Exporting in WPF Diagram (SfDiagram)
29 Jan 20257 minutes to read
SfDiagram provides the support to export its content as image/XPS files using the Export method.
SfDiagram can be exported in the following File formats.
- PNG
- JPEG
- TIFF
- GIF
- BMP
- WDP
- XPS
The following code explains how to export the diagram as image.
//Initialize the diagram
SfDiagram diagram = new SfDiagram();
//Method to export the SfDiagram
diagram.Export();Export settings
SfDiagram provides various options to customize the exported diagram using the SfDiagram.ExportSettings property of type ExportSettings.
Image format
You can use the ExportBitmapEncoder or ExportType properties to specify the type/format of the exported image file.
//Initialize the diagram
SfDiagram diagram = new SfDiagram();
//Specify the file format of the image
diagram.ExportSettings.ExportType = ExportType.PNG;
//Method to export the SfDiagram
diagram.Export();Image file name
You can save the exported image as stream or file system using the ExportStream or FileName properties of ExportSettings class respectively.
//Initialize the export settings
ExportSettings settings = new ExportSettings()
{
FileName = "export.png",
};
diagram.ExportSettings = settings;
//Method to export the SfDiagram
diagram.Export();ExportMode
ExportMode specifies whether the complete page region of the diagram is to be exported or the content region alone. The exporting options are as follows:
| ExportMode | Description | Output |
|---|---|---|
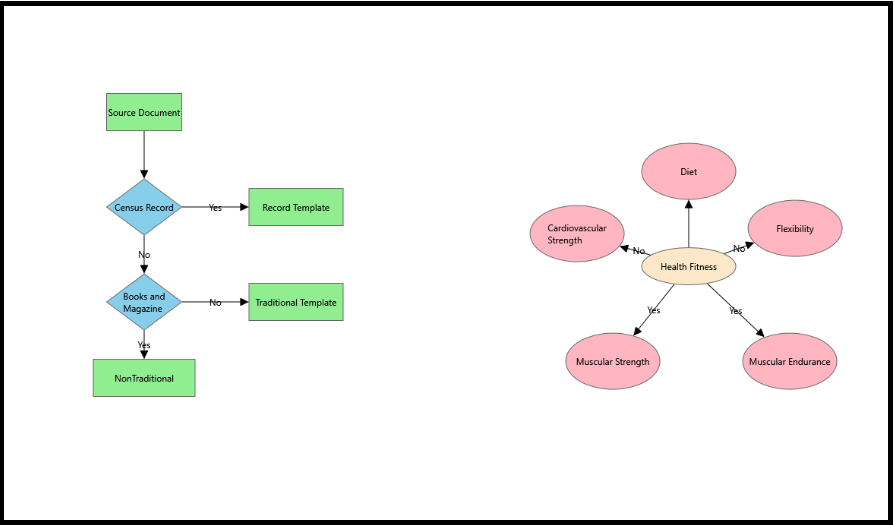
| PageSettings | Region that fits all pages (single or multiple pages based on page settings) |  |
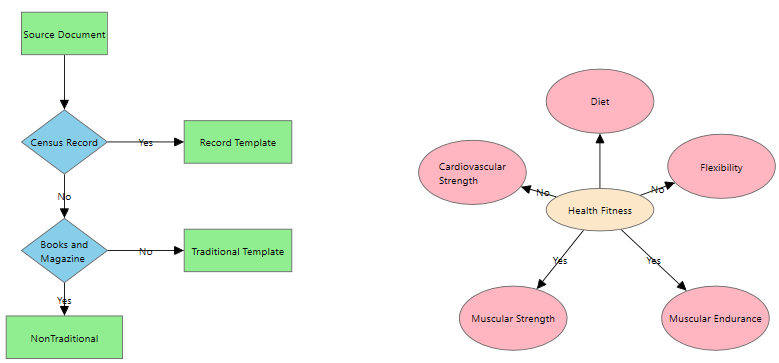
| Content | Region that fits all nodes and connectors that are added to model |  |
<!--Initialize the SfDiagram-->
<syncfusion:SfDiagram x:Name="diagram">
<!--Initialize the export settings-->
<syncfusion:SfDiagram.ExportSettings>
<syncfusion:ExportSettings ExportMode="PageSettings"/>
</syncfusion:SfDiagram.ExportSettings>
</syncfusion:SfDiagram>//Initialize the export settings
ExportSettings settings = new ExportSettings()
{
ExportMode = ExportMode.PageSettings,
};
diagram.ExportSettings = settings;
//Method to export the SfDiagram
diagram.Export();Export to XPS
SfDiagram has in-built support to export the diagram as XPS file instead of image file. To export diagram as XPS file, set the IsSaveToXps property of ExportSettings class to true and specify the file name with “.xps” extension.
//Initialize the export settings
ExportSettings settings = new ExportSettings()
{
IsSaveToXps = true,
FileName = "export.xps",
};
diagram.ExportSettings = settings;
//Method to export the SfDiagram
diagram.Export();Export to PDF
SfDiagram does not have the built-in support to convert the diagram to PDF file, but you can achieve this by exporting the diagram as XPS file and then convert the exported XPS file to PDF using Syncfusion.XPS.XPSToPdfConverter.
Export specific region of diagram
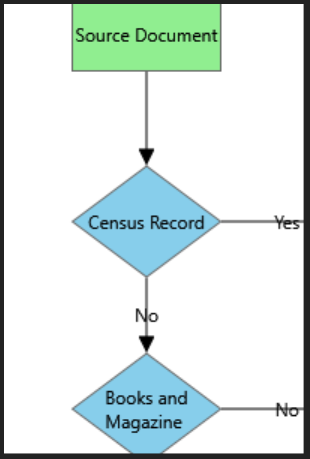
SfDiagram provides the supports to export any specific region of the diagram by using the Clip property of ExportSettings class.
<!--Initialize the SfDiagram-->
<syncfusion:SfDiagram x:Name="diagram">
<!--Initialize the export settings with clipping area-->
<syncfusion:SfDiagram.ExportSettings>
<syncfusion:ExportSettings Clip="200, 200, 200, 300"/>
</syncfusion:SfDiagram.ExportSettings>
</syncfusion:SfDiagram>//Initialize the export settings with clipping area
ExportSettings settings = new ExportSettings()
{
Clip = new Rect(200,0,200,500),
};
diagram.ExportSettings = settings;
//Method to export the SfDiagram
diagram.Export();
Change the size of the exported files
SfDiagram provides the supports to change the size of the exported image using the ImageSize property of ExportSettings class.
<!--Initialize the SfDiagram-->
<syncfusion:SfDiagram x:Name="diagram">
<!--Initialize the export settings with image size-->
<syncfusion:SfDiagram.ExportSettings>
<syncfusion:ExportSettings ImageSize="400,400"/>
</syncfusion:SfDiagram.ExportSettings>
</syncfusion:SfDiagram>//Initialize the export settings with image size
ExportSettings settings = new ExportSettings()
{
ImageSize = new Size(400, 400),
};
diagram.ExportSettings = settings;
//Method to export the SfDiagram
diagram.Export();Change the strech options of the exported files
SfDiagram provides the supports to strech the exported image within given image size using the ImageShrunk property of ExportSettings class. The streching options are as follows:
| ImageShrunk | Description |
|---|---|
| None | Exported image will not be streched |
| Expand | Exported image will be expaned to the given image size |
| Shrink | Exported image will be shrinked to the given image size |
| BestFit | Exported image will be expaned/shrinked depends on given image size |
<!--Initialize the SfDiagram-->
<syncfusion:SfDiagram x:Name="diagram">
<!--Initialize the export settings with image shrunk option as expand-->
<syncfusion:SfDiagram.ExportSettings>
<syncfusion:ExportSettings ImageShrunk="Expand"/>
</syncfusion:SfDiagram.ExportSettings>
</syncfusion:SfDiagram>//Initialize the export settings with image shrunk options as expand
ExportSettings settings = new ExportSettings()
{
ImageShrunk = ImageShrunk.Expand,
};
diagram.ExportSettings = settings;
//Method to export the SfDiagram
diagram.Export();Change the background of the exported files
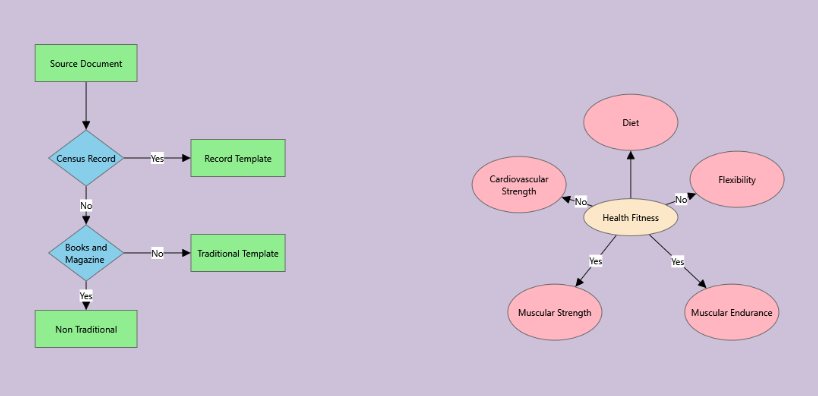
SfDiagram provides the supports to change the background color of the exported image using the ExportBackground property of ExportSettings class.
<!--Initialize the SfDiagram-->
<syncfusion:SfDiagram x:Name="diagram">
<!--Initialize the export settings with clipping area-->
<syncfusion:SfDiagram.ExportSettings>
<syncfusion:ExportSettings ExportBackground="Blue"/>
</syncfusion:SfDiagram.ExportSettings>
</syncfusion:SfDiagram>//Initialize the export settings with clipping area
ExportSettings settings = new ExportSettings()
{
ExportBackground = new SolidColorBrush(Colors.Blue),
};
diagram.ExportSettings = settings;
//Method to export the SfDiagram
diagram.Export();
See Also
How to export the Diagram as PDF?
How to Export the Visible Area Within the ViewPort in WPF Diagram?
How to avoid the node clipping while export in the WPF Diagram?