Getting started with Flutter DataGrid (SfDataGrid)
22 May 202524 minutes to read
This section explains the steps required to add the DataGrid widget and its features. This section covers only the basic features needed to get started with the Syncfusion® Flutter DataGrid widget.
To get started quickly with Flutter DataGrid, check out this video:
Add Flutter DataGrid to an application
Create a simple project using the instruction given in the Getting Started with your first Flutter app documentation.
Add dependency
Add the Syncfusion® Flutter DataGrid dependency to your pubspec.yaml file.
dependencies:
syncfusion_flutter_datagrid: ^xx.x.xxNOTE
Here xx.x.xx denotes the current version of the
Syncfusion® Flutter DataGridpackage.
Get packages
Run the following command to get the required packages.
$ flutter pub getImport package
Import the following package in your Dart code.
import 'package:syncfusion_flutter_datagrid/datagrid.dart';Initialize DataGrid
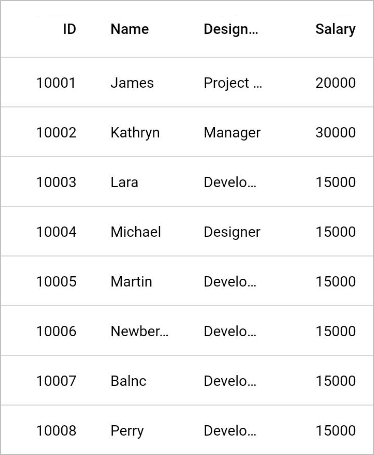
Add the SfDataGrid widget as a child of any widget. The SfDataGrid requires the source and columns properties. Find more details on these properties in further topics.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGrid(
source: _employeeDataSource,
columns: [
GridColumn(
columnName: 'id',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
)
)
),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Name',
overflow: TextOverflow.ellipsis,
)
)
),
GridColumn(
columnName: 'designation',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Designation',
overflow: TextOverflow.ellipsis,
)
)
),
GridColumn(
columnName: 'salary',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Salary',
overflow: TextOverflow.ellipsis,
)
)
),
],
),
);
}Creating Data for an Application
The SfDataGrid requires data to display. Create a simple data source for the SfDataGrid as shown in the following code example.
class Employee {
Employee(this.id, this.name, this.designation, this.salary);
final int id;
final String name;
final String designation;
final int salary;
}Create the collection of Employee data with the required number of data objects. Here, the getEmployeeData method which is used to populate the data objects is initialized in initState().
late EmployeeDataSource _employeeDataSource;
List<Employee> _employees = <Employee>[];
@override
void initState() {
super.initState();
_employees = getEmployeeData();
_employeeDataSource = EmployeeDataSource(employees: _employees);
}
List<Employee> getEmployeeData() {
return [
Employee(10001, 'James', 'Project Lead', 20000),
Employee(10002, 'Kathryn', 'Manager', 30000),
Employee(10003, 'Lara', 'Developer', 15000),
Employee(10004, 'Michael', 'Designer', 15000),
Employee(10005, 'Martin', 'Developer', 15000),
Employee(10006, 'Newberry', 'Developer', 15000),
Employee(10007, 'Balnc', 'Developer', 15000),
Employee(10008, 'Perry', 'Developer', 15000),
Employee(10009, 'Gable', 'Developer', 15000),
Employee(10010, 'Grimes', 'Developer', 15000)
];
}Creating DataSource for DataGrid
DataGridSource is used to obtain the row data for the SfDataGrid. So, create the DataSource from the DataGridSource and override the following APIs in it,
-
rows- Fetches the rows available for data population. Also, it is used to fetch the corresponding data object to process the selection. This contains the collection of theDataGridRowwhere each row contains the collection of theDataGridCell. Each cell should have the cell value in thevalueproperty. Thevalueis used to perform the sorting for columns. -
buildRow- Fetches the widget for each cell withDataGridRowAdapter.
DataGridSource objects are expected to be long-lived, not recreated with each build.
class EmployeeDataSource extends DataGridSource {
EmployeeDataSource({required List<Employee> employees}) {
dataGridRows = employees
.map<DataGridRow>((dataGridRow) => DataGridRow(cells: [
DataGridCell<int>(columnName: 'id', value: dataGridRow.id),
DataGridCell<String>(columnName: 'name', value: dataGridRow.name),
DataGridCell<String>(
columnName: 'designation', value: dataGridRow.designation),
DataGridCell<int>(
columnName: 'salary', value: dataGridRow.salary),
]))
.toList();
}
List<DataGridRow> dataGridRows = [];
@override
List<DataGridRow> get rows => dataGridRows;
@override
DataGridRowAdapter? buildRow(DataGridRow row) {
return DataGridRowAdapter(
cells: row.getCells().map<Widget>((dataGridCell) {
return Container(
alignment: (dataGridCell.columnName == 'id' ||
dataGridCell.columnName == 'salary')
? Alignment.centerRight
: Alignment.centerLeft,
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: Text(
dataGridCell.value.toString(),
overflow: TextOverflow.ellipsis,
));
}).toList());
}
}Create an instance of the DataGridSource and set this object to the source property of the SfDataGrid.
late EmployeeDataSource _employeeDataSource;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGrid(
source: _employeeDataSource,
));
}NOTE
You can download the demo application from GitHub.
Defining columns
The SfDataGrid supports adding any widget in a column using the GridColumn property. Add the column collection to the columns property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGrid(source: _employeeDataSource, columns: [
GridColumn(
columnName: 'id',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Name',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'designation',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Designation',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'salary',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Salary',
overflow: TextOverflow.ellipsis,
)))
]));
}
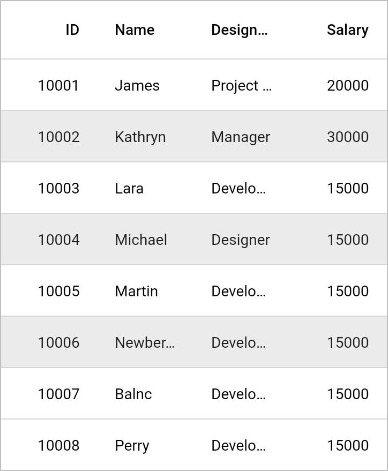
Selection
The SfDataGrid allows you to select one or more rows. The selectionMode property can be set to specify whether the user can select a single row or multiple rows.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGrid(
source: _employeeDataSource,
columns: [
GridColumn(
columnName: 'id',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
)
)
),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Name',
overflow: TextOverflow.ellipsis,
)
)
),
GridColumn(
columnName: 'designation',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Designation',
overflow: TextOverflow.ellipsis,
)
)
),
GridColumn(
columnName: 'salary',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Salary',
overflow: TextOverflow.ellipsis,
)
)
),
],
selectionMode: SelectionMode.multiple,
)
);
}
The information about the rows that are selected can be retrieved using the selectedIndex, selectedRow and selectedRows properties in DataGridController. You need to initialize the DataGridController object to the controller property of SfDataGrid.
DataGridController objects are expected to be long-lived, not recreated with each build.
final DataGridController _controller = DataGridController();
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(children: [
TextButton(
child: Text('Get Selection Information'),
onPressed: () {
int selectedIndex = _controller.selectedIndex;
DataGridRow selectedRow = _controller.selectedRow!;
List<DataGridRow> selectedRows = _controller.selectedRows;
print(selectedIndex);
print(selectedRow);
print(selectedRows);
}),
Expanded(
child: SfDataGrid(
source: _employeeDataSource,
columns: [
GridColumn(
columnName: 'id',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Name',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'designation',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Designation',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'salary',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Salary',
overflow: TextOverflow.ellipsis,
))),
],
controller: _controller,
selectionMode: SelectionMode.multiple,
))
]));
}NOTE
SfDataGridsupports selection via keyboard interaction for the Web and Desktop platform whenselectionModeis notnone.