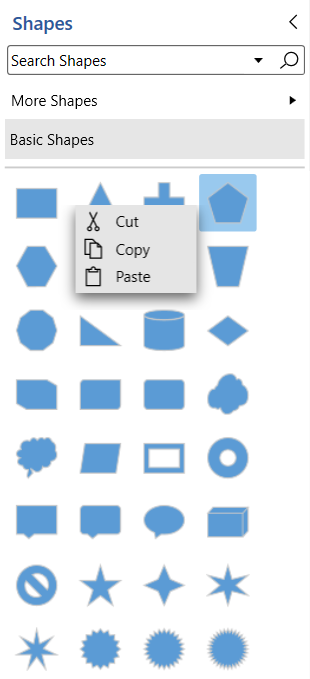
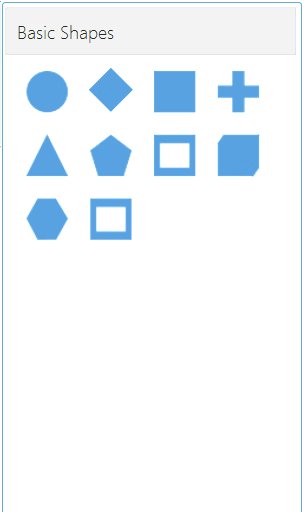
- Default Context Menu for Stencil
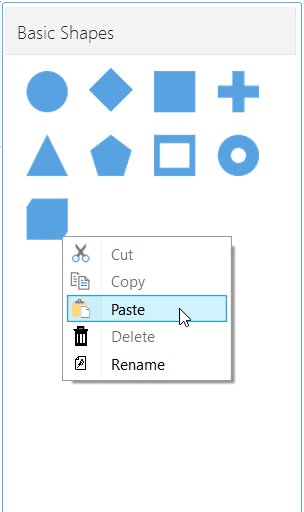
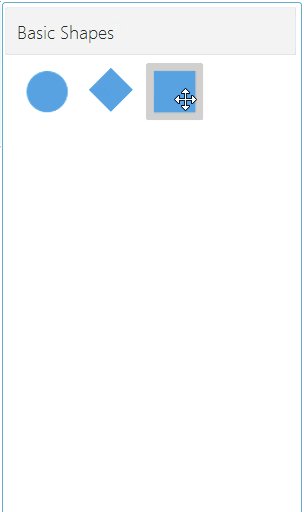
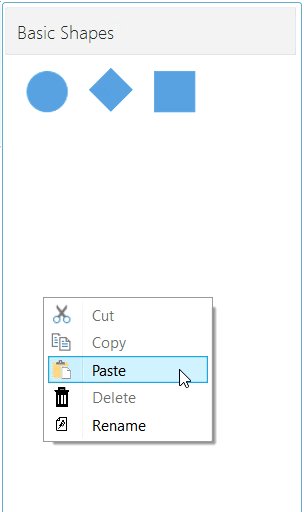
- Custom Context Menu for Stencil
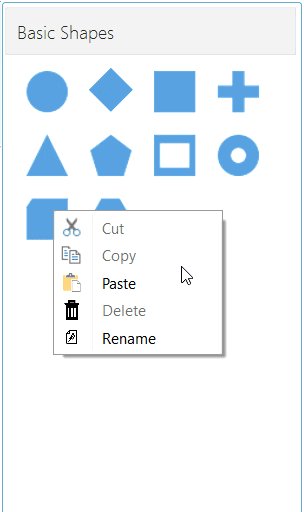
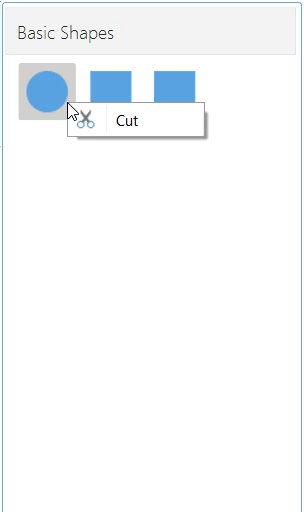
- Custom Context Menu for Symbols in Stencil
- Context Menu for SymbolGroup in Stencil
Contact Support
Context menu support for Stencil in WPF Diagram (SfDiagram)
29 Nov 202412 minutes to read
Stencil includes some default context menu items to make it easier to execute some frequently used stencil symbol commands.
Default Context Menu for Stencil
Context menu items can be enabled or disabled by adding or removing the ContextMenu constraint from
StencilConstraints property. By default, context menu items will be displayed with Cut, Copy, and Paste menu items.
//Enables the the symbols reordering.
stencil.StencilConstraints |= StencilConstraints.ContextMenu;
//Disables the symbols reordering.
stencil.StencilConstraints &= ~StencilConstraints.ContextMenu;
Custom Context Menu for Stencil
You can define some additional menu items to the stencil symbols by using Menu property of Stencil class. Those additional menu items must be defined and added to MenuItems collection.
The following properties should be added to custom context menu items of stencil symbols.
-
Content- allows you to set Content for the context menu item. -
Icon- allows you to set icon for the context menu item. -
Command- allows you to define command for context menu item. -
CommandParameter- allows you to define command parameter value to execute command for the context menu item. -
IsSeparator- allows you to define the horizontal lines that separate the menu items from icon position.
SfDiagram diagram = new SfDiagram();
Stencil BasicStencil = new Stencil() { ShowDisplayModeToggleButton = false, ShowSearchTextBox = false, ExpandMode = ExpandMode.All, Constraints = StencilConstraints.Default | StencilConstraints.AllowDragDrop };
BasicStencil.SymbolGroups = new SymbolGroups()
{
new SymbolGroupProvider()
{
MappingName = "Key",
},
};
BasicStencil.Menu = new DiagramMenu()
{
MenuItems = new ObservableCollection<DiagramMenuItem>()
{
new DiagramMenuItem()
{
Content = "Cut",
IsSeparator = true,
Command = StencilCommands.Cut,
Icon = @"pack://application:,,,/Icons/Cut.png",
},
new DiagramMenuItem()
{
Content = "Copy",
IsSeparator = true,
Command = StencilCommands.Copy,
Icon = @"pack://application:,,,/Icons/Copy.png"
},
new DiagramMenuItem()
{
Content = "Paste",
IsSeparator = true,
Command = StencilCommands.Paste,
CommandParameter = this,
Icon = @"pack://application:,,,/Icons/Paste.png"
},
new DiagramMenuItem()
{
Content = "Delete",
IsSeparator = true,
Command = StencilCommands.Delete,
Icon = @"pack://application:,,,/Icons/Delete.png"
},
new DiagramMenuItem()
{
Content = "Rename",
IsSeparator = true,
Command = RenameCommand,
Icon = @"pack://application:,,,/Icons/Rename.png",
},
},
};
BasicStencil.SymbolSource = new SymbolCollection()
{
new NodeViewModel()
{
UnitWidth = 100,
UnitHeight = 100,
Shape = this.Resources["Ellipse"],
Key = "Basic Shapes",
},
new SymbolViewModel()
{
Symbol = "Diamond",
Key = "Basic Shapes",
SymbolTemplate = this.Resources["Diamond"] as DataTemplate,
},
};
Custom Context Menu for Symbols in Stencil
You can define specific menu items to each stencil symbols by using the Menu property of symbols.
BasicStencil.SymbolSource = new SymbolCollection()
{
new NodeViewModel()
{
UnitWidth = 100,
UnitHeight = 100,
Shape = this.Resources["Ellipse"],
Key = "Basic Shapes",
Menu = new DiagramMenu()
{
MenuItems = new ObservableCollection<DiagramMenuItem>()
{
new DiagramMenuItem()
{
Content = "Cut",
Command = StencilCommands.Cut,
CommandParameter = this,
Icon = @"pack://application:,,,/Icons/Cut.png",
},
},
},
},
new SymbolViewModel()
{
Symbol = "Diamond",
Key = "Basic Shapes",
SymbolTemplate = this.Resources["Diamond"] as DataTemplate,
Menu = new DiagramMenu()
{
MenuItems = new ObservableCollection<DiagramMenuItem>()
{
new DiagramMenuItem()
{
Content = "Delete",
Command = StencilCommands.Delete,
CommandParameter = this,
Icon = @"pack://application:,,,/Icons/Delete.png",
},
},
},
},
new NodeViewModel()
{
UnitWidth = 100,
UnitHeight = 100,
Shape = this.Resources["Rectangle"],
Key = "Basic Shapes",
},
};
Context Menu for SymbolGroup in Stencil
You can use the Menu property in the SymbolGroupViewModel class to specify menu for each SymbolGroup or use the SymbolGroupMenu property in the Stencil for use the same menu for all SymbolGroups.
<syncfusion:Stencil x:Name="stencil11" Grid.Column="0" Grid.Row="1" ExpandMode="ZeroOrMore" BorderBrush="#dfdfdf" BorderThickness="1">
<syncfusion:Stencil.SymbolGroups>
<syncfusion:SymbolGroups>
<syncfusion:SymbolGroupViewModel Name="Basic Shapes" CategorySource="{StaticResource BasicShapes}">
<syncfusion:SymbolGroupViewModel.Menu>
<syncfusion:DiagramMenu>
<syncfusion:DiagramMenu.MenuItems>
<local:DiagramMenuItems>
<syncfusion:DiagramMenuItem Content="Delete" Icon="pack://application:,,,/Images/Delete.png"/>
</local:DiagramMenuItems>
</syncfusion:DiagramMenu.MenuItems>
</syncfusion:DiagramMenu>
</syncfusion:SymbolGroupViewModel.Menu>
</syncfusion:SymbolGroupViewModel>
<syncfusion:SymbolGroupViewModel Name="Flow Shapes" CategorySource="{StaticResource FlowShapes}"/>
<syncfusion:SymbolGroupViewModel Name="Arrow Shapes" CategorySource="{StaticResource ArrowShapes}"/>
<syncfusion:SymbolGroupViewModel Name="DataFlow Shapes" CategorySource="{StaticResource DataFlowShapes}"/>
</syncfusion:SymbolGroups>
</syncfusion:Stencil.SymbolGroups>
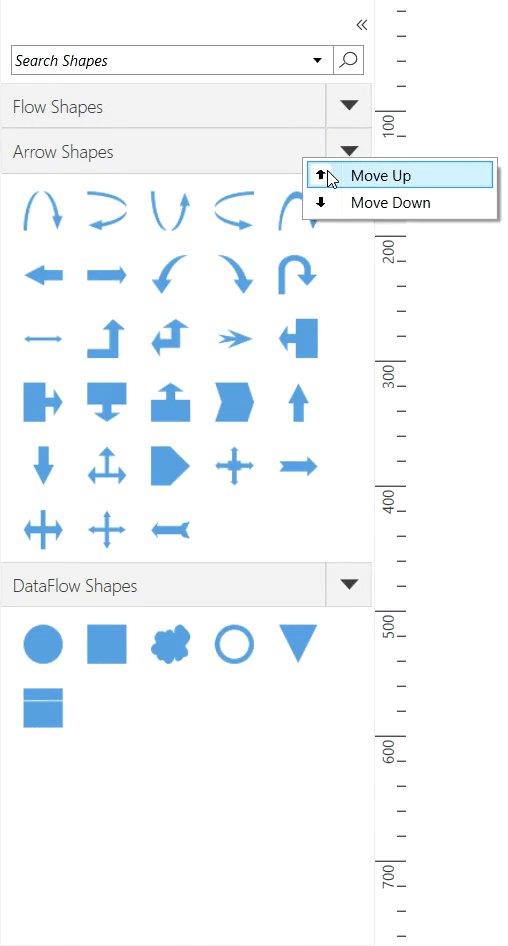
<syncfusion:Stencil.SymbolGroupMenu>
<syncfusion:DiagramMenu>
<syncfusion:DiagramMenu.MenuItems>
<local:DiagramMenuItems>
<syncfusion:DiagramMenuItem Content="Move Up" Icon="pack://application:,,,/Images/Arrow Up -03.png" ></syncfusion:DiagramMenuItem>
<syncfusion:DiagramMenuItem Content="Move Down" Icon="pack://application:,,,/Images/Road-Backward.png" ></syncfusion:DiagramMenuItem>
</local:DiagramMenuItems>
</syncfusion:DiagramMenu.MenuItems>
</syncfusion:DiagramMenu>
</syncfusion:Stencil.SymbolGroupMenu>
</syncfusion:Stencil>