Sorting in WPF Charts (SfChart)
21 Jul 202512 minutes to read
Chart provides the support for sorting the data point either in ascending or descending based on X or Y axis.
Enable Sorting
This IsSortData property used to enable the sorting in series.
Changing sorting direction
The SortDirection property defines the direction of sorting either in Ascending or Descending based on x or y value.
Changing sorting axis
This SortBy property decides whether sorting should be done based on X or Y values.
The following example illustrates a simple chart (without apply sorting):

Sorting for category(non-linear) axis
Sorting x axis in ascending order:
<syncfusion:ColumnSeries IsSortData="True" SortBy="X"
SortDirection="Ascending"
ItemsSource="{Binding Demands}" Interior="#4A4A4A"
XBindingPath="Demand" YBindingPath="Year2011"/>ColumnSeries columnSeries = new ColumnSeries()
{
IsSortData = true,
SortBy = SortingAxis.X,
SortDirection = Direction.Ascending,
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2011",
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
chart.Series.Add(columnSeries);
Sorting x axis in descending order:
<syncfusion:ColumnSeries IsSortData="True" SortBy="X"
SortDirection="Descending"
ItemsSource="{Binding Demands}" Interior="#4A4A4A"
XBindingPath="Demand" YBindingPath="Year2011"/>ColumnSeries columnSeries = new ColumnSeries()
{
IsSortData = true,
SortBy = SortingAxis.X,
SortDirection = Direction.Descending,
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2011",
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
chart.Series.Add(columnSeries);
Sorting y axis in ascending order:
<syncfusion:ColumnSeries IsSortData="True" SortBy="Y"
SortDirection="Ascending"
ItemsSource="{Binding Demands}" Interior="#4A4A4A"
XBindingPath="Demand" YBindingPath="Year2011"/>ColumnSeries columnSeries = new ColumnSeries()
{
IsSortData = true,
SortBy = SortingAxis.Y,
SortDirection = Direction.Ascending,
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2011",
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
chart.Series.Add(columnSeries);
Sorting y axis in descending order:
<syncfusion:ColumnSeries IsSortData="True" SortBy="Y"
SortDirection="Descending"
ItemsSource="{Binding Demands}" Interior="#4A4A4A"
XBindingPath="Demand" YBindingPath="Year2011"/>ColumnSeries columnSeries = new ColumnSeries()
{
IsSortData = true,
SortBy = SortingAxis.X,
SortDirection = Direction.Descending,
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2011",
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
chart.Series.Add(columnSeries);
NOTE
This feature is primarily applicable for indexed (non-linear) axis like CategoryAxis. For linear axis like NumericalAxis, only the order of rendering will be sorted. i.e., the order in which the data point is being rendered.
Sorting for linear axis
As mentioned above, the sorting for the linear axis is different from CategoryAxis. Here the rendering order of the data point (x or y) will be sorted.
This will be useful especially when we have one or more values added in same data point. Also this rendering order will be captured by applying Palette to each point.
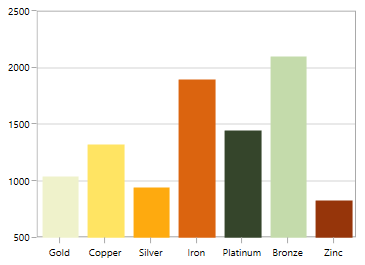
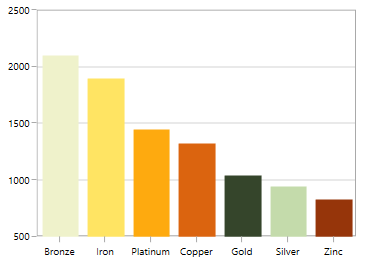
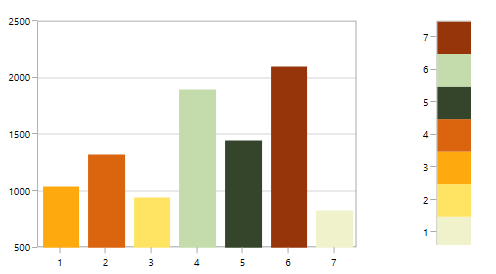
The following example illustrates a simple chart having AutumnBrights palette (without apply sorting):

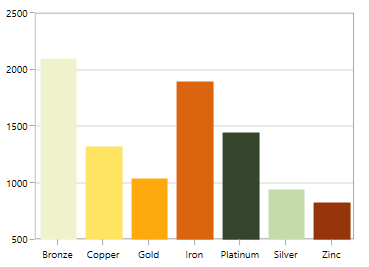
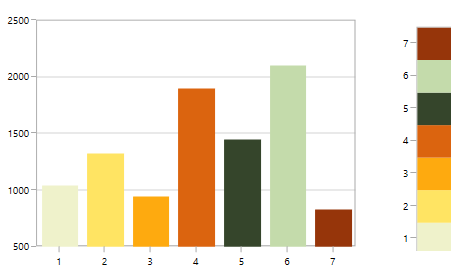
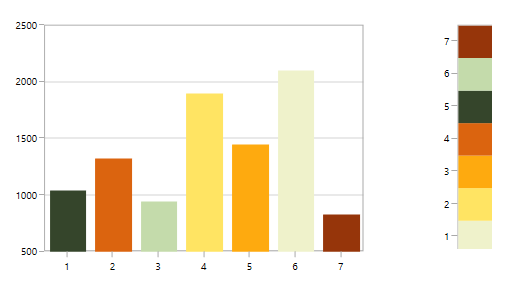
Sorting x axis in ascending order
<syncfusion:ColumnSeries IsSortData="True" SortBy="X" Palette="AutumnBrights"
SortDirection="Ascending"
ItemsSource="{Binding Demands}"
XBindingPath="Position" YBindingPath="Year2011"/>ColumnSeries columnSeries = new ColumnSeries()
{
IsSortData = true,
SortBy = SortingAxis.X,
SortDirection = Direction.Ascending,
Palette = ChartColorPalette.AutumnBrights,
ItemsSource = new ViewModel().Demands,
XBindingPath = "Position",
YBindingPath = "Year2011",
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
chart.Series.Add(columnSeries);
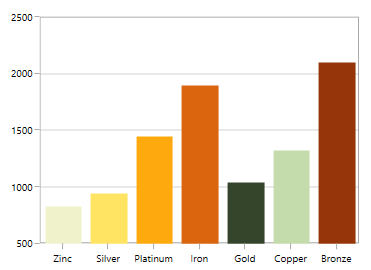
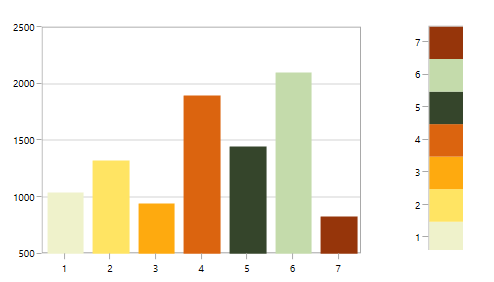
Sorting x axis in descending order
<syncfusion:ColumnSeries IsSortData="True" SortBy="X"
Palette="AutumnBrights"
SortDirection="Descending"
ItemsSource="{Binding Demands}"
XBindingPath="Position" YBindingPath="Year2011"/>ColumnSeries columnSeries = new ColumnSeries()
{
IsSortData = true,
SortBy = SortingAxis.X,
SortDirection = Direction.Descending,
Palette = ChartColorPalette.AutumnBrights,
ItemsSource = new ViewModel().Demands,
XBindingPath = "Position",
YBindingPath = "Year2011",
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
chart.Series.Add(columnSeries);
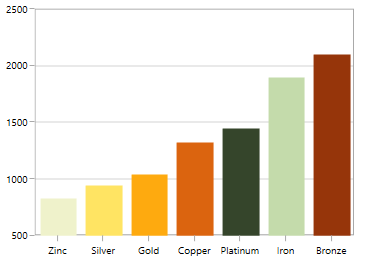
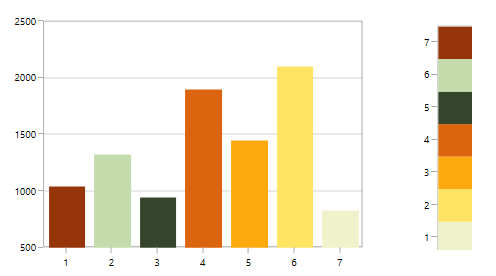
Sorting y axis in ascending order
<syncfusion:ColumnSeries IsSortData="True" SortBy="Y"
Palette="AutumnBrights"
SortDirection="Ascending"
ItemsSource="{Binding Demands}"
XBindingPath="Position" YBindingPath="Year2011"/>ColumnSeries columnSeries = new ColumnSeries()
{
IsSortData = true,
SortBy = SortingAxis.Y,
SortDirection = Direction.Ascending,
Palette = ChartColorPalette.AutumnBrights,
ItemsSource = new ViewModel().Demands,
XBindingPath = "Position",
YBindingPath = "Year2011",
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
chart.Series.Add(columnSeries);
Sorting y axis in descending order
<syncfusion:ColumnSeries IsSortData="True" SortBy="Y"
Palette="AutumnBrights"
SortDirection="Descending"
ItemsSource="{Binding Demands}"
XBindingPath="Position" YBindingPath="Year2011"/>ColumnSeries columnSeries = new ColumnSeries()
{
IsSortData = true,
SortBy = SortingAxis.Y,
SortDirection = Direction.Descending,
Palette = ChartColorPalette.AutumnBrights,
ItemsSource = new ViewModel().Demands,
XBindingPath = "Position",
YBindingPath = "Year2011",
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
chart.Series.Add(columnSeries);
NOTE
You can refer to our WPF Charts feature tour page for its groundbreaking feature representations. You can also explore our WPF Charts example to knows various chart types and how to easily configured with built-in support for creating stunning visual effects.