Stencil interactions in WPF Diagram (SfDiagram)
29 Jan 202510 minutes to read
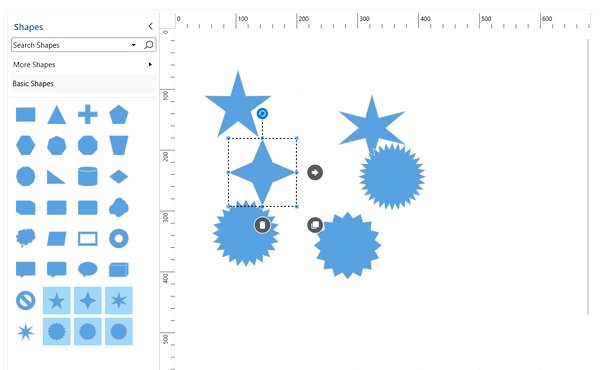
Stencil symbols can be selected, dragged, and reordered over stencil control.
Symbol selection
Stencil offers the flexibility to select either a single symbol or multiple symbols simultaneously, allowing you to easily place them on the diagram surface. You can control the symbol selection mode using the SymbolSelectionMode property within the ‘Stencil’ class. This capability enables users to switch between single and multiple symbol selections to align with their preferences. By default, the stencil allows the selection of multiple symbols.
| SelectionMode | Description |
|---|---|
| Single | Only one symbol can be selected at a time |
| Multiple | Multiple symbols can be selected either using ctrl key or using rubber band selection |
Single selection
A symbol can be selected by clicking on that symbol. During single click, all previously selected items will be cleared.

Multiple selection
Multiple elements can be selected with the following ways:
- Ctrl+click
By holding down the Ctrl key and clicking each symbol that you want to select or deselect allows you to select or deselect multiple symbols.
- Rubber band selection
Clicking and dragging on the stencil area allows you to create a rectangular region. The elements that are covered under the rectangular region are selected at the end.

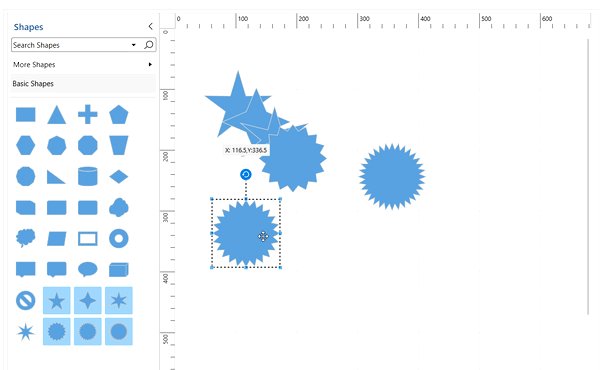
Duplicate symbols
Duplicate the symbols within the Symbol Group:
Stencil allows users to duplicate symbols within the SymbolGroup by holding down the Ctrl key and dragging and dropping the symbol to your desired location within the current symbol group.

Duplicate the symbols from one symbol group to another symbol group:
Stencil allows users to clone symbols from one SymbolGroup to another by dragging them while holding the Ctrl key and dropping them onto the symbol group header.

Symbol reordering
Stencil provides support to reorder the symbols within the specific SymbolGroup. By default, symbols reordering will be enabled. Symbol reordering can be disabled by removing AllowDragDrop constraint from
StencilConstraints property of stencil class.
//Enables the the symbols reordering.
stencil.StencilConstraints |= StencilConstraints.AllowDragDrop;
//Disables the symbols reordering.
stencil.StencilConstraints &= ~StencilConstraints.AllowDragDrop;
Events
-
The
ExpandedEventandCollapsedEventare notified to provide interactions in the SymbolGroup. To explore about arguments, refer to this SymbolGroupExpandCollapseEventArgs class. - The
DragEnterEventnotifies when an element enters into the diagram from a stencil. - The
DragLeaveEventnotifies when an element leaves from the diagram. - The
DragOverEventnotifies when an element drag over another diagram element. - The
ItemDropEventEventnotifies when an element is dropped on the diagram.
To explore about arguments, refer to this ItemDropEventArgs class.
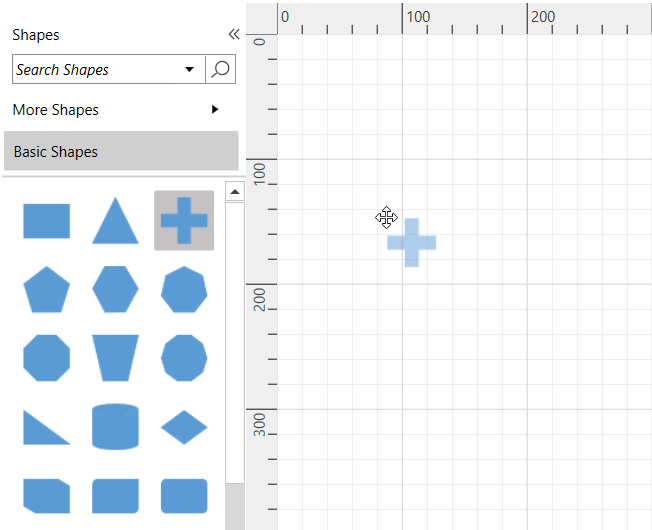
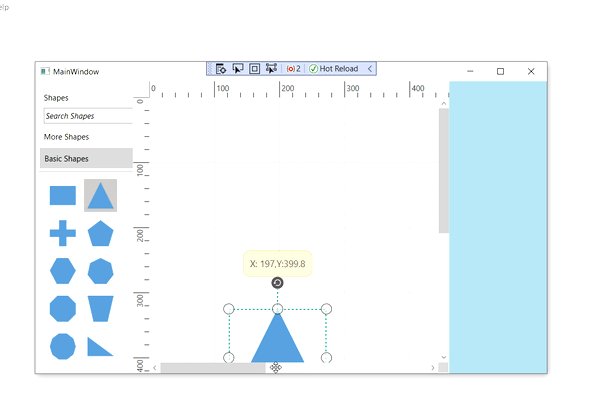
Preview for drag and drop
When you drag an item from the stencil to the diagram, a preview of the dragged item will be displayed. Preview of the item can be enabled or disabled by using ShowPreview constraint from StencilConstraints property.
//Enables the drag and drop preview.
stencil.Constraints = stencil.Constraints | StencilConstraints.ShowPreview;
//Disables the drag and drop preview.
stencil.Constraints = stencil.Constraints & ~StencilConstraints.ShowPreview;Here, the stencil is an instance of Stencil.

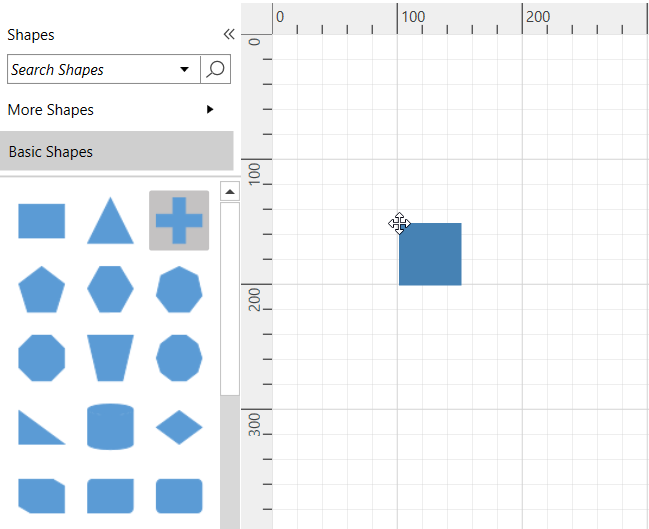
Customization of preview for drag and drop
You can customize the preview content by overriding the PrepareDragDropPreview method of the stencil. You can also define your customized preview to the SymbolPreview property of the stencil.
public class CustomStencil : Stencil
{
//Virtual method to customize the preview of dragging the symbol from a stencil.
protected override void PrepareDragDropPreview()
{
this.SymbolPreview = new ContentPresenter()
{
Content = new Rectangle()
{
Width = 50,
Height = 50,
Fill = new SolidColorBrush(Colors.SteelBlue)
}
};
}
}
Restrict the node dropped on Diagram
The diagram provides support to cancel the drag and drop operation from the stencil to the diagram in two ways:
-
Using the
Cancelargument ofItemDropEventArgs. For example, if you need to restrict drop for a particular node or based on some condition, then this argument will allow you to achieve the same. To explore about arguments, refer to the ItemDropEventArgs. -
When the ESC key is pressed.
The following code example explains how to cancel item drop of basic shapes from the stencil.
<!--Initialize the custom stencil-->
<local:CustomStencil x:Name="stencil" Title="Shapes"
ExpandMode="ZeroOrMore" BorderBrush="#dfdfdf" BorderThickness="1">
</local:CustomStencil>//Creating the diagram instance.
SfDiagram diagram = new SfDiagram();
//Hook the item drop event of diagram.
(diagram.Info as IGraphInfo).ItemDropEvent += MainWindow_ItemDropEvent;
private void MainWindow_ItemDropEvent(object sender, ItemDropEventArgs args)
{
//To cancel item drop if symbols are basic shapes.
if (args.ItemSource == Cause.Stencil && args.Source is INode && (args.Source as INode).Key.ToString() == "Basic Shapes")
{
args.Cancel = true;
}
}Nodes that are added in the Basic Shapes category will not be added on the diagram page when it dropped.
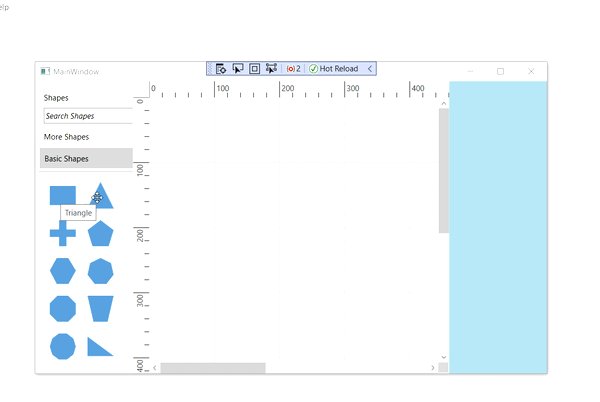
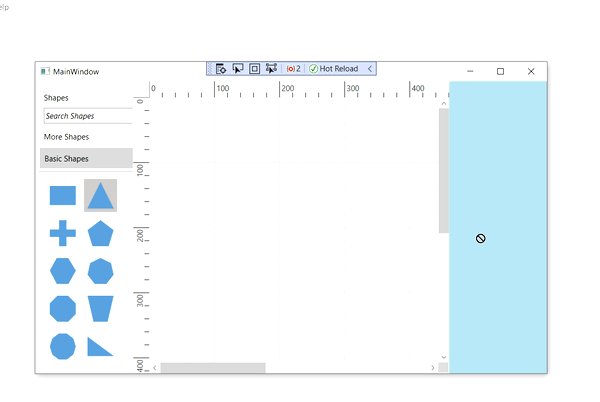
Symbol dragging outside diagram bounds
By default, the cursor appears as a block cursor when dragging the symbol (from stencil) outside the diagram bounds. The SfDiagram provides supports to drag the elements within the given limitations. For details, please refer to this DragLimit to restrict the symbol dragging outside the limited area.

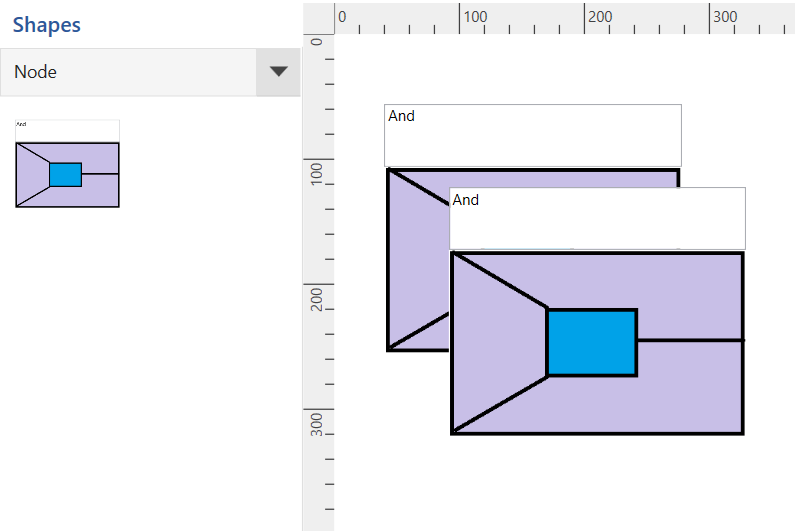
Preserving the node template when dragging and dropping
The Diagram control allows you to drag and drop elements from a stencil using the serialization and deserialization approach, but it does not serialize the framework properties like the Content and ContentTemplate properties. So, you need to retain templates as a resource and reassign them once it loaded back in the diagram. This can be achieved by using the ItemAddedEvent to restore the Content and ContentTemplate property values.
private void MainWindow_ItemAdded(object sender, ItemAddedEventArgs args)
{
if(args.Item is CustomNode)
{
CustomNode node = args.Item as CustomNode;
//content and contenttemplate returns null, so we have used the CustomContent and CustomContentTemplate properties to restore its values.
node.Content = node.CustomContent;
node.ContentTemplate = App.Current.MainWindow.Resources[node.CustomContentTemplate] as DataTemplate;
}
}
Keyboard Support for Stencil in WPF Diagram
The Stencil in WPF Diagram (SfDiagram) provides support for interacting with its elements using keyboard shortcuts. By default, certain built-in commands are bound to specific key combinations to enhance user efficiency.
The following table illustrates the list of commands along with their associated key gestures:
| Shortcut Key | Command | Description |
|---|---|---|
| Ctrl + X | Cut | Cut the selected symbols from the symbol group |
| Ctrl + C | Copy | Copy the selected symbols to the clipboard |
| Ctrl + V | Paste | Paste the symbol from the clipboard into the symbol group |
| Ctrl + A | SelectAll | Select all the symbols in the current symbol group |
| Escape | UnSelect | Deselect any selected symbols in the symbol group |
| Delete | Delete | Delete the selected symbols |
| UpArrow | MoveUp | Move the selection to the symbol above in the symbol group |
| DownArrow | MoveDown | Move the selection to the symbol below in the symbol group |
| RightArrow | MoveRight | Move the selection to the symbol to the right in the symbol group |
| LeftArrow | MoveLeft | Move the selection to the symbol to the left in the symbol group |
| Home | MoveToFirstInRow | Move the selection to the first symbol in the current row of the symbol group |
| End | MoveToLastInRow | Move the selection to the last symbol in the current row of the symbol group |
| Page Up | MoveToFirstInColumn | Move the selection to the first symbol in the current column of the symbol group |
| Page Down | MoveToLastInColumn | Move the selection to the last symbol in the current column of the symbol group |
See also
How to refresh the stencil with new collection or new symbol?
How to restrict the symbol dropping from the SymbolPalette?
How to create parent and child relationship by drag and drop nodes?
How to expand all symbol groups in stencil?
How to Change Cursor to Block Cursor When Hovering in WPF SfDiagram?
How to Change the Background Color of a Symbol in WPF SfDiagram?