Context Menu in WPF Diagram (SfDiagram)
29 Jan 20254 minutes to read
In graphical user interface (GUI), a ContextMenu is a type of Menu that appears when you perform right-click operation. Nested level of Context Menu items can be created. Diagram provided some in-built ContextMenu items and allows to define custom menu items.
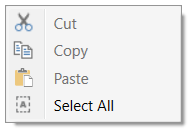
Default Context Menu
The ContextMenu Constraint helps you to enable/disable the context menu. The following code illustrates how to enable/disable the default context menu items.
//Disable context menu
diagram.Constraints = GraphConstraints.Default & ~GraphConstraints.ContextMenu;
//Enable context menu
diagram.Constraints = GraphConstraints.Default | GraphConstraints.ContextMenu;Diagram provides some default context menu items to ease the execution of some frequently used commands.

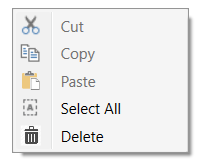
Customize Context Menu
-
Apart from the default ContextMenu items, you can define some additional menu items by using
Menuproperty of SfDiagram, Node and Connector. Those additional items have to be defined and added toMenuItemsProperty. -
The
Contentproperty allows you to set Content for the context menu item. -
The
Iconproperty allows you to set icon for the context menu item. -
The
Commandproperty of the Context menu item allows you to define command for it. -
The
IsSeparatorproperty defines the horizontal lines that are used to separate the menu items. You cannot select the separators. You can enable separators to group the menu items using theIsSeparatorproperty.
The following code example illustrates how to add custom context menu items to Menu property of SfDiagram.
DiagramMenuItem menu = new DiagramMenuItem()
{
Content = "Delete",
Command = (diagram.Info as IGraphInfo).Commands.Delete,
Icon = @"pack://application:,,,/delete.ico"
};
diagram.Menu.MenuItems.Add(menu);
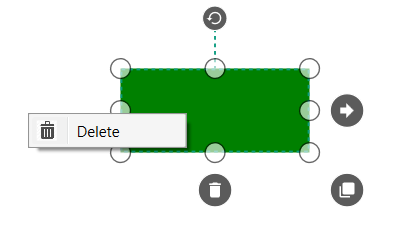
Menu for Node and Connector
The default value of Menu property for Node and Connector is null.The following code example illustrates how to set ContextMenu and ContextMenuItems to Node.
node.Constraints = node.Constraints | NodeConstraints.Menu;
node.Constraints = node.Constraints & ~NodeConstraints.InheritMenu;
node.Menu = new DiagramMenu();
node.Menu.MenuItems=new ObservableCollection<DiagramMenuItem>();
DiagramMenuItem mi = new DiagramMenuItem()
{
Content = "Delete",
Command = (diagram.Info as IGraphInfo).Commands.Delete,
Icon = @"pack://application:,,,/delete.ico"
};
(node.Menu.MenuItems as ICollection<DiagramMenuItem>).Add(mi);
Events
-
MenuItemClickedEventwill invoke when you click the menu items. To explore about arguments, refer to MenuItemClickedEventArgs
The following code example illustrates how to define those events.
(diagram.Info as IGraphInfo).MenuItemClickedEvent +=
MainPage_MenuItemClickedEvent;
void MainPage_MenuItemClickedEvent(object sender,
MenuItemClickedEventArgs args)
{
//Source – in which object Event get fired
//Item - MenuItem
}-
MenuOpeningevent will notify when you perform right click on Diagram/Node/Connector.To explore about arguments, refer to MenuOpeningEventArgs.
See Also
How to customize the context menu?
How to display images, image URI and shapes for menu items icon?
How to add icon to context menu item?
How to Add Textbox as a SubMenuItem in WPF SfDiagram?
How to add a node as a child of a container using the context menu in the WPF Diagram (SfDiagram)?
How to set a shortcut key for menu items in the Context Menu in WPF Diagram (SfDiagram)?
How to change the annotation content of a node using context menu in WPF Diagram (SfDiagram)?
How to implement color palette functionality using context menu in WPF Diagram (SfDiagram)?