Chart Appearance in Windows Forms Chart
7 Jan 202524 minutes to read
The following topics under this section discusses about various properties that are used to customize the appearance of the chart.
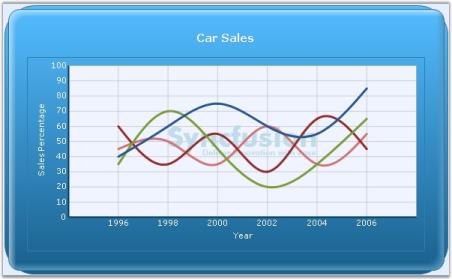
Background Colors
Essential® Chart lets you customize the background colors of different portions of the chart.
Outside the Chart Area
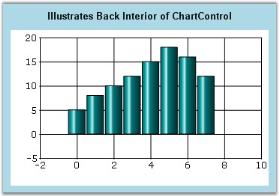
Use the BackInterior property of the chart to customize the background of the chart that is outside the chart area. This is usually where the legend and the chart title get rendered. By default, it is set to White color.
this.chartControl1.BackInterior = new Syncfusion.Drawing.BrushInfo(System.Drawing.Color.LightBlue);Me.chartControl1.BackInterior = New Syncfusion.Drawing.BrushInfo(System.Drawing.Color.LightBlue)
Inside the Plot Area
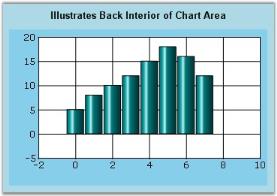
Use the ChartArea.BackInterior to customize the background of the rectangular region where the points are plotted.
this.chartControl1.ChartArea.BackInterior = new Syncfusion.Drawing.BrushInfo(System.Drawing.Color.SkyBlue);Me.chartControl1.ChartArea.BackInterior = New Syncfusion.Drawing.BrushInfo(System.Drawing.Color.SkyBlue)
Inside the Chart Area
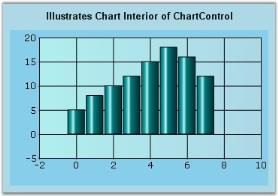
Use the ChartInterior property of the chart to customize the background of the chart area. By default, it is set to White color.
this.chartControl1.ChartInterior = new Syncfusion.Drawing.BrushInfo(Syncfusion.Drawing.GradientStyle.Horizontal, System.Drawing.Color.PaleTurquoise, System.Drawing.Color.LightBlue);this.chartControl1.ChartInterior = New Syncfusion.Drawing.BrushInfo(Syncfusion.Drawing.GradientStyle.Horizontal, System.Drawing.Color.PaleTurquoise, System.Drawing.Color.LightBlue)
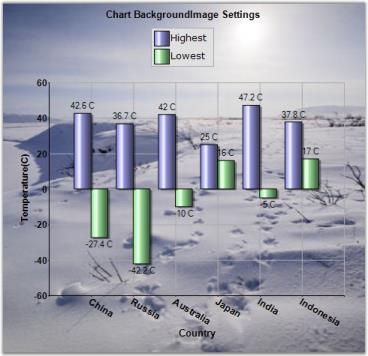
Background Image
Chart Settings
In Windows Forms, use the BackgroundImage property to specify a custom image as the background of the chart. The image layout can also be specified using the property below.
| Chart control Property | Description |
|---|---|
| BackgroundImage | Indicates the background image used for the control. |
| BackgroundImageLayout |
Indicates the background image layout used for the component. Default value is Tile. Possible values are:
|
this.chartControl1.BackgroundImage = ((System.Drawing.Image)(resources.GetObject("chartControl1.BackgroundImage")));
this.chartControl1.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;Me.ChartControl1.BackgroundImage = CType((Resources.GetObject("chartControl1.BackgroundImage")), System.Drawing.Image)
Me.ChartControl1.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch
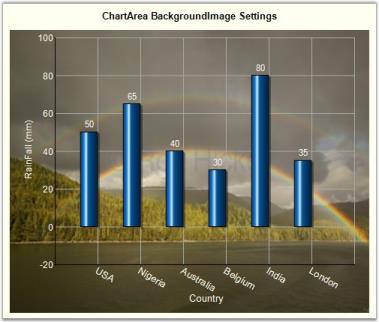
ChartArea Background Image
The chart area can also be rendered with a custom background image and this can be set using the ChartAreaBackImage property.
| Chart control Property | Description |
|---|---|
| ChartAreaBackImage | Specifies the image to be used as the background in the chart area. |
this.chartControl1.ChartAreaBackImage = myCustomImage;Me.ChartControl1.ChartAreaBackImage = myCustomImage
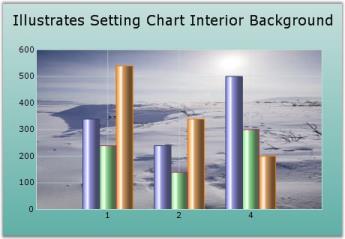
Chart Interior Background Image
Chart Interior can be rendered with a custom background image using the ChartInteriorBackImage property.
this.chartControl1.ChartInteriorBackImage = myCustomImage;Me.ChartControl1.ChartInteriorBackImage = myCustomImage
Palettes
Chart control provides options to apply different kinds of themes or palettes to your chart. You can define the custom or predefined Palette for the entire chart or series.
There are some predefined palettes such as:
- Default
- DefaultAlpha
- DefaultOld
- DefaultOldAlpha
- EarthTone
- Analog
- Colorful
- Nature
- Pastel
- Triad
- WarmCold
- GrayScale
- SkyBlueStyle
- RedYellowStyle
- GreenYellowStyle
- PinkVioletStyle
- Metro
- Office2016
- Custom
Applying palette to series
Each palette applies a set of predefined brushes to the series in a predefined order. The following code example shows you how to set the Metro Palette for the chart series.
this.chartControl1.Palette = ChartColorPalette.Metro;Me.chartControl1.Palette = ChartColorPalette.MetroThe following code example shows chart with GreenYellowStyle palette.
this.chartControl1.Palette = ChartColorPalette.GreenYellowStyle;Me.chartControl1.Palette = ChartColorPalette.GreenYellowStyleApplying custom color to segment
You can set the individual color for each segment of the series by using the Interior property of series styles collection. The following code example shows you how to set the custom color for the chart series.
public class SalesData
{
private string year;
private double sales;
private Color segmentColor;
public string Year
{
get { return year; }
set { year = value; }
}
public double Sales
{
get { return sales; }
set { sales = value; }
}
public Color SegmentColor
{
get { return segmentColor; }
set { segmentColor = value; }
}
public SalesData(string year, double sales, Color color)
{
this.year = year;
this.sales = sales;
this.segmentColor = color;
}
}BindingList<SalesData> dataSource = new BindingList<SalesData>();
dataSource.Add(new SalesData("1999", 23, Color.Navy));
dataSource.Add(new SalesData("2000", 17, Color.Yellow));
dataSource.Add(new SalesData("2001", 22, Color.Cyan));
dataSource.Add(new SalesData("2002", 18, Color.Brown));
dataSource.Add(new SalesData("2003", 22, Color.LimeGreen));
dataSource.Add(new SalesData("2004", 30, Color.Orange));
CategoryAxisDataBindModel dataSeriesModel = new CategoryAxisDataBindModel(dataSource);
dataSeriesModel.CategoryName = "Year";
dataSeriesModel.YNames = new string[] { "Sales" };
ChartSeries chartSeries = new ChartSeries("Sales");
chartSeries.CategoryModel = dataSeriesModel;
for(int i = 0; i<dataSource.Count; i++)
{
chartSeries.Styles[i].Interior = new BrushInfo((dataSource[i] as SalesData).SegmentColor);
}
this.chartControl1.Series.Add(chartSeries);Getting chart palette colors
The GetColor() function of ColorModel can be used to acquire a list of colors for the palette in the chart control. The following code example demonstrates how to obtain the chart palette color list.
this.chartControl1 = new ChartControl();
. . .
int numberOfPaletteColors = this.chartControl1.Palette == ChartColorPalette.Metro ? ChartColorModel.NumColorsInMetroPalette : ChartColorModel.NumColorsInPalette;
List<Color> paletteColors = new List<Color>();
for (int i = 0; i < numberOfPaletteColors; i++)
{
paletteColors.Add(this.chartControl1.Model.ColorModel.GetColor(i));
}Custom Palette
Chart control provides option which enables you to define your own color with your preferred order for the palette, using CustomPalette as shown in the following code example.
this.chartControl1.Palette = ChartColorPalette.Custom;
this.chartControl1.CustomPalette = new Color[] { Color.LightGreen, Color.LightBlue, Color.Aqua, Color.YellowGreen};Me.chartControl1.Palette = ChartColorPalette.Custom
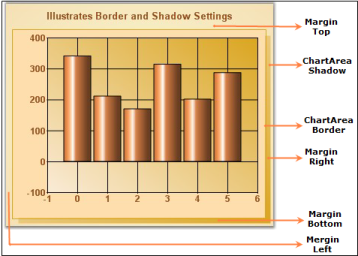
Me.chartControl1.CustomPalette = new Color[] { Color.LightGreen, Color.LightBlue, Color.Aqua, Color.YellowGreen}Border and Margins
Chart Area Border
Borders of the chart area can be customized using the below border properties.
Properties
| ChartArea Property | Description |
|---|---|
| Indicates the border color of the chart area. | |
| Indicates the border style. | |
| Specifies the width of the border. |
BorderAppearance
| Property | Description |
|---|---|
| Gets or sets the color of the base. | |
| Gets or sets the frame thickness. This property setting will be effective, when SkinStyle is Frame. | |
| Sets the interior color of the border. This property settings will be effective when SkinStyle is Sunken, Etched and Raised. | |
| Specifies the border skin style. |
this.chartControl1.ChartArea.BorderColor = System.Drawing.Color.Goldenrod;
this.chartControl1.ChartArea.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle;
this.chartControl1.ChartArea.BorderWidth = 1;
this.chartControl1.BorderAppearance.BaseColor = System.Drawing.Color.DarkGray;
//This property setting will be effective, when SkinStyle is 'Frame'.
this.chartControl1.BorderAppearance.FrameThickness = new Syncfusion.Windows.Forms.Chart.ChartThickness(15F, 30F, 15F, 18F);
//This interior property settings will be effective when SkinStyle is Sunken, Etched and Raised.
this.chartControl1.BorderAppearance.Interior.ForeColor = System.Drawing.Color.Maroon;
this.chartControl1.BorderAppearance.SkinStyle = Syncfusion.Windows.Forms.Chart.ChartBorderSkinStyle.Raised;Me.ChartControl1.ChartArea.BorderColor = System.Drawing.Color.Goldenrod
Me.ChartControl1.ChartArea.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle
Me.ChartControl1.ChartArea.BorderWidth = 1
Me.chartControl1.BorderAppearance.BaseColor = System.Drawing.Color.DarkGray
'This property setting will be effective, when SkinStyle is 'Frame'.
Me.chartControl1.BorderAppearance.FrameThickness = New Syncfusion.Windows.Forms.Chart.ChartThickness(15F, 30F, 15F, 18F)
'This interior property settings will be effective when SkinStyle is Sunken, Etched and Raised.
Me.chartControl1.BorderAppearance.Interior.ForeColor = System.Drawing.Color.Maroon
Me.chartControl1.BorderAppearance.SkinStyle = Syncfusion.Windows.Forms.Chart.ChartBorderSkinStyle.RaisedChart Area Shadow
The chart area can also be rendered with a shadow. To turn this feature on, enable ChartAreaShadow property.
Properties
| Chart control Property | Description |
|---|---|
| Indicates whether chart area has a shadow. | |
| Specifies the color of the shadow. | |
| Specifies the width of the shadow. |
this.chartControl1.ChartAreaShadow = true;
this.chartControl1.ShadowColor = new Syncfusion.Drawing.BrushInfo(Syncfusion.Drawing.GradientStyle.ForwardDiagonal, System.Drawing.Color.AntiqueWhite, System.Drawing.Color.Goldenrod);
this.chartControl1.ShadowWidth = 7;Me.ChartControl1.ChartAreaShadow = True
Me.ChartControl1.ShadowColor = New Syncfusion.Drawing.BrushInfo(Syncfusion.Drawing.GradientStyle.ForwardDiagonal, System.Drawing.Color.AntiqueWhite, System.Drawing.Color.Goldenrod)
Me.chartControl1.ShadowWidth = 7
Chart Area Margins
Margin for the chart area can be controlled using ChartAreaMargins property. It indicates the margin that will be deduced from Chart Area’s representation rectangle.
| Chart control Property | Description |
|---|---|
| Specifies the amount of pixels between the chart area border and the chart plot area. Default is {10, 10, 10, 10}. |
this.chartControl1.ChartAreaMargins = new Syncfusion.Windows.Forms.Chart.ChartMargins(10, 10, 10, 20);Me.ChartControl1.ChartAreaMargins = New Syncfusion.Windows.Forms.Chart.ChartMargins(10, 10, 10, 20)ChartPlot Area Margins
The margins for ChartPlotArea is specified in ChartPlotAreaMargins property.
| ChartControl Property | Description |
|---|---|
| Indicates the margin of the axis labels. This margin is supported for left, Top, Right and Bottom side of the chart. This property works only if EdgeLabelsDrawingMode property is set to Shift.Default is {10, 10, 10, 10}. | |
| Gets / sets the mode of drawing the edge labels. Default is AutoSet. | |
| Gets or sets the edge labels drawing mode. |
this.chartControl1.PrimaryYAxis.EdgeLabelsDrawingMode = Syncfusion.Windows.Forms.Chart.ChartAxisEdgeLabelsDrawingMode.Shift;
this.chartControl1.ChartArea.AdjustPlotAreaMargins = Syncfusion.Windows.Forms.Chart.ChartSetMode.UserSet;
this.chartControl1.ChartArea.ChartPlotAreaMargins.Left = 200;Me.chartControl1.PrimaryYAxis.EdgeLabelsDrawingMode = Syncfusion.Windows.Forms.Chart.ChartAxisEdgeLabelsDrawingMode.Shift
Me.chartControl1.ChartArea.AdjustPlotAreaMargins = Syncfusion.Windows.Forms.Chart.ChartSetMode.UserSet
Me.chartControl1.ChartArea.ChartPlotAreaMargins.Left = 200Spacing between elements
The spacing between elements in the chart is specified using the ElementsSpacing property. For example, the space between the chart right border and legend right border if LegendPosition is set to Right.
Properties
| Chart control Property | Description |
|---|---|
| Specifies the spacing between the elements in the chart. Default is 20. |
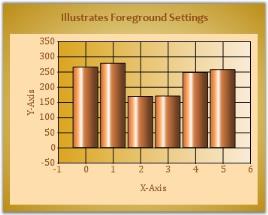
Foreground Settings
Chart Title
The ChartControl provides properties to customize and align the text within the control. Below are the text properties.
Using the ChartControl.Text property, users can provide the title that appears at the top of the chart. TextPosition and TextAlignment further lets you control the relative positioning of this title.
Here are some properties that affect the title text in the chart.
| Chart control Property | Description |
|---|---|
| Specifies the title for the chart. | |
Specifies the position of the chart. Possible values are,
|
|
|
|
Specifies the alignment of the title with respect to the chart borders. Possible values:
|
| Indicates the font style of the title. | |
| Indicates the foreground color of the title. |
this.chartControl1.Text = "Illustrates Foreground Settings";
this.chartControl1.Font = new System.Drawing.Font("Arial", 11.25F, System.Drawing.FontStyle.Bold);
this.chartControl1.ForeColor = System.Drawing.Color.Bisque;
this.chartControl1.TextPosition = ChartTextPosition.Top;Me.ChartControl1.Text = "Illustrates Foreground Settings"
Me.chartControl1.Font = New System.Drawing.Font("Arial", 11.25F, System.Drawing.FontStyle.Bold)
Me.chartControl1.ForeColor = System.Drawing.Color.Bisque
Me.chartControl1.TextPosition = ChartTextPosition.Top
General Text Related settings
The following text related properties affect all the text rendered in the chart.
Properties
| Chart control Property | Description |
|---|---|
Specifies the way the text is drawn. Possible values:
|
|
|
|
Specifies how chart elements should be rendered. Possible values:
|
See Also
Axis Label Text Formatting, Appearance and Positioning (for info on changing axis label text settings)
Customizing Label Text, Intersecting Labels, Grouping Labels, (for info on changing axis label text settings)
Series Customization/Font, (for info on changing series text settings)
Chart Legend (for info on changing legend text settings)
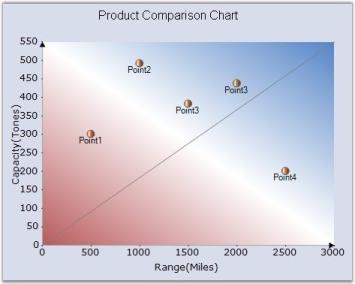
Custom Drawing
Essential® Chart lets you render any data on the chart area. If the built-in features and functionality are not sufficient you can simply draw whatever you want on the chart surface.
You can do so by listening to the ChartAreaPaint event. This event is raised both when a chart is painted as well as when the chart is exported to other image formats, SVG, etc. Remember to do your custom drawing in this event instead of in the Paint event (which will not be called during chart export).
private void chartControl1_ChartAreaPaint(object sender, PaintEventArgs e)
{
// Get the right end of the X axis
Point ptX = this.chartControl1.ChartArea.GetPointByValue(new ChartPoint(this.chartControl1.PrimaryXAxis.Range.Max, this.chartControl1.PrimaryYAxis.Range.Min));
PointF ptX1 = new PointF(ptX.X - 7, ptX.Y - 4);
PointF ptX2 = new PointF(ptX.X, ptX.Y);
PointF ptX3 = new PointF(ptX.X - 7, ptX.Y + 4);
// Draws an arrow at the end of the X axis
e.Graphics.FillPolygon(Brushes.Black, new PointF[] { ptX1, ptX2, ptX3 });
// Get the top end of the Y axis
Point ptY = this.chartControl1.ChartArea.GetPointByValue(new ChartPoint(this.chartControl1.PrimaryXAxis.Range.Min, this.chartControl1.PrimaryYAxis.Range.Max));
PointF ptY1 = new PointF(ptY.X - 4, ptY.Y + 7);
PointF ptY2 = new PointF(ptY.X, ptY.Y);
PointF ptY3 = new PointF(ptY.X + 4, ptY.Y + 7);
// Draws an arrow at the top of the Y Axis.
e.Graphics.FillPolygon(Brushes.Black, new PointF[] { ptY1, ptY2, ptY3 });
// Draws a line through the center of the chart.
e.Graphics.DrawLine(Pens.Gray, ptY.X, ptX.Y, ptX.X, ptY.Y);
}Private Sub chartControl1_ChartAreaPaint(ByVal sender As Object, ByVal e As PaintEventArgs)
' Get the right end of the X axis
Dim ptX As Point = Me.chartControl1.ChartArea.GetPointByValue(New ChartPoint(Me.chartControl1.PrimaryXAxis.Range.Max, Me.chartControl1.PrimaryYAxis.Range.Min))
Dim ptX1 As New PointF(ptX.X - 7, ptX.Y - 4)
Dim ptX2 As New PointF(ptX.X, ptX.Y)
Dim ptX3 As New PointF(ptX.X - 7, ptX.Y + 4)
' Draws an arrow at the end of the X axis
e.Graphics.FillPolygon(Brushes.Black, New PointF() {ptX1, ptX2, ptX3})
' Get the top end of the Y axis
Dim ptY As Point = Me.chartControl1.ChartArea.GetPointByValue(New ChartPoint(Me.chartControl1.PrimaryXAxis.Range.Min, Me.chartControl1.PrimaryYAxis.Range.Max))
Dim ptY1 As New PointF(ptY.X - 4, ptY.Y + 7)
Dim ptY2 As New PointF(ptY.X, ptY.Y)
Dim ptY3 As New PointF(ptY.X + 4, ptY.Y + 7)
' Draws an arrow at the top of the Y Axis.
e.Graphics.FillPolygon(Brushes.Black, New PointF() {ptY1, ptY2, ptY3})
' Draws a line through the center of the chart.
e.Graphics.DrawLine(Pens.Gray, ptY.X, ptX.Y, ptX.X, ptY.Y)
End Sub
See Also
Watermark Support
Essential® Chart supports watermark feature using which we can show text, image, or both as watermark inside the chart area.
Below are the WaterMark properties with descriptions.
Watermark Properties
| Watermark Property | Description |
|---|---|
| Sets the watermark text. | |
| Used to display image as the watermark. | |
| Sets the opacity of the watermark. | |
| Sets watermark horizontally in the chart area. | |
| Sets watermark vertically in the chart area. | |
| Used to specify whether watermark should be shown on top of the chart. |
this.chartControl1.ChartArea.WaterMark.Text="Syncfusion Chart";
this.chartControl1.ChartArea.Watermark.Image = System.Drawing.Image.FromFile("Logo.bmp");
this.chartControl1.ChartArea.Watermark.Opacity=60;
this.chartControl1.ChartArea.Watermark.HorizontalAlignment=ChartAlignment.Near;
this.chartControl1.ChartArea.Watermark.VerticalAlignment=ChartAlignment.Near;
this.chartControl1.ChartArea.Watermark.ZOrder=ChartWaterMarkOrder.Behind;Me.chartControl1.ChartArea.WaterMark.Text="Syncfusion Chart"
Me.chartControl1.ChartArea.Watermark.Image = System.Drawing.Image.FromFile("Logo.bmp")
Me.chartControl1.ChartArea.Watermark.Opacity=60
Me.chartControl1.ChartArea.Watermark.HorizontalAlignment=ChartAlignment.Near
Me.chartControl1.ChartArea.Watermark.VerticalAlignment=ChartAlignment.Near
Me.chartControl1.ChartArea.Watermark.ZOrder=ChartWaterMarkOrder.Behind;
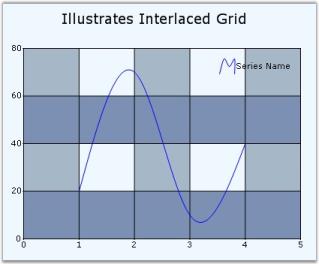
Interlaced Grid Background
Chart supports interlaced grid which draws alternative grid background in x-axis and y-axis. The color is also customizable.
this.chartControl1.PrimaryXAxis.InterlacedGrid = true;
this.chartControl1.PrimaryXAxis.InterlacedGridInterior = new Syncfusion.Drawing.BrushInfo(System.Drawing.Color.FromArgb(166, 184, 200);
this.chartControl1.PrimaryYAxis.InterlacedGrid = True;
this.chartControl1.PrimaryYAxis.InterlacedGridInterior = new Syncfusion.Drawing.BrushInfo(System.Drawing.Color.FromArgb(124, 144, 179));Me.chartControl1.PrimaryXAxis.InterlacedGrid = True
Me.chartControl1.PrimaryXAxis.InterlacedGridInterior = new Syncfusion.Drawing.BrushInfo(System.Drawing.Color.FromArgb(166, 184, 200)
Me.chartControl1.PrimaryYAxis.InterlacedGrid = True
Me.chartControl1.PrimaryYAxis.InterlacedGridInterior = new Syncfusion.Drawing.BrushInfo(System.Drawing.Color.FromArgb(124, 144, 179))
The preceding image illustrates interlaced grid background for the chart.
A sample which illustrates the Interlaced Grid for the Chart is available in the below sample installation location.
<Sample location>\Syncfusion\EssentialStudio\Version Number\Windows\Chart.Windows\Samples\Chart Appearance\Interlaced Grid
Minor Grid Lines
Chart comes with minor lines support which will draw lines along the intervals provided. The appearance of these line is also customizable similar to the major grid lines.
this.chartControl1.PrimaryXAxis.DrawMinorGrid = true;
this.chartControl1.PrimaryXAxis.MinorGridLineType.DashStyle = DashStyle.DashDotDot;
this.chartControl1.PrimaryXAxis.MinorGridLineType.Width = 2;
this.chartControl1.PrimaryXAxis.MinorGridLineType.ForeColor = Color.Red;
chartControl1.PrimaryXAxis.SmallTicksPerInterval = 1;Me.chartControl1.PrimaryXAxis.DrawMinorGrid = True
Me.chartControl1.PrimaryXAxis.MinorGridLineType.DashStyle = DashStyle.DashDotDot
Me.chartControl1.PrimaryXAxis.MinorGridLineType.Width = 2
Me.chartControl1.PrimaryXAxis.MinorGridLineType.ForeColor = Color.Red
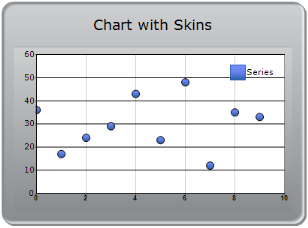
chartControl1.PrimaryXAxis.SmallTicksPerInterval = 1Chart Skins
Chart Control has some pre-defined skins, which can be controlled through a single property setting. Essential® Chart control allows the user to customize its appearance by applying pre-defined Interiors.
Some of the available skins are:
- Office2007Black
- Office2007Blue
- Office2007Silver
- Almond
- Blend
- Blueberry
- Marble
- Midnight
- Monochrome
- Olive
- Sandune
- Turquoise
- Vista
- VS2010
this.chartControl1.Skins = Skins.Office2007Blue;Me.chartControl1.Skins = Skins.Office2007BlueThe following output is displayed when the Skins value is set to Office2007 Black.

The following output is displayed when the Skins value is set to Office2007 Blue.

The following output is displayed when the Skins value is set to Office2007 Silver.

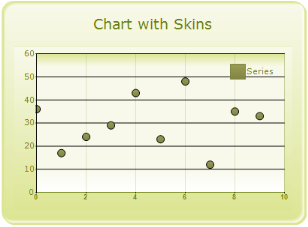
The following output is displayed when the Skins value is set to Almond.

The following output is displayed when the Skins value is set to Blend.

The following output is displayed when the Skins value is set to Blueberry.

The following output is displayed when the Skins value is set to Marble.

The following output is displayed when the Skins value is set to Midnight.

The following output is displayed when the Skins value is set to Monochrome.

The following output is displayed when the Skins value is set to Olive.

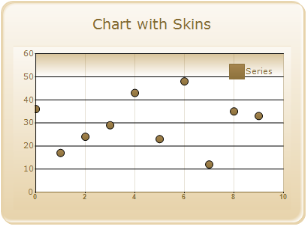
The following output is displayed when the Skins value is set to Sandune.

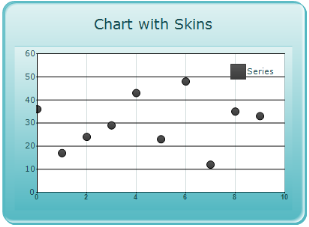
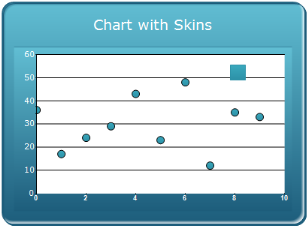
The following output is displayed when the Skins value is set to Turquoise.

The following output is displayed when the Skins value is set to Vista.

The following output is displayed when the Skins value is set to VS2010.

ChartSeries ser1 = new ChartSeries("Series 1");
ser1.Type = ChartSeriesType.StackingColumn;
// specifying group name .
ser1.StackingGroup = "FirstGroup";
ChartSeries ser2 = new ChartSeries("Series 2");
ser2.Type = ChartSeriesType.StackingColumn;
// specifying group name .
ser2.StackingGroup = "SecondGroup";
ChartSeries ser3 = new ChartSeries("Series 3");
ser3.Type = ChartSeriesType.StackingColumn;
// specifying group name .
ser3.StackingGroup = "FirstGroup";Dim ser1 As New ChartSeries("Series 1")
ser1.Type = ChartSeriesType.StackingColumn
' specifying group name .
ser1.StackingGroup = "FirstGroup"
Dim ser2 As New ChartSeries("Series 2")
ser2.Type = ChartSeriesType.StackingColumn
' specifying group name .
ser2.StackingGroup = "SecondGroup"
Dim ser3 As New ChartSeries("Series 3")
ser3.Type = ChartSeriesType.StackingColumn
' specifying group name .
ser3.StackingGroup = "FirstGroup"