User Interactions in Windows Forms Chart
7 Jan 202524 minutes to read
The following topics under this section elaborates on the runtime features of Chart control.
Zooming and Scrolling
Zooming via Mouse
Essential® Chart supports interactive zooming features along the x and y axis. During runtime, the user can simply select the range he wants to zoom with the mouse and the chart will accordingly zoom-in. Scrollbars will be activated to browse the areas that become hidden on zooming in.
Enable Zooming via the EnableXZooming and EnableYZooming properties.


The scrollbar will shift by the amount specified in the ScrollPrecision property which is set to 20 by default.
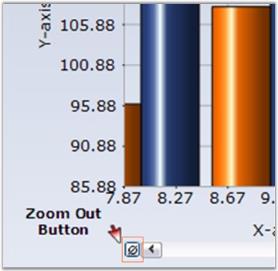
User can zoom out by clicking the “Zoom Out” button in the scrollbar.

ZoomOutIncrement property specifies the increment by which to zoom out. The default value is 0.2.
Programmatic Zooming
Programmatically the chart can be zoomed using ZoomFactorX and ZoomFactorY properties.The Zoom factor is usually between 0 and 1. When set to 1, the chart isn’t zoomed. When set to 0.5, the chart is double its usual size. Scrollbars will automatically appear to allow any section of the hidden range to be viewed. The default value is 1.
You can also programmatically specify the scrollbar position of the zoomed in axes using the ZoomPositionX and ZoomPositionY properties.
To restrict the zoom-in factor to a certain level on the x and y axis use the MinZoomFactorX and MinZoomFactorY properties. The value can be in between 0 and 1. If the value is 1 means, not zoomed.
Zooming via Keyboard
Essential® Chart also enables users to use keyboard shortcuts to enable zooming. Enable this feature through the KeyZoom property.
Using the following properties the zooming action can be mapped to specific keys.
| Chart control Property | Description |
|---|---|
| Specifies the keyboard shortcut to control Zoom cancel. The default value is ESCAPE. | |
| Specifies the keyboard shortcut to control Zoom Down. The default value is DOWN arrow. | |
| Specifies the keyboard shortcut to control Zoom In. The default value is ADD key. | |
| Specifies the keyboard shortcut to control Zoom Left. The default value is LEFT arrow. | |
| Specifies the keyboard shortcut to control Zoom Out. The default value is SUBTRACT. | |
| Specifies the keyboard shortcut to control Zoom Right. The default value is RIGHT arrow. | |
| Specifies the keyboard short cut to control Zoom Up. The default value is UP arrow. |
Panning Support for Zoomed Chart
Now, you will be able to pan a chart when it is zoomed. Set the ChartControl.MouseAction to Panning to enable this feature. Set the MouseAction to None to disable this feature. The panning action can be controlled using the ZoomActions property that is available for individual axis.
| Chart Axes Property | Description |
|---|---|
Specifies the zoom action on the corresponding axis. The options are,
|
this.chartControl1.MouseAction = ChartMouseAction.Panning;
this.chartControl1.PrimaryXAxis.ZoomActions = ChartZoomingAction.Panning;
this.chartControl1.PrimaryYAxis.ZoomActions = ChartZoomingAction.Panning;Me.chartControl1.MouseAction = ChartMouseAction.Panning
Me.chartControl1.PrimaryXAxis.ZoomActions = ChartZoomingAction.Panning
Me.chartControl1.PrimaryYAxis.ZoomActions = ChartZoomingAction.PanningNOTE
Remember to enable zooming on both the axis using EnableXZooming and EnableYZooming properties, before trying out the above panning feature. You cannot pan a chart without zooming it.
Zoom Types
Essential® Chart provides support to Zoom the chart in three different ways .The default zooming type is Selection. The ZoomType property is used for specifying the way in which the chart should be zoomed. The ZoomType property is a flagged enum and it can accept all 3 types of zooming.
| ChartControl.ZoomType Property | Description |
|---|---|
| Selection | The Chart is zoomed based on the user selection. |
| MouseWheelZooming | The Chart is zoomed according to the mouse wheel movement. |
| PinchZooming | The Chart is zoomed according to the spread/pinch gestures. |
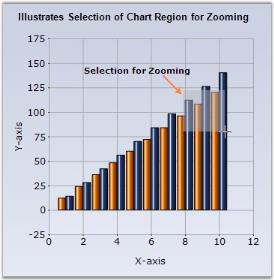
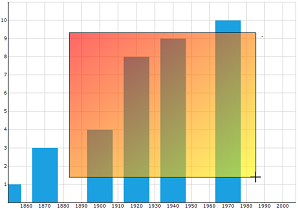
Zooming via Mouse Selection
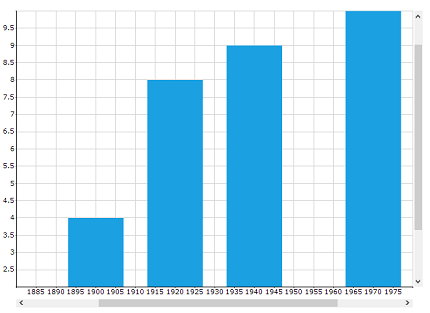
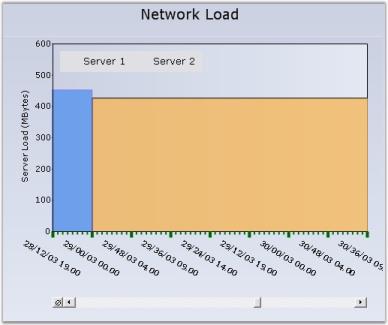
In selection zoom type, the user can select the required range to be zoomed and the chart will be zoomed in accordingly. The chart is restored to its original position on Double click.
this.chartControl1.ZoomType = ZoomType.Selection;Me.chartControl1.ZoomType= ZoomType.SelectionIllustrates the Selection of Chart Region for Zooming

Displays the Zoomed Region of the chart

Zooming via Mouse Wheel
When the ZoomType is set as ZoomType.MouseWheelZooming, then the chart is zoomed in and out based on the mouse wheel movement. Double clicking on the chart will restore the chart to its original position
this.chartControl1.ZoomType = ZoomType.MouseWheelZooming;Me.chartControl1.ZoomType= ZoomType.MouseWheelZoomingZooming in Touch devices
In touch enabled devices, the user can zoom the chart using the spread or pinch gestures.
Spread

Pinch

The spread action will result in zoom- in of the chart and pinch action will result in zoom-out of the chart. Double tapping on the chart area restores the chart to its original position.
this.chartControl1.ZoomType = ZoomType.PinchZooming;Me.chartControl1.ZoomType= ZoomType.PinchZoomingResetOnDoubleClick
When the ResetOnDoubleClick option is enabled, the chart is reset to its original position on Double click or Double Tap. The default value of this property is False.
this.chartControl1.ResetOnDoubleClick = true;Me.chartControl1.ResetOnDoubleClick= trueFormatted Axes Labels
It is possible to show formatted axes labels for a zoomed chart. Essential® Chart’s SmartDateZoom property when set to true enables this feature. You can set any one of the following custom label formats to the chart axis.
- SmartDateZoomDayLevelLabelFormat
- SmartDateZoomYearLevelLabelFormat
- SmartDateZoomWeekLevelLabelFormat
- SmartDateZoomSecondLevelLabelFormat
- SmartDateZoomMonthLevelLabelFormat
- SmartDateZoomHourLevelLabelFormat
- SmartDateZoomMinuteLevelLabelFormat
this.chartControl1.PrimaryXAxis.SmartDateZoom = true;
this.chartControl1.PrimaryXAxis.SmartDateZoomDayLevelLabelFormat = "dd MM/yy HH.00";Me.chartControl1.PrimaryXAxis.SmartDateZoom = True
Me.chartControl1.PrimaryXAxis.SmartDateZoomDayLevelLabelFormat = "dd MM/yy HH.00"
NOTE
The value type of the axis should be DateTime for setting the above formatted labels.
A sample which demonstrates the zooming and scrolling features are available in the following sample installation location.
<Install Location>\Syncfusion\EssentialStudio<Install version>\Windows\Chart.Windows\Samples\Zoom and Scrolling
See Also
How to hide the Chart ZoomButton
Toolbars
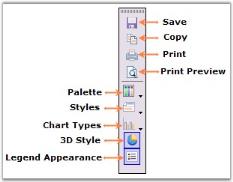
Essential® Charts comes with a built-in Toolbar that can be made visible to enable the user to do the following during runtime.
- Save the chart as an image.
- Copy the image to clipboard.
- Print the chart.
- Print Preview of the Chart.
- Change the color palette of the chart.
- Affects the style of the chart.
- Change the Chart Type.
- Toggle 3D style of the Chart.
- Toggle Legend Appearance.
The toolbar can be made visible through the ChartControl’s ShowToolbar property.
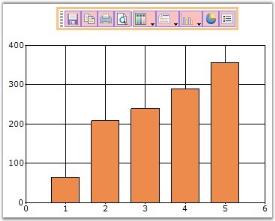
The toolbar looks like the below image.

The toolbar commands and their functionalities are described below.
| Chart toolbar Commands | Chart toolbar Items name | Description |
|---|---|---|
| Using this command, user can save the chart to a specific location. | ||
| Clicking this toolbar command will copy the chart to the clipboard. | ||
| This pops up a Chart Series Style dialog window, using which various properties and chart styles can be set. | ||
| This toolbar command is used to print the Chart. | ||
| Palette for the series can be chosen at run time using this command. All palette colors available in the designer will be available in this Palette option also. | ||
| Any chart type can be set for the chart at run time using this command. | ||
| This toolbar command is used to see a print preview of the Chart. | ||
| This command is used to toggle the 3D mode of the chart. | ||
| Toggle Legend Appearance | This command is used to toggle the legend appearance. | |
| Splitter | This item provides a logical split between the collection of commands. |
Saving chart without toolbar
When clicking the save/copy toolbar item, the toolbar will also be copied along with chart. You can use the ‘IncludeInExportedChart’ property of the ‘Toolbar’ to specify whether the toolbar should be saved along with chart control. The default value of this property is true.
//Save chart without toolbar
this.chartControl1.ToolBar.IncludeInExportedChart = false;'Save chart without toolbar
Me.chartControl1.ToolBar.IncludeInExportedChart = false

Custom Toolbar Commands
You can also add custom toolbar items using ChartToolBarCommandItem class. The ChartCommands enum lists the commands that can be added. The following table describes those commands.
| Chart toolbar Custom Commands | Description |
|---|---|
| Using this command, user can zoom the chart. | |
| This command zooms out the chart. | |
| The zooming is reset using this command. | |
| This command is used to enable the auto highlight feature in the chart series. | |
| This toolbar command enables zooming in x-axis. | |
| This toolbar command enables zooming in y-axis. | |
| This command enables panning of the zoomed chart. |
ChartToolBarCommandItem x1 = new ChartToolBarCommandItem();
x1.Command = ChartCommands.AutoHighlight;
x1.IsCheckable = false;
Image v = System.Drawing.Image.FromFile(@"..\..\Data\Visio.png");
x1.Image = v;
x1.Name = "Custom Tools";
x1.ToolTip = "Highlighting";
x1.Checked = true;
this.chartControl1.ToolBar.Items.Add(x1);Dim x1 As New ChartToolBarCommandItem()
x1.Command = ChartCommands.AutoHighlight
x1.IsCheckable = False
Dim v As Image = System.Drawing.Image.FromFile("..\..\Data\Visio.png")
x1.Image = v
x1.Name = "Custom Tools"
x1.ToolTip = "Highlighting"
x1.Checked = True
Me.chartControl1.ToolBar.Items.Add(x1)

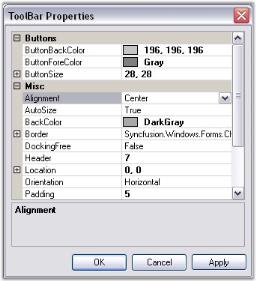
Toolbar Properties
The chart control provides complete support for customizing the toolbar appearance. Use the ChartControl.ToolBar property to access the toolbar. At runtime, double-click the toolbar to show the ToolBar Properties dialog box as in the below image, which lists all the properties. For this, you need to set the ToolBar.ShowDialog property to True. If you do not want to display this dialog box, set this property to False.

Below are the toolbar properties and their description.
| Chart ToolBar Property | Description |
|---|---|
| Indicates the alignment of the toolbar. Default value is Center. | |
| Indicates if the toolbar can be resized automatically. Default value is true. | |
| Indicates back color of the toolbar. | |
| Specifies the border style. | |
| List of buttons to which you can add new Buttons or delete existing ones. | |
| Gets / sets the back color of the toolbar button. | |
| Gets / sets the flat style appearance for the toolbar button control. Default value is **FlatStyle.Flat**. | |
| Gets / sets the fore color of the toolbar button. | |
| Indicates the button size of the toolbar buttons. | |
| Indicates if the toolbar is to be held docked. Default value is false. | |
| Gets / sets the height of the header. Default value is 0. | |
| Gets / sets the location of the toolbar. | |
| Gets / sets the orientation of the toolbar. Default value is Horizontal. | |
| Gets / sets the docking position of the toolbar. Default value is ChartDock.Top. | |
| Indicates if the border of the toolbar should be shown. Default value is true. | |
| Gets / sets the size of the toolbar button. Will be used only when Autosize property is set to false. | |
| Gets or sets the spacing. Default value is 4. |
Appearance
Setting Styles for the Chart through the Toolbar.
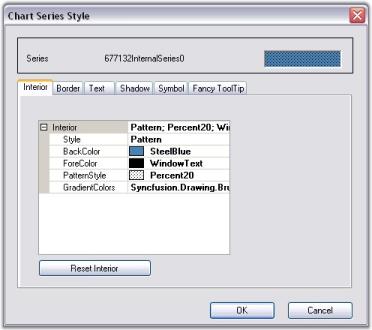
Click the Styles icon in the toolbar to open the Chart Series Style dialog box. The following are the settings available in this dialog box.
- Interior color for the series can be set using the options available in the Interior tab.
- Border properties using Border tab.
- Text for the series can be enabled and also customized using the Text tab.
- Shadow for the series can be enabled and customized using the Shadow tab.
- Series can hold customized symbols using the Symbol tab.
- FancyToolTip can be enabled using the options available in the Fancy ToolTip tab.
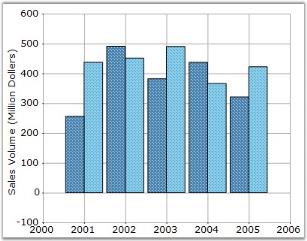
The below image shows how to set the interior properties through Interior tab in the Chart Series Style Window. This can be invoked by clicking Styles command.


Toolbar Appearance
Toolbar provides an option to set different back color, border style, button back color and button fore color.
User can enable or disable the Border line of Toolbar by using ShowBorder property in the Toolbar instance.

Toolbar Behavior
The docking behavior of the Toolbar can be controlled using Toolbar.Behavior property.
| Toolbar Property | Description |
|---|---|
Specifies the docking behavior of the toolbar.
|
this.chartControl1.ToolBar.Behavior = ChartDockingFlags.All;Me.chartControl1.ToolBar.Behavior = ChartDockingFlags.AllNOTE
You can display or hide a toolbar while printing a Chart. See Printing And Print Preview topic for more details.
Context Menu
Chart Area and Series Context menu
The chart has a built-in context menu, which can be enabled by setting the ShowContextMenu property to true. This context menu will let the user change the chart type on a series, enable zooming, switch between 2D and 3D modes and so on.
There are two types of context menus, both of which get shown by default when the above property is set to true.
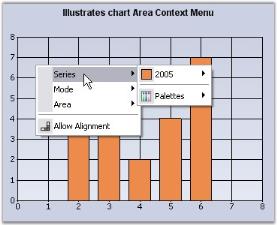
1.Chart Area context menu - This will be displayed when the mouse is over the chart area.

This context menu can be disabled by setting the DisplayChartContextMenu property to false.
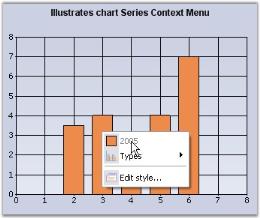
2.Chart Series context menu - This will be displayed when the mouse is over a series.

This context menu can be disabled by setting the DisplaySeriesContextMenu property to false.
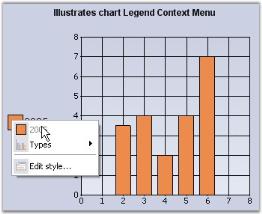
Legend Context Menu
This context menu can be enabled by setting the ShowContextMenuInLegend property to true.

Interactive Features
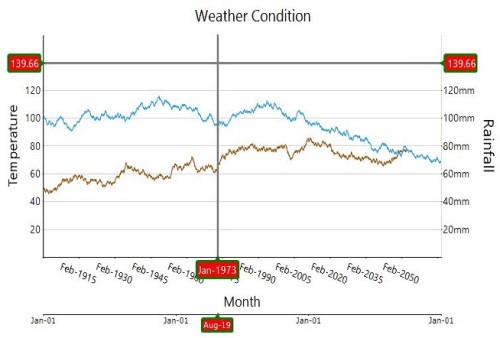
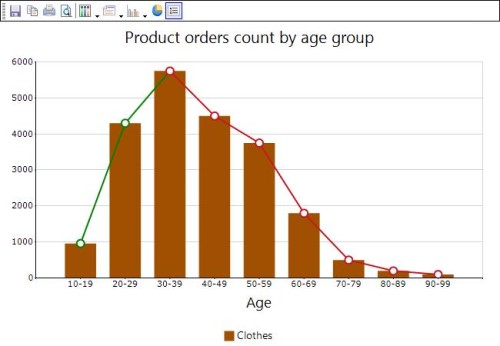
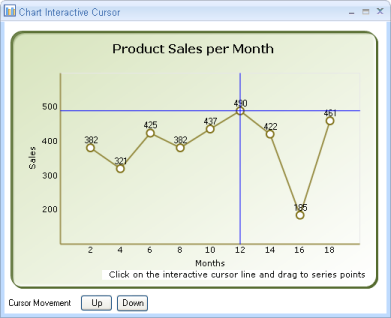
Interactive Cursor
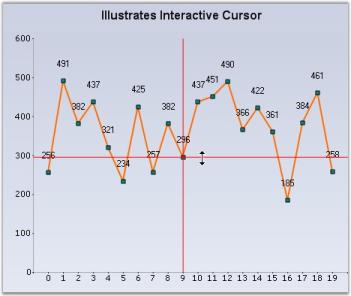
This feature lets you position the mouse pointer at a specific data point in a series and hint you on it’s x and y values via a horizontal and vertical line passing through the data point and intersecting the x and y axis. These lines can be dragged around in order to position them at specific data points.
Interactive Cursor can be implemented by creating an instance of ChartInteractiveCursor with the ChartSeries as its input. Then add the instance to the InteractiveCursors collection as shown below.
// Create a new instance of the ChartInteractiveCursor class and initialize chart series into it.
ChartInteractiveCursor cursor1 = new ChartInteractiveCursor(this.chartControl1.Series[0]);
// Add the instance to the ChartInteractive Cursor collection.
this.chartControl1.ChartArea.InteractiveCursors.Add(cursor1));
//Color of the pointer
cursor1.Color = Color.Red;' Create a new instance of the ChartInteractiveCursor class and initialize chart series into it.
ChartInteractiveCursor cursor1 = New ChartInteractiveCursor(Me.chartControl1.Series(0))
' Add the instance to the ChartInteractive Cursor collection.
Me.chartControl1.ChartArea.InteractiveCursors.Add(cursor1))
'Color of the pointer
cursor1.Color = Color.Red
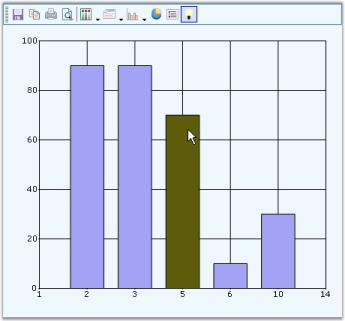
Chart AutoHighlight
The points or the series of the chart can be highlighted when the mouse hovers over them. Use the AutoHighlight property to enable this feature.

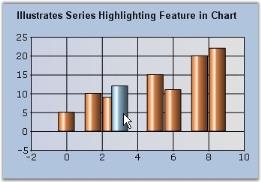
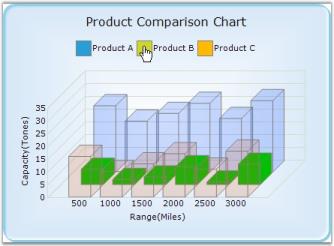
Chart Series Highlighting
You can also highlight a particular chart series alone while mouse hovering, and make the other series transparent. For this, you need to set SeriesHighlight property to true. The series can also be highlighted by hovering the mouse over a legend item corresponding to a particular series.
The following table describes properties related to this feature.
| Property | Description |
|---|---|
| Sets the highlight color for the series. | |
| Controls the transparency of the non-highlighted series. While mouse hovering on a particular series, all other series will be set with the color, specified in this property. | |
| If you want to highlight only a particular series alone, you need to set the index value for this property. The default value is -1. |
NOTE
The AutoHighlight property should be disabled to enable this chart series highlighting feature.
this.chartControl1.SeriesHighlight = true;
this.chartControl1.Series[0].Style.HighlightInterior = new BrushInfo(Color.Gold);
BrushInfo bi = new BrushInfo(GradientStyle.Vertical, Color.Red, Color.Red);
this.chartControl1.Series[0].Style.HiddenInterior = new BrushInfo(0, bi);Me.chartControl1.SeriesHighlight = True
Me.chartControl1.Series(0).Style.HighlightInterior = New BrushInfo(Color.Gold)
Dim bi As New BrushInfo(GradientStyle.Vertical, Color.Red, Color.Red)
Me.chartControl1.Series(0).Style.HiddenInterior = New BrushInfo(0, bi
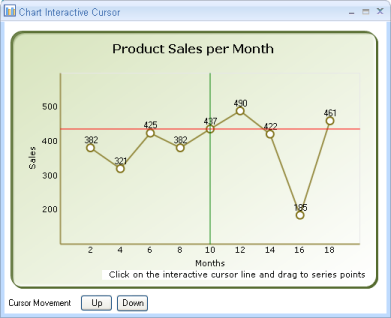
Drawing Interactive Cursor Separately – Either Horizontally or Vertically or Both
An Interactive cursor is used to indicate the x-axis and y-axis values of a data point. The interactive cursor can be drawn in different orientations namely Horizontal, Vertical and in both directions. The cursor color can also be changed according to requirements. The default color is set at the initial stage and this can be changed according to orientation or a common color can be set for both orientations as the parent color.
Use Case Scenarios
The purpose of using Chart Interactive Cursor is to indicate the x-axis and y-axis values for a specified data point. You can accurately locate the position of the point on the axes. You can use it as per your requirement i.e. horizontal, vertical or both accordingly.
The following screenshot shows the Interactive cursor, which is drawn in horizontal orientation:

Properties
| Property | Description | Data Type |
|---|---|---|
Indicates the orientation in which the Interactive Cursor is to be drawn. The options are :
|
Enum |
|
| Specifies the color, which is to be used when Horizontal Interactive Cursor is drawn. | Color | |
| Specifies the color, which is to be used when Vertical Interactive Cursor is drawn. | Color | |
| Specifies the base color, which is to be used other than the default color. This acts as a parent color. | Color |
Drawing Interactive Cursor in a Chart Application
To add Interactive Cursor to the Chart control:
- Add a Interactive cursor to the Chart control.
- Set the orientation to horizontal or vertical or both.
- Choose the color.
Refer to the following code snippets to draw the interactive cursor separately.
cursor1 = new ChartInteractiveCursor(this.chartControl1.Series[0]);
this.chartControl1.ChartArea.InteractiveCursors.Add(cursor1);
cursor1.CursorOrientation = InteractiveCursorOrientation.Horizontal;
cursor1.HorizontalCursorColor = Color.Red;cursor1 = New ChartInteractiveCursor(Me.chartControl1.Series(0))
Me.chartControl1.ChartArea.InteractiveCursors.Add(cursor1)
cursor1.CursorOrientation = InteractiveCursorOrientation.Horizontal
cursor1.HorizontalCursorColor = Color.RedThe interactive cursor as described earlier can be set in three different orientations.
To draw the interactive cursor in horizontal orientation, you need to set the cursor orientation to Horizontal as shown in the following code snippets.
cursor1.CursorOrientation = InteractiveCursorOrientation.Horizontal;cursor1.CursorOrientation = InteractiveCursorOrientation.HorizontalThe same step is repeated for vertical and both cursor orientations except for the naming Vertical and Both respectively.
You can also add color(s) to individual interactive cursor. The default color (base color) is Red. You can change the default color by using Color, HorizontalCursorColor, and VerticalCursorColor properties. When you use the Color property, the interactive cursor will be drawn based on the color specified by the Color property (assuming this as base/parent color) regardless of the colors specified for Horizontal and Vertical cursor orientations. This is shown in the following code snippets.
cursor1.CursorOrientation = InteractiveCursorOrientation.Both ;
cursor1.Color = Color.Blue;
cursor1.VerticalCursorColor = Color.Green;
cursor1.HorizontalCursorColor = Color.Red;cursor1.CursorOrientation = InteractiveCursorOrientation.Both
cursor1.Color = Color.Blue
cursor1.VerticalCursorColor = Color.Green
cursor1.HorizontalCursorColor = Color.RedNow, the default color would be replaced with blue color at both the orientations as it is the parent color.

The following code snippets draw interactive cursor in different colors:
cursor1.CursorOrientation = InteractiveCursorOrientation.Both ;
cursor1.VerticalCursorColor = Color.Green;
cursor1.HorizontalCursorColor = Color.Red;cursor1.CursorOrientation = InteractiveCursorOrientation.Both
cursor1.VerticalCursorColor = Color.Green
cursor1.HorizontalCursorColor = Color.Red
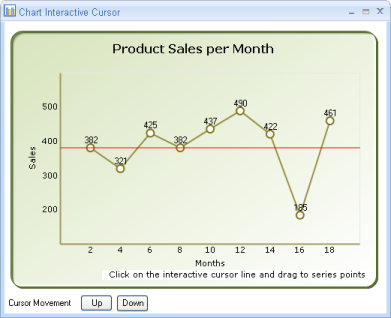
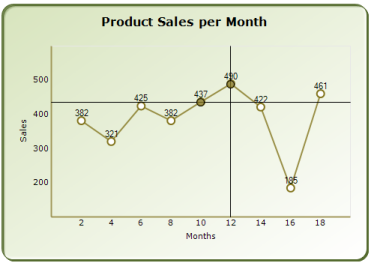
ChartInteractiveCursor Support for Chart Area
Essential® Chart now supports moving the interactive cursor fully over the chart area. It provides simple methods to display symbols at the intersection of series points and the interactive cursor.
Use Case Scenarios
This feature is useful for moving the interactive cursor across the entire chart area region, allowing users to get the intersection point values between the series and interactive cursor.
Sample Link
To view a sample,
- Open the Syncfusion® Dashboard.
- Click the Windows Forms drop-down list and select Run Locally Installed Samples.
- Navigate to Chart samples > User Interaction > Chart Interactive Cursor.
| Property | Description | Type | Data Type |
|---|---|---|---|
| Specifies whether the interactive cursor is enabled for chart series or series points | Server Side | Boolean | |
| Specifies the cursor movement on the x-axis (left to right or right to left) | Server Side | Double | |
| Specifies the cursor movement on the y-axis (top to bottom or bottom to top) | Server Side | Double |
Existing Features
We can move the interactive cursor for series points only (i.e., the interactive cursor can be moved from one data point to another by dragging). Users cannot move the interactive cursor over the whole chart area.
MoveToChartArea
We can enable this feature by setting the MoveToChartArea property of the interactive cursor to true. The default value is false.
this.chartControl1.ChartArea.InteractiveCursors[0].MoveToChartArea = true;Me.chartControl1.ChartArea.InteractiveCursors(0).MoveToChartArea = TrueXInterval
The cursor on the x-axis can be moved from left to right or right to left based on the value provided in this property of the interactive cursor.
YInterval
The cursor on the y-axis can be moved from top to bottom or bottom to top based on the value provided in this property of the interactive cursor.
Symbol
Symbols will be displayed when the interactive cursor meets the series point in the chart area by dragging.
this.chartControl1.ChartArea.InteractiveCursors[0].XInterval = 2;
this.chartControl1.ChartArea.InteractiveCursors[0].YInterval = 50;Me.chartControl1.ChartArea.InteractiveCursors(0).XInterval = 2
Me.chartControl1.ChartArea.InteractiveCursors(0).YInterval = 50
ToolTips
Essential® Chart supports ToolTips in different areas of the chart which comes with multiple customization options.
The different tooltips in the chart can be turned off using the control’s ShowToolTips property.
this.chartControl1.ShowToolTips = true;
this.chartControl1.Tooltip.BackgroundColor = new BrushInfo(Color.White);
this.chartControl1.Tooltip.BorderStyle = BorderStyle.FixedSingle;
this.chartControl1.Tooltip.Font = new Font("Segoe UI", 10);Me.chartControl1.ShowToolTips = true
Me.chartControl1.Tooltip.BackgroundColor = New BrushInfo(Color.White)
Me.chartControl1.Tooltip.BorderStyle = BorderStyle.FixedSingle
Me.chartControl1.Tooltip.Font = New Font("Segoe UI", 10)NOTE
The ShowToolTips property in the chart is false by default, so remember to turn this on, before setting tooltips in the different chart areas.
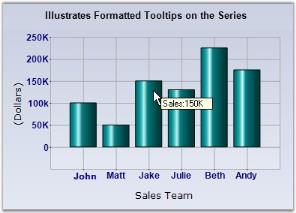
DataPoint Tooltips
Tooltips can be shown on each data point when the mouse hovers on them. The format of the tooltip is specified by the following property in ChartSeries.
| ChartSeries Property | Description |
|---|---|
Specifies the format for the datapoint tooltips. The following place-holders can be used in the value.
|
series1.PointsToolTipFormat = "Sales:{4}K";series1.PointsToolTipFormat = "Sales:{4}K"
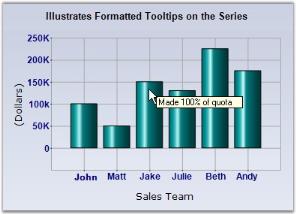
You can also customize the tooltip for individual data points by setting the ToolTip style for each data point. This is best accomplished by listening to the ChartSeries.PrepareStyle event as shown below.
//Setting the Tooltip Format
series1.PointsToolTipFormat = "{2}";
protected void series1_PrepareStyle(object sender, ChartPrepareStyleInfoEventArgs args)
{
// Style formatting using a callback. You can apply the same settings directly on the series style on the
// point styles.
ChartSeries series = sender as ChartSeries;
if (series != null)
{
args.Style.ToolTip = "Made " + ( (series.Points[args.Index].YValues[0] / 150) * 100) + "% of quota";
args.Handled = true;
}
}'Setting the Tooltip Format
series1.PointsToolTipFormat = "{2}"
Protected Sub series1_PrepareStyle(ByVal sender As Object, ByVal args As ChartPrepareStyleInfoEventArgs)
' Style formatting using a callback. You can apply the same settings directly on the series style on the
' point styles.
Dim series As ChartSeries = CType(IIf(TypeOf sender Is ChartSeries, sender, Nothing), ChartSeries)
If Not series Is Nothing Then
args.Style.ToolTip = "Made " + ( (series.Points[args.Index].YValues[0] / 150) * 100) + "% of quota"
args.Handled = True
End If
End Sub
Chart Area Tooltip
Tooltips can also be set for the whole chart area (does not include legends and the space around legends) through the ChartAreaToolTip. The data points tooltips will of course override this setting.
Chart Empty Area Tooltip
The chart also lets you show a tooltip when the mouse hovers over empty areas in the chart (usually around the legend) via the ChartToolTip property.
DataPoint FancyToolTip
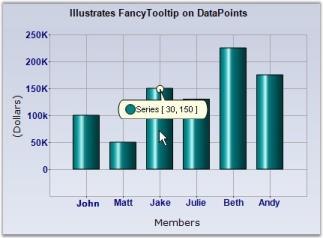
Chart Windows includes a fancy tooltip feature. As the name implies, this tooltip, which occurs when hovering over a data point looks like a balloon and includes information regarding the series name and the X, Y points. This feature can be turned on by setting the ChartSeries.FancyToolTip.Visible property to true.
The FancyToolTip can also be customized with more of the following properties.
| FancyToolTip Property | Description |
|---|---|
| Indicates the alignment of the marker to that of the tooltip balloon. | |
| Specifies the angle at which to render the balloon in the alignment specified. | |
| Specifies the back color | |
| Let you customize the border look of the tooltip. | |
| Specifies whether the tooltip should auto align when shown for data points close to the chart border. | |
| Specifies the font for the tooltip text. | |
| Specifies the color for the tooltip text. | |
| The space between the tooltip text and the border. | |
| Specifies the tooltip style. Possible values:EllipseRectangleSmoothRectangle - Default value | |
| Specifies the symbol shape to use. | |
| Specifies the inner color of the symbol. | |
| Specifies the size of the symbol. | |
| Specifies the distance between the balloon and the target. | |
| Turns on/off fancy tooltips. |
series1.FancyToolTip.Visible = true;
series1.FancyToolTip.Alignment = TabAlignment.Top;series1.FancyToolTip.Visible = True
series1.FancyToolTip.Alignment = TabAlignment.Top
See Also
How to display tooltip over Histogram Chart columns
Trackball
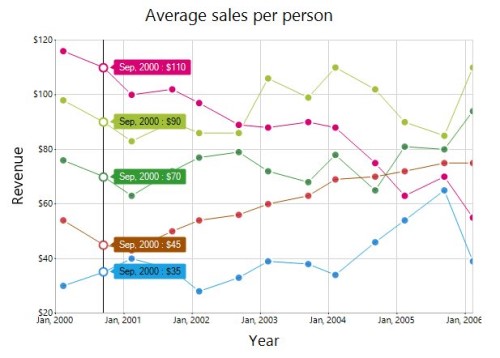
The ChartTrackball displays information about the data point close to the current mouse position. The closest point can also be highlighted with a symbol or marker. The x values of an axis are determined from the position of the vertical line of the axis, and y values are determined from the points touching the vertical line in the series.
Properties
The following properties are used to customize the appearance of Trackball.
| Property | Description | Type |
|---|---|---|
| Specifies whether the should be visible or not. | bool | |
| You can customize the border, text color, text format, corner radius, font, etc. of a tooltip using the , , , , , etc properties. This customization will be applied to all the horizontal . | ||
Specifies whether single trackball tooltip should be displayed for all
or each series should have its own trackball tooltip.
The following two options can be set to this property,
|
||
| The property is used to hold the pen information to draw tracker line. | ||
| Provides options to customize the trackball symbols, which are used to highlight the data points. You can customize the , , and of a symbol to be highlighted using this instance. | ||
| You can customize the border, text color, text format, font, corner radius, etc. of a trackball tooltip using the , , , , , etc properties. This customization will be applied to all the added in |
Events
The following events are used to customize the appearance of AxisTooltip and ChartSeries tooltip individually before rendering them.
| Property | Description | Type |
|---|---|---|
| This event is triggered once for each axis. The appearance of individual of can be customized using this event. | ||
| This event is triggered once for each series. The appearance of individual of can be customized using this event. |
this.chartControl1.Trackball.Visible = true;Me.chartControl1.Trackball.Visible = True
Customize trackball marker and trackball line
Visibility, shape, size, and border of a trackball marker can be customized by using the Visibility, Shape, Size, Border of the trackball marker. The Color and Width of a trackball line can be customized by using the Line option in the crosshair.
this.chartControl1.Trackball.Visible = true;
this.chartControl1.Trackball.Line.Color = Color.FromArgb(128, 0, 0);
this.chartControl1.Trackball.Line.Width = 3;
this.chartControl1.Trackball.Symbol.Shape = ChartSymbolShape.Pentagon;
this.chartControl1.Trackball.Symbol.Border.Width = 5;
this.chartControl1.Trackball.Symbol.Border.Color = Color.White;
this.chartControl1.Trackball.Symbol.Size = new Size(20, 20);chartControl1.Trackball.Visible = True
chartControl1.Trackball.Line.Color = Color.FromArgb(128, 0, 0)
chartControl1.Trackball.Line.Width = 3
chartControl1.Trackball.Symbol.Shape = ChartSymbolShape.Pentagon
chartControl1.Trackball.Symbol.Border.Width = 5
chartControl1.Trackball.Symbol.Border.Color = Color.White
chartControl1.Trackball.Symbol.Size = New Size(20, 20)
Crosshair
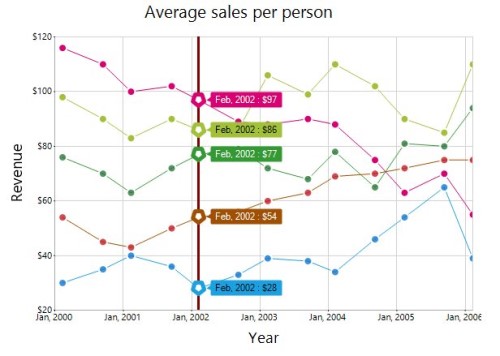
The ChartCrossHair behavior is used to view the values at mouse point or touch contact point. By hovering the mouse over the chart or taping the chart area, the corresponding value will be displayed as tooltip in the axis.
Properties
The following properties are used to customize the appearance of crosshair.
| Property | Description | Type |
|---|---|---|
| Specifies whether the should be visible or not. | bool | |
| Provides options to customize the border, text color, text format, corner radius, font, etc. of an axis tooltip using the , , , , , etc properties. This customization will be applied to all the . | ||
| This property holds the pen information to draw tracker line. |
Events
The following event is used to customize the appearance of AxisTooltip.
| Property | Description | Type |
|---|---|---|
| This event is triggered once for each axis. The appearance of individual of can be customized using this event. |
this.chartControl1.Crosshair.Visible = true;Me.chartControl1.Crosshair.Visible = True
Customize the crosshair line and crosshair label
The fill and border options of the crosshairLabel are used to customize the background color and border of the crosshair label, respectively. The Color and Width of a crosshair line can be customized by using the Line option of the crosshair.
this.chartControl1.Crosshair.AxisTooltip.Border = new ChartLineInfo();
this.chartControl1.Crosshair.AxisTooltip.Border.Color = Color.Green;
this.chartControl1.Crosshair.AxisTooltip.Border.Width = 3;
this.chartControl1.Crosshair.Line.Color = Color.Gray;
this.chartControl1.Crosshair.Line.Width = 3;
this.chartControl1.Crosshair.AxisTooltip.Interior = new BrushInfo(Color.Red);chartControl1.Crosshair.AxisTooltip.Border = New ChartLineInfo()
chartControl1.Crosshair.AxisTooltip.Border.Color = Color.Green
chartControl1.Crosshair.AxisTooltip.Border.Width = 3
chartControl1.Crosshair.Line.Color = Color.Gray
chartControl1.Crosshair.Line.Width = 3
chartControl1.Crosshair.AxisTooltip.Interior = New BrushInfo(Color.Red)