Styling in .NET MAUI DataGrid (SfDataGrid)
12 Sep 202524 minutes to read
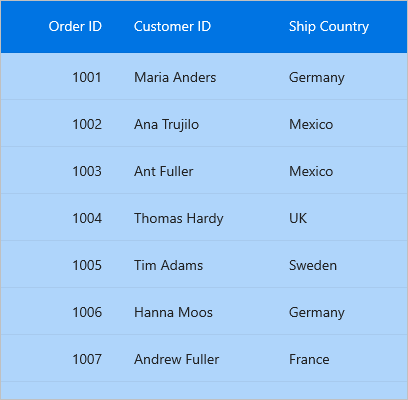
The DataGrid applies style for all of its elements by setting desired values to the style properties in SfDataGrid.DefaultStyle. This property has all the required styling properties for each and every elements in the DataGrid.
To get start quickly with apply styling .NET MAUI DataGrid, you can check on this video:
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding OrderInfoCollection}" >
<syncfusion:SfDataGrid.DefaultStyle>
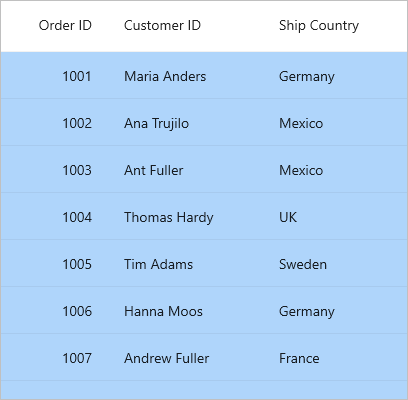
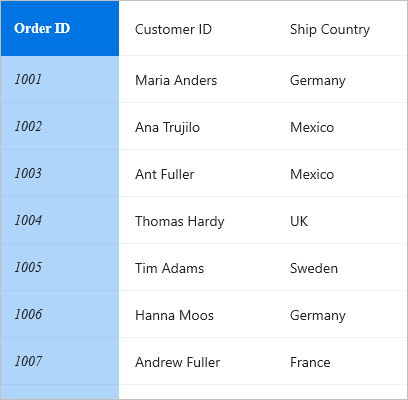
<syncfusion:DataGridStyle HeaderRowBackground="#0074E3" HeaderRowTextColor="White" RowBackground="#AFD5FB" RowTextColor="#212121"/>
</syncfusion:SfDataGrid.DefaultStyle>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.dataGrid.DefaultStyle.HeaderRowBackground = Color.FromArgb("#0074E3");
this.dataGrid.DefaultStyle.HeaderRowTextColor = Colors.White;
this.dataGrid.DefaultStyle.RowBackground = Color.FromArgb("#AFD5FB");
this.dataGrid.DefaultStyle.RowTextColor = Color.FromArgb("#212121");
}
}
Set datagrid style from application resources
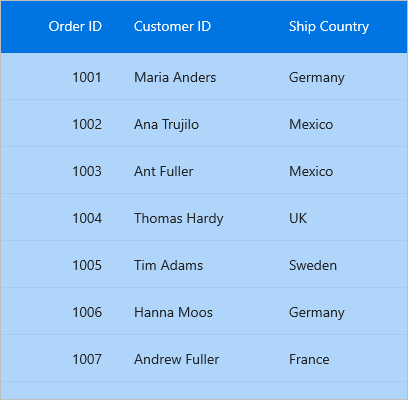
You can write custom style for the properties in the SfDataGrid.DefaultStyle class using the application resource and consume the custom style as a static resource to the DefaultStyle property for the required DataGrid used on that page.
<Application.Resources>
<ResourceDictionary>
<syncfusion:DataGridStyle x:Key="customStyle"
RowBackground="LightBlue"
HeaderRowBackground="Blue"
RowTextColor="Black"
HeaderRowTextColor="White"/>
</ResourceDictionary>
</Application.Resources><ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid DefaultStyle="{StaticResource customStyle}" ItemsSource="{Binding OrderInfoCollection}" />
</ContentPage.Content>
</ContentPage>Set datagrid style from page resources
You can write custom style for the properties in the SfDataGrid.DefaultStyle class using page resource and consume the custom style as a static resource to the DefaultStyle property for the required DataGrid used on that page.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<ResourceDictionary>
<syncfusion:DataGridStyle x:Key="customStyle"
RowBackground="LightBlue"
HeaderRowBackground="Blue"
RowTextColor="Black"
HeaderRowTextColor="White"/>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<syncfusion:SfDataGrid DefaultStyle="{StaticResource customStyle}" ItemsSource="{Binding OrderInfoCollection}" />
</ContentPage.Content>
</ContentPage>
Implicit styling
The appearance of DataGrid (SfDataGrid) and its inner elements can be customized by the writing style of TargetType to those control. If the key is not specified, then the style will be applied to all the SfDataGrid in its scope. You can apply specific to DataGridRow or DataGridCell using various properties exposed.
Styling Record cell
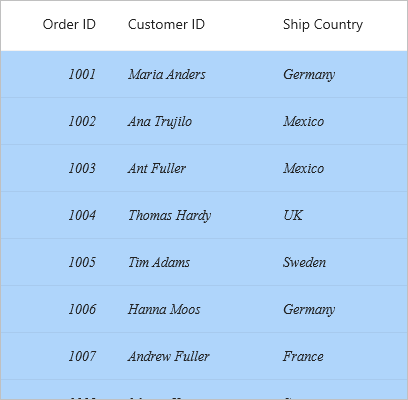
The record cells can be customized by the writing style for DataGridCell TargetType. Underlying record will be the DataContext for DataGridCell.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridCell">
<Setter Property="Background" Value="#AFD5FB"/>
<Setter Property="TextColor" Value="#212121"/>
<Setter Property="FontAttributes" Value="Italic"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontFamily" Value="TimesNewRoman"/>
</Style>
</ContentPage.Resources>
</ContentPage>
Styling Record row
The record row can be customized by the writing style for DataGridRow TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridRow">
<Setter Property="Background" Value="#AFD5FB"/>
</Style>
</ContentPage.Resources>
</ContentPage>
Styling Header cell
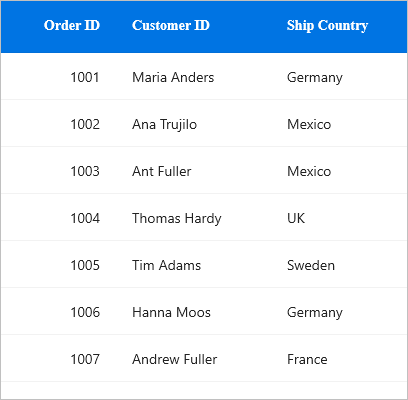
The header cells can be customized by the writing style for DataGridHeaderCell TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridHeaderCell">
<Setter Property="Background" Value="#0074E3"/>
<Setter Property="TextColor" Value="White"/>
<Setter Property="FontAttributes" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontFamily" Value="TimesNewRoman"/>
</Style>
</ContentPage.Resources>
</ContentPage>
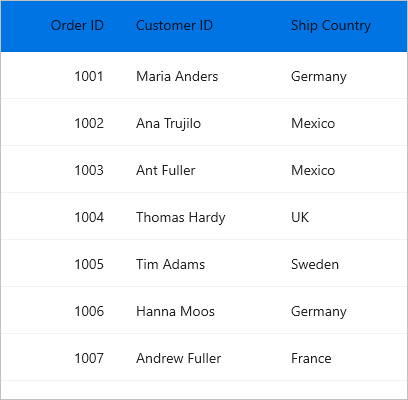
Styling Header row
The header row can be customized by the writing style for DataGridHeaderRow TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridHeaderRow">
<Setter Property="Background" Value="#0074E3"/>
</Style>
</ContentPage.Resources>
</ContentPage>
Styling Table Summary cell
The table summary cell can be customized by the writing style for DataGridTableSummaryCell TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridTableSummaryCell">
<Setter Property="Background" Value="#0074E3"/>
<Setter Property="TextColor" Value="White"/>
<Setter Property="FontAttributes" Value="Bold"/>
<Setter Property="FontSize" Value="16"/>
<Setter Property="FontFamily" Value="TimesNewRoman"/>
</Style>
</ContentPage.Resources>
</ContentPage>
Styling Table Summary row
The table summary row can be customized by the writing style for DataGridTableSummaryRowView TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridTableSummaryRowView">
<Setter Property="Background" Value="#0074E3"/>
</Style>
</ContentPage.Resources>
</ContentPage>
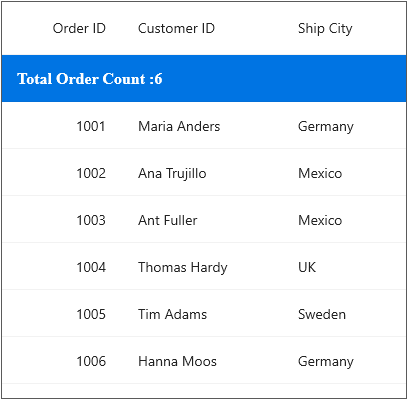
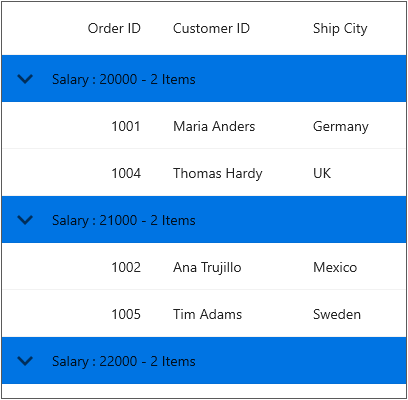
Styling Caption Summary cell
The caption summary cell can be customized by the writing style for DataGridCaptionSummaryCell TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridCaptionSummaryCell">
<Setter Property="Background" Value="#0074E3"/>
<Setter Property="TextColor" Value="White"/>
<Setter Property="FontAttributes" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontFamily" Value="TimesNewRoman"/>
</Style>
</ContentPage.Resources>
</ContentPage>
Styling Caption Summary row
The caption summary row can be customized by the writing style for DataGridCaptionSummaryRowView TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridCaptionSummaryRowView">
<Setter Property="Background" Value="#0074E3"/>
</Style>
</ContentPage.Resources>
</ContentPage>
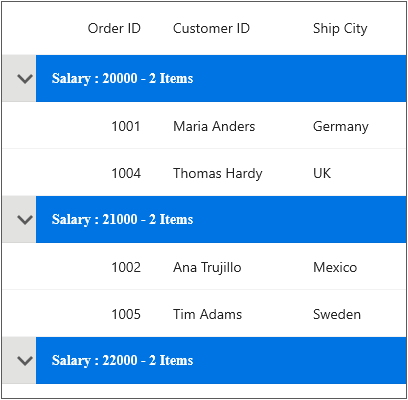
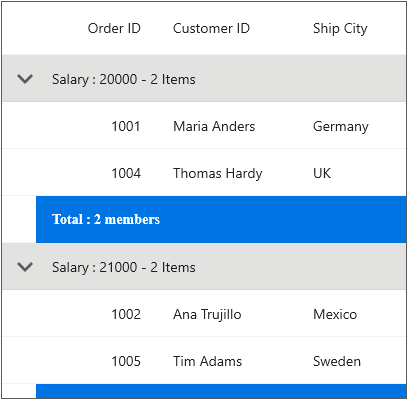
Styling Group Summary cell
The group summary cell can be customized by the writing style for DataGridGroupSummaryCell TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridGroupSummaryCell">
<Setter Property="Background" Value="#0074E3"/>
<Setter Property="TextColor" Value="White"/>
<Setter Property="FontAttributes" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontFamily" Value="TimesNewRoman"/>
</Style>
</ContentPage.Resources>
</ContentPage>
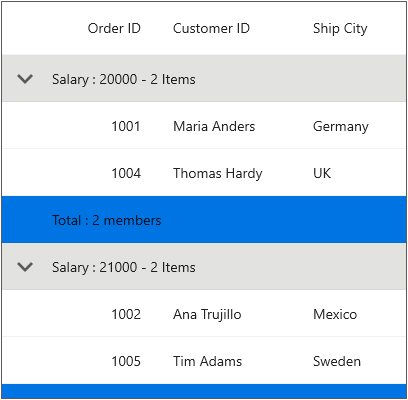
Styling Group Summary row
The group summary row can be customized by the writing style for DataGridGroupSummaryRowView TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridGroupSummaryRowView">
<Setter Property="Background" Value="#0074E3"/>
</Style>
</ContentPage.Resources>
</ContentPage>
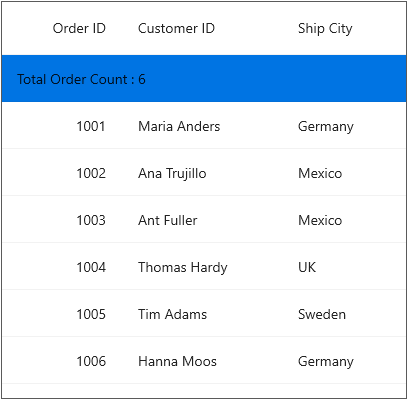
Styling unbound row cell
The unbound row cell can be customized by the writing style for DataGridUnboundRowCell TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridUnboundRowCell">
<Setter Property="Background" Value="#0074E3"/>
<Setter Property="TextColor" Value="White"/>
<Setter Property="FontAttributes" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontFamily" Value="TimesNewRoman"/>
</Style>
</ContentPage.Resources>
</ContentPage>
Styling unbound row
The unbound row can be customized by the writing style for DataGridUnboundRowView TargetType.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridUnboundRowView">
<Setter Property="Background" Value="#0074E3"/>
</Style>
</ContentPage.Resources>
</ContentPage>
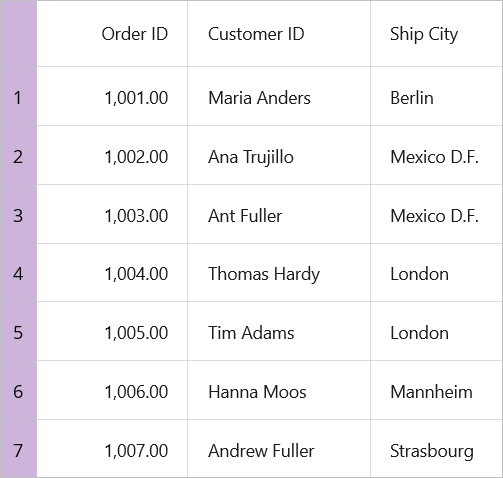
Styling row header
The row header can be customized by the writing style for DataGridRowHeaderCell Target Type.
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridRowHeaderCell">
<Setter Property="Background" Value="#0074E3"/>
</Style>
</ContentPage.Resources>
Column Styling
You can apply the style for a particular column by using DataGridColumn.CellStyle and DataGridColumn.HeaderStyle property.
NOTE
The column styling (explicit styling) takes higher priority than implicit styling, and implicit styling takes higher priority than default styling in SfDataGrid.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Resources>
<Style TargetType="syncfusion:DataGridHeaderCell" x:Key="customHeaderStyle">
<Setter Property="Background" Value="#0074E3"/>
<Setter Property="TextColor" Value="White"/>
<Setter Property="FontAttributes" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontFamily" Value="TimesNewRoman"/>
</Style>
<Style TargetType="syncfusion:DataGridCell" x:Key="customCellStyle">
<Setter Property="Background" Value="#AFD5FB"/>
<Setter Property="TextColor" Value="#212121"/>
<Setter Property="FontAttributes" Value="Italic"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontFamily" Value="TimesNewRoman"/>
</Style>
</ContentPage.Resources>
<syncfusion:SfDataGrid ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridTextColumn MappingName="OrderID" HeaderText="Order ID"
CellStyle="{StaticResource customCellStyle}"
HeaderStyle="{StaticResource customHeaderStyle}"/>
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
</ContentPage>
Applying alternate row style
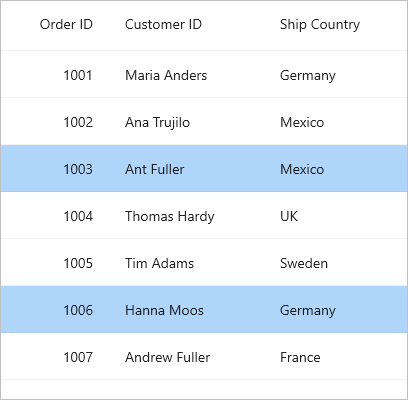
You can apply the alternative row color by using AlternateRowBackground in SfDataGrid.DefaultStyle.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:DataGridStyle AlternateRowBackground="#AFD5FB"/>
</syncfusion:SfDataGrid.DefaultStyle>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.dataGrid.DefaultStyle.AlternateRowBackground = Color.FromArgb("#AFD5FB");
}
}
Changing the alternation row count
You can change the row count which should be considered to apply the background for alternate rows using the SfDataGrid.AlternationRowCount property.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid" AlternationRowCount="3"
ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:DataGridStyle AlternateRowBackground="#AFD5FB"/>
</syncfusion:SfDataGrid.DefaultStyle>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.dataGrid.DefaultStyle.AlternateRowBackground = Color.FromArgb("#AFD5FB");
this.dataGrid.AlternationRowCount = 3;
}
}
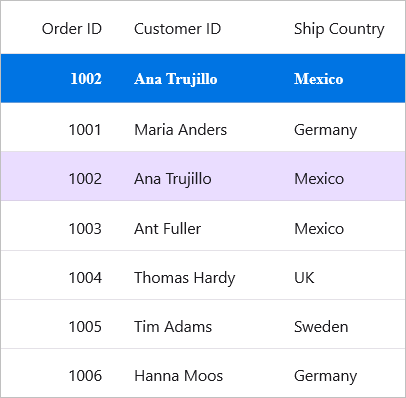
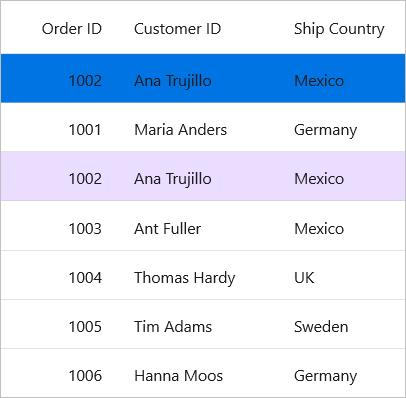
Applying row hover background color
You can enable row hover highlighting effect by setting AllowRowHoverHighlighting property to true. The default value is false. Also, you can change the mouse hover background color using the RowHoveredBackground property of SfDataGrid.DefaultStyle.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection}"
AllowRowHoverHighlighting="True">
<syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:DataGridStyle RowHoveredBackground ="#AFD5FB"/>
</syncfusion:SfDataGrid.DefaultStyle>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.dataGrid.AllowRowHoverHighlighting = true;
this.dataGrid.DefaultStyle.RowHoveredBackground = Color.FromArgb("#AFD5FB");
}
}Changing the font style
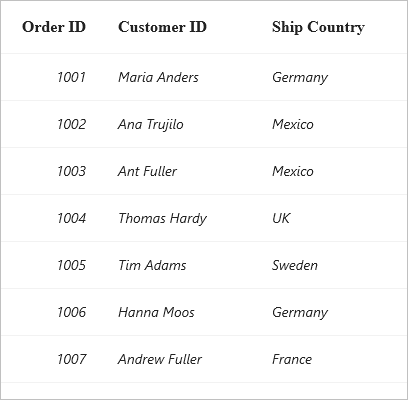
You can apply the style for header and row font attributes by using SfDataGrid.DefaultStyle.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:DataGridStyle HeaderRowFontAttributes="Bold"
HeaderRowFontFamily="TimesNewRoman"
HeaderRowFontSize="16"
RowFontAttributes="Italic"
RowFontFamily="Adabi"
RowFontSize="14"/>
</syncfusion:SfDataGrid.DefaultStyle>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>
Border customization
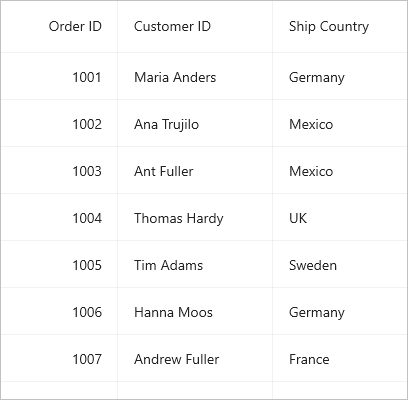
The DataGrid provides support to change the visibility of the vertical and horizontal borders. Set desired value to SfDataGrid.GridLinesVisibility for data rows or SfDataGrid.HeaderGridLinesVisibility for header row.
Following are the list of options available to customize the grid borders:
. Both
. Horizontal
. Vertical
. None
The following example shows how to apply both vertical and horizontal borders for header and data rows,
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding OrderInfoCollection}"
GridLinesVisibility="Both"
HeaderGridLinesVisibility="Both"/>
</ContentPage.Content>
</ContentPage>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.dataGrid.GridLinesVisibility = Syncfusion.Maui.DataGrid.GridLinesVisibility.Both;
this.dataGrid.HeaderGridLinesVisibility = Syncfusion.Maui.DataGrid.GridLinesVisibility.Both;
}
}
Changing the border color
The grid line color of column header and data row cells can be customized by setting DataGridStyle.GridLineColor and DataGridStyle.HeaderGridLineColor properties.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:DataGridStyle HeaderGridLineColor="#219ebc" GridLineColor="#219ebc" />
</syncfusion:SfDataGrid.DefaultStyle>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>var defaultsyle = new DataGridStyle()
{
HeaderGridLineColor = Color.FromArgb("#219ebc"),
GridLineColor = Color.FromArgb("#219ebc")
};
dataGrid.DefaultStyle = defaultsyle;
Changing the border width
The grid line stroke thickness of column header and data row cells can be customized by setting DataGridStyle.GridLineStrokeThickness and DataGridStyle.HeaderGridLineStrokeThickness properties.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:DataGridStyle HeaderGridLineStrokeThickness="3" GridLineStrokeThickness="3" />
</syncfusion:SfDataGrid.DefaultStyle>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>var defaultsyle = new DataGridStyle()
{
HeaderGridLineStrokeThickness = 3,
GridLineStrokeThickness = 3
};
dataGrid.DefaultStyle = defaultsyle;