Freeze Panes in Flutter DataGrid (SfDataGrid)
22 May 202524 minutes to read
The rows and columns can freeze in view like in Excel. They can be frozen by setting the following properties.
| Property Name | Description |
|---|---|
| frozenRowsCount |
Set the frozen rows count at the top of the SfDataGrid.
|
| footerFrozenRowsCount |
Set the footer rows count at the bottom of the SfDataGrid.
|
| frozenColumnsCount |
Set the frozen columns count on the left side of the SfDataGrid.
|
| footerFrozenColumnsCount |
Set the footer columns on the right side of the SfDataGrid.
|
Freeze columns
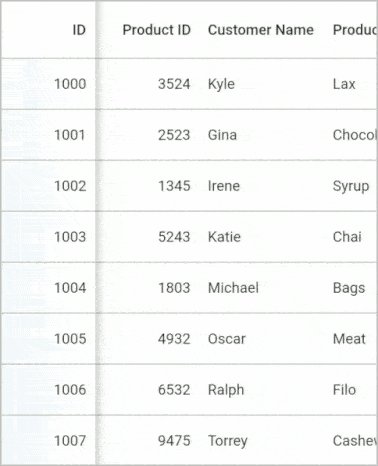
The columns can be frozen in view at left and right like Excel by setting the frozenColumnsCount and footerFrozenColumnsCount properties.
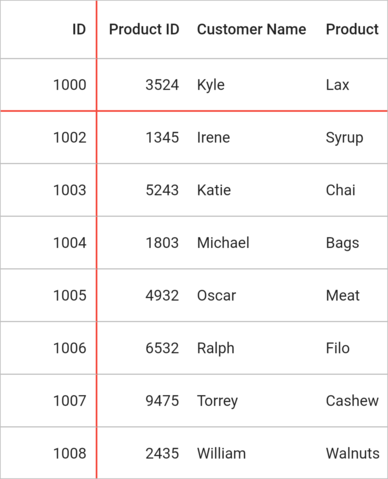
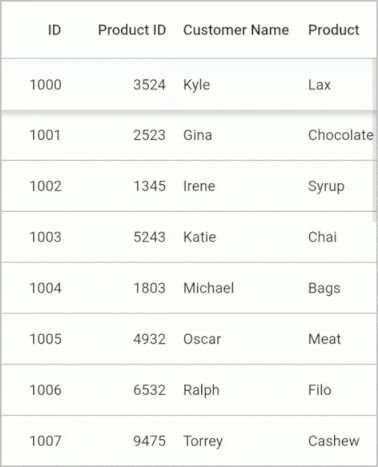
The following code example shows how to freeze a column at left using frozenColumnsCount,
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGrid(
source: _orderDataGridSource,
frozenColumnsCount: 1,
columns: <GridColumn>[
GridColumn(
columnName: 'id',
label: Container(
alignment: Alignment.centerRight,
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'productId',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Product ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Customer Name',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'product',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Product',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'orderDate',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.center,
child: Text(
'Order Date',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'quantity',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Quantity',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'city',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'City',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'unitPrice',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Unit Price',
overflow: TextOverflow.ellipsis,
)))
]));
}
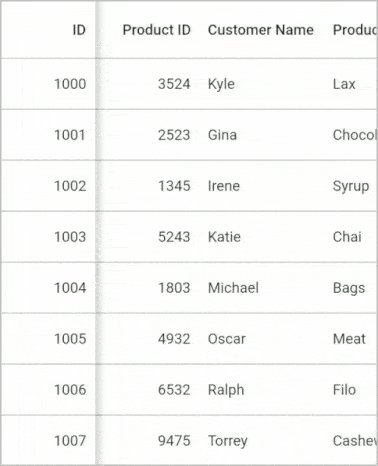
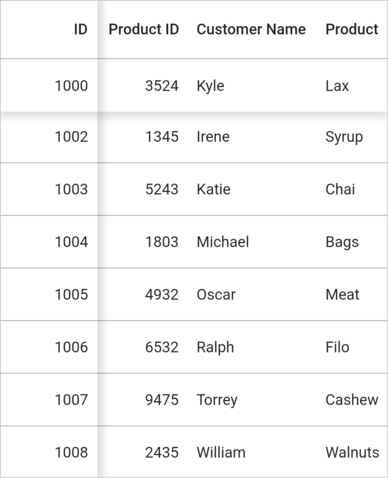
The following code example shows how to freeze a column at right using the footerFrozenColumnsCount.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGrid(
source: _orderDataGridSource,
footerFrozenColumnsCount: 1,
columns: <GridColumn>[
GridColumn(
columnName: 'id',
label: Container(
alignment: Alignment.centerRight,
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'productId',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Product ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Customer Name',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'product',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Product',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'orderDate',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.center,
child: Text(
'Order Date',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'quantity',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Quantity',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'city',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'City',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'unitPrice',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Unit Price',
overflow: TextOverflow.ellipsis,
)))
]));
}
Limitation
-
The
frozenColumnsCountorfooterFrozenColumnsCountshould be less than the total number of columns displayed in the view. For example, If you have 5 columns in the view, you can setfrozenColumnsCountto a maximum value of 4. -
SfDataGrid supports freezing a specific number of columns from the left or right. but not freezing specific columns by name or index.
Freeze rows
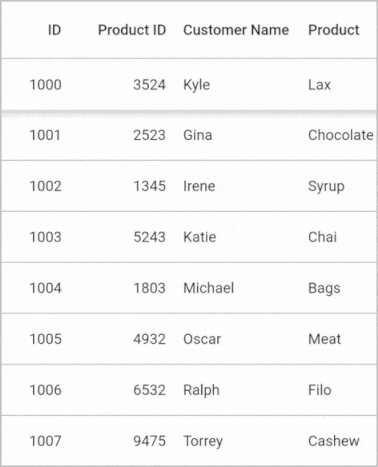
The rows can be frozen in view at the top and bottom like in Excel by setting the frozenRowsCount and footerFrozenRowsCount properties.
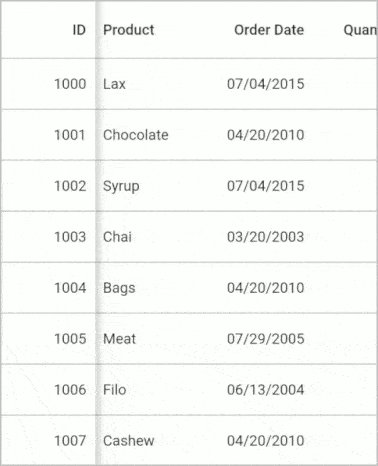
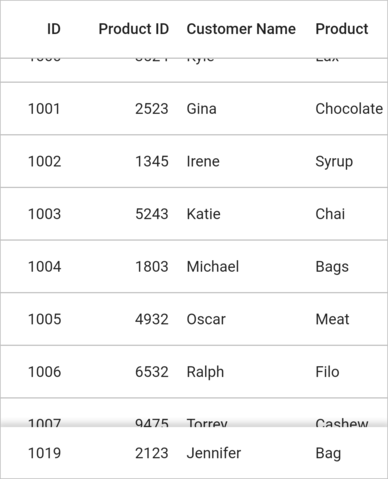
The following code example shows how to freeze a row at the top using the frozenRowsCount,
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGrid(
source: _orderDataGridSource,
frozenRowsCount: 1,
columns: <GridColumn>[
GridColumn(
columnName: 'id',
label: Container(
alignment: Alignment.centerRight,
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'productId',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Product ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Customer Name',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'product',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Product',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'orderDate',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.center,
child: Text(
'Order Date',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'quantity',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Quantity',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'city',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'City',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'unitPrice',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Unit Price',
overflow: TextOverflow.ellipsis,
)))
]));
}
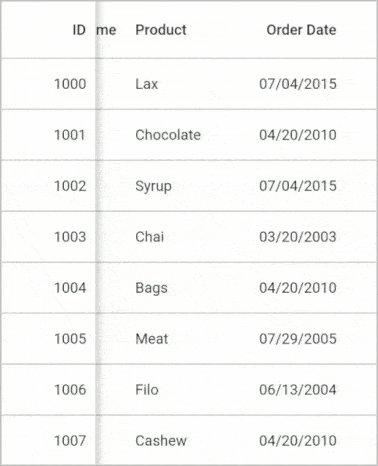
The following code example shows how to freeze a row at the bottom using the footerFrozenRowsCount.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGrid(
source: _orderDataGridSource,
footerFrozenRowsCount: 1,
columns: <GridColumn>[
GridColumn(
columnName: 'id',
label: Container(
alignment: Alignment.centerRight,
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'productId',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Product ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Customer Name',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'product',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Product',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'orderDate',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.center,
child: Text(
'Order Date',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'quantity',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Quantity',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'city',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'City',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'unitPrice',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Unit Price',
overflow: TextOverflow.ellipsis,
)))
]));
}
Limitation
-
frozenRowsCountorfooterFrozenRowsCountshould be lesser than the number of rows displayed in the view. For example, If you have 10 rows in view, then you setfrozenRowsCountto a maximum value of 9. -
SfDataGrid has support to freeze the number of rows from top or bottom. There is no support to freeze a specific row.
NOTE
Header row is frozen by default and works regardless of the
frozenRowsCountproperty.
Appearance
The SfDataGrid allows customizing the appearance of the freeze pane through the SfDataGridTheme.SfDataGridThemeData property. The DataGrid should be wrapped inside the SfDataGridTheme.
The SfDataGridThemeData and SfDataGridTheme classes are available in the syncfusion_flutter_core package. So, import the following file.
import 'package:syncfusion_flutter_core/theme.dart';The frozen line will be shown only the SfDataGridThemeData.frozenPaneElevation property to 0. The freeze pane line and freeze pane width can be changed by frozenPaneLineColor and frozenPaneLineWidth.
import 'package:syncfusion_flutter_core/theme.dart';
import 'package:syncfusion_flutter_datagrid/datagrid.dart';
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGridTheme(
data: SfDataGridThemeData(
frozenPaneElevation: 0.0,
frozenPaneLineColor: Colors.red,
frozenPaneLineWidth: 1.5),
child: SfDataGrid(
source: _orderDataGridSource,
frozenRowsCount: 1,
footerFrozenRowsCount: 1,
frozenColumnsCount: 1,
footerFrozenColumnsCount: 1,
columns: <GridColumn>[
GridColumn(
columnName: 'id',
label: Container(
alignment: Alignment.centerRight,
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'productId',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Product ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Customer Name',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'product',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Product',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'orderDate',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.center,
child: Text(
'Order Date',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'quantity',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Quantity',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'city',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'City',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'unitPrice',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Unit Price',
overflow: TextOverflow.ellipsis,
)))
]),
));
}
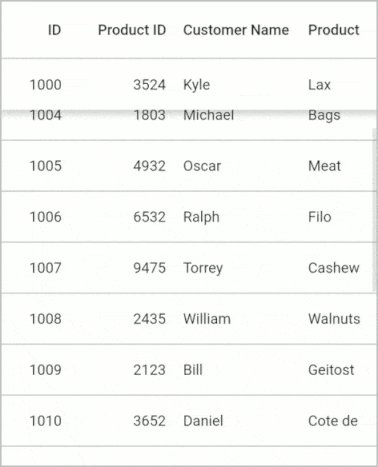
The SfDataGrid allows customizing the appearance of the freeze pane elevation by using the SfDataGridThemeData.frozenPaneElevation. The default value of frozenPaneElevation is 5.0.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGridTheme(
data: SfDataGridThemeData(frozenPaneElevation: 7.0),
child: SfDataGrid(
source: _orderDataGridSource,
frozenRowsCount: 1,
frozenColumnsCount: 1,
columns: <GridColumn>[
GridColumn(
columnName: 'id',
label: Container(
alignment: Alignment.centerRight,
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'productId',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Product ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Customer Name',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'product',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Product',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'orderDate',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.center,
child: Text(
'Order Date',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'quantity',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Quantity',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'city',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'City',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'unitPrice',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Unit Price',
overflow: TextOverflow.ellipsis,
)))
]),
));
}
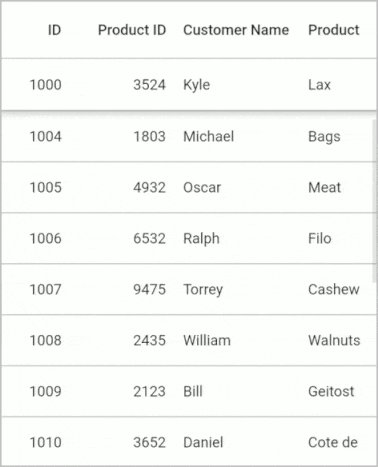
Hide freeze pane elevation
By default, the elevation effect is applied to frozen panes. If you want to hide the freeze pane elevation and show only the frozen pane line, simply set the SfDataGridThemeData.frozenPaneElevation property to 0. Customize the appearance of the frozen line by using the SfDataGridThemeData.frozenPaneLineColor and SfDataGridThemeData.frozenPaneLineWidth properties.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDataGridTheme(
data: SfDataGridThemeData(
frozenPaneElevation: 0.0,
frozenPaneLineColor: Colors.red,
frozenPaneLineWidth: 1.5),
child: SfDataGrid(
source: _orderDataGridSource,
frozenRowsCount: 1,
frozenColumnsCount: 1,
columns: <GridColumn>[
GridColumn(
columnName: 'id',
label: Container(
alignment: Alignment.centerRight,
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: Text(
'ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'productId',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Product ID',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Customer Name',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'product',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'Product',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'orderDate',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.center,
child: Text(
'Order Date',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'quantity',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Quantity',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'city',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'City',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'unitPrice',
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerRight,
child: Text(
'Unit Price',
overflow: TextOverflow.ellipsis,
)))
]),
));
}