Virtualization in WPF Diagram (SfDiagram)
29 Nov 20243 minutes to read
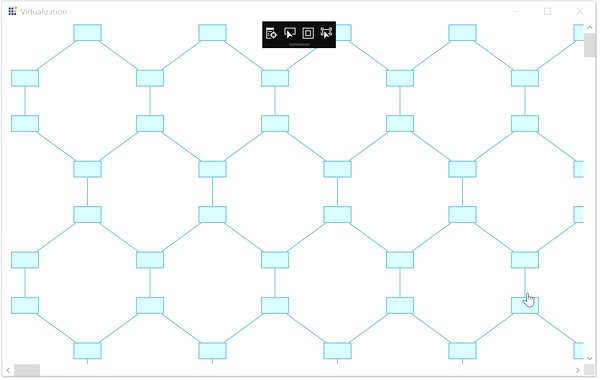
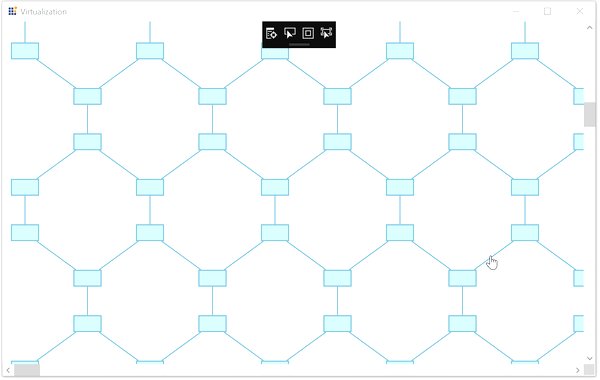
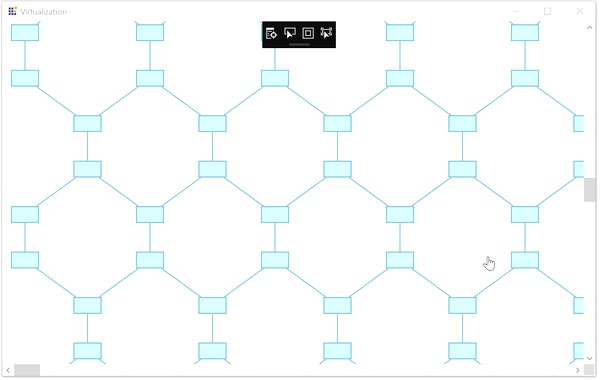
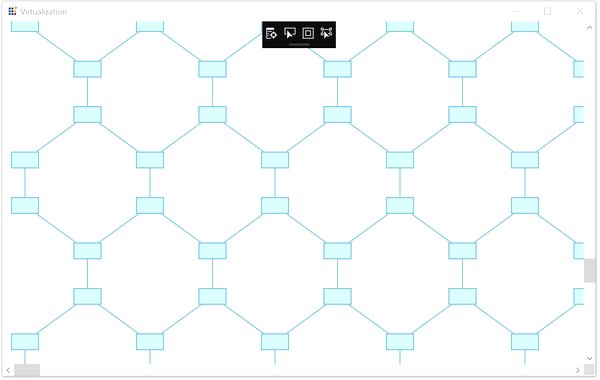
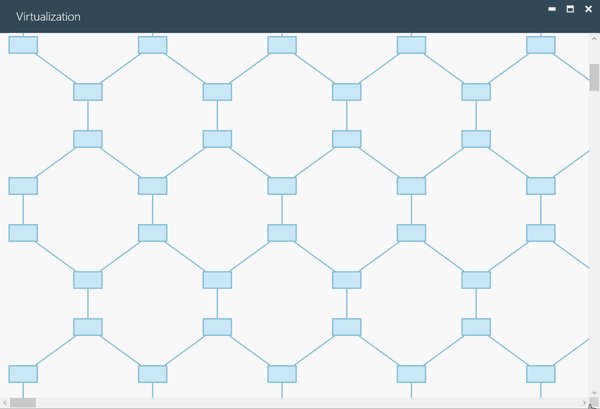
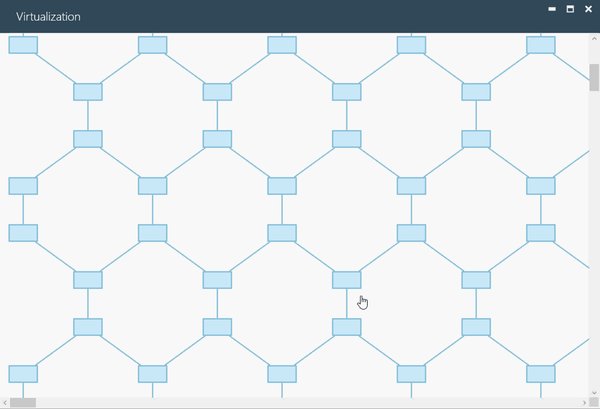
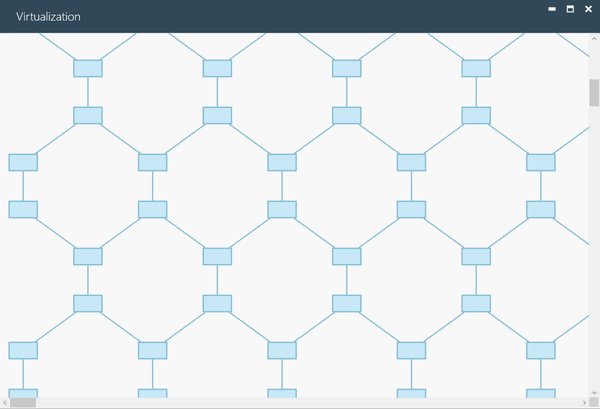
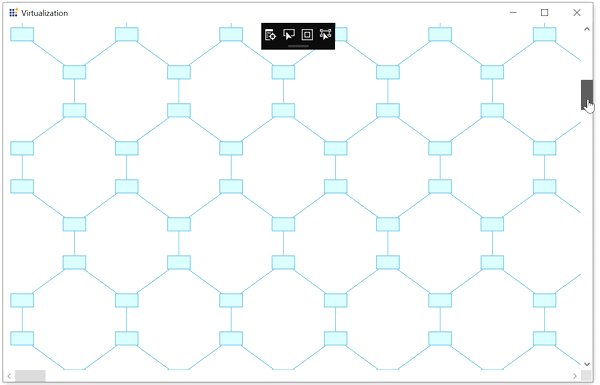
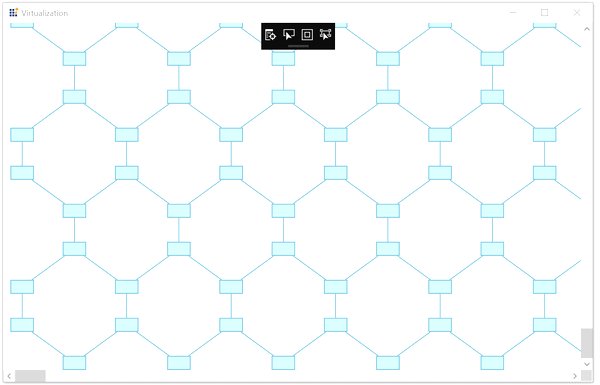
Virtualization is the process of loading the diagramming objects available in the visible area of the Diagram control, that is, only the diagramming objects that lie within the ViewPort of the ScrollViewer are loaded and remaining objects will be loaded only when they come into view.
This feature gives optimized performance and low memory consumption while loading and dragging items to the SfDiagram that consists of large diagram objects.
<!--Initialize the SfDiagram and enable the virtualize constraint-->
<syncfusion:SfDiagram x:Name="diagram" Constraints="Default,Virtualize"/>//Initialize the SfDiagram
SfDiagram diagram = new SfDiagram();
//Enable the Virtualize constraint
diagram.Constraints = diagram.Constraints | GraphConstraints.Virtualize;
Deferred Scrolling
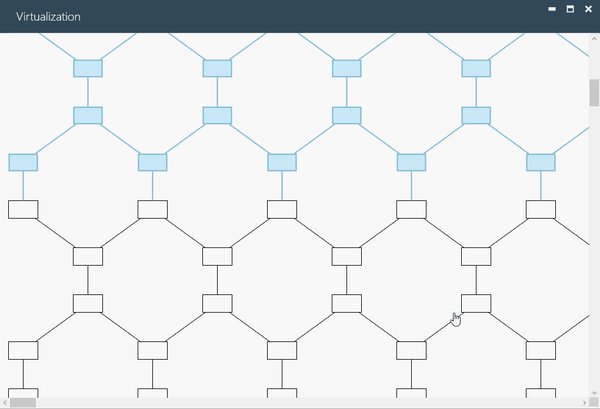
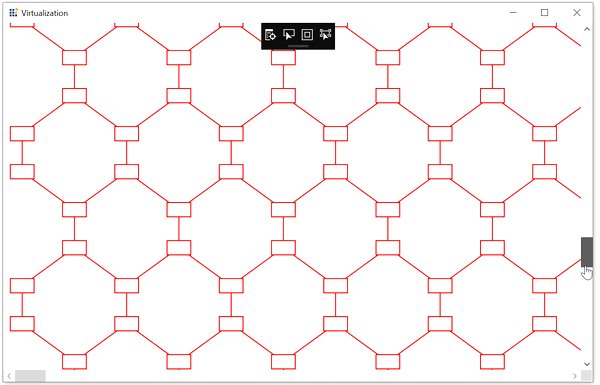
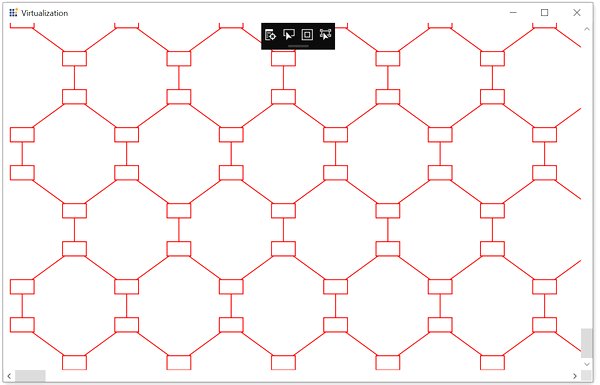
To improve scrolling performance, the outline of a diagram element will be displayed until the UI element is loaded, regardless of the weight of the element.
<!--Initialize the SfDiagram and enable the virtualize and outline constraint-->
<syncfusion:SfDiagram x:Name="diagram" Constraints="Default,Virtualize,Outline"/>//Initialize the SfDiagram
SfDiagram diagram = new SfDiagram();
//Enable the Virtualize and outline constraints
diagram.Constraints |= GraphConstraints.Virtualize | GraphConstraints.Outline;NOTE
In
SfDiagram, Deferred Scrolling support is named asOutline. This feature is only applicable when virtualization is enabled.

Outline customization
Options are provided to override the appearance, style, and interval time of outline by using the OutlineSettings class of diagram.
- OutlineStyle: Specifies the style for the outline of the diagram elements.
- RenderInterval: Specifies the time interval to render the diagram elements into view. Default time interval is 200ms.
<!--Custom style for outline of overview-->
<Style TargetType="Path" x:Key="outlineStyle">
<Setter Property="Stroke" Value="Red"/>
<Setter Property="StrokeThickness" Value="2"/>
</Style>
<!--Initialize outline setting with outline style and outline interval-->
<syncfusion:SfDiagram x:Name="diagram" Constraints="Default,Virtualize,Outline" >
<syncfusion:SfDiagram.OutlineSettings>
<syncfusion:OutlineSettings OutlineStyle="{StaticResource outlineStyle}">
<syncfusion:OutlineSettings.RenderInterval>
<sys:TimeSpan>0:0:0:20</sys:TimeSpan>
</syncfusion:OutlineSettings.RenderInterval>
</syncfusion:OutlineSettings>
</syncfusion:SfDiagram.OutlineSettings>
</syncfusion:SfDiagram>//Initialize the SfDiagram
SfDiagram diagram = new SfDiagram();
//Enable the outline and virtualize constraints
diagram.Constraints |= GraphConstraints.Virtualize | GraphConstraints.Outline;
//Style for custom outline of overview
Style style = new Style(typeof(Path));
style.Setters.Add(new Setter(Shape.StrokeProperty, new SolidColorBrush(Colors.Red)));
style.Setters.Add(new Setter(Shape.StrokeThicknessProperty,2d));
//Initiaize the outline setting
diagram.OutlineSettings = new OutlineSettings()
{
//Specifies the outline style
OutlineStyle = style,
//Specifies the outline rendering interval
RenderInterval = new TimeSpan(0,0,0,20),
};
Find the Virtualization sample to depict the Virtualization.
See Also
How to serialize the diagram control?
How to localize the diagram control?