath = "Category",
YBindingPath = "Plastic",
Interior = new SolidColorBrush(Color.FromRgb(0x77, 0x77, 0x77))
};
NumericalAxis axis = new NumericalAxis()
{
Name = "ScatterAxis",
Maximum = 2000,
FontSize = 11,
Interval = 500,
ShowGridLines = false
};
scatterSeries.YAxis = axis;
ChartBase.SetRow(axis, 1);
chart.Series.Add(columnSeries);
chart.Series.Add(scatterSeries);
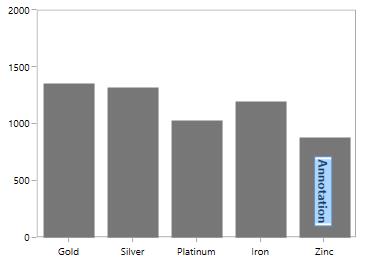
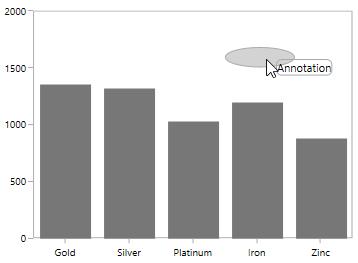
Text Annotation
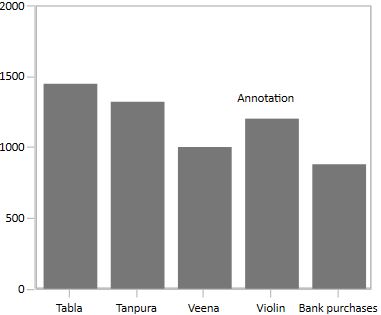
TextAnnotations are used to add simple with help of Text property in specific points over the chart area.
<chart:SfChart.Annotations>
<chart:TextAnnotation Text="Annotation" X1="2.5" Y1="1400" >
</chart:TextAnnotation>
</chart:SfChart.Annotations>TextAnnotation annotation=new TextAnnotation()
{
X1 = 2.5,
Y1 = 1400,
Text="Annotation"
};
chart.Annotations.Add(annotation);
Customizing Text Annotation
SfChart provides you with an editing option for the text in any annotations. When text annotation is enabled editing, if we click the text annotation it switches to edit mode which provide easy way of customizing the text at run time.
The following properties are used to customize the text:
-
EnableEditing- Used to define whether the text in TextAnnotation can be edited or not. -
Angle- Used to get or set the angle for rotating the Annotation. -
EnableClipping- Used to define whether annotation should clip while crossing with boundary. -
Foreground- Used to change the text color. -
FontSize– An int value that represents the font size of the annotation text. -
FontFamily– Represents the font family of the annotation text. -
FontStyle– Represents the font style of the annotation text. -
FontWeight- Represents the font weight of the annotation text. -
FontStretch- Represents the font stretch for the annotation description.
<chart:TextAnnotation Angle="90" EnableEditing="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" FontWeight="Bold"
Foreground="Black" Text="Annotation" X1="3.5" Y1="500" >TextAnnotation annotation = new TextAnnotation()
{
X1 = 3.5,
Y1 = 500,
Text = "Annotation",
EnableEditing=true,
Foreground=new SolidColorBrush(Colors.Black),
FontStyle=FontStyles.Bold,
HorizontalAlignment=HorizontalAlignment.Stretch,
VerticalAlignment=VerticalAlignment.Stretch
};
chart.Annotations.Add(annotation);
Shape Annotation
ShapeAnnotation allows you to add annotations in the form of shapes such as rectangle, ellipse,horizontal line and vertical line at the specific area of interest, in the chart area.
-
EllipseAnnotation- Used to draw a circle or an ellipse over the chart area. -
RectangleAnnotation- Used to draw a rectangle over the chart area. -
LineAnnotation- Used to draw a line over the chart area. -
VerticalLineAnnotation- Used to draw a vertical line across the chart area. -
HorizontalLineAnnotation- Used to add a horizontal line across the chart area.
The following API’s are commonly used in all ShapeAnnotation:
-
Fill- Represents the brush inside the Shape Annotation. -
X2- Represents the X2 Coordinate of the Shape Annotation. -
Y2- Represents the Y2 Coordinate of the Shape Annotation. -
CanDrag- A Boolean value that represent to drag the Annotation. -
CanResize- A Boolean value that represent to resize the Annotation.
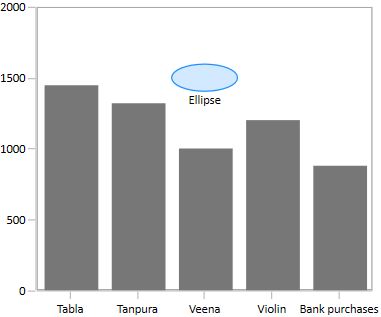
Ellipse Annotation
The EllipseAnnotation is used to draw an oval or a circle in specific points over the chart area.
<chart:EllipseAnnotation X1="1.5" Y1="1400" X2="2.5" Y2="1600" Text="Ellipse">
</chart:EllipseAnnotation>EllipseAnnotation ellipse = new EllipseAnnotation()
{
X1 = 1.5,
Y1 = 1400,
X2 = 2.5,
Y2 = 1600,
Text = "Ellipse"
};
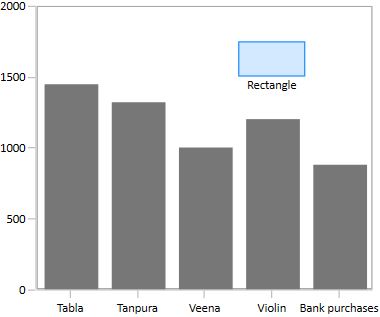
Rectangle Annotation
The RectangleAnnotation is used to draw a rectangle or a square in specific points over the chart area.
<chart:RectangleAnnotation X1="2.5" Y1="1500" X2="3.5" Y2="1750" Text="Rectangle">
</chart:RectangleAnnotation>RectangleAnnotation rectangle = new RectangleAnnotation()
{
X1 = 2.5,
Y1 = 1500,
X2 = 3.5,
Y2 = 1750,
Text = "Rectangle"
};
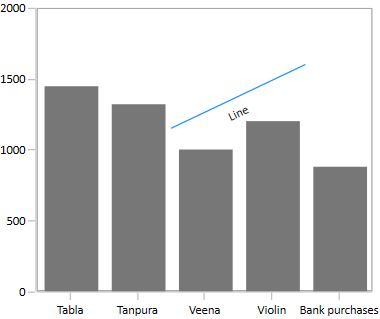
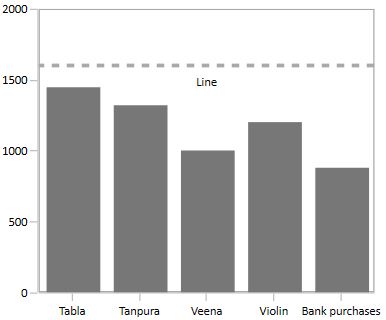
Line Annotation
The LineAnnotation is used to draw a line in specific points over the chart area.
<chart:LineAnnotation X1="1.5" Y1="1150" X2="3.5" Y2="1600" Text="Line">
</chart:LineAnnotation>LineAnnotation line = new LineAnnotation()
{
X1 = 1.5,
Y1 = 1150,
X2 = 3.5,
Y2 = 1600,
Text = "Line"
};
Vertical and Horizontal line annotation
The VerticalLineAnnotation and HorizontalLineAnnotation are used to draw vertical and horizontal lines in specific points over the chart area.
<chart:HorizontalLineAnnotation X1="-0.5" Y1="1500" X2="4.5">
</chart:HorizontalLineAnnotation>
<chart:VerticalLineAnnotation X1="2.5"></chart:VerticalLineAnnotation>HorizontalLineAnnotation hor = new HorizontalLineAnnotation()
{
X1 = -0.5,
Y1 = 1500,
X2 = 4.5,
};
VerticalLineAnnotation ver = new VerticalLineAnnotation()
{
X1 = 2.5
};
Customizing Line Annotation
The appearance of the LineAnnotation, VerticalLineAnnotation and HorizontalLineAnnotation can be customized with use of following properties.
-
GrabExtent- Used to extent the hit visible area while performing dragging and resizing. -
ShowLine- Used to collapse the visibility of the line annotation. -
LineCap- Used to display arrow head for the line annotation. -
ShowAxisLabel- Used to display the axis labels in which the line is placed
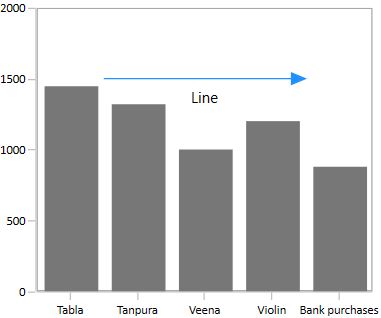
Adding arrow to line annotation
To display single headed arrow, set the LineCap property to Arrow. The default value of the LineCap property is None.
<chart:LineAnnotation X1="0.5" Y1="1500" X2="3.5" Y2="1500" LineCap="Arrow" Text="Line">
</chart:LineAnnotation>LineAnnotation ellipse = new LineAnnotation()
{
X1 = 0.5,
Y1 = 1500,
X2 = 3.5,
Y2 = 1500,
Text = "Line",
LineCap=LineCap.Arrow
};
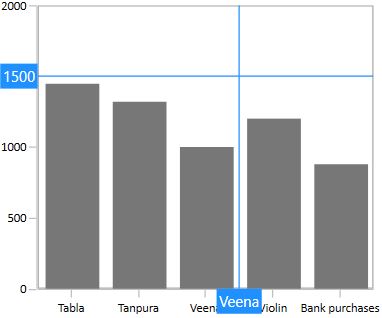
Displaying Axis Labels for LineAnnotation
VerticalLineAnnotation and HorizontalLineAnnotation also displays the axis labels in which the line is placed. This feature can be enabled by setting ShowAxisLabel property to true as in the below code snippet.
<chart:HorizontalLineAnnotation ShowAxisLabel="True" X1="-0.5" Y1="1500" X2="4.5">
</chart:HorizontalLineAnnotation>
<chart:VerticalLineAnnotation ShowAxisLabel="True" X1="2.5"></chart:VerticalLineAnnotation>HorizontalLineAnnotation hor = new HorizontalLineAnnotation()
{
X1 = -0.5,
Y1 = 1500,
X2 = 4.5,
ShowAxisLabel=true
};
VerticalLineAnnotation ver = new VerticalLineAnnotation()
{
X1 = 2.5,
ShowAxisLabel=true
};
Also, axis label can be customized the default appearance using AxisLabelTemplate property.
Adding text in shape annotation
For all the shape annotations, the text can be displayed by using the Text property.
Customizing text in shape annotation
The text alignment can be changed using HorizontalTextAlignment and VerticalTextAlignment properties.
<chart:EllipseAnnotation X1="1.5" Y1="1400" X2="2.5" Y2="1600" FontWeight="Bold" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" Text="Ellipse">
</chart:EllipseAnnotation>EllipseAnnotation ellipse = new EllipseAnnotation()
{
X1 = 1.5,
Y1 = 1400,
X2 = 2.5,
Y2 = 1600,
HorizontalTextAlignment =HorizontalAlignment.Center,
VerticalTextAlignment = VerticalAlignment.Center,
FontStyle=FontStyles.Bold,
Text = "Ellipse"
};
NOTE
HorizontalTextAlignmentandVerticalTextAlignmentproperties are not applicable forTextAnnotation.
Customizing the Shape Annotation
SfChart allows customization of shape annotation using the following properties.
-
Stroke- Represents the brush for the annotation outline. -
StrokeThickness- Represents the thickness of the annotation outline. -
StrokeDashArray- Represents the DashArray of the annotation stroke. -
StrokeDashCap- Represents the DashCap of the annotation stroke. -
StrokeDashOffset- Represents the DashOffset of the annotation stroke. -
StrokeEndLineCap- Represents the end line cap of the annotation stroke. -
StrokeLineJoin- Represents the line join of the annotation outline. -
StrokeMiterLimit- Represents the limit on the ratio of the miter length to half of the annotation shape.
<chart:HorizontalLineAnnotation X1="-0.5" StrokeThickness="3" StrokeDashCap="Square" StrokeEndLineCap="Square" StrokeStartLineCap="Square"
Stroke="DarkGray" Fill="LightGray" StrokeDashArray="1,3" Y1="1600" X2="4.5" Y2="1600" Text="Line">
</chart:HorizontalLineAnnotation>SfChart chart = new SfChart();
HorizontalLineAnnotation annotation = new HorizontalLineAnnotation()
{
X1 = -0.5,
X2 = 4.5,
Y1 = 1500,
StrokeThickness = 3,
Stroke = new SolidColorBrush(Colors.DarkGray),
Fill = new SolidColorBrush(Colors.LightGray),
StrokeDashArray = new DoubleCollection() { 1, 3 },
StrokeStartLineCap = PenLineCap.Square,
StrokeEndLineCap = PenLineCap.Square,
StrokeDashCap = PenLineCap.Round
};
chart.Annotations.Add(annotation);
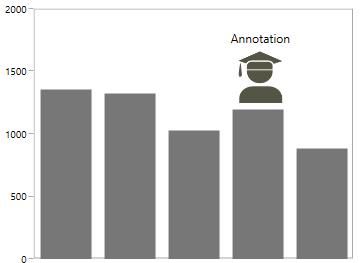
Image Annotation
SfChart provides support to add images as Annotation over the chart area, using the class ImageAnnotation.
The following API’s are used in ImageAnnotation.
-
Angle– An integer value that represents the rotation angle for the text in Annotation. -
ImageSource- Represents the source from where the image must be added. -
X2- Represents the X2 Coordinate of the Annotation. -
Y2- Represents the Y2 Coordinate of the Annotation.
<syncfusion:ImageAnnotation Text="Annotation" HorizontalTextAlignment="Center"
VerticalTextAlignment="Top" ImageSource="Images\Graduate.png" X1="2.5" Y1="1200" X2="3.6" Y2="1700" >
</syncfusion:ImageAnnotation>ImageAnnotation annotation = new ImageAnnotation()
{
Text = "Annotation",
HorizontalTextAlignment = HorizontalAlignment.Center,
VerticalTextAlignment = VerticalAlignment.Top,
X1 = 2.5,
Y1 = 1200,
X2 = 3.6,
Y2 = "1700",
ImageSource = new BitmapImage(new Uri(@"Images\Graduate.png", UriKind.RelativeOrAbsolute))
};
Interaction
SfChart provides dragging and resizing support for ShapeAnnotations.
The following API’s are used for dragging and resizing the annotation
-
CanDrag- A Boolean value that allows the annotation to drag. -
CanResize- A Boolean value that allows the annotation to resize. -
DraggingMode- Represents the dragging direction for the annotation. -
ResizingMode- Represents the resizing direction for the annotation.
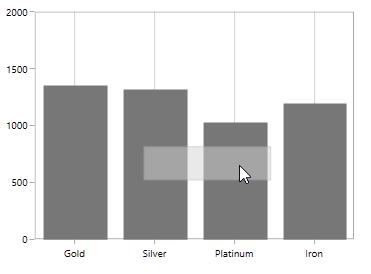
Dragging the Annotation
The following code example demonstrates the dragging the rectangle annotation.
<chart:RectangleAnnotation X1="0.6" CanDrag="True" X2="2.2" Y2="1500" Y1="1800"
Stroke="DarkGray" Fill="LightGray" Opacity="0.5">
</chart:RectangleAnnotation>RectangleAnnotation an = new RectangleAnnotation()
{
X1 = 0.6,
Y1 = 1800,
X2 = 2.2,
Y2 = 1500,
Fill = new SolidColorBrush(Colors.LightGray),
Stroke = new SolidColorBrush(Colors.DarkGray),
CanDrag = true,
Opacity = 0.5
};
Also, the direction of dragging can be customized by using DraggingMode property.
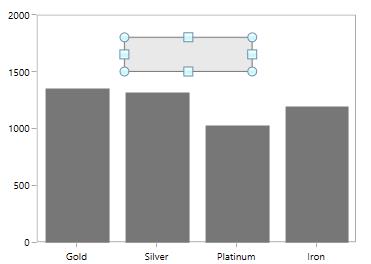
Resizing the Annotation
You can resize the annotation by enabling CanResize property to True as in the below code snippet.
<chart:RectangleAnnotation X1="0.6" CanResize="True" X2="2.2" Y2="1500" Y1="1800"
Stroke="DarkGray" Fill="LightGray" Opacity="0.5" >
</chart:RectangleAnnotation>RectangleAnnotation an = new RectangleAnnotation()
{
X1 = 0.6,
Y1 = 1800,
X2 = 2.2,
Y2 = 1500,
Fill = new SolidColorBrush(Colors.LightGray),
Stroke = new SolidColorBrush(Colors.DarkGray),
CanDrag = true,
Opacity = 0.5
};
Also, the direction of resizing can be customized by using ResizingMode property.
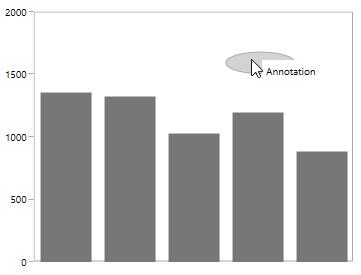
ToolTip
SfChart provides support to view the tooltip when mouse hovered on the annotation. To view to tooltip you have to enable the ShowToolTip property. By default for tooltip there is no content, you have to set the content for the tooltip in ToolTipContent property.
-
ToolTipPlacement- Used to position the Tooltip with top, bottom, left or right side of the cursor. -
TooltipTemplate- Used to customize the default appearance of the Tooltip.
The following code example demonstrates the default tooltip.
<chart:EllipseAnnotation X1="2.5" Y1="1500" X2="3.6" Y2="1680"
ShowToolTip="True" ToolTipContent="Annotation">
</chart:EllipseAnnotation>SfChart chart = new SfChart();
EllipseAnnotation annotation=new EllipseAnnotation ()
{
X1 = 2.5,
Y1 = 1500,
X2 = 3.6,
Y2 = 1680,
Stroke = new SolidColorBrush(Colors.DarkGray),
Fill = new SolidColorBrush (Colors.LightGray),
ShowToolTip = true ,
ToolTipContent = "Annotation"
};
chart.Annotations.Add(annotation);
ToolTipTemplate
The default appearance of the Tooltip can be changed using TooltipTemplate property as in the below code snippet.
<syncfusion:SfChart x:Name="chart">
<syncfusion:SfChart.Resources>
<DataTemplate x:Key="tooltipTemplate">
<Border CornerRadius="5" BorderBrush="DarkGray" BorderThickness="1">
<TextBlock FontSize="11" Text="Annotation"
Foreground="Black"/>
</Border>
</DataTemplate>
</syncfusion:SfChart.Resources>
<syncfusion:SfChart.Annotations>
<syncfusion:EllipseAnnotation X1="2.5" Y1="1500" Stroke="DarkGray" Fill="LightGray" ShowToolTip="True" X2="3.6" Y2="1680" ToolTipTemplate="{StaticResource tooltipTemplate}">
</syncfusion:EllipseAnnotation>
</syncfusion:SfChart.Annotations>
</syncfusion:SfChart>SfChart chart = new SfChart();
EllipseAnnotation annotation=new EllipseAnnotation ()
{
X1 = 2.5,
Y1 = 1500,
X2 = 3.6,
Y2 = 1680,
Stroke = new SolidColorBrush(Colors.DarkGray),
Fill = new SolidColorBrush (Colors.LightGray),
ShowToolTip = true ,
ToolTipTemplate = chart.Resources["tooltipTemplate"] as DataTemplate
};
chart.Annotations.Add(annotation);
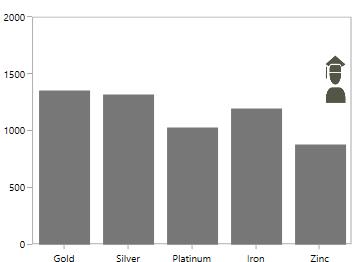
Annotation Clipping
SfChart allows you to clip the annotation if the annotation crosses the boundary by setting EnableClipping property to True as in the below code snippet.
<chart:SfChart.Annotations>
<chart:ImageAnnotation ImageSource="Images\Graduate.png" X1="6" Y1="16" X2="9" Y2="18" EnableClipping="True"/>
</chart:SfChart.Annotations>SfChart chart = new SfChart();
ImageAnnotation image = new ImageAnnotation()
{
X1 = 6,
Y1 = 16,
X2 = 9,
Y2 = 18,
ImageSource = new BitmapImage(new Uri("Images\Graduate.png", UriKind.RelativeOrAbsolute)),
EnableClipping=true
};
chart.Annotations.Add(image);The following screenshot explains that even when x value is provided out of bounds the image annotation is placed inside the chart area.

Annotation based on axis
The value of X1, X2, Y1, and Y2 properties of annotation will differ based on the axis type. The following table illustrates how to set the values for X1 and X2 properties of annotation based on the corresponding primary axis.
| SI.No | Axis Type | X1 and X2 values | Example |
|---|---|---|---|
| 1 | CategoryAxis | Index based | X1 = 2, X2 = 3 (start point = 2nd index’s value and end point 3rd index value) |
| 2 | DateTimeCategoryAxis | Index based | X1 = 2, X2 = 3 (start point = 2nd index’s value and end point 3rd index value) |
| 3 | DateTimeAxis | Value based | X1 = “2015/01/31”, X2 = “2015/02/01” |
| 4 | TimeSpanAxis | Value based | X1= 00:00:40 X2=00:00:50 |
| 5 | Logarithmic Axis | Value based | X1= 50(XValue) X2=50(XValue) |
| 6 | Numerical Axis | Value based | X1= 10(XValue) X2=15(XValue) |
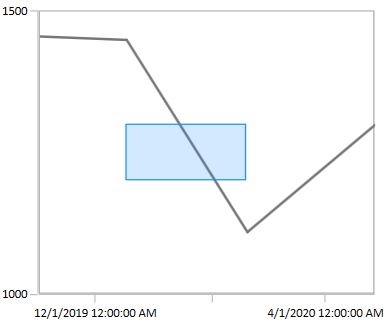
DateTimeAxis
The corresponding DateTime value will be given as values for X1 and X2 properties.
<chart:SfChart.PrimaryAxis>
<chart:DateTimeAxis />
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis />
</chart:SfChart.SecondaryAxis>
<chart:SfChart.Annotations>
<chart:RectangleAnnotation X1="2019/12/17" Y1="1200" X2="2020/02/19" Y2="1300" >
</chart:RectangleAnnotation>
</chart:SfChart.Annotations>SfChart chart = new SfChart();
chart.PrimaryAxis = new DateTimeAxis();
chart.SecondaryAxis = new NumericalAxis();
RectangleAnnotation annotation = new RectangleAnnotation()
{
X1 = new DateTime(2019,12,17), X2 = new DateTime(2020,02,19), Y1 = 1200, Y2 = 1300,
};
chart.Annotations.Add(annotation);
Events
SfChart provides the following events in Annotation.
-
Selected- Occurs when the annotation is selected. -
UnSelected- Occurs when annotation is deselected. -
DragStarted- Occurs at the start of the dragging. -
DragDelta- Occurs when the drag takes place. -
DragCompleted- Occurs when the dragging is completed. You can cancel the dragging by using Cancel argument. -
DragEnter- Occurs when the cursor is moved over the annotation for dragging. -
DragLeave- Occurs when the cursor leaves the annotation after dragging. -
MouseDown- Occurs when any mouse button is pressed while the pointer is over the annotation. -
MouseUp- Occurs when any mouse button is released while the pointer is over the annotation. -
MouseLeftButtonDown- Occurs when the left mouse button is pressed while the mouse pointer is over the annotation. -
MouseRightButtonDown- Occurs when the right mouse button is pressed while the mouse pointer is over the annotation. -
MouseRightButtonUp- Occurs when the right mouse button is released while the mouse pointer is over the annotation. -
MouseMove- Occurs when the mouse pointer moves while over the annotation. -
MouseLeave- Occurs when the mouse pointer leaves the bounds of the annotation.
NOTE
You can refer to our WPF Charts feature tour page for its groundbreaking feature representations. You can also explore our WPF Charts example to knows various chart types and how to easily configured with built-in support for creating stunning visual effects.
See also
How to display trackball label or tooltip over chart annotation
How to add annotations by using MVVM binding
How to change the cursor of the annotation
How to bind the ViewModel property to content template of a TextAnnotation