Chart Legend in Windows Forms Chart
7 Jan 202520 minutes to read
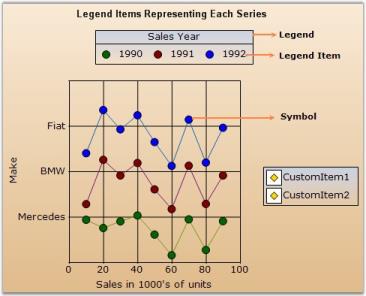
Essential® Chart by default displays a legend with information on each series that has been plotted on the chart.

- Legend - The rectangular region that lists one or more legend items.
- Legend Item - Represented by an icon or image and a text; this usually gets rendered automatically corresponding to each ChartSeries in the chart. You can also add custom legend items to a Legend.
- Symbols - These refer to the symbols drawn at the data points in a plot. The legend items corresponding to the series can also be rendered with this symbol instead of an icon.
You can turn off the legend by setting the ShowLegend property in the chart to false. The legend instances in the Chart are exposed via the Legends collection. The first entry in this list is considered the “default legend” and is exposed by the Legend property.
Chart Legend
The legend is represented by the ChartLegend type.
Default Legend
By default, a custom ChartLegend instance gets added to the Legends list in the control. You can access this default legend as follows.
// Changing the position of the default legend
this.chartControl1.Legends[0].LegendPosition = Syncfusion.Windows.Forms.Chart.ChartDock.Top;' Changing the position of the default legend
Me.chartControl1.Legends[0].LegendPosition = Syncfusion.Windows.Forms.Chart.ChartDock.TopAdding Custom Legends
You can add custom legends to the chart through the Legends list as follows:
// Changing the position of the default legend
ChartLegend legend2 = new ChartLegend(chartControl1);
legend2.Name = "MyLegend";
chartControl1.Legends.Add(legend2);Dim legend2 As New ChartLegend()
legend2.Name = "MyLegend"
chartControl1.Legends.Add(legend2)You can then add custom legend items into the ChartLegend through the CustomItems property as explained in the next topic (ChartLegendItem).
You can also associate a ChartSeries to a custom ChartLegend as follows (then the legend item corresponding to that series will be rendered within the specified legend):
// Associate legend1with series1
series[0].LegendName = "legend1";
// Associate legend2with series2
series[1].LegendName = "legend2";' Associate legend1with series1
series[0].LegendName = "legend1"
' Associate legend2with series2
series[1].LegendName = "legend2"Legend Look and Feel
Here are some common properties you could use to customize the overall legend appearance.
| ChartLegend Property | Description |
|---|---|
| Gets / sets the background color of the legend. The default value is Transparent. | |
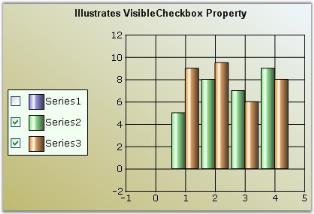
| If this property is set to true, a checkbox will be displayed beside each legend item. And if this checkbox is unchecked, the corresponding series will disappear from the chart plot. Default is false. | |
| Property | Description |
| Gets / sets the border style of the legend. ShowBorder should be true. | |
| Specifies whether a border should be drawn. By default it is set to false. | |
| Specifies the font that is to be used for the text rendered in the legend items. The default font style is Verdana, 8, Regular. | |
| Sets the interior appearance for the legend. This overrides the BackColor property. | |
| BackgroundImage | Sets the background image for the legend. This setting overrides the BackInterior property settings. |
| BackgroundImageLayout | Sets the layout for the background image. |
Legend Positioning
The legend positioning can be affected in the following ways.
| ChartLegend Property | Description |
|---|---|
Specifies the position relative to the chart at which to render the legend.
|
|
| When docked to a side, this property specifies how the legend should be aligned with respect to the chart boundaries. | |
| Specifies the placement of a legend in a chart. It can be placed Inside or Outside the chart area using ChartPlacement enum. | |
| If set to true, the legend will be floating and cannot be dragged and docked to the sides. | |
Specifies the docking behavior of the Legend.
|
|
| Specifies whether to determine the size automatically or not, while floating. | |
| The legend items will be displayed vertically in columns when floating. | |
| Specifies the number of rows in which the legend items should be rendered. | |
| Specifies the number of columns in which the legend items should be rendered. |
Note that the user can drag the legend around during run time. He can dock it to the sides if docking is enabled. Docking behavior is controlled by Behavior property which is described in the above table.
Changing Legend Properties at Run Time
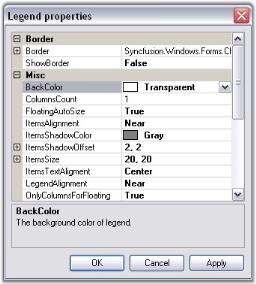
The Legend’s look and feel can also be customized during runtime. Double-clicking legend’s text will pop up the below properties window. Properties set through this dialog can be applied to the chart.
NOTE
These settings will be lost when the application is closed.

Chart Legend Item
The legend item is represented by the ChartLegendItem type.
Default Series LegendItems
Every ChartSeries in the chart control has a ChartLegendItem associated with it. This legend item gets automatically added to the default ChartLegend.
But, if you want to get that associated with a custom ChartLegend, use the LegendName to specify that chart legend as follows:
//Specifies the custom ChartLegend with which this series' legend item should be associated with
series1.LegendName = "MyLegend";'Specifies the custom ChartLegend with which this series' legend item should be associated with
series1.LegendName = "MyLegend"Adding Custom Legend Items
To add your own custom legend items to a legend, use the CustomItems property in the ChartLegend as follows.
// Adding some custom items into the 2nd custom Legend
ChartLegendItem legendItem1 = new ChartLegendItem();
legendItem1.ItemStyle.ShowSymbol = true;
legendItem1.ItemStyle.Symbol.Shape = ChartSymbolShape.Circle;
legendItem1.ItemStyle.Symbol.Color = Color.Blue;
legendItem1.Text = "Legend Item";
this.chartControl1.Legends[1].CustomItems = new ChartLegendItem[] { legendItem1};'Adding some custom items into the 2nd custom Legend
Dim legendItem1 As New ChartLegendItem()
legendItem1.ItemStyle.ShowSymbol = True
legendItem1.ItemStyle.Symbol.Shape = ChartSymbolShape.Circle
legendItem1.ItemStyle.Symbol.Color = Color.Blue
legendItem1.Text = "Legend Item"
'Adding the custom Legend item to the chart
Me.chartControl1.Legends[1].CustomItems = New ChartLegendItem() {legendItem1}
Customizing items through event
There is also a way to specify custom legend item via events right before they get rendered.
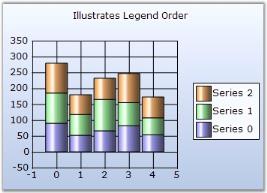
In this example, we reverse the order in which the legend items are rendered through the FilterItems event.
private void Legend_FilterItems(object sender, ChartLegendFilterItemsEventArgs e)
{
//This creates an new instance of the ChartLegendItemCollection
ChartLegendItemsCollection items = new ChartLegendItemsCollection();
for (int i = e.Items.Count - 1; i >= 0; i--)
items.Add(e.Items[i]);
e.Items = items;
}Private Sub Legend_FilterItems(ByVal sender As Object, ByVal e As ChartLegendFilterItemsEventArgs)
'This creates an new instance of the ChartLegendItemCollection
Dim item As New ChartLegendItemsCollection()
For i As Integer = e.Items.Count - 1 To 0 Step -1
item.Add(e.Items(i))
Next
e.Items = item
End Sub
Legend Item’s Look and Feel
The legend item’s look and feel can be customized to a good extent using the following properties in ChartLegend.
These settings affect all the items in the legend.
| ChartLegend Property | Description |
|---|---|
| Specifies the number of rows to be used in the legend. | |
| Specifies the number of columns to be used in the legend. | |
Specifies the horizontal alignment of the items within the legend. Possible values:
|
|
| Will render a shadow around the item image and text using the ItemsShadowColor. Default is false. | |
| Specifies the color of the shadow to use. ShowItemsShadow should be set to true. Default is Gray. | |
| Specifies the breadth of the shadow. Default is {2, 2}. | |
| Specifies the size of the legend item rectangle. If the specified size is smaller than necessary to render the text, then it's ignored. | |
Specifies the vertical alignment of the legend item text within the item bounds. Possible Values:
|
|
| Specifies the space between the legend borders and the legend items. Default is 4. | |
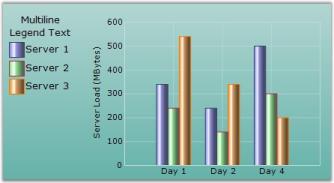
| Specifies the title text for the legend. You can set multiline text for the legend; Enter the text in the combobox and press ENTER key to begin a new line and CTRL+ENTER to set the entered multiline text. | |
| Specifies the color of the title text. | |
Specifies the horizontal alignment of the title text. Possible Values:
|
Legend Item Properties
| Event | Description | Arguments | Type | Reference links |
|---|---|---|---|---|
| Used to specify a minimum rectangular size for the legend item. | object sender, ChartLegendMinSizeEventArgs e | NA | NA | |
| Used to customize the rendering of the legend. | object sender, ChartLegendDrawItemEventArgs e | NA | NA | |
| Used to customize the rendering of the legend item text. | object sender, ChartLegendDrawItemTextEventArgs e | NA | NA | |
| Used to dynamically provide a list of legend items during runtime. | object sender, ChartLegendFilterItemsEventArgs e | NA | NA |
| ChartLegend Method | Description |
|---|---|
| Gets the legend item at the specified coordinates. |
You can also reference specific legend items and apply settings on them individually:
| LegendItem Property | Description |
|---|---|
| Specifies the color of the border around the legend shape. | |
| Specifies the font for the text in this legend item. | |
| Specifies the space between this item and it's adjacent items. Default is 20. | |
| Specifies the text of the legend item. By default this will reflect the corresponding series name. | |
| Specifies the text color for this item. | |
| Specifies how the icon should be aligned within the item rectangle. | |
| Specifies how the text should be aligned within the item rectangle. | |
| If this property is set to true, a checkbox will be shown beside the legend item through which the user can show/hide the corresponding series in the chart. | |
| Will render a shadow around the item image and text using the ItemsShadowColor. | |
| Specifies the breadth of the shadow. | |
| Specifies the color of the shadow to use. ShowItemsShadow should be set to true. Default is Gray. | |
| Returns the child collection of the LegendItem. | |
| Gets / sets the check state of the ChartLegendItem checkbox. By default it is set to true. | |
| Lets you show / hide the legend item. |


Customizing LegendItem Image
There are several options to customize the image rendered in the Legend. The following properties let you do so:
| ChartLegend Property | Description |
|---|---|
| If true, the exact symbol rendered in the series data points will be used to render the icon in the legend as well. This overrides most of the other settings. | |
Specifies how each legend item should be represented, as the name implies:
|
The following ChartLegendItem properties that can be accessed via the legend. Items list typically override the above settings set in the legend.
| ChartLegendItem Property | Description |
|---|---|
| Specifies if an icon representing the series type should be rendered for this legend item. | |
| Contains a collection of images and will be referred to, by the ImageList property. | |
| Specifies the index into the ImageList array which contains the image for this item. | |
| Specifies the BrushInfo used to render the interior of a Chart Symbol. | |
| Specifies the size of the rectangle inside which the associated image or symbol will get rendered. | |
| If true, the exact symbol rendered in the corresponding series data points will be used to render the icon in this legend as well. This overrides most of the other settings. | |
| Symbols rendered in the Legend item can be customized using this property. | |
If ShowSymbol is false, you can customize the type of icon that gets rendered in the legend item. The default value will reflect the ChartLegend.RepresentationType setting. Possible Values:
|
|
|
|
If set to false, no icons will be rendered. This overrides most of the other settings including ShowSymbol. |
Series Type Icon
An icon representing the series type can be rendered in the legend.
To do this for all the legend items:
this.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.SeriesType;Me.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.SeriesType
To do this for specific legend items,
// The general setting affecting all Legend items could be anything
this.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.SeriesImage;// This will force a specific legend item to show a series icon
this.chartControl1.Legend.Items[0].DrawSeriesIcon = true;
'The general setting affecting all Legend items could be anything
Me.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.SeriesImage
'This will force a specific legend item to show a series icon
Me.chartControl1.Legend.Items(0).DrawSeriesIcon = TrueSeries Symbol
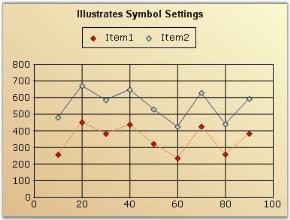
You can also choose to show the exact same symbol that is shown in the data points in a series.
To do this for all the legend items:
//Set symbol for first series
this.chartControl1.Series[0].Style.Symbol.Shape = ChartSymbolShape.Diamond;
this.chartControl1.Series[0].Style.Symbol.Color = Color.Red ;
this.chartControl1.Series[0].Style.Symbol.Size = new Size(7, 7);
//This will cause the legend to render with the same symbol defined above.
this.chartControl1.Legend.ShowSymbol = true;
//Setting RepresentationType to None to hide other representations
this.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.None;'Set symbol for first series
Me.chartControl1.Series(0).Style.Symbol.Shape = ChartSymbolShape.Diamond
Me.chartControl1.Series(0).Style.Symbol.Color = Color.Red
Me.chartControl1.Series(10).Style.Symbol.Size = New Size(7, 7)
'This will cause the legend to render with the same symbol defined above.
Me.chartControl1.Legend.ShowSymbol = True
'Setting RepresentationType to None to hide other representations
Me.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.None
Custom Representation Icon
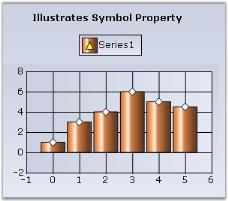
You can also choose to use one of the built-in representation icons in the legend items.
To do this for all the legend items:
this.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.Diamond;Me.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.Diamond
To do the above only on specific legend items, use the ChartLegendItem.Type property.
// To apply the built-in legend icon to the first legend.
this.chartControl1.Legend.Items[0].Type = ChartLegendItemType.Circle;'To apply the built-in legend icon to the first legend.
Me.chartControl1.Legend.Items(0).Type = ChartLegendItemType.CircleMore symbol shapes
ChartLegendItem has the Symbol property, using which we can customize the symbols for particular legend items. This setting overrides the Series [0].Style.Symbol settings.
//Series symbol settings
chartControl1.Legend.ShowSymbol = true;
chartControl1.Series[0].Style.Symbol.Shape = ChartSymbolShape.Diamond;
chartControl1.Series[0].Style.Symbol.Color = Color.AliceBlue;
//the above symbol settings is overridden by the following settings
chartControl1.Legend.Items[0].Symbol.Shape = ChartSymbolShape.Triangle;
chartControl1.Legend.Items[0].Symbol.Color = Color.Yellow;'Series symbol settings
chartControl1.Legend.ShowSymbol = True
chartControl1.Series(0).Style.Symbol.Shape = ChartSymbolShape.Diamond
chartControl1.Series(0).Style.Symbol.Color = Color.AliceBlue
'the above symbol settings is overridden by the following settings
chartControl1.Legend.Items[0].Symbol.Shape = ChartSymbolShape.Triangle
chartControl1.Legend.Items[0].Symbol.Color = Color.Yellow
Custom Images
You can also choose to show custom images in the legend items as follows:
// Setting the representation type for the Legend items
this.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.SeriesImage;
//Setting the image index
this.chartControl1.Legend.Items[0].ImageIndex = 0;
// The image will be picked up from this collection
series1.Style.Images = new ChartImageCollection(this.imageList1.Images);
// Or from this collection, if available
this.chartControl1.Legend.Items[0].ImageList = new ChartImageCollection(this.imageList1.Images);'Setting the representation type for the Legend items
Me.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.SeriesImage
'Setting the image index
Me.chartControl1.Legend.Items(0).ImageIndex = 0
' The image will be picked up from this collection
series1.Style.Images = New ChartImageCollection(Me.imageList1.Images)
' Or from this collection, if available
Me.chartControl1.Legend.Items(0).ImageList = New ChartImageCollection(this.imageList1.Images)
Hiding icons
Icons for legend items can be hidden in any of the following ways:
this.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.None;
// To do this for a specific legend item:
// This will not even allocate any space for the icons
this.chartControl1.Legend.Items[0].ShowIcon = false;
// Or, set this. This will not render the icons, but will allocate some empty space for it
this.chartControl1.Legend.Items[0].Type = ChartLegendItemType.None;Me.chartControl1.Legend.RepresentationType = ChartLegendRepresentationType.None
'To do this for a specific legend item
'This will not even allocate any space for the icons
Me.chartControl1.Legend.Items(0).ShowIcon = False
'Or, set this. This will not render the icons, but will allocate some empty space for it
Me.chartControl1.Legend.Items(0).Type = ChartLegendItemType.NoneCustomization of custom legend item
The ChartLegend items can be customized by using the ItemStyle property. The following properties are used to customize the legendItem.
- ShowSymbol – Used to show the legend item symbol
- Border – Used to modify the border color, width and etc
- Symbol – Used to modify the shape, color and etc
[C#]
ChartLegendItem legendItem1 = new ChartLegendItem();
legendItem1.ItemStyle.ShowSymbol = true;
legendItem1.ItemStyle.Border.Color = Color.LightBlue;
legendItem1.ItemStyle.Border.Width = 10;
legendItem1.ItemStyle.Symbol.Shape = ChartSymbolShape.Circle;
legendItem1.ItemStyle.Symbol.Color = Color.Yellow;
legendItem1.Text = "Legend Item";
this.chartControl1.Legend.CustomItems = new ChartLegendItem[] { legendItem1 };