Dragging based on DragLimit in WPF Diagram (SfDiagram)
29 Jan 20255 minutes to read
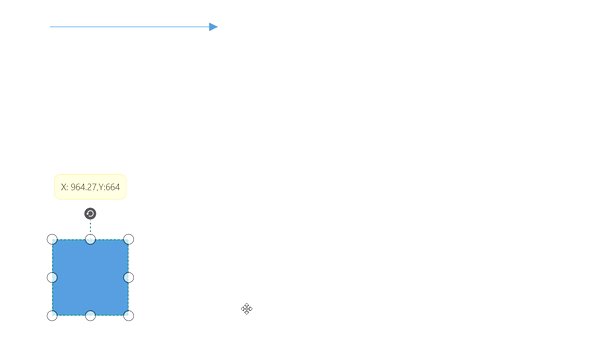
Diagram provides support to drag the elements within the given limitations using EditableArea, ScrollLimit.Limited property and based on SelectorChangedEvent enabling/disabling of dragging within the limits occur.
In SelectorChangedEvent based on the arguments the process occurs,
-
Block: If this boolean expression is set to true, then the dragging occurs within the given rectangular area. If dragging exceeds than the limit, then it hit back to previous position. Based on the
BlockPositionthe dragging of Block occurs. -
BlockPosition: It is an enum that encapsulates two properties:
-
SourcePosition- When the element exceeds the dragging limitation, it moves back to its previous position.
-
CurrentPosition- The element remains within the limited area position and does not return to the previous position during dragging.
-
- Abort: If this boolean is set to true, dragging is restricted within the defined limits.
- Cancel: If this boolean is set to true, dragging of the element does not occur at all.
Refer for Scroll-Limit.
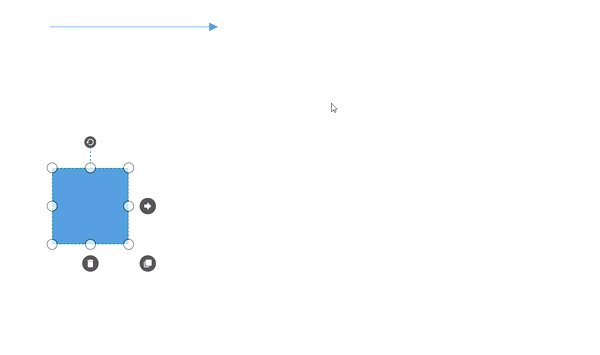
Dragging Diagram elements in vertical and horizontal axis
Diagram provides support to drag its elements in either vertical or horizontal directions by holding down SHIFT key while dragging the diagram elements.

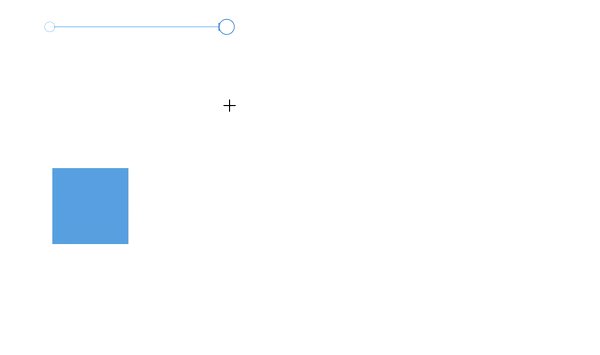
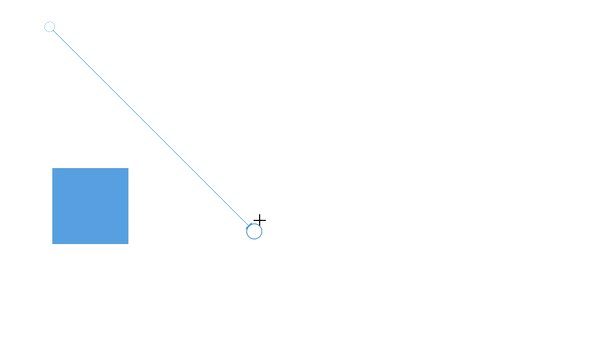
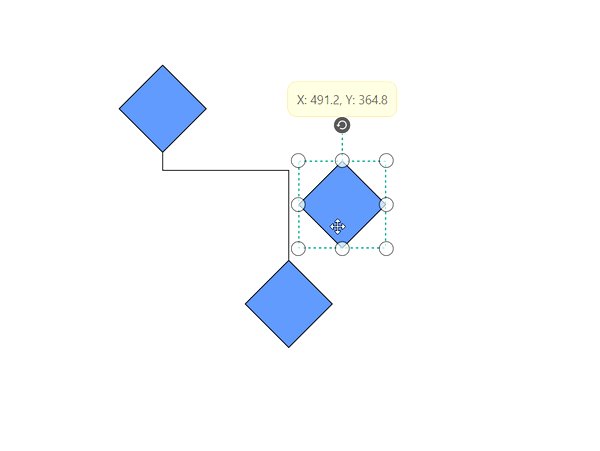
Drag and Drop Nodes over other elements
Diagram provides support to drop a node over another node or connector. Drop event is raised to notify that an element is dropped over another one and it is disabled by default. It can enabled with the AllowDrop constraints property for both node and connector.
<syncfusion:SfDiagram.Nodes>
<syncfusion:NodeCollection>
<syncfusion:NodeViewModel Constraints="AllowDrop"
UnitHeight="100" UnitWidth="100"
OffsetX="300" OffsetY="300"/>
</syncfusion:NodeCollection>
</syncfusion:SfDiagram.Nodes>//Enable AllowDrop Constraints for Node
Node.Constraints |= NodeConstraints.AllowDrop;Similarly, you can enable AllowDrop constraints for connector to drop a node over connector.
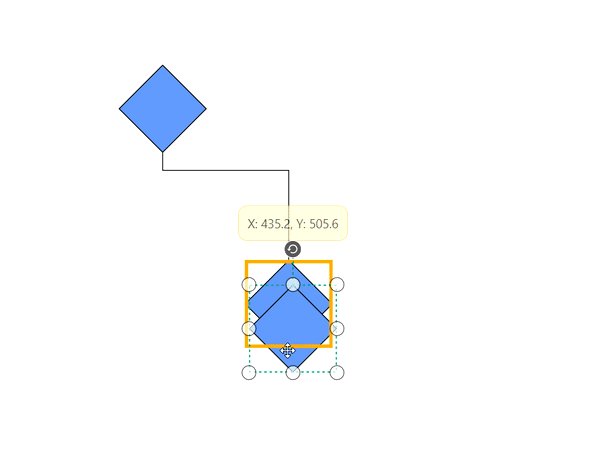
Customize the appearance of Drop Indicator
Drag and drop a node over another node or connector will show the preview for the target node or connector. We have provided customization option for the appearance of the Preview.
| Style | Behavior |
|---|---|
| NodeDropIndicatorStyle | Defines the customization option for preview for the Node. |
| ConnectorDropIndicatorStyle | Defines the customization option for preview for the Connector. |
<Style TargetType="Shape" x:Key="Nodedropindicator">
<Setter Property="StrokeThickness" Value="4"/>
<Setter Property="Stroke" Value="Orange"/>
</Style>
<Style TargetType="Shape" x:Key="connectordropindicator">
<Setter Property="StrokeThickness" Value="2"/>
<Setter Property="Stroke" Value="Blue"/>
</Style>
<Syncfusion:SfDiagram x:Name="Diagram"
NodeDropIndicatorStyle="{StaticResource Nodedropindicator}"
ConnectorDropIndicatorStyle="{StaticResource connectordropindicator}">SfDiagram Diagram = new SfDiagram();
Diagram.NodeDropIndicatorStyle = this.Resources["Nodedropindicator"] as Style;
Diagram.ConnectorDropIndicatorStyle = this.Resources["connectordropindicator"] as Style;
Events
- ItemDropEvent, DragEnter, DragOver and DragLeave events will notify you the Source and elements that are interacted with the dropped element(target).To explore about arguments, please refer to ItemDropEventArgs.
See Also
How to drag and drop elements between diagrams?
How to restrict the diagram objects dragging in the positive side?
How to drag and drop elements from treeview?
How to drag and drop different shapes from SfTreeView to WPF Diagram?
How to create parent and child relationship by drag and drop nodes?
How to restrict the child node dragging whereas allow group dragging?
How to show the copied diagram elements as preview image along with the mouse pointer?
How to update the z-index of the dragged node?
How to create filled PolyLine Node?
How to restrict diagram objects dragging in the positive side?
How to enable the behaviour of drag the node from one diagram to another diagram?
How to update the Zindex of the dragged node in WPF Diagram (SfDiagram)?
How to identify the dragging state of connectors in the WPF Diagram (SfDiagram)?
How to prevent the node from moving outside the group in WPF Diagram (SfDiagram)?
How to achieve the AutoConnect functionality in WPF Diagram (SfDiagram)?