Coded UI Automation in Windows Forms Grid Control
21 Jan 202516 minutes to read
The GridControl can be automated with Coded UI testing automation. Using Visual Studio Premium, Visual Studio Ultimate or Visual Studio Enterprise, user can create a coded UI Test Project which will be used to test and automate the UI of the GridControl. The validation can be done at grid level or cell level.
Levels of Microsoft Coded UI Test (CUIT) support,
- Level 1 - Record and Detecting the UIElement
- Level 2 – Rich text property validation
- Level 3 - Code Generation with custom classes
- Level 4 - Support of intent aware action
NOTE
All these levels are supported in GridControl.
Getting started
A Coded UI Test Project needs to be created for testing the application. The following steps are used to test the user application with Coded UI test,
-
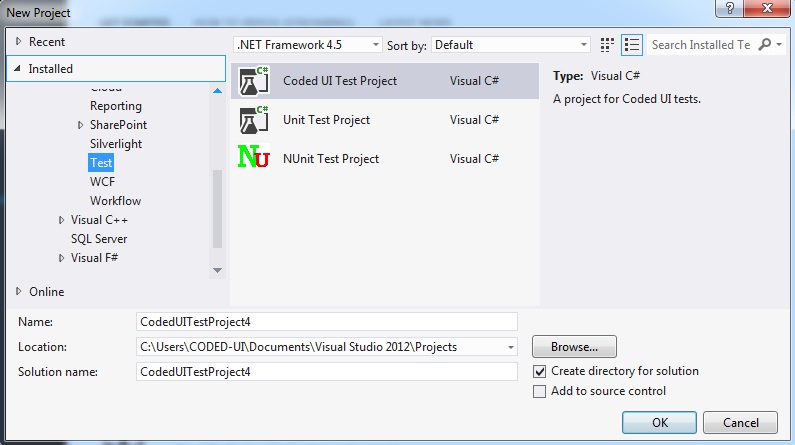
Create Coded UI Test Project ,

-
A
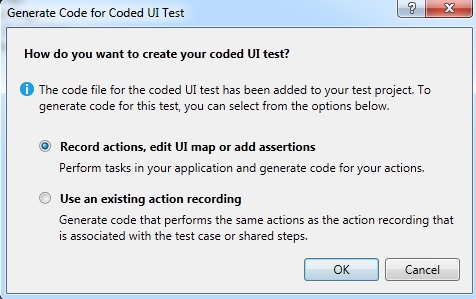
Generate Code for Coded UI testdialog box will be opened. ClickOKbutton,
-
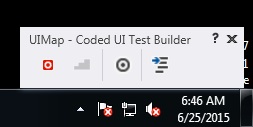
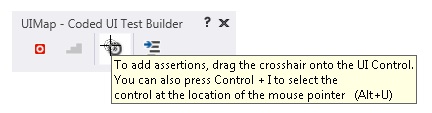
The Coded UI Test Builder will be displayed above the notification bar,

-
Then run the sample application which needs to be automated.
The GridControl supports Coded UI as the two ways,
- In-built support
- External plugin
Control assertion
The Coded UI Test performs action on the user interface (UI) controls and verifies that the UIElement properties are displayed with the correct values. The assertion of the UI element can be done by the following steps,
- Create the Coded UI Test Project as explained in the Getting Started section.
-
In the Coded UI Test Builder dialog, select and drag the assertion button to the UI element which needs to be tested,

-
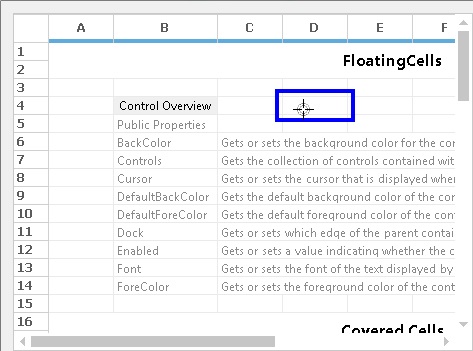
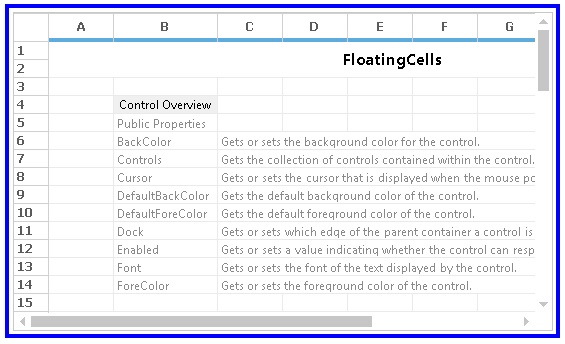
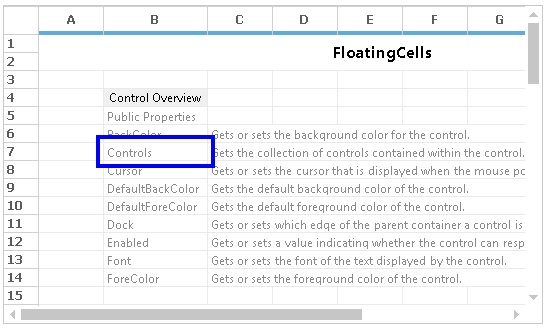
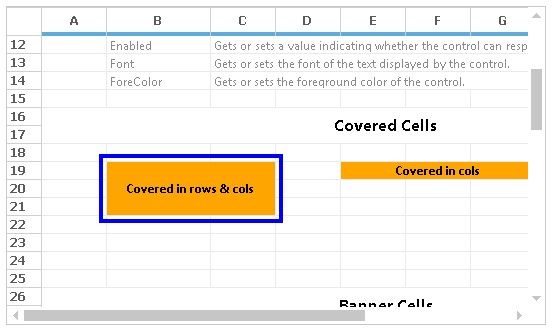
The GridControl or Cell will be highlighted with a rectangular bounds like below,

Assertion of GridControl
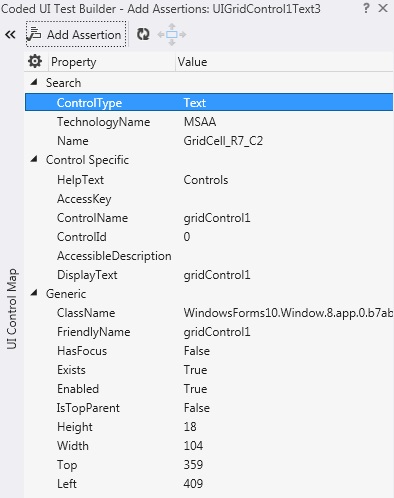
For asserting the GridControl, the whole grid will be highlighted with that rectangular bounds. After assertion, the properties related to GridControl will be displayed in Coded UI Test Builder.

Assertion of a Cell
For asserting a particular cell, the cell will be highlighted with that rectangular bounds. After assertion, the properties related to that particular cell will be displayed in Coded UI Test Builder.

Assertion of Merged Cells
For asserting the merged cell, the merged range will be treated as a single cell and it will be highlighted with rectangular bounds. After assertion, the properties related to the merged cell will be displayed in Coded UI Test Builder.

Record and Playback
The GridControl lets you record the automation and play back those automated actions whenever application needs to be tested.
Recording
The following steps are used to record and playback the application,
- Create the Coded UI Test Project as explained in the Getting Started section,
-
Select the
Start Recordingbutton as follows,
-
Perform the needed actions in the application. Ensure that a notification is displaying for each and every actions performed in the application like below,

-
Then Click the
Generate Codebutton as follows,
-
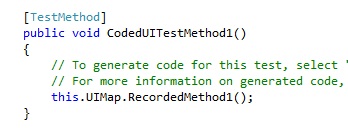
The Coded UI test code will be generated in Coded UI Test Project as follows,

-
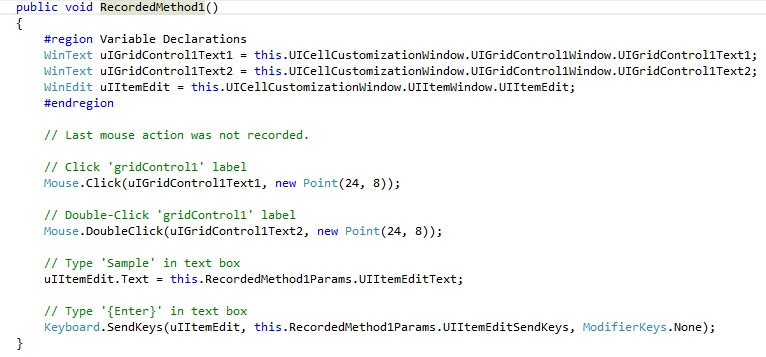
The each and every recorded actions will be generated in Coded UI like below,

Playback
The recorded automation codes can be played back. The following steps are used to playback the automated methods,
- Open the Coded UI Test class file.
- Run the application which is tested for automation.
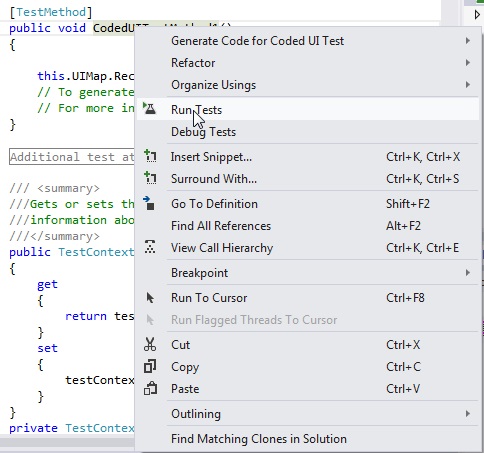
- Right Click on the
CodedUITestMethod1method. - Select the
Run Testsoption.

In-built support
The GridControl supports automated UI testing with Coded UI technology without any external plugin. In this technique, the grid will be detected as an MSAA object and the automation code will be generated based on MSAA technology element.
System requirements
The following IDEs and .NET frameworks are supported for automating the GridControl.
|
Visual Studio |
Premium, Ultimate, Enterprise editions of
|
|
.Net framework |
|
Enabling Coded UI support
The Coded UI support for grid can be enabled using AccessibilityEnabled property.
this.gridControl1.AccessibilityEnabled = true;Me.gridControl1.AccessibilityEnabled = TrueAssertion
The GridControl lets you test the user application by asserting the properties which are displayed in the Coded UI Test Builder. The grid and the cell bounds will be asserted as an MSAA object and the properties will be displayed based on cell types.
For example, TextBox cell will be asserted as WinText MSAA control, CheckBox cell will be asserted as WinCheckBox MSAA control. The GridControl will be detected as WinWindow MSAA control.
The following table provides the information about the cell types and its equivalent MSAA control on asserting,
| S.No | Grid Cell Type | MSAA control |
|---|---|---|
| 1. | TextBox | WinText |
| 2. | ComboBox | WinCombobox |
| 3. | CheckBox | WinCheckBox |
| 4. | PushButton | WinButton |
| 5. | NumericUpDown | WinSpinner |
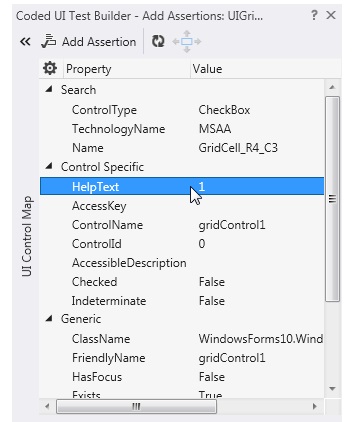
The below example shows the properties that are displayed in the Coded UI test builder,

NOTE
The properties will be displayed based on the respective MSAA control properties.
Getting cell values
As GridControl and cell are asserted like MSAA control, a value of a cell will be displayed in the HelpText property.
The below example shows the checkbox is asserted and the checked state of the check box is displayed in HelpText property,

Finding a Cell and Getting the Cell Value
To find a cell in the GridControl, SearchProperties property can be used and to get the cell value, GetPropertyValue method can be used. The corresponding cell name has to be given for searching the control.
[TestMethod]
public void GetCellValue()
{
UITestControl grid = this.UIMap.UICellCustomizationWindow.UIGridControl1Window;
UITestControl cell = new UITestControl(grid);
cell.SearchProperties["Name"] = "GridCell_R4_C2";
if (cell.TryFind())
{
MessageBox.Show(cell.GetProperty("HelpText").ToString());
}
}<TestMethod()>
Public Sub GetCellValue()
Dim grid As UITestControl = Me.UIMap.UICellCustomizationWindow.UIGridControl1Window
Dim cell As New UITestControl(grid)
cell.SearchProperties("Name") = "GridCell_R4_C2"
If cell.TryFind() Then
MessageBox.Show(cell.GetProperty("HelpText").ToString())
End If
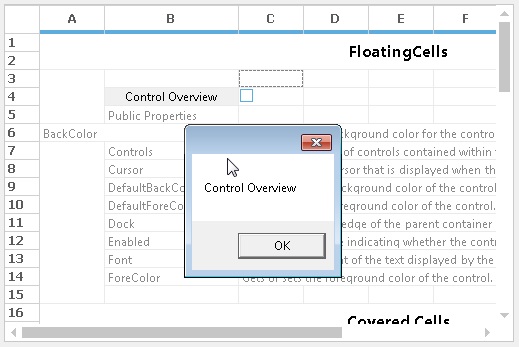
End SubThe below example shows the getting of a cell value from grid,

Highlighting a Cell
To highlight a cell in GridControl, DrawHighlight method of corresponding UITestControl can be used.
[TestMethod]
public void HighlightCell()
{
UITestControl grid = this.UIMap.UICellCustomizationWindow.UIGridControl1Window;
UITestControl cell = new UITestControl(grid);
cell.SearchProperties["Name"] = "GridCell_R4_C3";
if (cell.TryFind())
{
cell.DrawHighlight();
}
}<TestMethod()>
Public Sub HighlightCell()
Dim grid As UITestControl = Me.UIMap.UICellCustomizationWindow.UIGridControl1Window
Dim cell As UITestControl = New UITestControl(grid)
cell.SearchProperties("Name") = "GridCell_R4_C3"
If cell.TryFind Then
cell.DrawHighlight
End If
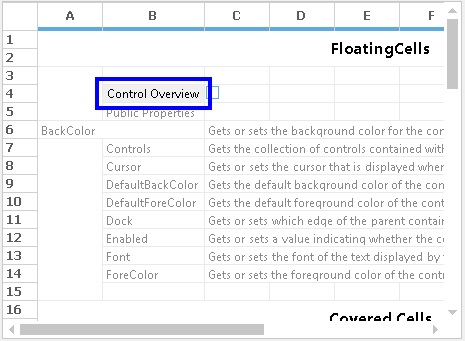
End SubThe below example shows the highlighting of a cell,

Highlighting a Grid
To highlight a GridControl, DrawHighlight method of corresponding UITestControl can be used.
[TestMethod]
public void HighlightGrid()
{
UITestControl grid = this.UIMap.UICellCustomizationWindow.UIGridControl1Window;
if (grid.TryFind())
{
grid.DrawHighlight();
}
}<TestMethod>
Public Sub HighlightGrid()
Dim grid As UITestControl = Me.UIMap.UICellCustomizationWindow.UIGridControl1Window
If grid.TryFind() Then
grid.DrawHighlight()
End If
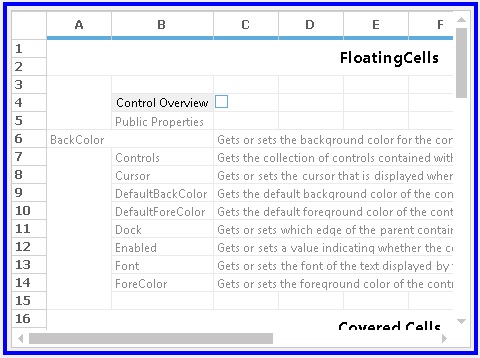
End SubThe below example shows the highlighting of grid,

External Plugin
The GridControl also provides Coded UI support via external plugin. In this technique, the grid will be detected as SyncControl technology instead of detecting as MSAA object. The properties will be displayed based on the inner control of the asserted cell or grid.
System Requirements
The following IDEs and .NET frameworks are supported for automating the GridControl.
|
Visual Studio |
Premium, Ultimate, Enterprise editions of
|
|
.Net framework |
|
Enabling Coded UI Support
To enable the Coded UI support for grid, the following steps has to be implemented,
- Deploying Extensions Assemblies
- Preparing Grid sample application
Deploying Extensions Assemblies
This section explains about deploying the external assemblies through batch file or manual deployment.
-
Using copydrop.bat file
- Navigate to copydrop.bat file in UI test folder.
- Run the batch file to place the
ExtensionandProviderassemblies in the appropriate directories. These assemblies are needed as reference for the Visual Studio IDE.
-
Manual deployment
The following Extensions assemblies can be located in the UI test folder and these should be deployed in the below mentioned directory manually,
- Syncfusion.VisualStudio.TestTools.UITest.GridCommunication.dll
- Syncfusion.VisualStudio.TestTools.UITest.GridExtension.dll
Directory
The above extension assemblies should be deployed to the following locations,
C:\Program Files (x86)\Common Files\Microsoft shared\VSTT\<Visual Studio Version>\UITestExtensionPackages
C:\Program Files (x86)\Microsoft Visual Studio <Visual Studio Version>\Common7\IDE\PublicAssemblies
C:\Program Files (x86)\Microsoft Visual Studio <Visual Studio Version>\Common7\IDE\PrivateAssemblies
For example, these assemblies can be deployed for Visual Studio 2015 in the following locations,
C:\Program Files (x86)\Common Files\Microsoft shared\VSTT\12.0\UITestExtensionPackages
C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\PublicAssemblies
C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\PrivateAssemblies
Modifying the sample application for communication
The grid application host runs with .NET Remoting channel hosted internally to communicate with test plugin through an interface. Data is then channeled across the Visual Studio Test Framework to identify the Cells and GridControl. The following steps helps the users to prepare the grid sample application to support Coded UI plugin.
- Add the Syncfusion.VisualStudio.TestTools.UITest.GridCommunication.dll which contains implementation to easily change an existing application to the test application that the plugin would require.
- Let the parent container inherit
GridControlTestApplicationclass as shown below,
public class Form1 : GridControlTestApplication
{
}Public Class Form1
Inherits GridControlTestApplication
End ClassAssertion
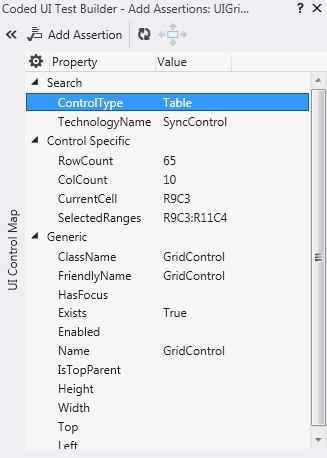
The GridControl can be detected as Table control type and Cell can be detected as Cell control type with custom rich properties.
The following table provides the details about the list of properties that will be displayed for GridControl and Cell,
Asserting a GridControl
| S.No | Property name | Description |
|---|---|---|
| 1. | RowCount | Indicates the number of rows in the GridControl |
| 2. | ColCount | Indicates the number of columns in the GridControl |
| 3. | CurrentCell | Indicates the current cell in the GridControl |
| 4. | SelectedRanges | Indicates the range of selected cells in the GridControl |
The following example shows the property that displayed in the Coded UI test builder,

Asserting a cell
| S.No | Property name | Description |
|---|---|---|
| 1. | CellValue | Indicates a value of a cell. |
| 2. | Text | Indicates a text of a cell. |
| 3. | Description | Indicates the description of a cell. This used for checkbox cell which needs to be displayed with text. |
| 4. | Format | Indicates the number format of the cell. |
| 5. | CellWidth | Indicates the width of a cell. |
| 6. | CellHeight | Indicates the height of a cell. |
| 7. | FormattedText | Indicates the formatted text of a cell. |
| 8. | CellType | Indicates the type of a cell. |
| 9. | FormulaTag | Indicates the formula information if it is formula cell. |
| 10. | Checked | Indicates the checked state information if it is checkbox cell. |
| 11. | AutoCompleteInEditMode | Indicates the autocomplete behavior of a cell if it is combobox cell. |
| 12. | DropDownStyle | Indicates the dropdown style behavior of a cell if it is combobox cell. |
Finding a Cell and Getting the Cell Value
To find a cell in the GridControl, SearchProperties property can be used and to get a cell value, the GetPropertyValue method can be used. The corresponding control type, RowIndex and columnIndex has to be given for searching the control.
[TestMethod]
public void GetGridCell()
{
var cellGrid = this.UIMap.UICellCustomizationWindow.UIGridControl1Window.UIGridControl1Table;
UITestControl cellGridCell = new UITestControl(cellGrid);
cellGridCell.SearchProperties["ControlType"] = "Cell";
cellGridCell.SearchProperties["RowIndex"] = "4";
cellGridCell.SearchProperties["ColumnIndex"] = "2";
if (cellGridCell.TryFind())
{
MessageBox.Show(cellGridCell.GetProperty("CellValue").ToString());
}
}<TestMethod>
Public Sub GetGridCell()
Dim cellGrid = Me.UIMap.UICellCustomizationWindow.UIGridControl1Window.UIGridControl1Table
Dim cellGridCell As New UITestControl(cellGrid)
cellGridCell.SearchProperties("ControlType") = "Cell"
cellGridCell.SearchProperties("RowIndex") = "4"
cellGridCell.SearchProperties("ColumnIndex") = "2"
If cellGridCell.TryFind() Then
MessageBox.Show(cellGridCell.GetProperty("CellValue").ToString())
End If
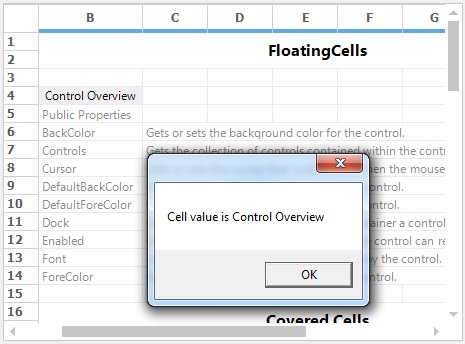
End SubThe below example shows the getting of a cell value from grid,

Highlighting a Cell
To highlight a cell in GridControl, the GridControl has to be searched with the needed searching properties and DrawHighlight method of corresponding UITestControl can be used.
[TestMethod]
public void HighlightCell()
{
var cellGrid = this.UIMap.UICellCustomizationWindow.UIGridControl1Window.UIGridControl1Table;
UITestControl cellGridCell = new UITestControl(cellGrid);
cellGridCell.SearchProperties["ControlType"] = "Cell";
cellGridCell.SearchProperties["RowIndex"] = "4";
cellGridCell.SearchProperties["ColumnIndex"] = "2";
if (cellGridCell.TryFind())
{
cellGridCell.DrawHighlight();
}
}<TestMethod>
Public Sub HighlightCell()
Dim cellGrid = Me.UIMap.UICellCustomizationWindow.UIGridControl1Window.UIGridControl1Table
Dim cellGridCell As New UITestControl(cellGrid)
cellGridCell.SearchProperties("ControlType") = "Cell"
cellGridCell.SearchProperties("RowIndex") = "4"
cellGridCell.SearchProperties("ColumnIndex") = "2"
If cellGridCell.TryFind() Then
cellGridCell.DrawHighlight()
End If
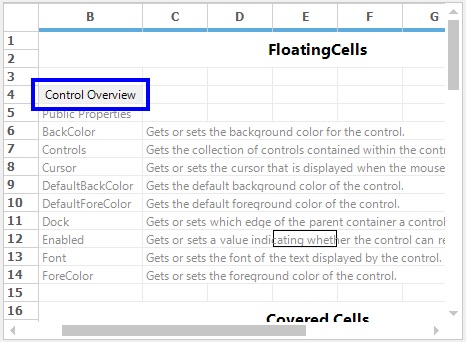
End SubThe below example shows the highlighting of a cell,

Highlighting a Grid
To highlight a GridControl, the GridControl has to be searched with the needed searching properties and DrawHighlight method of corresponding UITestControl can be used.
[TestMethod]
public void HighlightGrid()
{
UITestControl cellGrid = this.UIMap.UICellCustomizationWindow.UIGridControl1Window.UIGridControl1Table.UIGridControlTable;
cellGrid.SearchProperties["ControlType"] = "Table";
cellGrid.SearchProperties["RowIndex"] = "-1";
cellGrid.SearchProperties["ColumnIndex"] = "-1";
if (cellGrid.TryFind())
{
cellGrid.DrawHighlight();
}
}<TestMethod>
Public Sub HighlightGrid()
Dim cellGrid As UITestControl = Me.UIMap.UICellCustomizationWindow.UIGridControl1Window.UIGridControl1Table.UIGridControlTable
cellGrid.SearchProperties("ControlType") = "Table"
cellGrid.SearchProperties("RowIndex") = "-1"
cellGrid.SearchProperties("ColumnIndex") = "-1"
If cellGrid.TryFind() Then
cellGrid.DrawHighlight()
End If
End SubThe below example shows the highlighting of grid,