Having trouble getting help?
Contact Support
Contact Support
Grouping Stacked in WPF Charts (SfChart)
6 Jan 20255 minutes to read
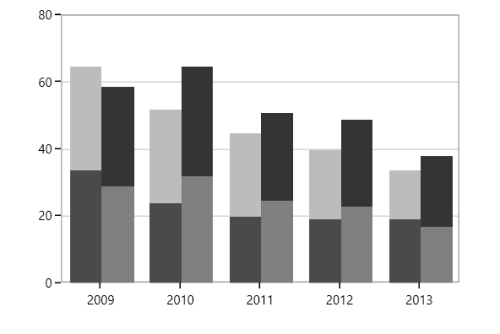
You can group the stacked similar series using GroupingLabel property of stacked series. The stacked series which contains the same GroupingLabel will be stacked in a single group.
The following code example shows how to group the stacking series.
<chart:StackingColumnSeries Interior="#4A4A4A" GroupingLabel="Group1" XBindingPath="Year"
YBindingPath="Quarter1" ItemsSource="{Binding AnnualDetails}"/>
<chart:StackingColumnSeries Interior="#BCBCBC" GroupingLabel="Group1" XBindingPath="Year"
YBindingPath="Quarter2" ItemsSource="{Binding AnnualDetails}"/>
<chart:StackingColumnSeries Interior="#7F7F7F" GroupingLabel="Group2" XBindingPath="Year"
YBindingPath="Quarter3" ItemsSource="{Binding AnnualDetails}"/>
<chart:StackingColumnSeries Interior="#343434" GroupingLabel="Group2" XBindingPath="Year"
YBindingPath="Quarter4" ItemsSource="{Binding AnnualDetails}"/>SfChart chart = new SfChart();
StackingColumnSeries series1 = new StackingColumnSeries()
{
ItemsSource = new ViewModel().AnnualDetails,
XBindingPath = "Year",
YBindingPath = "Quarter1",
GroupingLabel = "Group1",
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
StackingColumnSeries series2 = new StackingColumnSeries()
{
ItemsSource = new ViewModel().AnnualDetails,
XBindingPath = "Year",
YBindingPath = "Quarter2",
GroupingLabel = "Group1",
Interior = new SolidColorBrush(Color.FromRgb(0xBC, 0xBC, 0xBC))
};
StackingColumnSeries series3 = new StackingColumnSeries()
{
ItemsSource = new ViewModel().AnnualDetails,
XBindingPath = "Year",
YBindingPath = "Quarter3",
GroupingLabel = "Group2",
Interior = new SolidColorBrush(Color.FromRgb(0x7F, 0x7F, 0x7F))
};
StackingColumnSeries series4 = new StackingColumnSeries()
{
ItemsSource = new ViewModel().AnnualDetails,
XBindingPath = "Year",
YBindingPath = "Quarter4",
GroupingLabel = "Group2",
Interior = new SolidColorBrush(Color.FromRgb(0x34, 0x34, 0x34))
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
chart.Series.Add(series4);
See also
How to render the stacked step line series in WPF Chart
How to create separate columns StackedGroup in stacking series