Chart Series in Windows Forms Chart
7 Jan 202524 minutes to read
Provide data for the Windows Forms chart through the ChartSeries. ChartSeries acts as a wrapper around data that is to be displayed, and associates styles with the data. The data that is to be displayed is contained in either the IChartSeriesModel or the IEditableChartSeriesModel implementation. The style used to display the points is stored in a contained implementation of IChartSeriesStylesModel.
Here is some sample code to create a new series and add it to the chart.
// 1) One way to create a series:
ChartSeries series = new ChartSeries("Sales Performance", ChartSeriesType.Bar);
series.Points.Add(0,200);
series.Points.Add(1,300);
// Remember to add the series to the chart.
chartControl1.Series.Add(series);
// 2) Another way to create a series
// This will automatically add the series to the chart
ChartSeries series = chartControl1.Model.NewSeries("Sales Performance", ChartSeriesType.Bar);
series.Points.Add(0,200);
series.Points.Add(1,300);' 1) One way to create a series:
Dim series1 As ChartSeries = New ChartSeries("Sales Performance", ChartSeriesType.Bar)
series.Points.Add(0,200)
series.Points.Add(1,300)
' Remember to add the series to the chart.
Me.chartControl1.Series.Add(series)
' 2) Another way to create a series
' This will automatically add the series to the chart
ChartSeries series = Me.chartControl1.Model.NewSeries("Sales Performance", ChartSeriesType.Bar)
series.Points.Add(0,200)
series.Points.Add(1,300)NOTE
Same ChartSeries object being added to more than one chart is not supported. It binds the series to the default primary axis always.
Chart Points
The ChartPoint class holds value information about a single point in a series (x and y values). The following table describes the kind of x and y values you can specify via a chart point.
Chart Points
| Axis | Number of Values | Value Types |
|---|---|---|
| X | 1 | double or DateTime |
| Y | 1 or more | double or DateTime |
Here is some sample code that shows adding data points to the Points collection. You could also optionally create a ChartPoint instance first and then add it to the Points collection.
// Option 1: 1 X double value; 2 double Y values in a point
series1.Points.Add(0, 2.5, 3.5);
// Option 2: 1 X double value; 1 DateTime Y value
series2.Points.Add(1, DateTime.Now);
// Option 3: 1 X DateTime value; 1 double Y value
series1.Points.Add(DateTime.Now, 5.3);' Option 1: 1 X double value; 2 double Y values in a point
series1.Points.Add(0, 2.5, 3.5)
' Option 2: 1 X double value; 1 DateTime Y value
series2.Points.Add(1, DateTime.Now)
' Option 3: 1 X DateTime value; 1 double Y value
series1.Points.Add(DateTime.Now, 5.3)ValueType
Always use the ChartAxis.ValueType property to specify what kind of values you have added in the series data points for the corresponding axis.
// To specify DateTime values in the X axis
this.chartControl1.PrimaryXAxis.ValueType = ChartValueType.DateTime;
// To specify Double values
this.chartControl1.PrimaryXAxis.ValueType = ChartValueType.Double;' To specify DateTime values in the X axis
Me.chartControl1.PrimaryXAxis.ValueType = ChartValueType.DateTime
' To specify Double values
Me.chartControl1.PrimaryXAxis.ValueType = ChartValueType.DoubleNOTE
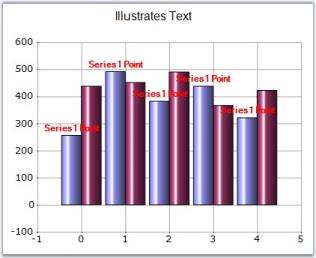
To display the text right next to the data points, the DisplayText property of the data point’s style should be set.
The Chart Series features are elaborated in more detail in the following sub-topics.
Sorting
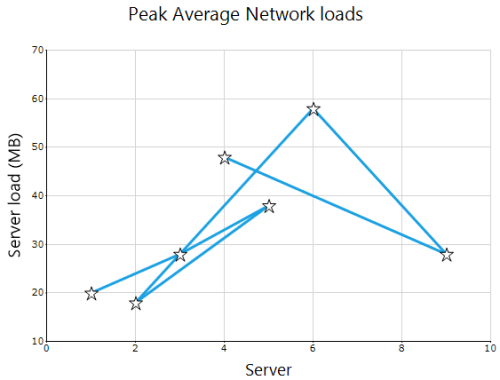
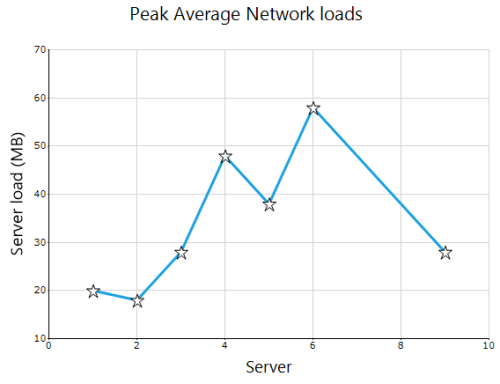
Chart has built-in support to sort the data points either in ascending or descending order. By default, chart renders the sorted data points. Sorting feature can be enabled or disabled using the property SortPoints of. ChartSeries.
Here is a simple code to sort the data points in ascending order.
// Create chart series and add data points into it.
ChartSeries series1 = new ChartSeries("Market");
series1.Points.Add(1, 20);
series1.Points.Add(3, 28);
series1.Points.Add(5, 38);
series1.Points.Add(2, 18);
series1.Points.Add(6, 58);
series1.Points.Add(9, 28);
series1.Points.Add(4, 48);
//Enable sorting. Sorting is enabled by default
series1.SortPoints = true;
series1.Type = ChartSeriesType.Line;
// Add the series to the chart series collection.
this.chartControl1.Series.Add(series1);' Create chart series and add data points into it.
Dim series1 As New ChartSeries("Market")
series1.Points.Add(1, 20)
series1.Points.Add(3, 28)
series1.Points.Add(5, 38)
series1.Points.Add(2, 18)
series1.Points.Add(6, 58)
series1.Points.Add(9, 28)
series1.Points.Add(4, 48)
'Enable sorting. Sorting is enabled by default
series1.SortPoints = True
series1.Type = ChartSeriesType.Line
' Add the series to the chart series collection.
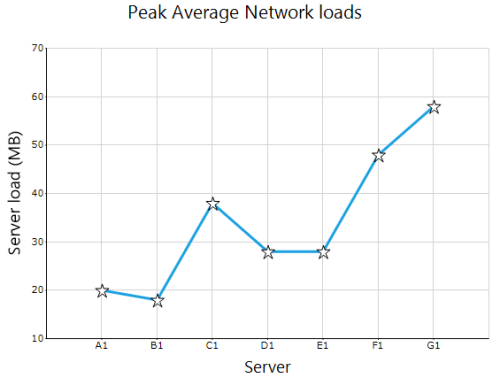
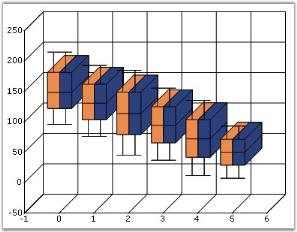
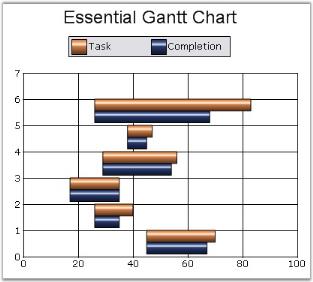
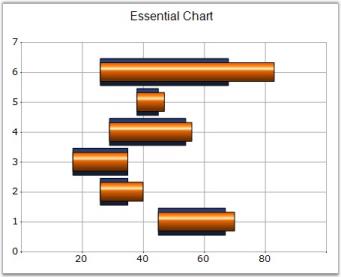
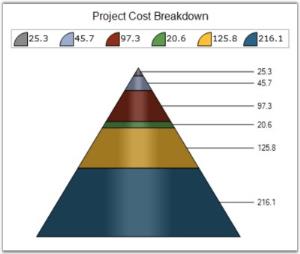
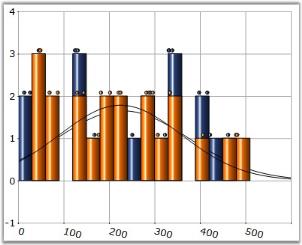
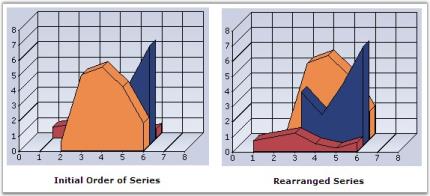
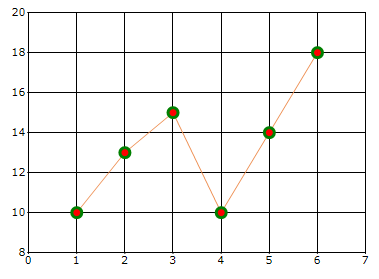
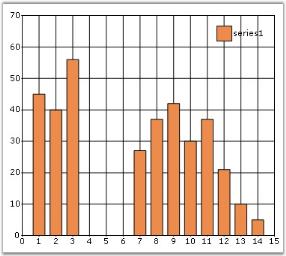
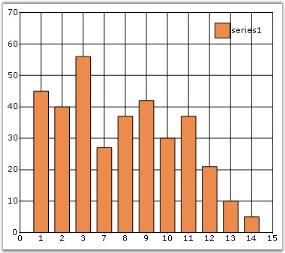
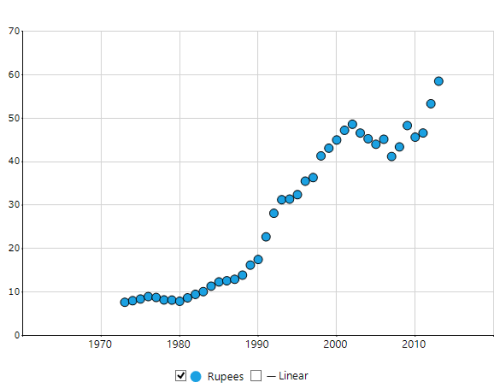
Me.chartControl1.Series.Add(series1)Following screenshot displays chart without sorting

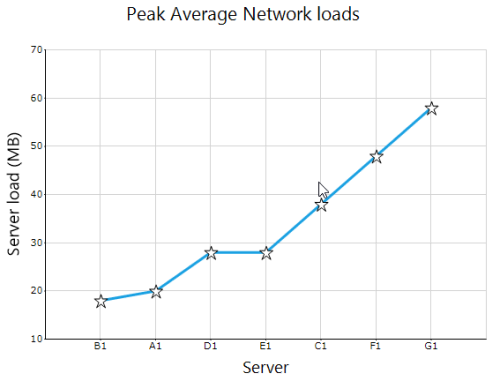
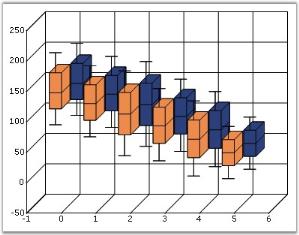
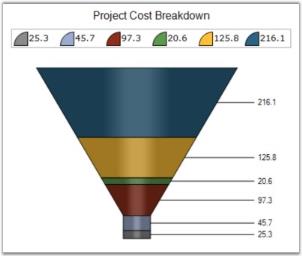
Following screenshot displays chart with sorted data points

Sorting In Categorical Axis
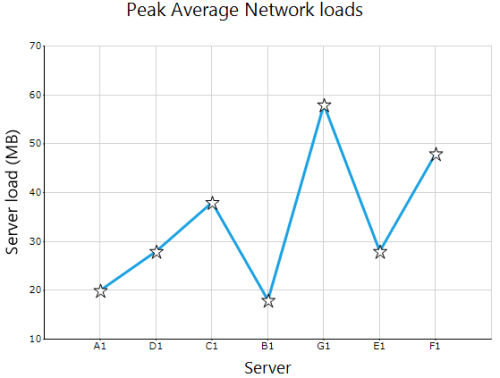
In categorical axis, data points can be sorted based on their x-value (value along x-axis) or y-value (value along y-axis) in either ascending or descending order.
Sorting order (ascending or descending) can be specified using the SortOrder property in ChartSeries. The SortBy property of ChartSeries can be used to specify whether sorting should work on x or y values of data point.
Here is a simple code to sort the data points in categorical axis
//Set axis type as Category
this.chartControl1.PrimaryXAxis.ValueType = ChartValueType.Category;
series1.Points.Add("A1", 20);
series1.Points.Add("D1", 28);
series1.Points.Add("C1", 38);
series1.Points.Add("B1", 18);
series1.Points.Add("G1", 58);
series1.Points.Add("E1", 28);
series1.Points.Add("F1", 48);
//Enable sorting. Sorting is enabled by default
series1.SortPoints = true;
//Specify the order of sorting
series1.SortOrder = ChartSeriesSortingOrder.Ascending;
//Specify the value to consider
series1.SortBy = ChartSeriesSortingType.X;
series1.Type = ChartSeriesType.Line;
// Add the series to the chart series collection.
this.chartControl1.Series.Add(series1);'Set axis type as Category
Me.chartControl1.PrimaryXAxis.ValueType = ChartValueType.Category
series1.Points.Add("A1", 20)
series1.Points.Add("D1", 28)
series1.Points.Add("C1", 38)
series1.Points.Add("B1", 18)
series1.Points.Add("G1", 58)
series1.Points.Add("E1", 28)
series1.Points.Add("F1", 48)
'Enable sorting. Sorting is enabled by default
series1.SortPoints = True
'Specify the order of sorting
series1.SortOrder = ChartSeriesSortingOrder.Ascending
'Specify the value to consider
series1.SortBy = ChartSeriesSortingType.X
series1.Type = ChartSeriesType.Line
' Add the series to the chart series collection.
Me.chartControl1.Series.Add(series1)Data points in chart before sorting

Data points sorted by x-values in ascending order

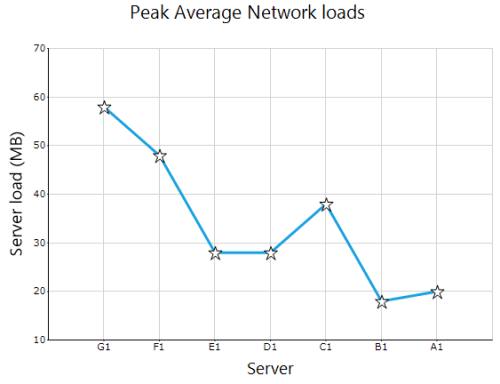
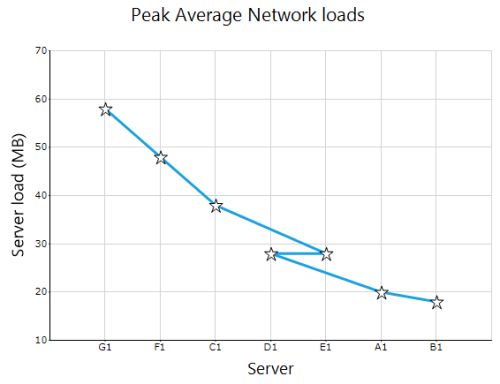
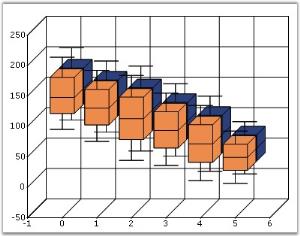
Data points sorted by X-values in descending order

Data points sorted by y-values in ascending order

Data points sorted by Y-values in descending order

Series Customization
Essential® Chart offers numerous appearance and behavior customization capabilities at the series level and on individual points.
Some of these options are applicable only for the whole series while the rest could be applied on the specific data points. Similarly some of these options are specific to certain chart types.
Note that styles set at the series level automatically propagate to the points in the series.
Interestingly the Chart control lets the user to edit the styles of a series by double clicking on it during run-time. This feature can be turned on by setting the AllowUserEditStyles property to true.
The table below lists the customization options available in ChartSeries and their restrictions.
| Customization Option | Applies to Series or DataPoints* | Applies to Chart Type |
|---|---|---|
| Series | Pie Chart | |
| Series and points | Pyramid, Funnel, Area, Bar, Bubble, Column Chart, Candle Chart, Renko chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Polar and Radar Chart and Pie Chart. | |
| Series | Bubble chart. | |
| Column Chart, ColumnRange Chart,Bar Chart, BoxAndWhisker Chart, Gantt Chart. | ||
| Series | Column charts | |
| Series | Column charts | |
| Series | Column | |
| Series | Renko chart. | |
| Series | Renko chart. | |
| Series and points | Area Chart, Bar Chart, Bubble Chart, Column Chart, Stacking Column Chart, Stacking Column100 Chart, Line Chart, Spline Chart, Rotated Spline chart, Stepline Chart, Candle Chart, Kagi Chart, Point and Figure Chart, Renko Chart, Three line Break Charts, Gantt Chart, Histogram chart, Tornado Chart, Combination Chart, Box and Whisker Chart. | |
| Series and points | All Chart types. | |
| Series and points | Area Chart, Bar Chart, Scatter Chart, Bubble Chart, Column Chart, Stacking Column Chart, Stacking Column100 Chart, Line Chart, Spline Chart, Rotated Spline chart, Stepline Chart, Candle Chart, HiLo Chart, HiLoOpenClose Chart, Combination Chart, Pie Chart. | |
| Series | Pie Chart. | |
| Series | Column Chart. | |
| Series | Column Chart, Line Chart and HiLo Chart. | |
| Series | Histogram chart. | |
| Series | All Chart types. | |
| Series and points | Area Charts, Bar Charts, Bubble Chart, Column Charts, Line Charts, Candle Chart, Renko chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Tornado Chart, Polar and Radar Chart. | |
| Series | Bubble Chart. | |
| Series | Column Chart, Line Chart and HiLo Chart. | |
| Series | Pie Chart, Doughnut Chart. | |
| Series | Pie Chart. | |
| Series | Pie Chart. | |
| Series | All Chart Types. | |
| Series | Funnel and Pyramid chart. | |
| Series | Pie Chart | |
| Series | Funnel and Pyramid chart. | |
| Series and points | All Chart types. | |
| Series | Gantt Chart. | |
| Series | Funnel and Pyramid chart. | |
| Series | Pie Chart. | |
| Series | Point And Figure Chart. | |
| Series | Pie Chart. | |
| Series | Pie Chart. | |
| Series | Bar Charts, Pie, Funnel, Pyramid,Bubble, Column, Area, Stacking Area, Stacking Area100, Line Charts, Box and Whisker, Gantt Chart and Tornado Chart. | |
| Series | Line Chart and Step Line Chart. | |
| Series and points | Area Charts, Bar Charts, Bubble Chart, Column Charts, Line Charts, Candle Chart, Renko chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Tornado Chart, Polar and Radar Chart. | |
| Series and points | Area Charts, Bar Charts, Bubble Chart, Column Charts, Line Charts, Candle Chart, Renko chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Tornado Chart, Polar and Radar Chart. | |
| Series | Pie Chart. | |
| Series and points | All Chart Types. | |
| Series | Funnel and Pyramid Charts. | |
| Series | Funnel and Pyramid, Pie | |
| Series | All Chart Types. | |
| Series | Scatter Chart, Column Charts , Bar Charts, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Polar and Radar Chart. | |
| Series | Scatter Chart, Column Charts , Bar Charts, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Polar and Radar Chart. | |
| Series | All chart types. | |
| Series | Histogram Chart. | |
| Series | HiLo OpenClose chart. | |
| Series | Pie chart | |
| Series | Column Chart. | |
| Series | Pie chart | |
| Series | Pie chart and Doughnut chart. | |
| Series | All Chart Types. | |
| Series and points | Gantt Chart. | |
| Series | Financial types | |
| Series | Financial types | |
| Series | Pyramid | |
| Series | Polar and Radar Chart. | |
| Series | Polar and Radar Chart. | |
| Series and points | Gantt Chart. | |
| Series | Kagi, PointAndFigure, Renko | |
| Series | Column Charts, Bar Charts, Area charts, Line Chart, Spline Chart, Stepline Chart, Candle Chart, HiLo Chart, HiLo Open Chart, Kagi Chart, Box and Whisker chart, Histogram chart, Polar and Radar Chart. | |
| Series | Scatter Chart. | |
| Series | Scatter Chart. | |
| Series | Area Charts. | |
| Series | Column Chart, BarCharts, Candle Chart, HiLo Chart, HiLoOpenClose Chart, Tornado chart, BoxAndWhisker chart, Gantt Chart, Histogram Chart, Polar and Radar Chart. | |
| Series and points | Column Charts, Bubble Chart, Line Charts, BarCharts, Candle Chart, Kagi Chart, Point and Figure Chart, Renko Chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Pie Chart, Polar and Radar Chart. | |
| Series and points | Column Charts, Bubble Chart, Line Charts, Bar Charts, Candle Chart, Kagi Chart, Point and Figure Chart, Renko Chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Pie Chart, Polar and Radar Chart. | |
| Series | Pie Chart, Doughnut Chart, Funnel and Pyramid charts. | |
| Series | Histogram Chart | |
| Series | Pie Chart. | |
| Series | All Chart Types. | |
| Series and Points. | Column Charts, BarCharts, Box and Whisker Chart, Gantt Chart, Tornado Chart. | |
| Series | Area Charts, BarCharts, Line Charts, Bubble Chart, Financial Charts, Gantt Chart, Histogram chart, Tornado Chart, Combination Chart, Box and Whisker Chart. | |
| Series Points | Column Chart, Bar Chart, HiLo Chart, HiLo Open Close Chart, Candle Chart, Tornado Chart, Boxes and Whisker Chart. | |
| Series | StepAreaChart, StepLine Chart. | |
| Series | All Chart Types. | |
| Series and points | Column Chart, Bar Chart, Bubble Chart, Financial Chart, Line Chart, BoxAndWhisker Chart, Gantt chart, Tornado chart, Radar Chart | |
| Series | All Chart Types. | |
| Series and Points | All Chart Types. | |
| Series and points | All Chart Types. | |
| Series and points | All Chart Types. | |
| Series and points | All Chart Types. | |
| Series and points | All Chart Types. | |
| Series and points | Scatter Chart. | |
| Series and points | Scatter Chart. | |
| Series | All Chart Types. | |
| Series | Pie Chart. | |
| Series | All Chart Types. | |
| Series | All Chart Types. | |
| Series | Gantt chart, StackingBar chart, StackingBar100 chart, StackingColumn chart, StackedColumn100 chart, StackingArea chart, StackingArea100 chart. |
- Indicates whether the property affects ALL the points in the series or if the property can be set on individual points as well.
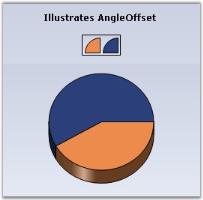
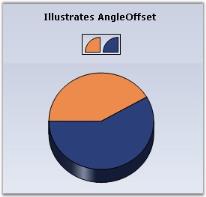
AngleOffset
The offset angle that is to be used when rendering Pie charts.
Details
Possible Values - Accepts real values like 45f, 90f etc.
Default Value – 0.
2D / 3D Limitations – No.
Applies to Chart Element - All Series.
Applies to Chart Types – PieChart.
Here is some sample code.
// Create chart series and add data points into it.
ChartSeries series1 = new ChartSeries("Market");
series1.Points.Add(0, 20);
series1.Points.Add(1, 28);
series1.Type = ChartSeriesType.Pie;
// Add the series to the chart series collection.
this.chartControl1.Series.Add(series1);
this.chartControl1.Series3D = true;
this.chartControl1.Series[0].ConfigItems.PieItem.AngleOffset = 45f;' Create chart series and add data points into it.
Private series1 As New ChartSeries("Market")
series1.Points.Add(0, 20)
series1.Points.Add(1, 28)
series1.Type = ChartSeriesType.Pie
' Add the series to the chart series collection.
Me.chartControl1.Series.Add(series1)
Me.chartControl1.Series3D = True
Me.chartControl1.Series(0).ConfigItems.PieItem.AngleOffset = 45f

See Also
Border
The user can also set the Border color and Border style for the chart series.
Border
| Features | Details |
|---|---|
| Possible Values | Any Color, Width, Style for the Borders |
| Default Value | Color - BlackWidth value - 1DashStyle - Solid |
| 2D / 3D Limitations | No |
| Applies to Chart Element | All series and points |
| Applies to Chart Types | Pyramid, Funnel, Area, Bar, Bubble, Column Chart, Candle Chart, Renko chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Polar and Radar Chart and Pie Chart |
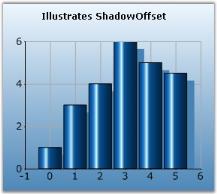
The line type can be configured using the ChartSeries.Style.Border property as in the following example.
// Set the border style required for the column chart.
series.Style.Border.Width = 3;
series.Style.Border.Color = Color.White;
// Set the Series style
series.Style.DisplayShadow = true;
series.Style.ShadowInterior = new Syncfusion.Drawing.BrushInfo(Color.White);
series.Style.ShadowOffset = new Size(3, 3);' Set the border style required for the column chart.
series.Style.Border.Width = 3
series.Style.Border.Color = Color.White
' Set the Series style
series.Style.DisplayShadow = True
series.Style.ShadowInterior = New Syncfusion.Drawing.BrushInfo(Color.White)
series.Style.ShadowOffset = New Size(3, 3)
To apply this on specific data points:
//Sets border for the 1st point in 1st series
series1.Styles[0].Border.Width = 3;
series1.Styles[0].Border.Color = Color.White;
//Sets border for the 3rd point in 2nd series
series2.Styles[2].Border.Width = 3;
series2.Styles[2].Border.Color = Color.White;'Sets border for the 1st point in 1st series
series1.Styles(0).Border.Width = 3
series1.Styles(0).Border.Color = Color.White
'Sets border for the 3rd point in 2nd series
series2.Styles(2).Border.Width = 3
series2.Styles(2).Border.Color = Color.White
See Also
Pyramid Chart, Funnel Chart, AreaChart, BarCharts, Bubble Charts, Column Charts, Candle Charts, Renko Chart, ThreeLineBreak Chart, Box and Whisker Chart, Gantt Chart, Histogram chart, Tornado Chart, Polar And Radar Chart, PieChart
BubbleType
BubbleType - Specifies whether to render the data point symbols as circle, square or as image.
Features
| Features | Details |
|---|---|
| Possible Values | Circle - Symbol is rendered as a circleSquare - Symbol is rendered as a squareImage - Symbol is rendered as an image |
| Default Value | Circle |
| 2D / 3D Limitations | No |
| Applies to Chart Element | All Series |
| Applies to Chart Types | Bubble |
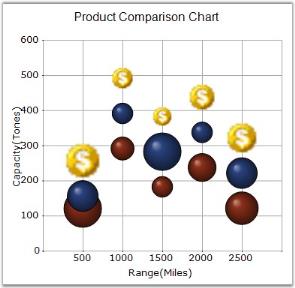
Here is some sample code to specify an Image BubbleType.
Series wide setting
this.chartControl1.Series[0].ConfigItems.BubbleItem.BubbleType = ChartBubbleType.Image;
this.chartControl1.Series[0].Style.Images = new ChartImageCollection(this.imageList1.Images );
this.chartControl1.Series[0].Style.ImageIndex = 0;Me.chartControl1.Series[0].ConfigItems.BubbleItem.BubbleType = ChartBubbleType.Image
Me.chartControl1.Series[0].Style.Images = New ChartImageCollection(Me.imageList1.Images)
Me.chartControl1.Series[0].Style.ImageIndex = 0Specific Data Point Setting
Specify image for specific data points.
this.chartControl1.Series[0].Styles[0].Images = new ChartImageCollection(this.imageList1.Images );
this.chartControl1.Series[0].Styles[0].ImageIndex = 0;
this.chartControl1.Series[0].Styles[1].Images = new ChartImageCollection(this.imageList1.Images );
this.chartControl1.Series[0].Styles[1].ImageIndex = 1;Me.chartControl1.Series[0].Styles(0).Images = New ChartImageCollection(Me.imageList1.Images)
Me.chartControl1.Series[0].Styles[0).ImageIndex = 0
Me.chartControl1.Series[0].Styles(1).Images = New ChartImageCollection(Me.imageList1.Images)
Me.chartControl1.Series[0].Styles(1).ImageIndex = 1
See Also
ColumnDrawMode
It indicates the drawing mode of columns in charts when there are multiple series.
Features
| Features | Details | |
|---|---|---|
| Possible Values | InDepthMode - Columns from different series are drawn at different depths.PlaneMode - Columns from all series are drawn side-by-side.ClusteredMode - Columns from all series are drawn in depth with the same size. | |
| Default Value | InDepthMode | |
| 2D / 3D Limitations | 3D only | |
| Applies to Chart Element | All Series | |
| Applies to Chart Types | Column Chart, ColumnRange Chart,Bar Chart, BoxAndWhisker Chart, Gantt Chart | |
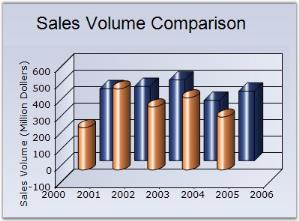
Here is the sample code snippet using ColumnDrawMode in Column Chart.
this.chartControl1.ColumnDrawMode = ChartColumnDrawMode.PlaneMode;Me.chartControl1.ColumnDrawMode = ChartColumnDrawMode.PlaneMode[VB.NET]



See Also
Column Charts, Range Column Chart, BarCharts, Box and Whisker Chart, Gantt Chart
ColumnWidthMode
It specifies the width drawing mode for the columns in a column chart.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
DefaultWidthMode | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All Series | |
| Applies to Chart Types | Column charts, BoxAndWhiskerChart, Candle Chart | |
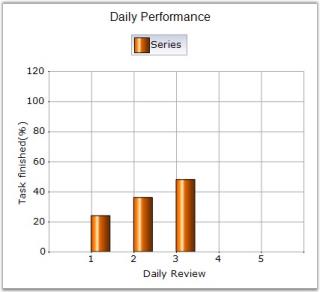
Here is some sample code.
ChartSeries series1 = new ChartSeries("Series");
series.Points.Add(1, 24);
series.Points.Add(2, 36);
series.Points.Add(3, 48);
chartControl1.Series.Add(series1);
chartControl1.ColumnWidthMode = ChartColumnWidthMode.DefaultWidthMode;Dim series1 As ChartSeries = New ChartSeries("Series")
series.Points.Add(1, 24)
series.Points.Add(2, 36)
series.Points.Add(3, 48)
chartControl1.Series.Add(series1)
chartControl1.ColumnWidthMode = ChartColumnWidthMode.DefaultWidthMode
double Interval = this.chartControl1.PrimaryXAxis.Range.Interval;
ChartSeries series = new ChartSeries("Team 1");
// 2nd Y value specifies the column width
series.Points.Add(1, new double[] { 24, Interval * 0.75 });
series.Points.Add(2, new double[] { 36, Interval * 0.75 });
series.Points.Add(3, new double[] { 48, Interval * 0.75 });
this.chartControl1.Series.Add(series);
this.chartControl1.ColumnWidthMode = ChartColumnWidthMode.RelativeWidthMode;Dim Interval As Double = Me.chartControl1.PrimaryXAxis.Range.Interval
Dim series As New ChartSeries("Team 1")
' 2nd Y value specifies the column width
series.Points.Add(1, New Double() { 24, Interval * 0.75 })
series.Points.Add(2, New Double() { 36, Interval * 0.75 })
series.Points.Add(3, New Double() { 48, Interval * 0.75 })
Me.chartControl1.Series.Add(series)
Me.chartControl1.ColumnWidthMode = ChartColumnWidthMode.RelativeWidthMode
ChartSeries series1 = new ChartSeries("Series");
// 2nd Y value specifies the column width
series1.Points.Add(1, new double[] { 24, 25});
series1.Points.Add(2, new double[] { 36, 25});
series1.Points.Add(3, new double[] { 48, 25});
chartControl1.Series.Add(series1);
chartControl1.ColumnWidthMode = ChartColumnWidthMode.FixedWidthMode;Dim series1 As ChartSeries = New ChartSeries("Series")
' 2nd Y value specifies the column width
series1.Points.Add(1, New Double() { 24, 25})
series1.Points.Add(2, New Double() { 36, 25})
series1.Points.Add(3, New Double() { 48, 25})
chartControl1.Series.Add(series1)
chartControl1.ColumnWidthMode = ChartColumnWidthMode.FixedWidthModeNOTE
The width of the column can also be specified by ColumnFixedWidth property. If both second Y value and ColumnFixedWidth are specified, second Y value takes higher priority.

See Also
Column Charts , Box and Whisker Chart, Candle Charts, ColumnFixedWidth
ColumnFixedWidth
It specifies the width of each column when ColumnWidthMode is set to FixedWidthMode.
Features
| Features | Details | |
|---|---|---|
| Possible Values | An integer value | |
| Default Value | 20 | |
| 2D / 3D Limitations | None | |
| Applies to Chart Element | All Series | |
| Applies to Chart Types | Column Charts, BoxAndWhiskerChart, Candle Chart | |
Here is some sample code.
ChartSeries series1 = new ChartSeries("Series");
series1.Points.Add(1, new double[] { 24});
series1.Points.Add(2, new double[] { 36});
series1.Points.Add(3, new double[] { 48});
chartControl1.Series.Add(series1);
chartControl1.ColumnWidthMode = ChartColumnWidthMode.FixedWidthMode;
chartControl1.ColumnFixedWidth = 45;Dim series1 As ChartSeries = New ChartSeries("Series")
series1.Points.Add(1, New Double() { 24})
series1.Points.Add(2, New Double() { 36})
series1.Points.Add(3, New Double() { 48})
chartControl1.Series.Add(series1)
chartControl1.ColumnWidthMode = ChartColumnWidthMode.FixedWidthMode
chartControl1.ColumnFixedWidth = 45NOTE
The ColumnFixedWidth property can be overridden by specifying a second y value in the data point. See_ ColumnWidthMode _for a sample.

See Also
Column Charts, BoxAndWhiskerChart, ColumnWidthMode, Candle Charts
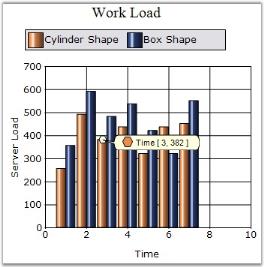
ColumnType
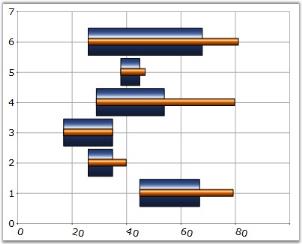
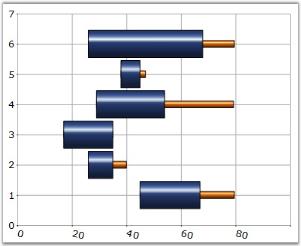
It specifies whether the columns should be rendered as bars or cylinders.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
Box - Renders the columns as boxes. Cylinder - Renders the columns as cylinders. |
|
| Default Value | Box | |
| 2D / 3D Limitations | 3D only | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Column Chart, Column Range Chart, Stacking Column Chart, Candle Chart, Bar Chart, Stacking Bar Chart | |
Here is some sample.
this.chartControl1.Series[0].ConfigItems.ColumnItem.ColumnType = ChartColumnType.Cylinder;
this.chartControl1.Series[1].ConfigItems.ColumnItem.ColumnType = ChartColumnType.Box;Me.chartControl1.Series(0).ConfigItems.ColumnItem.ColumnType = ChartColumnType.Cylinder
Me.chartControl1.Series(1).ConfigItems.ColumnItem.ColumnType = ChartColumnType.Box[VB.NET]

See Also
Column Charts, Column Range Chart, Stacking Column Chart, Candle Charts, BarCharts, Stacking Bar Chart
ColorsMode
Gets / sets ColorsMode of the boxes in the financial chart types.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
Fixed | |
| 2D / 3D Limitations | None | |
| Applies to Chart Element | All series | |
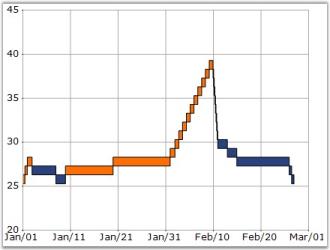
| Applies to Chart Types | Renko Chart (Financial Chart) | |
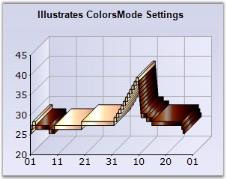
Here is some sample code.
// Setting ColorsMode for series
this.chartControl1.Series[0].ConfigItems.FinancialItem.ColorsMode = ChartFinancialColorMode.DarkLight;' Setting ColorsMode for series
Me.chartControl1.Series(0).ConfigItems.FinancialItem.ColorsMode = ChartFinancialColorMode.DarkLight

See Also
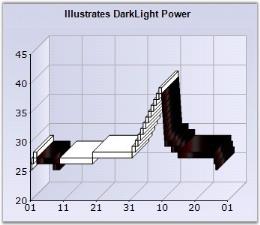
DarkLightPower
Gets or sets the intensity of the dark and light colors used in DarkLight color mode.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Ranges from 0 to 255 bytes | |
| Default Value | 100 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Renko Chart (Financial Charts) | |
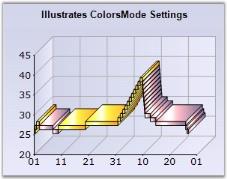
Here is some sample code.
// Setting ColorsMode as DarkLight
this.chartControl1.Series[0].ConfigItems.FinancialItem.ColorsMode = ChartFinancialColorMode.DarkLight;
// Setting the power value of the dark light
this.chartControl1.Series[0].ConfigItems.FinancialItem.DarkLightPower = 200;' Setting ColorsMode as DarkLight
Me.chartControl1.Series(0).ConfigItems.FinancialItem.ColorsMode = ChartFinancialColorMode.DarkLight
' Setting the power value of the dark light
Me.chartControl1.Series(0).ConfigItems.FinancialItem.DarkLightPower = 200
See Also
DisplayShadow
It specifies if shadow should be displayed for the series.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True, False | |
| Default Value | False | |
| 2D / 3D Limitations | Only 2D | |
| Applies to Chart Element | All series and points | |
| Applies to Chart Types | Area Chart, Bar Chart, Bubble Chart, Column Chart, Stacking Column Chart, Stacking Column100 Chart, Line Chart, Spline Chart, Rotated Spline chart, Stepline Chart, Candle Chart, Kagi Chart, Point and Figure Chart, Renko Chart, Three line Break Charts, Gantt Chart, Histogram chart, Tornado Chart, Combination Chart, Box and Whisker Chart, Pie Chart, Polar And Radar Chart, Step Area Chart | |
Here is some sample code.
Series Wide Setting
this.chartControl1.Series[0].Style.DisplayShadow = true;
//To display shadow for specific data points use Styles[]
series1.Styles[0].DisplayShadow = true;'To display shadow for specific data points use Styles[]
series1.Styles(0).DisplayShadow = True
Me.chartControl1.Series(0).Style.DisplayShadow = True
<p><img src="Chart-Series_images/Chart-Series_img21.jpeg" alt="Chart Series" /></p>Specific Data Point Setting
this.chartControl1.Series[0].Styles[0].DisplayShadow = true;
this.chartControl1.Series[0].Styles[1].DisplayShadow = true;Me.chartControl1.Series(0).Styles(0).DisplayShadow = True
Me.chartControl1.Series(0).Styles(1).DisplayShadow = TrueSee Also
Line Charts, AreaChart, Bubble Charts, Column Charts , Stacking Column Chart, StackedColumn100Chart, BarCharts, PieChart, Candle Charts, Kagi Chart, PointAndFigure Chart, Renko Chart, ThreeLineBreak Chart, Gantt Chart, Histogram chart, Tornado Chart, Combination Chart, Box and Whisker Chart, Polar And Radar Chart, Step Area chart
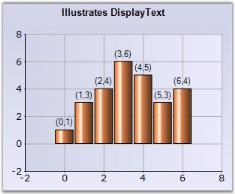
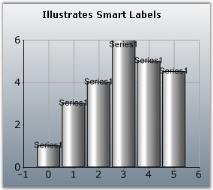
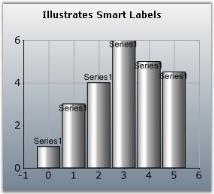
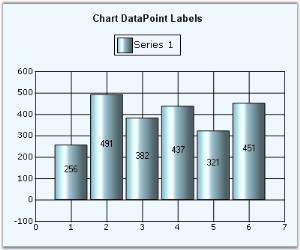
DisplayText
It indicates whether a label indicating the data point value should be displayed at the data points.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True, False | |
| Default Value | False | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series and points | |
| Applies to Chart Types | All Chart types | |
Here is some sample code.
Series wide setting
// Enabling DisplayText
this.chartControl1.Series[0].Style.DisplayText = true;
this.chartControl1.Series[0].Style.TextColor = Color.LightSlateGray;' Enabling DisplayText
Me.chartControl1.Series(0).Style.DisplayText = True
Me.chartControl1.Series(0).Style.TextColor = Color.LightSlateGray

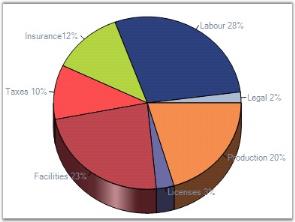
Accumulation label style
Using the LabelStyle property, you can place labels. The labels can be placed in the following positions:
- Inside
- Outside
- OutsideInArea
- OutsideInColumn.
// DisplayText position
series.ConfigItems.PieItem.LabelStyle = ChartAccumulationLabelStyle.Inside;' DisplayText position
series.ConfigItems.PieItem.LabelStyle = ChartAccumulationLabelStyle.Inside;
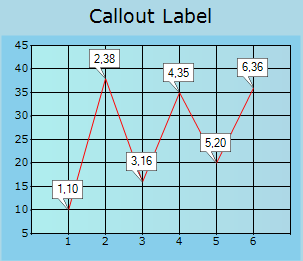
Callout Labels
Callout data label is used to customize the text dynamically. It allows you to drag and drop the data label in any place of chart area and edit text by double clicking on the callout data label.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Callout setting object | |
| Default Value | * Enable – False * Text - string.Empty * TextOffset – 2.5f * Font – ChartFontInfo() * DisplayTextAndFormat - "{1},{2}" * Position - LabelPosition.Top * OffsetX – 0 * OffsetY – 0 * Color – HighlightText * TextColor – WindowText * Border - ChartLineInfo | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series and points | |
| Applies to Chart Types | Area chart, bar chart, scatter chart, bubble chart, column chart, stacking column chart, stacking column100 chart, line chart, spline chart, rotated spline chart, stepLine chart, candle chart, HiLo chart, HiLoOpenClose chart, combination chart, pie chart. | |
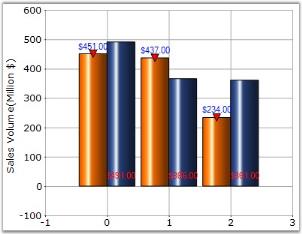
By using “DisplayTextAndFormat”, you can customize the text displayed in the callout.
- {0} - displays the series name in callout.
- {1} - displays the x-value of the corresponding point in callout.
- {2} - displays the y-value of the corresponding point in callout. Default format for callout is “{0},{1}”.
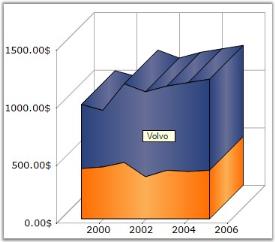
The following code sample demonstrates how to customize the text displayed in callout.
// Specified 3D View
this.chartControl1.Series3D = true;
// Enable Callout Feature
this.chartControl1.Series[0].Style.Callout.Enable = true;
// Change position, DisplayText format and color
this.chartControl1.Series[0].Style.Callout.DisplayTextAndFormat = "{1}: {2}";
this.chartControl1.Series[0].Style.Callout.Position = LabelPosition.Top;
this.chartControl1.Series[0].Style.Callout.Color = Color.LightBlue;
// Customize Text Font
this.chartControl1.Series[0].Style.Callout.Font.FontStyle = FontStyle.Underline;
this.chartControl1.Series[0].Style.Callout.TextColor = Color.Black;
this.chartControl1.Series[0].Style.Callout.Font.Size = 11;' Specified 3D View
Me.chartControl1.Series3D = True
' Enable Callout Feature
Me.chartControl1.Series(0).Style.Call.Enable = True
' Change position, DisplayText format and color
Me.chartControl1.Series(0).Style.Call.DisplayTextAndFormat = "{1}: {2}"
Me.chartControl1.Series(0).Style.Call.Position = LabelPosition.Top
Me.chartControl1.Series(0).Style.Call.Color = Color.LightBlue
' Customize Text Font
Me.chartControl1.Series(0).Style.Call.Font.FontStyle = FontStyle.Underline
Me.chartControl1.Series(0).Style.Call.TextColor = Color.Black
Me.chartControl1.Series(0).Style.Call.Font.Size = 11
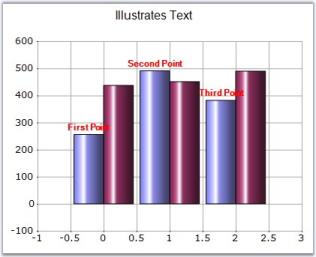
Specific Data Point Setting
To specify text for specific points, use the below code.
// Enabling DisplayText for the first data point
this.chartControl1.Series[0].Styles[0].DisplayText = true;
this.chartControl1.Series[0].Styles[0].TextColor = Color.LightSlateGray;'Enabling DisplayText for the first data point
Me.chartControl1.Series(0).Styles(0).DisplayText = True
Me.chartControl1.Series(0).Styles(0).TextColor = Color.LightSlateGraySee Also
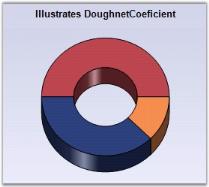
DoughnutCoefficient
Specifies the percentage of the overall radius of the chart that will be used for the Doughnut center hole. For example, if it is set to 0, the doughnut hole will not exist, therefore, the chart will look like a Pie chart.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Ranges from 0.0 to 0.9 | |
| Default Value | 0 | |
| 2D / 3D Limitations | No. | |
| Applies to Chart Element | All series. | |
| Applies to Chart Types | Doughnut Chart, Pie Chart. | |
PieCharts with a DoughnutCoefficient specified will be rendered as doughnut. By default, this value is set to 0.0 and hence the chart will be rendered as a full pie.
The DoughnutCoefficient property specifies the fraction of the radius occupied by the doughnut whole. Hence the value can range from 0.0 to 0.9.
this.chartControl1.Series[0].ConfigItems.PieItem.DoughnutCoefficient = 0.5f;Me.chartControl1.Series(0).ConfigItems.PieItem.DoughnutCoefficient = 0.5f
See Also
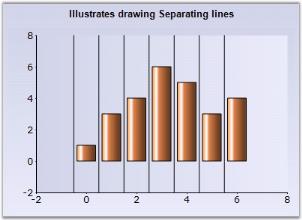
DrawColumnSeparatingLines
The drawing of separating line between columns is controlled by this property.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True or False | |
| Default Value | False | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Column Chart and Bar Chart | |
Here is some sample code.
this.chartControl1.Series[0].DrawColumnSeparatingLines = true;Me.chartControl1.Series(0).DrawColumnSeparatingLines = True
See Also
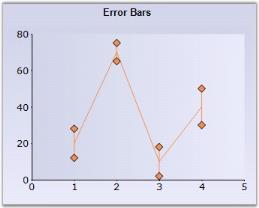
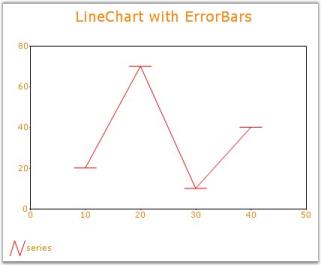
DrawErrorBars
Error Bars are used to indicate a degree of uncertainty in the plotted data through a bar indicating an “error range”.
The 2nd y value is used to indicate the error range. For example, a value of 5 indicates an error range of -5 to +5 from the specified y value.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True or False | |
| Default Value | False | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Column Chart, Line Chart and HiLo Chart | |
Here is some sample code.
// Generating Series
ChartSeries series = new ChartSeries("Sales", ChartSeriesType.Column);
// 2nd Y value indicates the error range
series.Points.Add(1, new double[] { 20, 5 });
series.Points.Add(2, new double[] { 70, 6 });
series.Points.Add(3, new double[] { 10, 3 });
series.Points.Add(4, new double[] { 40, 6 });
series.Text = series.Name;
// Specifies the error bar in the column chart.
series.ConfigItems.ErrorBars.Enabled = true;
// Adding the series to the chart
this.chartControl1.Series.Add(series);' Generating Series
series As New ChartSeries("Sales", ChartSeriesType.Column)
' 2nd Y value indicates the error range
series.Points.Add(1, New Double() { 20, 5 })
series.Points.Add(2, New Double() { 70, 6 })
series.Points.Add(3, New Double() { 10, 3 })
series.Points.Add(4, New Double() { 40, 6 })
series.Text = series.Name
' Specifies the error bar in the column chart.
series.ConfigItems.ErrorBars.Enabled = True
' Adding the series to the chart
Me.chartControl1.Series.Add(series)

ErrorBar Orientation
Orientation of the ErrorBars can be specified in the ErrorBars.Orientation property. It can be Vertical or Horizontal.
//Creates a New Series
ChartSeries s1 = new ChartSeries("series");
//Points for the Series
s1.Points.Add(10, new double[] {20, 2, 2});
s1.Points.Add(20, new double[] {70, 2, 2});
s1.Points.Add(30, new double[] {10, 2, 2});
s1.Points.Add(40, new double[] {40, 2, 2});
s1.Points.Add(40, new double[] {40, 2, 2});
s1.Text = s1.Name;
//Type of Series
s1.Type = ChartSeriesType.Line;
s1.ConfigItems.ErrorBars.Enabled = true;
// Set the orientation to horizontal
s1.ConfigItems.ErrorBars.Orientation = ChartOrientation.Horizontal;
s1.ConfigItems.ErrorBars.SymbolShape = ChartSymbolShape.None;
s1.Style.Interior = new Syncfusion.Drawing.BrushInfo(Color.Red);
this.chartControl1.PrimaryXAxis.DrawGrid = false;
this.chartControl1.PrimaryYAxis.DrawGrid = false;
this.chartControl1.Series.Add(s1);'Creates a New Series
Dim s1 As New ChartSeries("series")
'Points for the Series
s1.Points.Add(10, New Double() {20, 2, 2})
s1.Points.Add(20, New Double() {70, 2, 2})
s1.Points.Add(30, New Double() {10, 2, 2})
s1.Points.Add(40, New Double() {40, 2, 2})
s1.Points.Add(40, New Double() {40, 2, 2})
s1.Text = s1.Name
'Type of Series
s1.Type = ChartSeriesType.Line
s1.ConfigItems.ErrorBars.Enabled = True
' Set the orientation to horizontal
s1.ConfigItems.ErrorBars.Orientation = ChartOrientation.Horizontal
s1.ConfigItems.ErrorBars.SymbolShape = ChartSymbolShape.None
s1.Style.Interior = New Syncfusion.Drawing.BrushInfo(Color.Red)
Me.chartControl1.PrimaryXAxis.DrawGrid = False
Me.chartControl1.PrimaryYAxis.DrawGrid = False
Me.chartControl1.Series.Add(s1)
See Also
Line Charts, Column Charts, HiLo Charts, SymbolShape
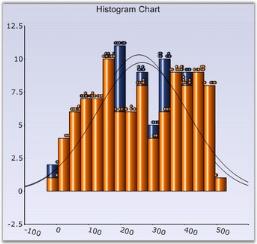
ShowNormalDistribution
The normal distribution curve is drawn by setting this property of the ChartSeries class to true.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True or False | |
| Default Value | False | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Histogram Chart | |
Here is some sample code.
// This draws the normal distribution curve for the histogram chart.
series2.ConfigItems.HistogramItem.ShowNormalDistribution = true;
// Set the desired number of intervals required for the histogram chart.
series2.ConfigItems.HistogramItem.NumberOfIntervals = 10;' This draws the normal distribution curve for the histogram chart.
series2.ConfigItems.HistogramItem.ShowNormalDistribution = True
' Set the desired number of intervals required for the histogram chart.
series2.ConfigItems.HistogramItem.NumberOfIntervals = 10
See Also
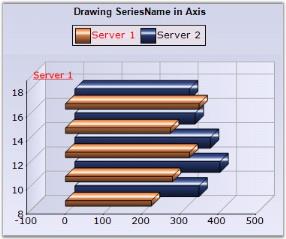
DrawSeriesNameInDepth
Indicates whether to draw series name at opposed position to origin, along x-axis.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True or False | |
| Default Value | False | |
| 2D / 3D Limitations | 3D Only | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | All chart types | |
Here is some sample code.
// Specified 3D View
this.chartControl1.Series3D = true;
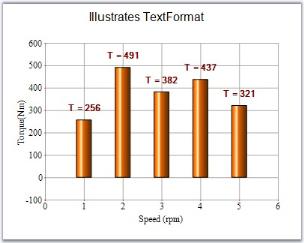
// Setting Text Format
this.chartControl1.Series[0].Style.Font.FontStyle = FontStyle.Underline;
this.chartControl1.Series[0].Style.TextColor = Color.Black;
this.chartControl1.Series[0].Style.Font.Size = 7;
this.chartControl1.Series[0].Style.Font.Facename = "Times New Roman";
// Set SeriesNameDepth as True
this.chartControl1.Series[0].DrawSeriesNameInDepth = true;' Specified 3D View
Me.chartControl1.Series3D = True
' Setting Text Format
Me.chartControl1.Series(0).Style.Font.FontStyle = FontStyle.Underline
Me.chartControl1.Series(0).Style.TextColor = Color.Black
Me.chartControl1.Series(0).Style.Font.Size = 7
Me.chartControl1.Series(0).Style.Font.Facename = "Times New Roman"
' Set SeriesNameDepth as True
Me.chartControl1.Series(0).DrawSeriesNameInDepth = True
See Also
DropSeriesPoints
The chart also provides you an option to drop some points (by not drawing some points) while rendering large number of chart points.
You can enable this, by setting the DropSeriesPoints property to true.
this.chartControl1.DropSeriesPoints = true;Me.chartControl1.DropSeriesPoints = TrueElementBorders
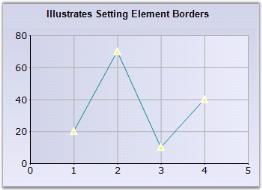
Gets / sets the border settings for elements associated with the chart point. You can specify the inner and outer border. It is currently used only by symbols rendered by the ChartPoint (inherited from ChartStyleInfo).
Features
| Features | Details | |
|---|---|---|
| Possible Values | Border setting object | |
| Default Value |
|
|
|
2D / 3D Limitations |
No | |
| Applies to Chart Element | All series and points | |
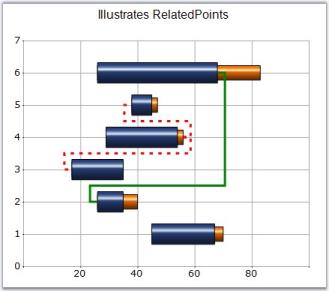
| Applies to Chart Types | Area Charts, Bar Charts, Bubble Chart, Column Charts, Line Charts, Candle Chart, Renko chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Tornado Chart, Polar and Radar Chart | |
Here is some sample code.
Series Wide Setting
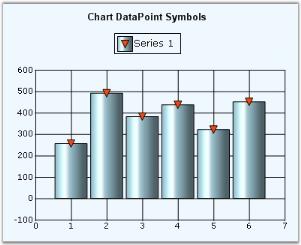
// Setting Symbol for the ChartSeries
this.chartControl1.Series[0].Style.Symbol.Color = Color.Yellow;
this.chartControl1.Series[0].Style.Symbol.Shape = ChartSymbolShape.InvertedTriangle;
// Setting ElementBorder for a symbol
ChartBordersInfo border = new ChartBordersInfo();
border.Outer = new ChartBorder(ChartBorderStyle.Solid, Color.White);
border.Inner = new ChartBorder(ChartBorderStyle.DashDot, Color.Cyan);
this.chartControl1.Series[0].Style.ElementBorders = border;' Setting Symbol for the ChartSeries
Me.chartControl1.Series(0).Style.Symbol.Color = Color.Yellow
Me.chartControl1.Series(0).Style.Symbol.Shape = ChartSymbolShape.InvertedTriangle
' Setting ElementBorder for a symbol
border As ChartBordersInfo = New ChartBordersInfo()
border.Outer = New ChartBorder(ChartBorderStyle.Solid, Color.White)
border.Inner = New ChartBorder(ChartBorderStyle.DashDot, Color.Cyan)
Me.chartControl1.Series(0).Style.ElementBorders = border
Specific Data Point Setting
//Specifying element border for the first data point Styles(0), second data point Styles(1) and so on..
this.chartControl1.Series[0].Styles[0].ElementBorders = border;'Specifying element border for the first data point Styles(0), second data point Styles(1) and so on..
this.chartControl1.Series(0).Styles(0).ElementBorders = borderSee Also
AreaChart, Bar Charts, Bubble Chart, Column Charts , Line Charts, Candle Charts, Renko chart, Three Line Break Chart,
Box and Whisker Chart, Gantt Chart, Tornado Chart, Polar And Radar Chart
EnablePhongStyle
Specifies if the phong style is enabled.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True or False | |
| Default Value | True | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All Series | |
| Applies to Chart Types | Bubble Chart | |
Here is some sample code.
this.chartControl1.Series[0].ConfigItems.BubbleItem.EnablePhongStyle = false;Me.chartControl1.Series(0).ConfigItems.BubbleItem.EnablePhongStyle = False
See Also
EnableAreaToolTip
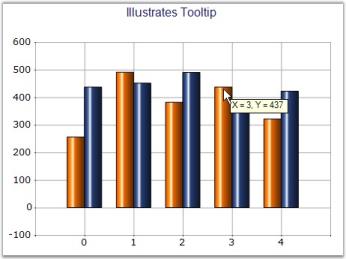
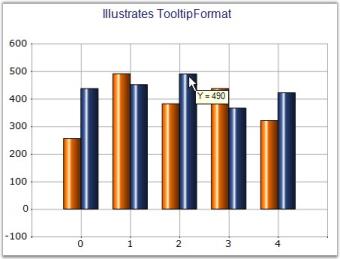
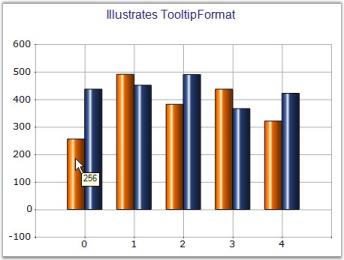
To display proper tooltip for the Area charts, use the Series.EnableAreaToolTip property. When this property is enabled, the series index and the point index will be returned, which will be suitable for the various PointsToolTipFormats also.
This splits up the region between two points into two parts while hovering the mouse on the region and displays the tooltip with respect to the nearby chart point.
this.chartControl1.Series[0].EnableAreaToolTip = true;Me.chartControl1.Series(0).EnableAreaToolTip = True
SymbolShape
This property determines the shape of the error bar symbol when DrawErrorBars is true.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
Diamond | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All Series | |
| Applies to Chart Types | Line Chart | |
Here is some sample code.
series.ConfigItems.ErrorBars.Enabled = true;
series.ConfigItems.ErrorBars.SymbolShape = ChartSymbolShape.Circle;Me.series.ConfigItems.ErrorBars.Enabled = true
Me.series.ConfigItems.ErrorBars.SymbolShape = ChartSymbolShape.Circle
See Also
ExplodedAll
Indicates whether to explode all slice in the Pie or Doughnut chart.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True, False | |
| Default Value | False | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Pie Chart, Doughnut Chart | |
Here is some sample code.
this.chartControl1.Series[0].ExplodedAll = true;Me.chartControl1.Series(0).ExplodedAll = True
See Also
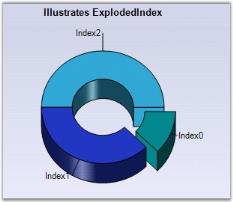
ExplodedIndex
Gets / sets the Index point that is to be used when a point is to be exploded from the main display.
Features
| Features | Details | |
|---|---|---|
| Possible Values | An integer indicating the index of the slice to be exploded. | |
| Default Value | -1 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Pie Chart, Doughnut Chart | |
Here is some sample code.
this.chartControl1.Series[0].ExplodedIndex = 0;Me.chartControl1.Series(0).ExplodedIndex = 0
See Also
ExplosionOffset
Gets / sets the offset value that is to be used when slices are to be exploded in a pie chart.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Float type values | |
| Default Value | 20 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Pie Chart, Doughnut Chart | |
Here is some sample code.
this.chartControl1.Series[0].ExplodedAll = true;
this.chartControl1.Series[0].ExplosionOffset = 30f;Me.chartControl1.Series[0].ExplodedAll = True
Me.chartControl1.Series(0).ExplosionOffset = 30f
See Also
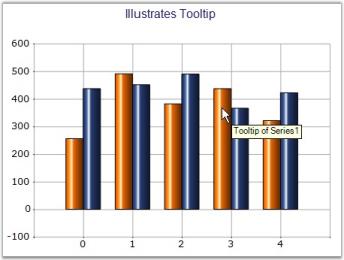
FancyToolTip
Defines the styles for a fancy tooltip. These styles include font, marker style, symbol shape, back color and other related styles.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Specifies symbol, symbol styles for the ToolTip. | |
| Default Value |
|
|
|
2D / 3D Limitations |
No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | All Chart Types | |
Here is some sample code.
this.chartControl1.Series[0].FancyToolTip.Angle = 180;
this.chartControl1.Series[0].FancyToolTip.Style = MarkerStyle.SmoothRectangle;
this.chartControl1.Series[0].FancyToolTip.Symbol = ChartSymbolShape.Hexagon;
this.chartControl1.Series[0].FancyToolTip.Visible = true;Me.chartControl1.Series(0).FancyToolTip.Angle = 180
Me.chartControl1.Series(0).FancyToolTip.Style = MarkerStyle.SmoothRectangle
Me.chartControl1.Series(0).FancyToolTip.Symbol = ChartSymbolShape.Hexagon
Me.chartControl1.Series(0).FancyToolTip.Visible = True
See Also
FigureBase
Specifies the drawing style for the funnel or pyramid chart base.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
* Funnel Chart - Circle* Pyramid Chart - Square | |
|
2D / 3D Limitations |
3D Only | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Funnel and Pyramid | |
Here is some sample code.
// Setting FigureBase For Pyramid Chart
this.chartControl1.Series[0].ConfigItems.PyramidItem.FigureBase = ChartFigureBase.Circle;
this.chartControl1.Series[0].ConfigItems.PyramidItem.FigureBase = ChartFigureBase.Square;
// Setting FigureBase For Funnel Chart
this.chartControl1.Series[0].ConfigItems.FunnelItem.FigureBase = ChartFigureBase.Circle;
this.chartControl1.Series[0].ConfigItems.FunnelItem.FigureBase = ChartFigureBase.Square;' Setting FigureBase For Pyramid
Me.chartControl1.Series(0).ConfigItems.PyramidItem.FigureBase=ChartFigureBase.Circle
Me.chartControl1.Series(0).ConfigItems.PyramidItem.FigureBase=ChartFigureBase.Square
' Setting FigureBase For Funnel Chart
Me.chartControl1.Series(0).ConfigItems.FunnelItem.FigureBase = ChartFigureBase.Circle
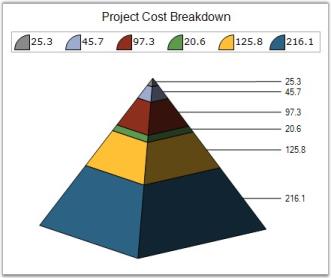
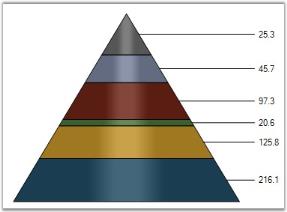
Me.chartControl1.Series(0).ConfigItems.FunnelItem.FigureBase = ChartFigureBase.SquarePyramid Chart


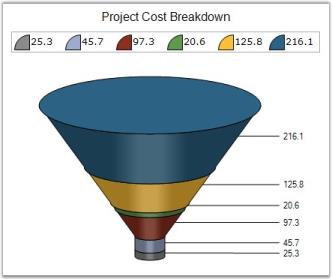
Funnel Chart


See Also
FillMode
Specifies how the slice interior should be filled with gradient colors.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
AllPie | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Pie Chart | |
Here is some sample code.
// Setting Pie type
this.chartControl1.Series[0].ConfigItems.PieItem.PieType = ChartPieType.Round;
// Setting the interiors of shapes in this GraphicsPath object are filled.
this.chartControl1.Series[0].ConfigItems.PieItem.FillMode = ChartPieFillMode.EveryPie;' Setting Pie type
Me.chartControl1.Series(0).ConfigItems.PieItem.PieType = ChartPieType.Round
' Setting the interiors of shapes in this GraphicsPath object are filled.
Me.chartControl1.Series(0).ConfigItems.PieItem.FillMode = ChartPieFillMode.EveryPie

See Also
FunnelMode
Gets or sets the chart funnel mode.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
YIsHeight | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Funnel Chart | |
Here is some sample code.
this.chartControl1.Series[0].ConfigItems.FunnelItem.FunnelMode = ChartFunnelMode.YIsHeight;
this.chartControl1.Series[0].ConfigItems.FunnelItem.FunnelMode = ChartFunnelMode.YIsWidth;Me.chartControl1.Series(0).ConfigItems.FunnelItem.FunnelMode = ChartFunnelMode.YIsHeight
Me.chartControl1.Series(0).ConfigItems.FunnelItem.FunnelMode = ChartFunnelMode.YIsWidth

See Also
Font
Gets or sets a font object used for drawing the data point labels.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Specifying font face, size and style. | |
| Default Value |
|
|
|
2D / 3D Limitations |
No | |
| Applies to Chart Element | All series and points | |
| Applies to Chart Types | All Chart types | |
Here is some sample code.
Series Wide Setting
this.chartControl1.Series[0].Style.DisplayText = true;
this.chartControl1.Series[0].Style.Font.Bold = true;
this.chartControl1.Series[0].Style.Font.Facename = "Arial";
this.chartControl1.Series[0].Style.Text = "Series 1";Me.chartControl1.Series(0).Style.DisplayText = True
Me.chartControl1.Series(0).Style.Font.Bold = True
Me.chartControl1.Series(0).Style.Font.Facename = "Arial"
Me.chartControl1.Series(0).Style.Text = "Series 1"Specific Data Point Setting
//font style set for first data point
this.chartControl1.Series[0].Styles[0].Font.Bold = true;
this.chartControl1.Series[0].Styles[0].Font.Facename = "Arial";'font style set for first data point
Me.chartControl1.Series(0).Styles(0).Font.Bold = True
Me.chartControl1.Series(0).Styles(0).Font.Facename = "Arial"
See Also
GanttDrawMode
Specifies the drawing mode of Gantt chart.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
CustomPointWidthMode | |
| 2D / 3D Limitations | None | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Gantt Chart | |
Here is some sample code.
// Specifies GanttDrawMode as CustomPointWidthMode
this.chartControl1.Series[0].GanttDrawMode = ChartGanttDrawMode.CustomPointWidthMode;
this.chartControl1.Series[0].Style.PointWidth = 0.7f;
this.chartControl1.Series[1].GanttDrawMode = ChartGanttDrawMode.CustomPointWidthMode;
this.chartControl1.Series[1].Style.PointWidth = 1f;' Specifies GanttDrawMode as CustomPointWidthMode
Me.chartControl1.Series(0).GanttDrawMode = ChartGanttDrawMode.CustomPointWidthMode
Me.chartControl1.Series(0).Style.PointWidth = 0.7f
Me.chartControl1.Series(1).GanttDrawMode = ChartGanttDrawMode.CustomPointWidthMode
Me.chartControl1.Series(1).Style.PointWidth = 1f// Specifies GanttDrawMode as AutoSizeMode
this.chartControl1.Series[0].GanttDrawMode = ChartGanttDrawMode.AutoSizeMode;
this.chartControl1.Series[1].GanttDrawMode = ChartGanttDrawMode.AutoSizeMode;' Specifies GanttDrawMode as AutoSizeMode
Me.chartControl1.Series(0).GanttDrawMode = ChartGanttDrawMode.AutoSizeMode
Me.chartControl1.Series(1).GanttDrawMode = ChartGanttDrawMode.AutoSizeMode

See Also
GapRatio
Gets or sets the gap size between funnel chart or pyramid chart segments. Default value is 0.0. The maximum gap size is limited by the number of points.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Ranges from 0.0 | |
| Default Value | 0 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Funnel Chart, Pyramid Chart | |
Here is some sample code.
// Setting GapRatio for Funnel Chart
this.chartControl1.Series[0].ConfigItems.FunnelItem.GapRatio = 0.1f;
// Setting GapRatio for Pyramid Chart
this.chartControl1.Series[0].ConfigItems.PyramidItem.GapRatio = 0.1f;' Setting GapRatio for Funnel Chart
Me.chartControl1.Series(0).ConfigItems.FunnelItem.GapRatio = 0.1f
' Setting GapRatio for Pyramid Chart
Me.chartControl1.Series(0).ConfigItems.PyramidItem.GapRatio = 0.1f

See Also
Gradient
Gets / sets ColorBlend for a pie item. ColorBlend defines arrays of colors and positions used for interpolating color blending in a multicolor gradient.
Features
| Features | Details | |
|---|---|---|
| Possible Values | A ColorBlend object | |
| Default Value | None | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Pie Chart | |
Here is some sample code.
series.ConfigItems.PieItem.PieType = ChartPieType.Custom;
ColorBlend color = new ColorBlend();
color.Positions = new float[] { 0f, 0.05f, 1f };
color.Colors = new Color[] { Color.SteelBlue, Color.LightSteelBlue, Color.AliceBlue };
// Specifying Gradient Style
series.ConfigItems.PieItem.Gradient = color;series.ConfigItems.PieItem.PieType = ChartPieType.Custom
Private color As ColorBlend = New ColorBlend()
color.Positions = New Single() { 0f, 0.05f, 1f }
color.Colors = New Color() { Color.SteelBlue, Color.LightSteelBlue, Color.AliceBlue }
' Specifying Gradient Style
series.ConfigItems.PieItem.Gradient = color
See Also
HeightBox
Gets / sets the height of the boxes in the financial chart types.
Features
| Features | Details | |
|---|---|---|
| Possible Values | A double value | |
| Default Value | 1 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Point And Figure Chart | |
Here is some sample code.
this.chartControl1.Series[0].HeightBox = 2f;Me.chartControl1.Series(0).HeightBox = 2f

See Also
HeightByAreaDepth
Indicates whether to draw series using the ChartArea.Depth property.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True or False | |
| Default Value | False | |
| 2D / 3D Limitations | 3D Only | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Pie Chart | |
Here is some sample code.
this.chartControl1.Series[0].ConfigItems.PieItem.HeightByAreaDepth = true;
this.chartControl1.ChartArea.Depth = 25f;Me.chartControl1.Series(0).ConfigItems.PieItem.HeightByAreaDepth = True
Me.chartControl1.ChartArea.Depth = 25f

See Also
HeightCoefficient
When in 3D mode, the relative height of the pie chart can be specified via the property. Note that the HeightByAreaDepth property should be set as false for this to take effect.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Valid Ranges From 0 to 1 | |
| Default Value | 0.2 | |
| 2D / 3D Limitations | 3D Only | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Pie Chart | |
Here is the sample code.
this.chartControl1.Series[0].ConfigItems.PieItem.HeightByAreaDepth = false;
this.chartControl1.Series[0].ConfigItems.PieItem.HeightCoefficient = 0.1f;Me.chartControl1.Series(0).ConfigItems.PieItem.HeightByAreaDepth = False
Me.chartControl1.Series(0).ConfigItems.PieItem.HeightCoefficient=0.1f
See Also
HighlightInterior
The auto highlight color for any series can be changed by setting the color at the HighlightInterior property of ChartStyleInfo class.
Features
| Features | Details | |
|---|---|---|
| Possible Values | RBG values ranges from 0 to 255 | |
| Default Value | None | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Bar Charts, Pie, Funnel, Pyramid,Bubble, Column, Area, Stacking Area, Stacking Area100, Line Charts, Box and Whisker, Gantt Chart , Tornado Chart, Polar And Radar Chart, Hi Lo Chart, Hi Lo Open Close Chart | |
Here is some sample code.
Series Wide Setting
this.chartControl1.AutoHighlight = true;
ChartSeries series1 = this.chartControl1.Series[0];
series1.Style.HighlightInterior = new BrushInfo(GradientStyle.ForwardDiagonal, Color.Red, Color.White);Me.chartControl1.AutoHighlight = True
Dim series1 As ChartSeries = Me.chartControl1.Series(0)
series1.Style.HighlightInterior = New BrushInfo(GradientStyle.ForwardDiagonal, Color.Red, Color.White)
Specific Data Point Setting
To set interior color for individual highlighted datapoints,
series1.Styles[0].HighlightInterior = new BrushInfo(GradientStyle.ForwardDiagonal, Color.Red, Color.White);
series1.Styles[1].HighlightInterior = new BrushInfo(GradientStyle.ForwardDiagonal, Color.Green, Color.White);
series1.Styles[2].HighlightInterior = new BrushInfo(GradientStyle.ForwardDiagonal, Color.Yellow, Color.White);
series1.Styles[3].HighlightInterior = new BrushInfo(GradientStyle.ForwardDiagonal, Color.Pink, Color.White);series1.Styles(0).HighlightInterior = New BrushInfo(GradientStyle.ForwardDiagonal, Color.Red, Color.White)
series1.Styles(1).HighlightInterior = New BrushInfo(GradientStyle.ForwardDiagonal, Color.Green, Color.White)
series1.Styles(2).HighlightInterior = New BrushInfo(GradientStyle.ForwardDiagonal, Color.Yellow, Color.White)
series1.Styles(3).HighlightInterior = New BrushInfo(GradientStyle.ForwardDiagonal, Color.Pink, Color.White)See Also
BarCharts, PieChart, Funnel Chart, Pyramid Chart, Bubble Charts,Column Charts,AreaChart, Stacking Area Chart, Stacked Area100 Chart, Line Charts, Box and Whisker Chart, Gantt Chart, Tornado Chart, Polar And Radar Chart, HiLo Charts, HiLo Open Close Chart
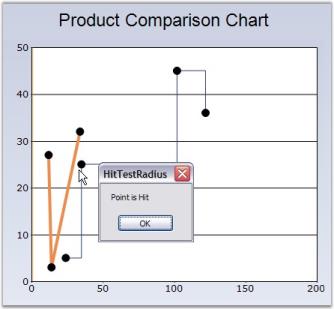
HitTestRadius
HitTestRadius property controls the circle around this point, which will be considered within the bounds of this point for hit-testing purposes. The ChartRegion events such as ChartRegionClick, ChartRegionMouseDown, ChartRegionMouseHover, ChartRegionMouseLeave, ChartRegionMouseMove and ChartRegionMouseEnter, are being affected by this property.
Features
| Features | Details | |
|---|---|---|
| Possible Values | A double values | |
| Default Value | 7.5 | |
| 2D / 3D Limitations | None | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Line Chart and Step Line Chart | |
Here is some sample code.
// Specifies the circle radius around the point for HitTest
this.chartControl1.Series[0].Style.HitTestRadius = 20;
// ChartClick Event will be fired if clicked within the above circle
void chartControl1_ChartRegionClick(object sender, Syncfusion.Windows.Forms.Chart.ChartRegionMouseEventArgs e)
{
// Message appears when User hits the test radius region
if (e.Region.IsChartPoint)
{
MessageBox.Show("Point is Hit");
}
}' Specifies the circle radius around the point for HitTest
Me.chartControl1.Series(0).Style.HitTestRadius = 20
' ChartClick Event will be fired if clicked within the above circle
Private Sub chartControl1_ChartRegionClick(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Chart.ChartRegionMouseEventArgs)
' Message appears when User hits the test radius region
If e.Region.IsChartPoint Then
MessageBox.Show("Point is Hit")
End If
End Sub
See Also
Line Charts , StepLineChart, ChartRegionClick Events
ImageIndex
Gets / sets the image index from the associated ImageList property.
Features
| Features | Details | |
|---|---|---|
| Possible Values | A numeric value indicating an index of the image list. | |
| Default Value | None | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series and points | |
| Applies to Chart Types | Area Charts, Bar Charts, Bubble Chart, Column Charts, Line Charts, Candle Chart, Renko chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Tornado Chart, Polar and Radar Chart | |
Here is some sample code.
Series Wide Setting
// Setting Images For the Series1
series1.Style.Images = new ChartImageCollection(this.imageList1.Images);
series1.Style.Symbol.ImageIndex = 0;
series1.Style.Symbol.Size = new Size(20, 20);
series1.Style.Symbol.Shape = ChartSymbolShape.Image;' Setting Images For the Series1
series1.Style.Images = New ChartImageCollection(Me.imageList1.Images)
series1.Style.Symbol.ImageIndex = 0
series1.Style.Symbol.Size = New Size(20, 20)
series1.Style.Symbol.Shape = ChartSymbolShape.Image
Specific Data Point Setting
//Symbol set for specific data points (first point)
series1.Styles[0].Images = new ChartImageCollection(this.imageList1.Images);
series1.Styles[0].Symbol.ImageIndex = 0;
series1.Styles[0].Symbol.Size = new Size(20, 20);
series1.Styles[0].Symbol.Shape = ChartSymbolShape.Image;
//Symbol set for specific data points (Second point)
series1.Styles[1].Images = new ChartImageCollection(this.imageList1.Images);
series1.Styles[1].Symbol.ImageIndex = 1;
series1.Styles[1].Symbol.Size = new Size(20, 20);
series1.Styles[1].Symbol.Shape = ChartSymbolShape.Image;'Symbol set for specific data points (first point )
series1.Styles(0).Images = New ChartImageCollection(Me.imageList1.Images)
series1.Styles(0).Symbol.ImageIndex = 0
series1.Styles(0).Symbol.Size = New Size(20, 20)
series1.Styles(0).Symbol.Shape = ChartSymbolShape.Image
//Symbol set for specific data points (Second point here)
series1.Styles(1).Images = New ChartImageCollection(Me.imageList1.Images)
series1.Styles(1).Symbol.ImageIndex = 1
series1.Styles(1).Symbol.Size = New Size(20, 20)
series1.Styles(1).Symbol.Shape = ChartSymbolShape.ImageSee Also
AreaChart, BarCharts, Bubble Charts, Column Charts , Line Charts, Candle Charts, Renko Chart, ThreeLineBreak Chart, Box and Whisker Chart, Gantt Chart, Tornado Chart, Polar And Radar Chart
Images
Gets / sets the image list that is to be associated with this ChartPoint. This property is used in conjunction with the ImageIndex property to display images associated with this point.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Value that represents the custom ImageList. | |
| Default Value | None | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series and points | |
| Applies to Chart Types | Area Charts, Bar Charts, Bubble Chart, Column Charts, Line Charts, Candle Chart, Renko chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Tornado Chart, Polar and Radar Chart | |
Here is some sample code.
// Setting Images For the Series1
series1.Style.Images = new ChartImageCollection(this.imageList1.Images);
series1.Style.Symbol.ImageIndex = 0;
series1.Style.Symbol.Size = new Size(20, 20);
series1.Style.Symbol.Shape = ChartSymbolShape.Image;
// Disabling PhongStyle
this.chartControl1.Series[0].ConfigItems.BubbleItem.EnablePhongStyle = false;' Setting Images For the Series1
series1.Style.Images = New ChartImageCollection(Me.imageList1.Images)
series1.Style.Symbol.ImageIndex = 0
series1.Style.Symbol.Size = New Size(20, 20)
series1.Style.Symbol.Shape = ChartSymbolShape.Image
' Disabling PhongStyle
Me.chartControl1.Series(0).ConfigItems.BubbleItem.EnablePhongStyle = False
Specific Data Point Setting
You can also specify different image collections for different data points using the below code.
series1.Styles[0].Images = new ChartImageCollection(this.imageList1.Images);
series1.Styles[0].Symbol.ImageIndex = 1;
series1.Styles[0].Symbol.Size = new Size(20, 20);
series1.Styles[0].Symbol.Shape = ChartSymbolShape.Image;
series1.Styles[1].Images = new ChartImageCollection(this.imageList2.Images);
series1.Styles[1].Symbol.ImageIndex = 2;
series1.Styles[1].Symbol.Size = new Size(20, 20);
series1.Styles[1].Symbol.Shape = ChartSymbolShape.Image;series1.Styles(0).Images = New ChartImageCollection(Me.imageList1.Images)
series1.Styles(0).Symbol.ImageIndex = 1
series1.Styles(0).Symbol.Size = New Size(20, 20)
series1.Styles(0).Symbol.Shape = ChartSymbolShape.Image
series1.Styles(1).Images = New ChartImageCollection(Me.imageList2.Images)
series1.Styles(1).Symbol.ImageIndex = 2
series1.Styles(1).Symbol.Size = New Size(20, 20)
series1.Styles(1).Symbol.Shape = ChartSymbolShape.ImageSee Also
AreaChart, BarCharts, Bubble Charts, Column Charts ,Line Charts, Candle Charts, Renko Chart, ThreeLineBreak Chart, Box and Whisker Chart, Gantt Chart, Tornado Chart, Polar And Radar Chart
InSideRadius
Sets / Gets the radius of the doughnut hole of Pie chart as a fraction of the radius of the pie.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Ranges from 0.0f to 1.0f. | |
| Default Value | None. | |
| 2D / 3D Limitations | No. | |
| Applies to Chart Element | All series. | |
| Applies to Chart Types | Pie Chart. | |
Here is some sample code.
ChartSeries series1 = new ChartSeries("Market");
series1.InSideRadius = 0.5f;Dim series1 As New ChartSeries("Market")
series1.InSideRadius = 0.5f
See Also
Interior
This property will allow the user to set a solid back color, gradient or pattern style for the data points.
Features
| Features | Details | |
|---|---|---|
| Possible Values | A BrushInfo object | |
| Default Value | None | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series and points | |
| Applies to Chart Types | All Chart Types | |
Series Wide Setting
The spline area interior brush can be customized using the ChartSeries.Style.Interior property as shown below.
The interior color of the chart series can be customized by using the Interior property of the ChartStyleInfo class. The following code illustrates this.
// This sets the interior color for the series. This can be done for any number of series.
this.chartControl1.Series[0].Style.Interior = new BrushInfo(GradientStyle.Horizontal ,Color.AliceBlue, Color.Green);' This sets the interior color for the series. This can be done for any number of series.
Me.chartControl1.Series(0).Style.Interior = New BrushInfo(GradientStyle.Horizontal,Color.AliceBlue, Color.Green)
Specific Data Point Setting
You can also set interior color for individual data points using Series.Styles[0].Interior property.
this.chartControl1.Series[0].Styles[0].Interior = new BrushInfo(GradientStyle.Horizontal ,Color.AliceBlue, Color.Green);
this.chartControl1.Series[0].Styles[1].Interior = new BrushInfo(GradientStyle.Horizontal ,Color.Blue, Color.AliceBlue);Me.chartControl1.Series(0).Styles[0].Interior = New BrushInfo(GradientStyle.Horizontal,Color.AliceBlue, Color.Green)
Me.chartControl1.Series(0).Styles[1].Interior = New BrushInfo(GradientStyle.Horizontal,Color.Blue, Color.AliceBlue)PieChart Specific
When rendering pie charts, it’s sometimes very helpful to render a patterned background for each slice, while printing the pie on a gray scale printer. You can do as easily as shown below. The code here is for a Pie Chart series with 4 points.
series1.Styles[0].Interior = new BrushInfo(PatternStyle.BackwardDiagonal, new BrushInfoColorArrayList(new Color[] { Color.Yellow, Color.Blue }));
series1.Styles[1].Interior = new BrushInfo(PatternStyle.Cross, new BrushInfoColorArrayList(new Color[] { Color.LightGreen, Color.Blue }));
series1.Styles[2].Interior = new BrushInfo(PatternStyle.SolidDiamond, new BrushInfoColorArrayList(new Color[] { Color.Beige, Color.Blue }));
series1.Styles[3].Interior = new BrushInfo(PatternStyle.Wave, new BrushInfoColorArrayList(new Color[] { Color.White, Color.Blue }));
series1.Styles[0].Text = "Server1";
series1.Styles[1].Text = "Server2";
series1.Styles[2].Text = "Server3";
series1.Styles[3].Text = "Server4";series1.Styles(0).Interior = New BrushInfo(PatternStyle.BackwardDiagonal, New BrushInfoColorArrayList(New Color() { Color.Yellow, Color.Blue }))
series1.Styles(1).Interior = New BrushInfo(PatternStyle.Cross, New BrushInfoColorArrayList(New Color() { Color.LightGreen, Color.Blue }))
series1.Styles(2).Interior = New BrushInfo(PatternStyle.SolidDiamond, New BrushInfoColorArrayList(New Color() { Color.Beige, Color.Blue }))
series1.Styles(3).Interior = New BrushInfo(PatternStyle.Wave, New BrushInfoColorArrayList(New Color() { Color.White, Color.Blue }))
series1.Styles(0).Text = "Server1"
series1.Styles(1).Text = "Server2"
series1.Styles(2).Text = "Server3"
series1.Styles(3).Text = "Server4"
See Also
LabelPlacement
Gets or sets the Pyramid chart or Funnel chart data point label placement when ChartAccumulationLabelStyle is set as inside.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
Right | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Funnel and Pyramid Charts | |
Here is the code snippet using LabelPlacement in Pyramid Chart.
this.chartControl1.Series[0].ConfigItems.PyramidItem.LabelPlacement = ChartAccumulationLabelPlacement.Center;Me.chartControl1.Series(0).ConfigItems.PyramidItem.LabelPlacement = ChartAccumulationLabelPlacement.Center
Here is the code snippet using LabelPlacement in Funnel Chart.
this.chartControl1.Series[0].ConfigItems.FunnelItem.LabelPlacement = ChartAccumulationLabelPlacement.Center;Me.chartControl1.Series(0).ConfigItems.FunnelItem.LabelPlacement = ChartAccumulationLabelPlacement.Center
See Also
LabelStyle
Gets or sets the Pyramid chart or Funnel chart label style. This property dictates the presence and overall positioning of the DataPoint labels.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
OutsideInColumn | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All Series | |
| Applies to Chart Types | Funnel, Pyramid charts | |
Here is the code snippet using LabelStyle in Pyramid Chart.
this.chartControl1.Series[0].ConfigItems.PyramidItem.LabelStyle = ChartAccumulationLabelStyle.OutsideInColumn;Me.chartControl1.Series(0).ConfigItems.PyramidItem.LabelStyle= ChartAccumulationLabelStyle.OutsideInColumn
Here is the code snippet using LabelStyle in Funnel Chart.
this.chartControl1.Series[0].ConfigItems.FunnelItem.LabelStyle = ChartAccumulationLabelStyle.OutsideInColumn;Me.chartControl1.Series(0).ConfigItems.FunnelItem.LabelStyle= ChartAccumulationLabelStyle.OutsideInColumn
See Also
LegendItem
Refer ChartLegendItem for more information.
LightAngle
Specifies the light angle in horizontal plane.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any double value | |
| Default Value | -0.785398163397448 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Column Charts , Bar Charts, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Polar and Radar Chart, Candle Chart, HiLo Chart(3D), HiloOpenClose(3D) | |
Here is code snippet using LightAngle in Column Chart.
// Specifies light angle of both the series
this.chartControl1.Series[0].ConfigItems.ColumnItem.LightAngle = 45;
this.chartControl1.Series[1].ConfigItems.ColumnItem.LightAngle = 45;' Specifies light angle of both the series
Private Me.chartControl1.Series(0).ConfigItems.ColumnItem.LightAngle =45
Private Me.chartControl1.Series(1).ConfigItems.ColumnItem.LightAngle = 45

See Also
Column Charts , BarCharts, Box and Whisker Chart , Gantt Chart , Histogram chart, Tornado Chart , Polar And Radar Chart, Candle Charts, HiLo Charts(3D), HiLo Open Close Chart(3D)
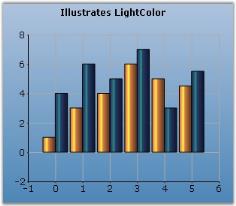
LightColor
Specifies the color of light for all shading modes except ChartColumnShadingMode.FlatRectangle.
Features
| Features | Details | |
|---|---|---|
| Possible Values | A Color object | |
| Default Value | Color.White | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Column Chart, Bar Chart, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Radar Chart | |
Here is sample code snippet using LightColor in Column Chart.
this.chartControl1.Series[0].ConfigItems.ColumnItem.LightColor = Color.Blue;
this.chartControl1.Series[1].ConfigItems.ColumnItem.LightColor = Color.Green;Private Me.chartControl1.Series(0).ConfigItems.ColumnItem.LightColor = Color.Blue
Private Me.chartControl1.Series(1).ConfigItems.ColumnItem.LightColor = Color.Green
See Also
Scatter Chart, Column Charts , BarCharts, Box and Whisker Chart , Gantt Chart , Histogram chart, Tornado Chart ,
Polar and Radar Chart
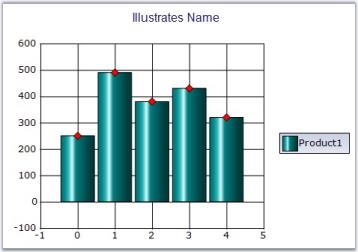
Name
Specifies the name of the Series. This name can also be used to retrieve the series by name from the series collection.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any user defined string | |
| Default Value | Null | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series points | |
| Applies to Chart Types | All chart types | |
Here is the code snippet using Name in Column Chart.
//This Code Snippet gives the name of the series as Product1
ChartSeries s1 = new ChartSeries();
s1.Type = Syncfusion.Windows.Forms.Chart.ChartSeriesType.Column;
s1.Name="Product1";
// Points to be added
this.chartControl1.Series.Add(s1);
//Series retrieved using Name
this.chartControl1.Series["Product1"].Style.Symbol.Shape = ChartSymbolShape.Diamond;
this.chartControl1.Series["Product1"].Style.Symbol.Color = Color.Red;' This Code Snippet gives the name of the series as Product
s1 As New ChartSeries()
s1.Type = Syncfusion.Windows.Forms.Chart.ChartSeriesType.Column
s1.Name="Product1"
' Points to be added
Me.chartControl1.Series.Add(s1)
'Series retrieved using Name
Me.chartControl1.Series["Product1"].Style.Symbol.Shape = ChartSymbolShape.Diamond
Me.chartControl1.Series["Product1"].Style.Symbol.Color = Color.Red
See Also
NumberOfIntervals
Gets or sets the number of Histogram intervals.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any numeric value | |
| Default Value | 10 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All Series Points | |
| Applies to Chart Types | HistoGram Chart | |
Here is a code sample.
// Set the desired number of intervals required for the histogram chart.
series.ConfigItems.HistogramItem.NumberOfIntervals = 20;' Set the desired number of intervals required for the histogram chart.
series.ConfigItems.HistogramItem.NumberOfIntervals = 20
See Also
DrawMode
Gets or sets the open, close draw mode to the HiLoOpenClose chart.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
Both | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series points | |
| Applies to Chart Types | HiLoOpenClose Chart | |
Here is the code snippet using DrawMode.
ChartSeries CS1 = new ChartSeries("Series Name",ChartSeriesType.HiLoOpenClose);
CS1.Points.Add(date,456,214,364,386);
CS1.Points.Add(date.AddDays(1),491, 234, 321, 378 );
CS1.Points.Add(date.AddDays(2),482,193,302,352);
CS1.Points.Add(date.AddDays(3),437,243,354,391);
CS1.Points.Add(date.AddDays(4),421,223,317,367);
CS1.Points.Add(date.AddDays(5),434,263,339,385);
CS1.ConfigItems.HiLoOpenCloseItem.DrawMode = ChartOpenCloseDrawMode.Open;
this.chartControl1.Series.Add(CS1);Dim CS1 As New ChartSeries("Series Name",ChartSeriesType.HiLoOpenClose)
CS1.Points.Add(date,456,214,364,386)
CS1.Points.Add(date.AddDays(1),491, 234, 321, 378 )
CS1.Points.Add(date.AddDays(2),482,193,302,352)
CS1.Points.Add(date.AddDays(3),437,243,354,391)
CS1.Points.Add(date.AddDays(4),421,223,317,367)
CS1.Points.Add(date.AddDays(5),434,263,339,385)
Me.chartControl1.Series.Add(CS1)
CS1.ConfigItems.HiLoOpenCloseItem.DrawMode = ChartOpenCloseDrawMode.Open


See Also
OptimizePiePointPositions
Specifies if the data points with smaller values are grouped together and ordered. By default, they are ordered in the order in which the points are added to the series.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
| Default Value | True | |
| 2D / 3D Limitations | No. | |
| Applies to Chart Element | Any Series. | |
| Applies to Chart Types | Pie Chart. | |
Here is the code snippet using OptimizePiePointPositions.
ChartSeries series = new ChartSeries("Series Name", ChartSeriesType.Pie);
series.Points.Add(0, 20);
series.Points.Add(1, 28);
series.Points.Add(2, 23);
series.Points.Add(3, 10);
series.Points.Add(4, 12);
series.Points.Add(5, 3);
series.Points.Add(6, 2);
series.ExplodedIndex = 2;
series.OptimizePiePointPositions = false;
this.chartControl1.Series.Add(series);Dim series As New ChartSeries("Series Name",ChartSeriesType.Pie)
series.Points.Add(0, 20)
series.Points.Add(1, 28)
series.Points.Add(2, 23)
series.Points.Add(3, 10)
series.Points.Add(4, 12)
series.Points.Add(5, 3)
series.Points.Add(6, 2)
series.ExplodedIndex = 2
series.OptimizePiePointPositions = False
Me.chartControl1.Series.Add(series)

See Also
PhongAlpha
Specifies the Phong’s alpha co-efficient used for calculating specular lighting.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any double value | |
| Default Value | 20 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Column Chart, Bar Chart, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Polar and Radar Chart, HiLo Chart, HiLoOpenClose Chart, Candle Chart, Scatter Chart | |
Here is code snippet using PhongAlpha in Column Chart.
this.chartControl1.Series[0].ConfigItems.ColumnItem.PhongAlpha = 2.0;Private Me.chartControl1.Series(0).ConfigItems.ColumnItem.PhongAlpha = 2.0

See Also
BarCharts , Box and Whisker Chart , Column Charts , Candle Charts , Gantt Chart , HiLo Charts , HiLo Open Close Chart , Histogram chart , Tornado Chart, Radar Charts, Scatter Chart,
PieType
Sets pre-defined types for pie charts.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
None | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Pie Series | |
| Applies to Chart Types | PieChart | |
this.chartControl1.Series[0].ConfigItems.PieItem.PieType=ChartPieType.Bevel;Me.chartControl1.Series(0).ConfigItems.PieItem.PieType = ChartPieType.BevelThe following screen shots depict these types.





See Also
PieWithSameRadius
Gets or sets whether the pie chart is rendered in the same radius when the LabelStyle is set to Outside or OutsideInColumn.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True or False | |
| Default Value | False | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Pie Series | |
| Applies to Chart Types | PieChart and Doughnut chart | |
this.chartControl1.Series[0].ConfigItems.PieItem.PieWithSameRadius=true;Me.chartControl1.Series(0).ConfigItems.PieItem.PieType = TrueSetting this property to true will let you display Pie Chart with same size in the divided area.
PointsToolTipFormat
Check Tooltips topic for more info on this setting.
See Also
PointWidth
Sets the width of this point relative to the total width available. It is very useful to render series that overlap.
Features
| Features | Details | |
|---|---|---|
| Possible Values | 0.0F to 1.0F | |
| Default Value | 1.0F | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Gantt Chart | |
Here is a code snippet using PointWidth in Gantt Chart.
Series Wide Setting
ganttSeries.Style.PointWidth = 0.25f;Private ganttSeries.Style.PointWidth = 0.25f

Specific Data Point Setting
You can also set the PointWidth for specific points using Series.Styles[0].PointWidth for the first data point, Series.Styles[1].PointWidth for the second data point and so on.
ganttSeries.Styles[0].PointWidth = 0.25f;
ganttSeries.Styles[1].PointWidth = 0.5f;Private ganttSeries.Styles(0).PointWidth = 0.25f
Private ganttSeries.Styles(1).PointWidth = 0.5fSee Also
PriceDownColor
Specifies a color for the financial item whose price is down.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any valid color | |
| Default Value | Color.Red | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any series | |
| Applies to Chart Types | Kagi Chart, Point and Figure Chart, Renko Chart, Three Line Break Chart | |
Here is code snippet using PriceDownColor in point and figure Chart.
series7.PriceDownColor = Color.Magenta;
series7.PriceUpColor= Color.Orange;series7.PriceDownColor = Color.Magenta
series7.PriceUpColor = Color.Orange
See Also
Kagi Chart, PointAndFigure Chart, ThreeLineBreak Chart, Renko Chart
PriceUpColor
Specifies a color for the financial item whose price is up.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any valid color | |
| Default Value | Color.Green | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any series | |
| Applies to Chart Types | Kagi Chart, Point and Figure Chart, Renko Chart, Three Line Break Chart | |
Here is sample code snippet using PriceUpColor in Kagi Chart.
series.PriceUpColor = Color.Red;
series.PriceDownColor = Color.Green;series.PriceUpColor = Color.Red
series.PriceDownColor = Color.Green
See Also
Kagi Chart, Point and Figure Chart, Three Line Break Chart, Renko Chart
PyramidMode
Specifies the mode in which the y values should be interpreted. In Linear mode the y values are proportional to the length of the sides of the Pyramid. In Surface Mode the y values are proportional to the surface area of the corresponding blocks.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
Linear | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Pyramid | |
Here is some sample code.
this.chartControl1.Series[0].ConfigItems.PyramidItem.PyramidMode=ChartPyramidMode.Surface;Private Me.chartControl1.Series(0).ConfigItems.PyramidItem.PyramidMode=ChartPyramidMode.Surface
See Also
Radar Type
Indicates the type of radar chart to be rendered.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
Area | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any series | |
| Applies to Chart Types | Polar and Radar Chart | |
Here is code snippet using RadarType.
this.chartControl1.Series[0].ConfigItems.RadarItem.Type = ChartRadarDrawType.Symbol;
this.chartControl1.Series[1].ConfigItems.RadarItem.Type = ChartRadarDrawType.Symbol;
this.chartControl1.Series[0].Style.Symbol.Shape = ChartSymbolShape.Star;
this.chartControl1.Series[1].Style.Symbol.Shape = ChartSymbolShape.Star;
this.chartControl1.Series[0].Style.Symbol.Color = Color.Blue;
this.chartControl1.Series[1].Style.Symbol.Color = Color.Green;Private Me.chartControl1.Series(0).ConfigItems.RadarItem.Type = ChartRadarDrawType.Symbol
Private Me.chartControl1.Series(1).ConfigItems.RadarItem.Type = ChartRadarDrawType.Symbol
Private Me.chartControl1.Series(0).Style.Symbol.Shape = ChartSymbolShape.Star
Private Me.chartControl1.Series(1).Style.Symbol.Shape = ChartSymbolShape.Star
Private Me.chartControl1.Series(0).Style.Symbol.Color = Color.Blue
Private Me.chartControl1.Series(1).Style.Symbol.Color = Color.Green
See Also
RadarStyle
Indicates the style of the radar chart axes.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
Polygon | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any series | |
| Applies to Chart Types | Radar Chart | |
Here is code snippet using RadarType.
this.chartControl1.RadarStyle = ChartRadarAxisStyle.Circle;Me.chartControl1.RadarStyle = ChartRadarAxisStyle.Circle

See Also
RelatedPoints
Lets you specific the relationship between two points in the Gantt chart type. This will render a line connecting the specified points.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
A ChartRelatedPointInfo object, which has the following properties:
|
|
|
Default Value |
|
|
|
2D / 3D Limitations |
No | |
| Applies to Chart Element | Any Series and Points | |
| Applies to Chart Types | Gantt Chart | |
Here is sample code snippet using RelatedPoints.
// Related Points for first series
int[] ptIndices = new int[] {2,4};
this.chartControl1.Series[0].Styles[3].RelatedPoints.Points = ptIndices;
this.chartControl1.Series[0].Styles[3].RelatedPoints.Color = Color.Red;
this.chartControl1.Series[0].Styles[3].RelatedPoints.Alignment = System.Drawing.Drawing2D.PenAlignment.Right;
this.chartControl1.Series[0].Styles[3].RelatedPoints.DashStyle = System.Drawing.Drawing2D.DashStyle.Custom;
this.chartControl1.Series[0].Styles[3].RelatedPoints.Width = 3f;
float[] dash = new float[] { 1.5f, 2.4f };
this.chartControl1.Series[0].Styles[3].RelatedPoints.DashPattern = dash;
// Related Points for second series
int[] ptIndices = new int[] { 1 };
this.chartControl1.Series[1].Styles[5].RelatedPoints.Points = ptIndices;
this.chartControl1.Series[1].Styles[5].RelatedPoints.Color = Color.Green;
this.chartControl1.Series[1].Styles[5].RelatedPoints.Alignment = System.Drawing.Drawing2D.PenAlignment.Center;
this.chartControl1.Series[1].Styles[5].RelatedPoints.DashStyle = System.Drawing.Drawing2D.DashStyle.Solid;
this.chartControl1.Series[1].Styles[5].RelatedPoints.Width = 3f;' Related Points for first series
Dim ptIndices As Integer() = New Integer() {2,4}
Me.chartControl1.Series(0).Styles(3).RelatedPoints.Points = ptIndices
Me.chartControl1.Series(0).Styles(3).RelatedPoints.Color = Color.Red
Me.chartControl1.Series(0).Styles(3).RelatedPoints.Alignment = System.Drawing.Drawing2D.PenAlignment.Right
Me.chartControl1.Series(0).Styles(3).RelatedPoints.DashStyle = System.Drawing.Drawing2D.DashStyle.Custom
Me.chartControl1.Series(0).Styles(3).RelatedPoints.Width = 3f
Dim dash As Single() = New Single() { 1.5f, 2.4f }
Me.chartControl1.Series(0).Styles(3).RelatedPoints.DashPattern = dash
' Related Points for second series
Dim ptIndices As Integer() = New Integer() { 1 }
Me.chartControl1.Series(1).Styles(5).RelatedPoints.Points = ptIndices
Me.chartControl1.Series(1).Styles(5).RelatedPoints.Color = Color.Green
Me.chartControl1.Series(1).Styles(5).RelatedPoints.Alignment = System.Drawing.Drawing2D.PenAlignment.Center
Me.chartControl1.Series(1).Styles(5).RelatedPoints.DashStyle = System.Drawing.Drawing2D.DashStyle.Solid
Me.chartControl1.Series(1).Styles(5).RelatedPoints.Width = 3f
See Also
ReversalAmount
Gets or sets the reversal amount for financial charts.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any numeric value | |
| Default Value | 1 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Kagi Chart, Three Line Break Chart, Point and Figure Chart, Renko Chart | |
Here is code snippet using ReversalAmount in Renko Chart.

series.ReversalAmount = 3;Private series.ReversalAmount = 3
See Also
Kagi Chart, PointAndFigure Chart, ThreeLineBreak Chart, Renko Chart
Rotate
Indicates whether the x and y axis should be rotated for this series.
Features
| Features | Details | |
|---|---|---|
| Possible Values | True - Enable the Rotate property False - Disable the Rotate property | |
| Default Value | False | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Column Charts, Bar Charts, Area charts, Line Chart, Spline Chart, Stepline Chart, Box and Whisker chart, Histogram chart, Polar and Radar Chart, Bubble And Scatter Chart | |
Here is sample code snippet using Rotate in Column Chart.
this.chartControl1.Series[0].Rotate = true;Private Me.chartControl1.Series(0).Rotate = True

See Also
Column Charts , Bar Charts, AreaChart, Line Chart, Spline Chart, Stepline Chart, Kagi Chart, Box and Whisker chart, Histogram chart, Polar And Radar Chart, Bubble And Scatter Chart
ScatterConnectType
Specifies the connection type of the Scatter Charts.
Features
| Features | Details | |
|---|---|---|
| Possible Values | None - Scatter Connect Type will be none.Line - Scatter Connect Type will be Line.Spline - Scatter Connect Type will be spline. | |
| Default Value | None | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | Scatter Chart | |
Scatter Line Chart
Optionally, you can connect the points in the series through straight lines using the ScatterConnectType property as shown below.
series.ScatterConnectType = ScatterConnectType.Line;series.ScatterConnectType = ScatterConnectType.Line
Scatter Spline Chart
Alternatively, you can connect the points in the series through splines using the ScatterConnectType property as shown below.
series.ScatterConnectType = ScatterConnectType.Spline;
series.ScatterSplineTension = 1; // Default is 0series.ScatterConnectType = ScatterConnectType.Spline
series.ScatterSplineTension = 1 ' Default is 0
See Also
ScatterSplineTension
Sets the tension required for the Scatter Spline Chart.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any Possible Numeric Values | |
| Default Value | 0.5 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All Series | |
| Applies to Chart Types | ScatterSplineChart | |
Here is some sample code.
this.chartControl1.Series[i].ScatterConnectType = ScatterConnectType.Spline;
this.chartControl1.Series[i].ScatterSplineTension =3;Private Me.chartControl1.Series(i).ScatterConnectType = ScatterConnectType.Spline
Private Me.chartControl1.Series(i).ScatterSplineTension =3
See Also
SeriesToolTipFormat
Specifies the format for tooltip display in series.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
{0} | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Area Charts, Radar Chart, Polar Chart, ThreeLineBreak Chart,PointAndFigure Chart, StepLine Chart, Spline Chart, HiloOpenClose(3D), RotatedSpline, Kagi Chart | |
Here is some sample code.
this.chartControl1.Series[1].SeriesToolTipFormat="{0}";Private Me.chartControl1.Series(1).SeriesToolTipFormat="{0}"
See Also
AreaChart, Radar Chart, Polar Chart, ThreeLineBreak Chart,PointAndFigure Chart, StepLine Chart, Spline Chart, HiLo Open Close Chart(3D), RotatedSpline, Kagi Chart
ShadingMode
Specifies the appearance of the chart series.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
PhongCylinder | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All Series | |
| Applies to Chart Types | Column Chart, BarCharts, Candle Chart, HiLo Chart, HiLoOpenClose Chart, Tornado chart, Box and Whisker chart, Gantt Chart, Histogram Chart, Polar and Radar Chart | |
Here is sample code snippet using ShadingMode.
this.chartControl1.Series[0].ConfigItems.ColumnItem.ShadingMode = ChartColumnShadingMode.FlatRectangle;Private Me.chartControl1.Series(0).ConfigItems.ColumnItem.ShadingMode = ChartColumnShadingMode.FlatRectangle

See Also
Column Charts , BarCharts, Candle Charts, HiLo Charts,HiLo Open Close Chart, Tornado Chart, Box and Whisker Chart, Gantt Chart, Histogram chart, Polar And Radar Chart
ShadowInterior
Specifies the interior color of the shadow.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any valid Color format | |
| Default Value | Black | |
| 2D / 3D Limitations | 2D only | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Column Charts, Bubble Chart, Line Charts, BarCharts, Candle Chart, Kagi Chart, Point and Figure Chart, Renko Chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Pie Chart, Polar and Radar Chart, Area Chart, Step Area Chart | |
Here is sample code snippet using ShadowInterior in Column Chart.
Series Wide Setting
// Specifying Shadow Interior for 2 series
this.chartControl1.Series[0].Style.DisplayShadow = true;
this.chartControl1.Series[0].Style.ShadowInterior = new BrushInfo(GradientStyle.None, Color.SteelBlue,Color.SteelBlue);' Specifying Shadow Interior for 2 series
Private Me.chartControl1.Series(0).Style.DisplayShadow = True
Private Me.chartControl1.Series(0).Style.ShadowInterior = New BrushInfo(GradientStyle.None, Color.SteelBlue,Color.SteelBlue)
Specific Data Point Setting
To specify different shadow colors for individual points, use Series.Styles[0].ShadowInterior property.
this.chartControl1.Series[0].Styles[0].ShadowInterior = new BrushInfo(GradientStyle.None, Color.SteelBlue,Color.SteelBlue);
this.chartControl1.Series[0].Styles[0].ShadowInterior = new BrushInfo(GradientStyle.None, Color.Gray,Color.Gray);Private Me.chartControl1.Series(0).Style.ShadowInterior = New BrushInfo(GradientStyle.None, Color.SteelBlue,Color.SteelBlue)
Private Me.chartControl1.Series(0).Style.ShadowInterior = New BrushInfo(GradientStyle.None, Color.Gray,Color.Gray)See Also
Column Charts , BarCharts, Line Charts, Candle Charts, Kagi Chart,Box and Whisker Chart, Histogram chart, Polar And Radar Chart,Point and Figure Chart, Renko Chart, Three Line Break Chart, Gantt Chart, Tornado Chart, Pie Chart, Area Chart, Step Area Chart
ShadowOffset
Specifies the width of the shadow of the series.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any possible numeric values for x, y | |
| Default Value | 3, 2 | |
| 2D / 3D Limitations | 2D only | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Column Charts, Bubble Chart, Line Charts, BarCharts, Candle Chart, Kagi Chart, Point and Figure Chart, Renko Chart, Three Line Break Chart, Box and Whisker Chart, Gantt Chart, Histogram Chart, Tornado Chart, Pie Chart, Polar and Radar Chart, Area Chart, Step Area Chart | |
Here is sample code snippet using ShadowOffset in Column Chart.
Series Wide Setting
series.Style.DisplayShadow = true;
series.Style.ShadowOffset = new Size(7, 7);
//For specific points
series.Styles[0].ShadowOffset = new Size(7, 7);
series.Styles[1].ShadowOffset = new Size(8, 8);
series.Styles[2].ShadowOffset = new Size(6, 6);Private series.Style.DisplayShadow = True
Private series.Style.ShadowOffset = New Size(7, 7)
'For specific points
Private series.Styles(0).ShadowOffset = New Size(7, 7)
Private series.Styles(1).ShadowOffset = New Size(8, 8)
Private series.Styles(2).ShadowOffset = New Size(6, 6)
Specific Data Point Setting
//For specific points
series.Styles[0].ShadowOffset = new Size(7, 7);
series.Styles[1].ShadowOffset = new Size(8, 8);
series.Styles[2].ShadowOffset = new Size(6, 6);'For specific points
Private series.Styles(0).ShadowOffset = New Size(7, 7)
Private series.Styles(1).ShadowOffset = New Size(8, 8)
Private series.Styles(2).ShadowOffset = New Size(6, 6)See Also
Column Charts , BarCharts, Line Charts, Candle Charts, Kagi Chart, Box and Whisker Chart, Histogram chart, Polar And Radar Chart,Point and Figure Chart, Renko Chart, Three Line Break Chart, Gantt Chart, Tornado Chart, Pie Chart, Area Chart, Step Area Chart
ShowDataBindLabels
Indicates whether data bound labels are displayed in the chart.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
False | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All Series | |
| Applies to Chart Types | Pie Chart, Doughnut Chart, Funnel Chart and Pyramid chart. | |
Here is sample code snippet using ShowDataPointLabels.
//For Pie Chart
this.chartControl.Series[0].ConfigItems.PieItem.ShowDataBindLabels = true;
//For Funnel Chart
this.chartControl.Series[0].ConfigItems.FunnelItem.ShowDataBindLabels = true;
//For Pyramid Chart
this.chartControl.Series[0].ConfigItems.PyramidItem.ShowDataBindLabels = true;'For Pie Chart
Me.chartControl.Series(0).ConfigItems.PieItem.ShowDataBindLabels = True
'For Funnel Chart
Me.chartControl.Series(0).ConfigItems.FunnelItem.ShowDataBindLabels = True
'For Pyramid Chart
Me.chartControl.Series(0).ConfigItems.PyramidItem.ShowDataBindLabels = True


See Also
PieChart, Funnel Chart, Pyramid Chart
ShowHistogramDataPoints
Indicates if the histogram data points should be shown.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
True | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Histogram Chart | |
Here is sample code snippet using ShowHistogramDataPoints.
this.chartControl1.Series[0].ShowHistogramDataPoints =true;Private Me.chartControl1.Series(0).ShowHistogramDataPoints =True

See Also
ShowTicks
Indicates whether ticks should be shown or not.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
True | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Pie Chart | |
Here is a sample code snippet using ShowTicks.
// Enables Ticks
this.chartControl1.Series[0].ShowTicks = true;' Enables Ticks
Private Me.chartControl1.Series(0).ShowTicks = True

See Also
SmartLabels
Specifies the behavior of the labels. If set to true, the labels will be rendered to avoid overlap with other labels.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
False | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | All chart types | |
Here is sample code snippet using Smart Labels in ColumnChart.
this.chartControl1.Series[0].Style.DisplayText = true;
series.Styles[0].Text = series.Name;
this.chartControl1.Series[0].SmartLabels = true;Me.chartControl1.Series(0).Style.DisplayText = True
series.Styles(0).Text = series.Name
Private Me.chartControl1.Series(0).SmartLabels = True

Custom borders for smart Labels
Smart labels can be made smarter by displaying with customized borders. The color and the width of the border can be changed using the appearance properties available. SmartLabelsBorderColor property is used to set color for the border and SmartLabelsBorderWidth property is used to set the width of the border.
this.chartControl1.Series[0].SmartLabelsBorderColor = Color.Yellow;
this.chartControl1.Series[0].SmartLabelsBorderWidth = 2Me.chartControl1.Series(0).SmartLabelsBorderColor = Color.Yellow
Me.chartControl1.Series(0).SmartLabelsBorderWidth = 2See Also
Spacing
Spacing between data points
This specifies the space/width between data points in the x axis. This value is specified in percentage (%) of interval width. So, for example, if the value of the property is 20%, then only 80% of the interval width is used for rendering the data point(s). If there are multiple series then the available width is divided between the data points in the different series. This of course is used only for appropriate chart types like the column chart which has a width component.
This property will not be used when ChartColumnWidth is set to FixedWidthMode.
Features
| Features | Details | |
|---|---|---|
| Possible Values | A double value (10 to 99) | |
| Default Value | 30 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series and points | |
| Applies to Chart Types | Column Charts, BarCharts, Box and Whisker Chart, Gantt Chart, Tornado Chart, Candle Chart, HiLo Chart, HiLo Open Close Chart | |
//Indicates the spacing width in percentage that is to be applied between the datapoints of the column chart.
this.chartControl1.Spacing = 50;'Indicates the spacing width in percentage that is to be applied between the data points of the column chart.
Me.chartControl1.Spacing = 50
See Also
Column Charts , BarCharts, Box and Whisker Chart, Gantt Chart, Tornado Chart, Candle Charts, HiLo Chart, HiLo Open Close Chart
SpacingBetweenSeries
Essential® Chart provides support to control the spacing between series using SpacingBetweenSeries property.
Features
| Features | Details | |
|---|---|---|
| Possible Values | A double value (10 to 100) | |
| Default Value | 10 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Area Charts, BarCharts, Line Charts, Bubble Chart, Financial Charts, Gantt Chart, Histogram chart, Tornado Chart, Combination Chart, Box and Whisker Chart | |
//Specifies the spacing between individual series.
this.chartControl1.SpacingBetweenSeries = 20;'Specifies the spacing between individual series.
Me.chartControl1.SpacingBetweenSeries = 20

See Also
Area Charts, BarCharts, Line Charts, Column Charts, Bubble Charts, Financial Charts, Gantt Chart, Histogram chart, Tornado Chart Combination Chart, Box and Whisker Chart
SpacingBetweenPoints
Essential® Chart provides support to control the spacing between points using SpacingBetweenPoints property.
Features
| Features | Details | |
|---|---|---|
| Possible Values | A double value (0 to 99) | |
| Default Value | 0 | |
| 2D / 3D Limitations | 2D only | |
| Applies to Chart Element | Series points | |
| Applies to Chart Types | Column Chart, Bar Chart, HiLo Chart, HiLo Open Close Chart, Candle Chart, Tornado Chart, Boxes and Whisker Chart | |
this.chartControl1.SpacingBetweenPoints = 70;Me.chartControl1.SpacingBetweenSeries = 70See Also
Column Charts , BarCharts, HiLo Charts, HiLo Open Close Chart, Candle Charts, Tornado Chart, Box and Whisker Chart
Stacking Group
This section illustrates how to group the stacking series with another stacking series.
- In order to group the stacking series with another stacking series in chart control, you need to set a StackingGroup property of the chart series with the desired group name.
The below example demonstrates the code on setting the StackingGroup for the series in the Chart control.
ChartSeries ser1 = new ChartSeries("Series 1");
ser1.Type = ChartSeriesType.StackingColumn;
// specifying group name .
ser1.StackingGroup = "FirstGroup";
ChartSeries ser2 = new ChartSeries("Series 2");
ser2.Type = ChartSeriesType.StackingColumn;
// specifying group name .
ser2.StackingGroup = "SecondGroup";
ChartSeries ser3 = new ChartSeries("Series 3");
ser3.Type = ChartSeriesType.StackingColumn;
// specifying group name .
ser3.StackingGroup = "FirstGroup";Dim ser1 As New ChartSeries("Series 1")
ser1.Type = ChartSeriesType.StackingColumn
' specifying group name .
ser1.StackingGroup = "FirstGroup"
Dim ser2 As New ChartSeries("Series 2")
ser2.Type = ChartSeriesType.StackingColumn
' specifying group name .
ser2.StackingGroup = "SecondGroup"
Dim ser3 As New ChartSeries("Series 3")
ser3.Type = ChartSeriesType.StackingColumn
' specifying group name .
ser3.StackingGroup = "FirstGroup"

StepItem.Inverted
Specifies if the particular stepline is inverted or not in the StepAreaChart.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
True | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | StepAreaChart, StepLine Chart | |
Here is sample code snippet using Inverted Step.
this.chartControl1.Series[0].ConfigItems.StepItem.Inverted=true;Private Me.chartControl1.Series(0).ConfigItems.StepItem.Inverted=True

See Also
Summary
Provides access to summary information such as minimum/maximum values contained in this series at any given moment.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
</ul></li> MaxX - Returns the maximum X value. </li> |
|
|
Default Value |
|
|
|
2D / 3D Limitations |
No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | All chart types | |
Here is a sample code snippet using Radar chart.
string str = this.chartControl1.Series[0].Summary.MaxY.ToString();
string str1 = this.chartControl1.Series[0].Summary.MinY.ToString();
label1.Text = "Summary" + "\n" + " MaxY Value : " + str + "\n" + "MinY Value : " + str1;
//To get percentage value of series point in Pie chart
this.chartControl1.Series[0].Summary.GetYPercentage(1);
this.chartControl1.Series[0].Summary.GetYPercentage(1, 0);Dim str As String = Me.chartControl1.Series(0).Summary.MaxY.ToString()
Dim str1 As String = Me.chartControl1.Series(0).Summary.MinY.ToString()
label1.Text = "Summary" + "" & Char(10) & "" + " MaxY Value : " + str + "" & Char(10) & "" + "MinY Value : " + str1
'To get percentage value of series point in Pie chart
this.chartControl1.Series[0].Summary.GetYPercentage(1)
this.chartControl1.Series[0].Summary.GetYPercentage(1, 0)
See Also
Chart Types, How to find value, maximum value and minimum value among the data points
Symbol
Sets the attributes of the symbol that is to be displayed at this point.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
|
|
|
2D / 3D Limitations |
No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Column Chart, Bar Chart, Bubble Chart, Financial Chart, Line Chart, Box and Whisker Chart, Gantt chart, Tornado chart, Radar Chart, Polar Chart, Area Charts, Scatter Chart | |
Here is sample code snippet using Symbol in Column Chart.
Series Wide Setting
this.chartControl1.Series[0].Style.Symbol.Shape = ChartSymbolShape.Diamond;
this.chartControl1.Series[0].Style.Symbol.Color=Color.Green;
this.chartControl1.Series[0].Style.Symbol.Size = new Size(10, 10);
this.chartControl1.Series[0].Style.Symbol.Offset = new Size(1, 20);
//Sets the Color of the Symbol border.
this.chartControl1.Series[0].Style.Symbol.Border.Color = Color.Blue;
//Sets the Width of the Symbol border.
this.chartControl1.Series[0].Style.Symbol.Border.Width = 1;
//Sets the Alignment of the Symbol border.
this.chartControl1.Series[0].Style.Symbol.Border.Alignment = PenAlignment.Outset;
//Sets the Dash style of the Symbol Border.
this.chartControl1.Series[0].Style.Symbol.Border.DashStyle = DashStyle.Solid;Private Me.chartControl1.Series(0).Style.Symbol.Shape = ChartSymbolShape.Diamond
Private Me.chartControl1.Series(0).Style.Symbol.Color=Color.Green
Private Me.chartControl1.Series(0).Style.Symbol.Size = New Size(10, 10)
Private Me.chartControl1.Series(0).Style.Symbol.Offset = New Size(1, 20)
'Used to set the Color of the Symbol border.
Private Me.chartControl1.Series(0).Style.Symbol.Border.Color = Color.Blue
'Used to set the Width of the Symbol border.
Private Me.chartControl1.Series(0).Style.Symbol.Border.Width = 1‘Used to set the Alignment of the Symbol border.
Private Me.chartControl1.Series(0).Style.Symbol.Border.Alignment = PenAlignment.Outset
‘Used to set the Dash style of the Symbol Border.
Private Me.chartControl1.Series0).Style.Symbol.Border.DashStyle = DashStyle.Solid

Specific Data Point Setting
To specify customized symbols for individual datapoints, use Series.Styles[i].Symbol property, where i ranges from 0 to n representing the data points.
this.chartControl1.Series[0].Styles[0].Symbol.Shape = ChartSymbolShape.Diamond;
this.chartControl1.Series[0].Styles[0].Symbol.Color=Color.Green;
this.chartControl1.Series[0].Styles[0].Symbol.Size = new Size(10, 10);
this.chartControl1.Series[0].Styles[0].Symbol.Offset = new Size(1, 20);
this.chartControl1.Series[0].Styles[1].Symbol.Shape = ChartSymbolShape.Hexagon;
this.chartControl1.Series[0].Styles[1].Symbol.Color=Color.Yellow;
this.chartControl1.Series[0].Styles[1].Symbol.Size = new Size(9, 9);
this.chartControl1.Series[0].Styles[1].Symbol.Offset = new Size(1, 20);
//Used to set the Color of the Symbol border.
this.chartControl1.Series[0].Styles[0].Symbol.Border.Color = Color.Blue;
//Used to set the Width of the Symbol border.
this.chartControl1.Series[0].Styles[0].Symbol.Border.Width = 3;
//Used to set the Alignment of the Symbol border.
this.chartControl1.Series[0].Styles[0].Symbol.Border.Alignment = PenAlignment.Outset;
//Used to set the Dash style of the Symbol Border.
this.chartControl1.Series[0].Styles[0].Symbol.Border.DashStyle = DashStyle.Solid;Private Me.chartControl1.Series(0).Styles(0).Symbol.Shape = ChartSymbolShape.Diamond
Private Me.chartControl1.Series(0).Styles(0).Symbol.Color=Color.Green
Private Me.chartControl1.Series(0).Styles(0).Symbol.Size = New Size(10, 10)
Private Me.chartControl1.Series(0).Styles(0).Symbol.Offset = New Size(1, 20)
Private Me.chartControl1.Series(0).Styles(1).Symbol.Shape = ChartSymbolShape.Hexagon
Private Me.chartControl1.Series(0).Styles(1).Symbol.Color=Color.Yellow
Private Me.chartControl1.Series(0).Styles(1).Symbol.Size = New Size(9, 9)
Private Me.chartControl1.Series(0).Styles(1).Symbol.Offset = New Size(1, 20)
'Used to set the Color of the Symbol border.
Private Me.chartControl1.Series(0).Styles[0].Symbol.Border.Color = Color.Blue
'Used to set the Width of the Symbol border.
Private Me.chartControl1.Series(0).Styles[0].Symbol.Border.Width = 3
'Used to set the Alignment of the Symbol border.
Private Me.chartControl1.Series(0).Styles[0].Symbol.Border.Alignment = PenAlignment.Outset
'Used to set the Dash style of the Symbol Border.
Private Me.chartControl1.Series0).Styles[0].Symbol.Border.DashStyle = DashStyle.SolidSee Also
Column Charts , BarCharts, Bubble Chart, Financial Chart, Line Charts, Box and Whisker Chart, Gantt Chart, Tornado Chart, Radar Chart, Polar Chart, AreaChart, Scatter Chart
Text (Series)
It specifies the chart series text. This will be displayed at run-time in the legend.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any string value | |
| Default Value | Name of the series | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | All Chart Types | |
Text can be set directly by using Series object.
Here is sample code snippet.
// Here the series text will be taken from series name
ChartSeries series1 = new ChartSeries("August",ChartSeriesType.Column);
// Add points to series1.
//....
//....
// Here, the text is given explicitly.
ChartSeries series2 = new ChartSeries("June",ChartSeriesType.Column);
series2.Text = "JuneSales";' Here the series text will be taken from series name
Dim series1 As New ChartSeries("August",ChartSeriesType.Column)
' Add points to series1.
'....
' Here, the text is given explicitly.
Dim series2 As New ChartSeries("June",ChartSeriesType.Column)
series2.Text = "JuneSales"
See Also
Text (Style)
Series Wide Setting
Datapoint labels for a series can be specified using Series.Style.Text property.
//labels for the series
chartControl1.Series[0].Style.DisplayText = true;
chartControl1.Series[0].Style.Text = "Series1 Point";'labels for the series
chartControl1.Series[0].Style.DisplayText = True
chartControl1.Series(0).Style.Text = "Series1 Point"
Specific Data Point Setting
Labels for specific data points can be specified through Series.Styles[0].Text property.
//labels for the individual datapoints in the series
chartControl1.Series[0].Style.DisplayText = true;
chartControl1.Series[0].Styles[0].Text = "First Point";
chartControl1.Series[0].Styles[1].Text = "Second Point";
chartControl1.Series[0].Styles[2].Text = "Third Point";'labels for the individual datapoints in the series
chartControl1.Series[0].Style.DisplayText = True
chartControl1.Series(0).Styles(0).Text = "First Point"
chartControl1.Series(0).Styles(1).Text = "Second Point"
chartControl1.Series(0).Styles(2).Text = "Third Point"

See Also
TextColor
It is used to set the color of the display text of the series.
Features
| Features | Details | |
|---|---|---|
| Possible Values | All predefined colors | |
| Default Value | Black | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Series and Points | |
| Applies to Chart Types | All Chart Types | |
Here is sample code snippet using TextColor in Column Chart.
Series Wide Setting
// Set the color of the text in the Series
this.chartControl1.Series[0].Style.TextColor = Color.Blue;
this.chartControl1.Series[1].Style.TextColor = Color.Red;
this.chartControl1.Series[2].Style.TextColor = Color.Green;' Set the color of the text in the Series
Private Me.chartControl1.Series(0).Style.TextColor = Color.Blue
Private Me.chartControl1.Series(1).Style.TextColor = Color.Red
Private Me.chartControl1.Series(2).Style.TextColor = Color.Green
Specific Data Point Setting
We can set TextColor for specific data points in a series by using Series.Styles[0].TextColor property as follows.
// Set the text color for the three data points in the Series
this.chartControl1.Series[0].Styles[0].TextColor = Color.Blue;
this.chartControl1.Series[0].Styles[1].TextColor = Color.SteelBlue;
this.chartControl1.Series[0].Styles[2].TextColor = Color.LightBlue;' Set the text color for the three data points in the Series
Private Me.chartControl1.Series(0).Styles(0).TextColor = Color.Blue
Private Me.chartControl1.Series(0).Styles(1).TextColor = Color.SteelBlue
Private Me.chartControl1.Series(0).Styles(2).TextColor = Color.LightBlueSee Also
TextFormat
Sets the format that is to be applied to values that are displayed as text.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any string value with '{0}' as place holder for the Y value. | |
| Default Value | Nil | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series and Points | |
| Applies to Chart Types | All Chart Types | |
Here is sample code snippet using TextFormat in Column Chart.
Series wide setting
this.chartControl1.Series[0].Style.TextFormat = "T = {0}";Me.chartControl1.Series(0).Style.TextFormat = "T = {0}"
Specific Data Point Setting
TextFormats for individual data points are specified using below code.
chartControl1.Series[0].Styles[0].TextFormat = "YValue : {0}";
chartControl1.Series[0].Styles[1].TextFormat = "Dollars : {0:C}";chartControl1.Series(0).Styles(0).TextFormat = "YValue : {0}"
chartControl1.Series(0).Styles(1).TextFormat = "Dollars : {0:C}"See Also
TextOffset
Sets the Offset of the text from the position of the chart point.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any float value | |
| Default Value | 2.5 | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | All Chart Types | |
Here is a sample code snippet using TextOffset in Column Chart.
Series Wide Setting
this.chartControl1.Series[0].Style.TextOffset = 10.0F;Me.chartControl1.Series(0).Style.TextOffset = 10.0F
Specific Data Point Setting
TextOffset for data points can be specified using Series.Styles[0].TextOffset property.
this.chartControl1.Series[0].Styles[0].TextOffset = 10.0F;
this.chartControl1.Series[0].Styles[1].TextOffset = 15.0F;Me.chartControl1.Series(0).Styles(0).TextOffset = 10.0F
Me.chartControl1.Series(0).Styles(1).TextOffset = 15.0FSee Also
TextOrientation
It is used to align the text of the series within the data point region.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
Up | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | All chart types | |
Here is some sample code.
Series Wide Setting
// Text Orientation of chart series
this.chartControl1.Series[1].Style.TextOrientation = ChartTextOrientation.RegionDown;
this.chartControl1.Series[0].Style.TextOrientation = ChartTextOrientation.Up;
this.chartControl1.Series[0].Style.TextColor=Color.Blue;
this.chartControl1.Series[1].Style.TextColor=Color.Red;' Text Orientation of chart series
Private Me.chartControl1.Series(1).Style.TextOrientation = ChartTextOrientation.RegionDown
Private Me.chartControl1.Series(0).Style.TextOrientation = ChartTextOrientation.Up
Private Me.chartControl1.Series(0).Style.TextColor=Color.Blue
Private Me.chartControl1.Series(1).Style.TextColor=Color.Red
Specific Data Point Setting
Text orientation for specific data points can be set using Series.Style[i].TextOrientation property, where “i” represents the index of data points ranging from 0 to n.
this.chartControl1.Series[1].Styles[0].TextOrientation = ChartTextOrientation.RegionDown;
this.chartControl1.Series[0].Styles[0].TextOrientation = ChartTextOrientation.Up;
this.chartControl1.Series[0].Styles[0].TextColor=Color.Blue;
this.chartControl1.Series[1].Styles[0].TextColor=Color.Red;
this.chartControl1.Series[1].Styles[1].TextOrientation = ChartTextOrientation.Smart;
this.chartControl1.Series[0].Styles[1].TextOrientation = ChartTextOrientation.UpRight;
this.chartControl1.Series[0].Styles[1].TextColor=Color.Green;
this.chartControl1.Series[1].Styles[1].TextColor=Color.Yellow;Private Me.chartControl1.Series(1).Styles(0).TextOrientation = ChartTextOrientation.RegionDown
Private Me.chartControl1.Series(0).Styles(0).TextOrientation = ChartTextOrientation.Up
Private Me.chartControl1.Series(0).Styles(0).TextColor=Color.Blue
Private Me.chartControl1.Series(1).Styles(0).TextColor=Color.Red
Private Me.chartControl1.Series(1).Styles(1).TextOrientation = ChartTextOrientation.Smart
Private Me.chartControl1.Series(0).Styles(1).TextOrientation = ChartTextOrientation.UpRight
Private Me.chartControl1.Series(0).Styles(1).TextColor=Color.Green
Private Me.chartControl1.Series(1).Styles(1).TextColor=Color.YellowSee Also
ToolTip
Sets the tooltip of the style object associated with the series.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any string value | |
| Default Value | Nil | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Scatter Chart, HiLo Open Close Chart(3D),Column Charts, BarCharts, Bubble Chart,Line Charts, Box and Whisker Chart, Tornado Chart, Combination Chart, Gantt Chart,Candle Chart, HiLo Chart(3D), PolarAndRadar, PieChart,Accumulation Charts, Area Charts | |
Property
| Property | Description | Type | Data Type | Reference links |
|---|---|---|---|---|
| ShowToolTips | Specifies whether tooltip has to be displayed. | Server side | Boolean | NA |
Here is sample code snippet using ToolTip in the Column Chart.
Series Wide Setting
this.chartControl1.ShowToolTips = true;
series1.PointsToolTipFormat = "{1}";
series1.Style.ToolTip = "Tooltip of Series1";Me.chartControl1.ShowToolTips = True
series1.PointsToolTipFormat = "{1}"
series1.Style.ToolTip = "Tooltip of Series1"
Specific Data Point Setting
ToolTip can be applied to individual points of a Series.
for (int i = 0; i < series1.Points.Count; i++)
{
series1.Styles[i].ToolTip = string.Format("X = {0}, Y = {1}", series1.Points[0].X.ToString(),series1.Points[i].YValues[0]);
}Dim i As Integer = 0
Do While i < series1.Points.Count
series1.Styles(i).ToolTip = String.Format("X = {0}, Y = {1}", series1.Points(0).X.ToString(),series1.Points(i).YValues(0))
i += 1
Loop
See Also
Scatter Chart,HiLo Open Close Chart(3D), Column Charts, BarCharts, Bubble Charts, Line Charts, Box and Whisker Chart, Tornado Chart, Combination Chart, Gantt Chart, Candle Charts, HiLo Charts(3D), Polar And Radar Chart, PieChart, Accumulation Charts, Area Charts
ToolTipFormat
Sets the tooltip format of the style object associated with the series.
Features
| Features | Details | |
|---|---|---|
| Possible Values | Any string with '{0}' as the place holder for Y value. | |
| Default Value | Nil | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series and Points | |
| Applies to Chart Types | Scatter Chart, HiLo Open Close Chart(3D),Column Charts, BarCharts, Bubble Chart,Line Charts, Box and Whisker Chart, Tornado Chart, Combination Chart, Gantt Chart,Candle Chart, HiLo Chart(3D), PolarAndRadar, PieChart,Accumulation Charts, Area Charts | |
Here is sample code snippet using ToolTipFormat in the Column chart.
Series Wide Setting
this.chartControl1.ShowToolTips = true;
this.chartControl1.Series[1].Style.ToolTipFormat = "Y = {0}";Me.chartControl1.ShowToolTips = True
Me.chartControl1.Series[1].Style.ToolTipFormat = "Y = {0}"
Specific Data Point Setting
Tooltip format can be applied for individual points by using Series.Styles[0].ToolTipFormat property settings.
for (int i = 0; i < series1.Points.Count; i++)
{
series1.Styles[i].ToolTipFormat = "{0}";
}Dim i As Integer = 0
Do While i < series1.Points.Count
series1.Styles(i).ToolTipFormat = "{0}";
i += 1
Loop
See Also
Scatter Chart, HiLo Open Close Chart(3D)
Visible
It turns on / off the visibility of the series.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
True | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | All series | |
| Applies to Chart Types | All chart types | |
Here is sample code snippet using Visible property in Bar Chart.
// Hides Series[0] and shows Series[1]
this.chartControl1.Series[0].Visible = false;
this.chartControl1.Series[1].Visible = true;' Hides Series[0] and shows Series[1]
Private Me.chartControl1.Series(0).Visible = False
Private Me.chartControl1.Series(1).Visible = True

See Also
VisibleAllPies
Specifies whether the legend is to be displayed with one legend item for each slice in the pie.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
False | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Pie Chart | |
Here is the sample code snippet using VisibleAllPies in PieChart.
this.chartControl1.ChartArea.VisibleAllPies = false;
chartControl1.Legend.RowsCount = 3;Me.chartControl1.ChartArea.VisibleAllPies = False
chartControl1.Legend.RowsCount = 3

See Also
XType
Returns the x value type that is being rendered. It is a read-only property.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
Double | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | All Chart Types | |
Here is sample code snippet using XType.
autoLabel1.Text = this.chartControl1.Series[0].XType.ToString();Private autoLabel1.Text = Me.chartControl1.Series(0).XType.ToString()
See Also
YType
Returns the y value type that is being rendered. It is a read-only property.
Features
| Features | Details | |
|---|---|---|
| Possible Values |
|
|
|
Default Value |
Double | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | All Chart Types | |
Here is sample code snippet using YType.
autoLabel1.Text = this.chartControl1.Series[0].YType.ToString();Private autoLabel1.Text = Me.chartControl1.Series(0).YType.ToString()
See Also
ZOrder
Specifies the order in which the objects are arranged and controls the visibility when one is placed over the other.
By default, the Z-order for series are assigned based on the order in which they are added to the Series collection.
| Features | Details | |
|---|---|---|
| Possible Values | Any integer value | |
| Default Value | The order that we add the series in the chart control. | |
| 2D / 3D Limitations | No | |
| Applies to Chart Element | Any Series | |
| Applies to Chart Types | Gantt Chart, Histogram chart, Tornado Chart, Combination Chart, Box and Whisker Chart, Area Charts,Polar And Radar Chart, BarCharts, Column Charts, Bubble Charts, Candle Charts, HiLo Charts, HiLo Open Close Chart | |
Here is sample code snippet using ZOrder.
this.chartControl1.Series[0].ZOrder = 0;
this.chartControl1.Series[1].ZOrder = 1;Private Me.chartControl1.Series(0).ZOrder = 0
Private Me.chartControl1.Series(1).ZOrder = 1

Rearranging the Series using ZOrder property
The chart series can be rearranged at run-time using ZOrder property as follows. The chart needs to be redrawn in order to reflect ZOrder property changes. We cannot call redrawing for every series ZOrder changes. In order to overcome this, we should change the order of the series in between the begin update and end update statements as follows.
this.chartControl1.BeginUpdate();
this.chartControl1.Model.Series[0].ZOrder = 2;
this.chartControl1.Model.Series[1].ZOrder = 1;
this.chartControl1.Model.Series[2].ZOrder = 0;
this.chartControl1.EndUpdate();Me.chartControl1.BeginUpdate()
Me.chartControl1.Model.Series[0].ZOrder = 2
Me.chartControl1.Model.Series[1].ZOrder = 1
Me.chartControl1.Model.Series[2].ZOrder = 0
Me.chartControl1.EndUpdate()
See Also
Gantt Chart, Histogram chart, Tornado Chart, Combination Chart, Box and Whisker Chart, Area Charts,Polar And Radar Chart, BarCharts, Column Charts, Bubble Charts, Candle Charts, HiLo Charts,HiLo Open Close Chart
Data Point Labels, Tooltips and Symbols
Labels
Data Points in a series can be adorned with text labels as well as custom symbols to provide additional information regarding the specific data points.
Text labels can be rendered at the data points using the DisplayText, Text and TextFormat settings. They can further be customized using the TextColor, TextOffset and TextOrientation settings.

Tooltips
Refer the Tooltips topic for more information on this.
Symbols
Built-in or custom symbols can be rendered at the data points to emphasize importance of certain data points. See Symbol setting for more information.

Shape:
Data markers are used to provide information about the data points in the series. You can add a shape to adorn each data point.
Markers can be assigned with different shapes such as rectangle, circle, and diamond using the shape property.
The following code sample demonstrates how to add shapes to a marker.
//Set add shape for chart symbols
series1.Style.Symbol.Shape = ChartSymbolShape.Circle;//Set add shape for chart symbols
series1.Style.Symbol.Shape = ChartSymbolShape.Circle;The following screenshot illustrates a chart with different chart symbols.

Customization:
The color and border of a marker can be customized using the color and border properties.
The following code sample demonstrates how to customize the color and border for shapes.
// set border and color for chart symbols
series1.Style.Symbol.Shape = ChartSymbolShape.Circle;
series1.Style.Symbol.Color = Color.Red;
series1.Style.Symbol.Border.Color = Color.Green;
series1.Style.Symbol.Border.Width = 3;// set border and color for chart symbols
series1.Style.Symbol.Shape = ChartSymbolShape.Circle;
series1.Style.Symbol.Color = Color.Red;
series1.Style.Symbol.Border.Color = Color.Green;
series1.Style.Symbol.Border.Width = 3;The following screenshot illustrates a chart with color and border customization of chart symbols.

Custom Points
Essential® Chart supports plotting of points on the Chart Area even if they don’t belong to a series. These are stored in the ChartControl.CustomPoints collection. They can be set at custom coordinates of the Chart Area or be made to follow a certain point or percentage coordinates. A custom point displays a text, background, border, symbol and marker, which is a line that connects the CustomPoint with the point on the chart area when it is offset from it.
Through Designer the Custom Points can be set using the CustomPoints property. Clicking this property will popup ChartCustomPoint Collection Editor window where you can add your custom points.
You can set the co-ordinates (XValue and the YValue property), symbols and their customization, using the Symbols property, text, using the Text property, alignment of the text, using the Alignment property and so on.


Programmatically
-
Creating and Customizing the Custom Point.
// Point that follows a series point: ChartCustomPoint cp = new ChartCustomPoint(); // Gets the series index and point index if the CustomType is PointFollow. cp.PointIndex = 1; cp.SeriesIndex = 0; // Specifies the text of the custom point. cp.Text = "Custom Point"; // Specifies the custom type. chartCustomPoint1.CustomType = Syncfusion.Windows.Forms.Chart.ChartCustomPointType.PointFollow; // Specifies the shape of the custom point symbol. cp.Symbol.Shape = ChartSymbolShape.Diamond; // Specifies the color of the custom point. chartCustomPoint1.Symbol.Color = Color.Khaki; //Setting X-value and Y- value chartCustomPoint1.XValue = 1; chartCustomPoint1.YValue = 370; //Setting the font properties chartCustomPoint1.Color = System.Drawing.SystemColors.ButtonHighlight; chartCustomPoint1.Font.Bold = true; chartCustomPoint1.Font.Facename = "Verdana"; chartCustomPoint1.Font.Size = 10F;'Point that follows a series point: cp As ChartCustomPoint = New ChartCustomPoint() 'Gets the series index and point index if the CustomType is PointFollow. cp.PointIndex = 1 cp.SeriesIndex = 0 'Specifies the text of the custom point. cp.Text = "Custom Point" 'Specifies the custom type. chartCustomPoint1.CustomType = Syncfusion.Windows.Forms.Chart.ChartCustomPointType.PointFollow 'Specifies the shape of the custom point symbol. cp.Symbol.Shape = ChartSymbolShape.Diamond 'Specifies the color of the custom point. cp.Symbol.Color = Color.Khaki //Setting X-value and Y- value chartCustomPoint1.XValue = 1 chartCustomPoint1.YValue = 370 'Setting the font properties chartCustomPoint1.Color = System.Drawing.SystemColors.ButtonHighlight chartCustomPoint1.Font.Bold = true chartCustomPoint1.Font.Facename = "Verdana" chartCustomPoint1.Font.Size = 10F
NOTE
You can also customize a custom point symbol using Symbol property.
-
Adding Custom Point to the Chart.
// Adds the custom point to the collection. this.chartControl1.CustomPoints.Add(cp);'Adds the custom point to the collection. Me.chartControl1.CustomPoints.Add(cp)
Custom point types
| CustomPoint types | Description |
|---|---|
| PointFollow | This custom point will follow the regular points of any series, to which it is assigned. |
| ChartCoordinates | This lets you render a point type at any location in the chart. |
| Percent | The coordinates are specified as the percentage of the chart area. |
| Pixel | The coordinates are specified to be in pixels of the chart area. |

The custom point symbols in the above image represents following Custom Types respectively.
- Yellow “Circle” – PointFollow
- Orange “Star” - Pixel
- Pink “Pentagon” - Percent
- OrangeRed “Diamond” – ChartCoordinates
A sample demonstrating all the custom point types is available in our installation at the following location:
..\My Documents\Syncfusion\EssentialStudio\Version Number\Windows\Chart.Windows\Samples\2.0\Chart Series\Chart Custom Points
Custom Point in Multiple Axes
The custom points for the Secondary axis can be achieved by assigning the Series Index for the ChartCoordinates type.
The following code snippet illustrates this:
ChartCustomPoint cp = new ChartCustomPoint();
cp.CustomType = ChartCustomPointType.ChartCoordinates;
//Set the series index if the CustomType is ChartCoordinates in multiple axis
cp.SeriesIndex = 0;
cp.XValue = 10;
cp.YValue = 60;
cp.Symbol.Shape = ChartSymbolShape.Circle;
cp.Alignment = ChartTextOrientation.Left;
cp.Color = Color.Black;
cp.Font.Facename = "Verdana";
cp.Font.Size = 8.0F;
cp.Symbol.Color = Color.Yellow;
cp.Text = cp.XValue + "," + cp.YValue;
this.ChartWebControl1.CustomPoints.Add(cp);Dim cp As ChartCustomPoint = New ChartCustomPoint()
cp.CustomType = ChartCustomPointType.ChartCoordinates
'Set the series index if the CustomType is ChartCoordinates in multiple axis
cp.SeriesIndex = 0
cp.XValue = 10
cp.YValue = 60
cp.Symbol.Shape = ChartSymbolShape.Circle
cp.Alignment = ChartTextOrientation.Left
cp.Color = Color.Black
cp.Font.Facename = "Verdana"
cp.Font.Size = 8.0F
cp.Symbol.Color = Color.Yellow
cp.Text = cp.XValue & "," & cp.YValue
Me.ChartWebControl1.CustomPoints.Add(cp)
Empty Points
Essential® Chart lets you prevent certain points from getting plotted in the resultant chart. Such points are termed Empty Points.
Empty Points can be implemented by setting the IsEmpty property of the ChartPoint class to true.
// This sets the specified point as empty point.
this.chartControl1.Series[1].Points[0].IsEmpty = true;' This sets the specified point as empty point.
Me.chartControl1.Series[1].Points[0].IsEmpty = TrueThe following images illustrate the same. The second image displays after setting Point1 as an empty point.


Showing Empty Point without any gap between Data Points
It is possible to set some data point as empty point and still show the chart without any gap between the points. You need to set AllowGapForEmptyPoints property to false to enable this feature. By default it is set to true.

NOTE
You need to set ChartControl.Indexed property to true for the above setting to be effective.
this.chartControl1.Series[0].Points[3].IsEmpty = true;
this.chartControl1.Series[0].Points[4].IsEmpty = true;
this.chartControl1.Series[0].Points[5].IsEmpty = true;Me.chartControl1.Series(0).Points(3).IsEmpty = True
Me.chartControl1.Series(0).Points(4).IsEmpty = True
Me.chartControl1.Series(0).Points(5).IsEmpty = True
this.chartControl1.Indexed = true;
this.chartControl1.AllowGapForEmptyPoints = true;Me.chartControl1.Indexed = True
Me.chartControl1.AllowGapForEmptyPoints = True[VB.NET]

Trendlines
Trendlines are used to analyze and display the trends in the data graphically. It is built on the assumptions based on current and past price trends.
Multiple Trendlines can be added to the ChartSeries.Trendlines collection which holds objects of class Trendline.
Features
| Features | Details | |
|---|---|---|
| 2D / 3D Limitations | Not Applicable for 3D | |
| Applies to Chart Element | All series and Points | |
| Applies to Chart Types | Scatter Chart, HiLo Open Close Chart, Column Charts, Bar Charts, Bubble Chart, Line Charts, Box and Whisker Chart, Combination Chart, Candle Chart, Area Charts, ColumnRange Chart, BoxAndWhiskerChart, Stacking Column Chart, Stacking Bar Chart, Stacking Area, Stacking Area100 | |
The Properties of Trendlines are listed below
| Trendline Properties | Description | Default Value | |
|---|---|---|---|
| Name | Gets or Sets the name for the Trendline | Trendline | |
| Visible | Displays the Trendline | True | |
| Type | Enum property that displays the various types of Trendlines | TrendlineType.Linear | |
| BackwardForecast | Gets or Sets the Backward Forecast values | 0 | |
| ForwardForecast | Gets or Sets the Forward Forecast values | 0 | |
| PolynomialOrder | Gets or Sets the Polynomial Order value for the Polynomial Trendline | 2 | |
| Period | Gets or Sets the period used in the Moving Average Trendline | 2 | |
| Style | Gets or Sets the Dash Style for the Trendline | DashStyle.Solid | |
| Width | Gets or Sets the line width for the Trendline | 1f | |
| Color | Gets or Sets the Color associated with the Trendline | Color.Black | |
The Code Snippet to enable the Trendlines in Chart
//Declaring
Trendline trendline = new Trendline();
//Customizing the Trendline
trendline.Name = "Linear";
trendline.Visible = true;
trendline.Style = DashStyle.Solid;
trendline.Width = 2f;
trendline.Color = Color.Black;
trendline.Type = TrendlineType.Linear;
//Adding Trendline to the series
this.chartControl1.Series[0].Trendlines.Add(trendline);'Declaring
Private trendline As Trendline = new Trendline()
'Customizing the Trendline
trendline.Name = "Linear"
trendline.Visible = true
trendline.Style = DashStyle.Solid
trendline.Width = 2f
trendline.Color = Color.Black
trendline.Type = TrendlineType.Linear
'Adding Trendline to the series
Me.chartControl1.Series[0].Trendlines.Add(trendline)
Trendline Types
The different types of trendlines are
- Linear Trendline
- Exponential Trendline
- Power Trendline
- Logarithmic Trendline
- Polynomial Trendline
- Moving Average Trendline
Linear Trendline
To render the Linear Trendline, you have to set the Type as TrendlineType.Linear.
trendline.Type = TrendlineType.Linear;trendline.Type = TrendlineType.Linear
Exponential Trendline
Exponential Trendline can be rendered by setting the trendline.Type as TrendlineType.Exponential.
trendline.Type = TrendlineType.Exponential;trendline.Type = TrendlineType.Exponential
NOTE
This trendline cannot be used for negative values and values containing zero
Power Trendline
Power Trendline can be rendered by setting the trendline.Type as TrendlineType.Power.
trendline.Type = TrendlineType.Power;trendline.Type = TrendlineType.Power
Logarithmic Trendline
Logarithmic Trendline can be rendered by setting the trendline.Type as TrendlineType.Logarithmic.
trendline.Type = TrendlineType.Logarithmic;trendline.Type = TrendlineType.Logarithmic
Polynomial Trendline
Polynomial Trendline can be rendered by setting the trendline.Type as TrendlineType.Polynomial.
trendline.Type = TrendlineType.Polynomial;trendline.Type = TrendlineType.Polynomial
Polynomial Order
You can set the Polynomial order for the Polynomial trendline. Polynomial order calculates order based on the equation and this value should fall between 2 and 6.
trendline.Type = TrendlineType.Polynomial;
trendline.PolynomialOrder = 4;trendline.Type = TrendlineType.Polynomial
trendline.PolynomialOrder = 4
Moving Average Trendline
Moving Average Trendline can be rendered by setting the trendline.Type as TrendlineType.MovingAverage.
trendline.Type = TrendlineType.MovingAverage;trendline.Type = TrendlineType.MovingAverage
Period
The period of the Moving Average Trendline is modified by using the period property
trendline.Type = TrendlineType.MovingAverage;
trendline.Period = 3;trendline.Type = TrendlineType.MovingAverage
trendline.Period = 3
Forecasting
Trendline forecasting is the prediction of future/past situations.
Forecasting can be classified into two types as follows.
-
Forward Forecasting
-
Backward Forecasting
Forward Forecasting
For determining the future trends (in forward direction). The following code example explains the how to set the value for forward forecast.
trendline.ForwardForecast = 10;trendline.ForwardForecast = 10
Backward Forecasting
For determining the past trends (in backward direction). The following code example explains the how to set the value for backward forecast.
trendline.BackwardForecast = 10;trendline.BackwardForecast = 10
Trendline Legends
The visibility of the trendline can also be checked using the checkboxes in the legend. When the legend checkbox is unchecked, the trendline is hidden.

NOTE
In order to enable the checkboxes in the trendline legend ,VisibleCheckBox property should be enabled in the legend.
Customizing the Styles of the Trendlines
The trendline can be customized by using the properties such as Color, Width and Style.
trendline.Style = DashStyle.Dash;
trendline.Width = 3f;
trendline.Color = Color.Red;trendline.Style = DashStyle.Dash
trendline.Width = 3f
trendline.Color = Color.Red