Command Manager for Stencil in WPF Diagram (SfDiagram)
29 Nov 202413 minutes to read
The Stencil in the WPF Diagram (SfDiagram) library now supports a variety of keyboard commands. These enhancements allow users to navigate through symbols, select multiple symbols, and perform clipboard operations efficiently, all without using a mouse. The CommandManager for the Stencil control enhances this functionality by enabling users to map keyboard gestures to specific Stencil commands, add new gesture commands, and remove existing ones. This integration significantly improves the flexibility and usability of the Stencil.
Built-in Commands and Key Gestures
Stencil’s CommandManager provides a range of built-in commands that can be executed using specific key gestures. Below is a list of common commands and their corresponding key gestures.
| Command | Key | Key Modifiers |
|---|---|---|
| Cut | X | Control |
| Copy | C | Control |
| Paste | V | Control |
| SelectAll | A | Control |
| UnSelect | Escape | |
| Delete | Delete | |
| MoveLeft | Left | |
| MoveRight | Right | |
| MoveUp | Up | |
| MoveDown | Down | |
| MoveToFirstInRow | Home | |
| MoveToLastInRow | End | |
| MoveToFirstInColumn | Page Up | |
| MoveToLastInColumn | Page Down |
Cut Command
The Cut command removes the selected symbol from the stencil and stores it on the clipboard. Cut command can be executed by the keyboard shortcut CTRL + X.
<Button Height="50" Content="Cut" Click="CutBtn_Click" ToolTip="Ctrl + X"></Button>private void CutBtn_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.Cut.Execute(null);
}
}Copy Command
The Copy command copies the selected symbol from the stencil and stores it on the clipboard. Copy command can be executed by the keyboard shortcut CTRL + C.
<Button Height="50" Content="Copy" Click="CopyBtn_Click" ToolTip="Ctrl + C"></Button>private void CopyBtn_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.Copy.Execute(null);
}
}Paste Command
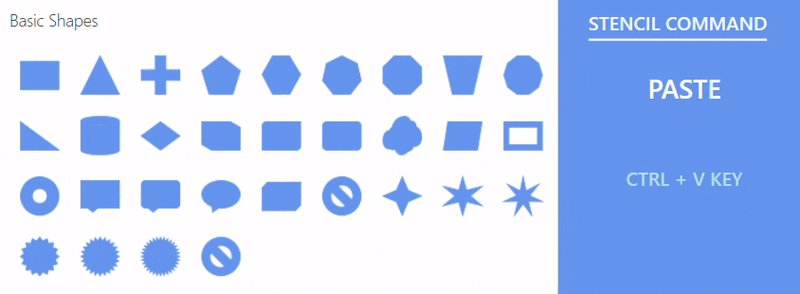
The Paste command inserts the symbol into the symbol group that was previously stored in the clipboard. Paste command can be executed by the keyboard shortcut CTRL + V.
<Button Height="50" Content="Paste" Click="PasteBtn_Click" ToolTip="Ctrl + V"></Button>private void PasteBtn_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.Paste.Execute(null);
}
}Delete Command
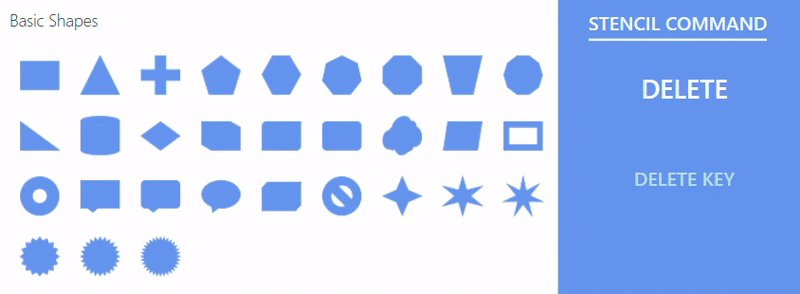
The Delete command removes the selected symbol from the symbol group. Delete command can be executed by pressing the Delete key.
<Button Height="50" Content="Delete" Click="DeleteBtn_Click" ToolTip="Delete"></Button>private void DeleteBtn_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.Delete.Execute(null);
}
}
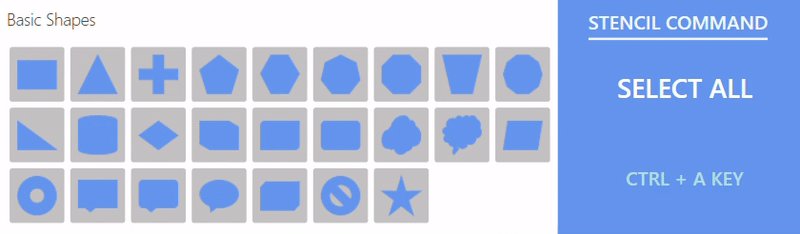
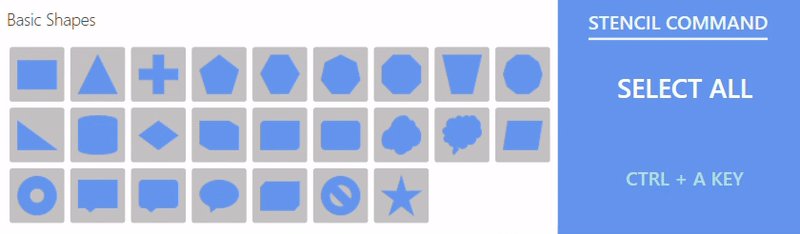
SelectAll Command
The SelectAll command selects all symbols in the symbol group. SelectAll command can be executed by the keyboard shortcut CTRL + A.
<Button Height="50" Content="SelectAll" Click="SelectAllBtn_Click" ToolTip="Ctrl + A"></Button>private void SelectAllBtn_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.SelectAll.Execute(null);
}
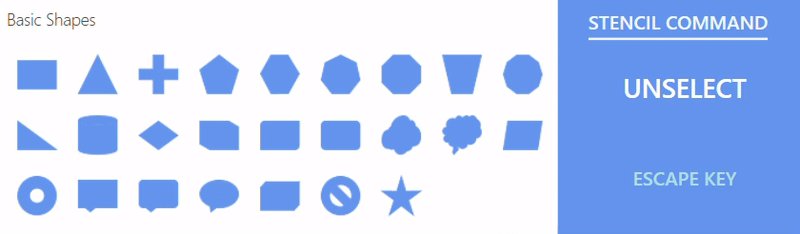
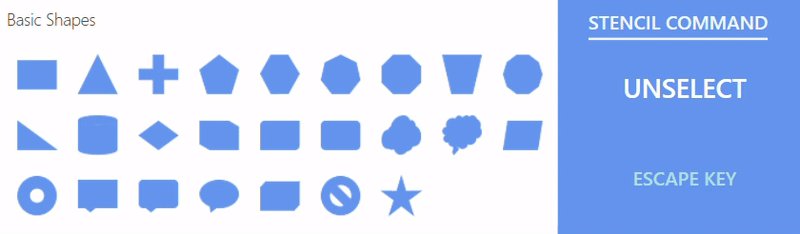
}UnSelect Command
The UnSelect command deselects any currently selected symbol in the stencil. UnSelect command can be executed by pressing the Escape key.
<Button Height="50" Content="UnSelect" Click="UnSelect_Click" ToolTip="Esc"></Button>private void UnSelect_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.UnSelect.Execute(null);
}
}
Navigate Between Symbols Commands
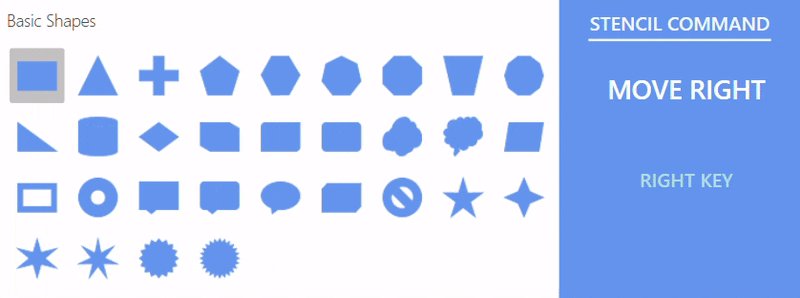
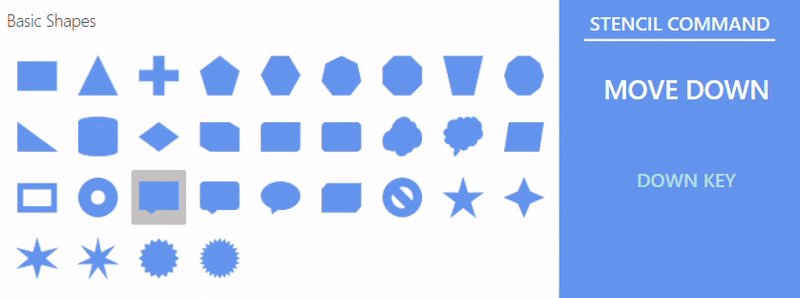
The MoveUp, MoveDown, MoveLeft, and MoveRight commands help in moving the selection of symbols accordingly. You can navigate between symbols using the arrow keys (Up, Down, Left, Right).
<Button Height="50" Content="MoveRight" Click="MoveRightBtn_Click" ToolTip="Right Arrow"></Button>
<Button Height="50" Content="MoveLeft" Click="MoveLeftBtn_Click" ToolTip="Left Arrow"></Button>
<Button Height="50" Content="MoveUp" Click="MoveUp_Click" ToolTip="Up Arrow"></Button>
<Button Height="50" Content="MoveDown" Click="MoveDown_Click" ToolTip="Down Arrow"></Button>private void MoveRightBtn_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.MoveRight.Execute(null);
}
}
private void MoveLeftBtn_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.MoveLeft.Execute(null);
}
}
private void MoveUp_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.MoveUp.Execute(null);
}
}
private void MoveDown_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.MoveDown.Execute(null);
}
}MoveToFirstInRow Command
The MoveToFirstInRow command moves selection to the first symbol in the current row of the SymbolGroup or the first symbol of the first row if none is selected. MoveToFirstInRow command can be executed by pressing the Home key.
<Button Height="50" Content="MoveToFirstInRow" Click="MoveToFirstInRow_Click" ToolTip="Home"></Button>private void MoveToFirstInRow_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.MoveToFirstInRow.Execute(null);
}
}MoveToLastInRow Command
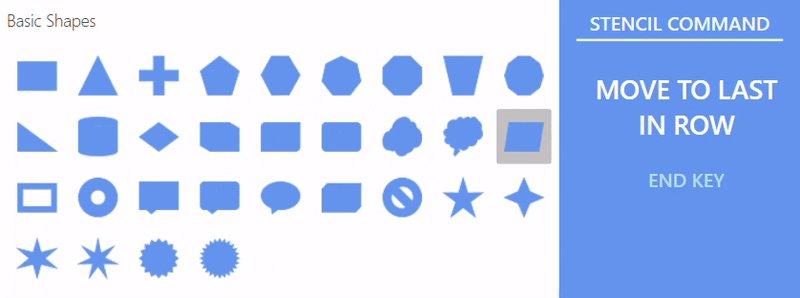
The MoveToLastInRow command moves selection to the last symbol in the current row of the SymbolGroup or the last symbol of the last row if none is selected. MoveToLastInRow command can be executed by pressing the End key.
<Button Height="50" Content="MoveToLastInRow" Click="MoveToLastInRow_Click" ToolTip="End"></Button>private void MoveToLastInRow_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.MoveToLastInRow.Execute(null);
}
}MoveToFirstInColumn Command
The MoveToFirstInColumn command moves selection to the first symbol in the current column of the SymbolGroup or the first symbol of the first column if none is selected. MoveToFirstInColumn command can be executed by pressing the PageUp key.
<Button Height="50" Content="MoveToFirstInColumn" Click="MoveToFirstInColumn_Click" ToolTip="Page Up"></Button>private void MoveToFirstInColumn_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.MoveToFirstInColumn.Execute(null);
}
}MoveToLastInColumn Command
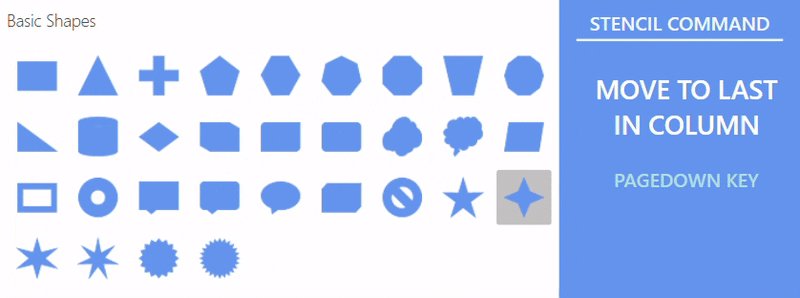
The MoveToLastInColumn command moves selection to the last symbol in the current column of the SymbolGroup or the last symbol of the symbol group if none is selected. MoveToLastInColumn command can be executed by pressing the PageDown key.
<Button Height="50" Content="MoveToLastInColumn" Click="MoveToLastInColumn_Click" ToolTip="Page Down"></Button>private void MoveToLastInColumn_Click(object sender, RoutedEventArgs e)
{
if (Stencil != null)
{
Stencil.Commands.MoveToLastInColumn.Execute(null);
}
}
Removing a Particular Command from the CommandManager
Removing a command from the CommandManager is straightforward. To do this, you need to identify the command by its name and then remove it from the CommandManager’s collection of commands.
Here is an example of how to remove a specific command from the CommandManager:
// Removing a particular stencil command from the CommandManager
if (Stencil != null)
{
string commandName = "SelectAll";
commandToBeRemoved = Stencil.CommandManager.Commands.FirstOrDefault(command => command.Name.Equals(commandName));
Stencil.CommandManager.Commands.Remove(commandToBeRemoved);
}Adding a Custom Command to the CommandManager
Adding a custom command allows you to extend the functionality of the Stencil. You can define a new command, specify its gesture, and add it to the CommandManager.
Here’s an example of how to add a custom command to the CommandManager:
<Button x:Name="CustomCommandBtn" Content="Custom Command" Click="CustomCommandBtn_Click" ToolTip="Custom Command"></Button>ICommand Custom;
if (Stencil != null)
{
// Adding a custom command to the stencil CommandManager
Custom = new Command(OnCustomCommand);
GestureCommand customCommandGesture = new GestureCommand()
{
Command = Custom,
Gesture = new Gesture
{
Key = Key.K,
KeyModifiers = ModifierKeys.Control,
KeyState = KeyStates.Down
},
Name = "Custom",
};
Stencil.CommandManager.Commands.Add(customCommandGesture);
}
private void CustomCommandBtn_Click(object sender, RoutedEventArgs e)
{
Custom.Execute(null);
}
private void OnCustomCommand(object obj)
{
// Perform Operations
CustomCommandMessageDisplay.Text = "Custom Command Executed Successfully!";
}Please refer the sample to Customize the Stencil Commands.