Column Sizing in .NET MAUI DataGrid (SfDataGrid)
28 May 20257 minutes to read
The .NET MAUI DataGrid allows you to set the column widths based on certain logics using the SfDataGrid.ColumnWidthMode or DataGridColumn.ColumnWidthMode property.
To get start quickly with column sizing in .NET MAUI DataGrid, you can check on this video:
Below is the list of predefined column sizing options available:
| Type | Column width |
|---|---|
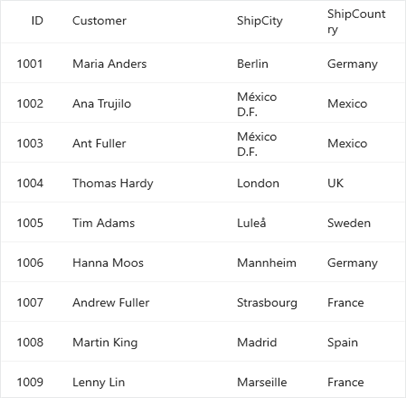
Fill
|
Divides the total width equally for columns. |
Auto
|
Calculates the width of columns based on header and cell contents so that header and cell contents are not truncated. |
LastColumnFill
|
The column width of the DataGridColumns is adjusted with respect to the SfDataGrid.DefaultColumnWidth property. If the columns do not fill the entire view space, the width of the last column fills the unoccupied space in the view. |
FitByCell
|
Calculates the width of columns based on cell contents so that cell contents are not truncated. |
FitByHeader
|
Calculates the width of columns based on header content so that header content is not truncated. |
None
|
Default column width or defined width set to a column. |
NOTE
ColumnWidthModewill not work when the column width is defined explicitly. TheColumnWidthModecalculates the column width based on MinimumWidth and MaximumWidth properties.
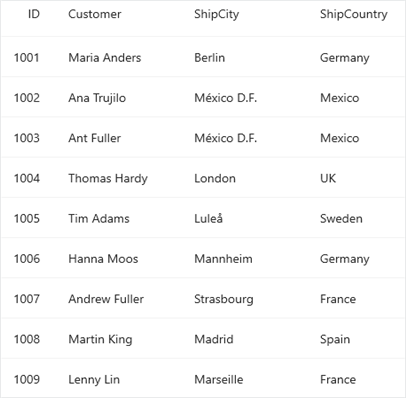
The code below applies the ColumnWidthMode.Fill to equally set the width for SfDataGrid.Columns.
<syncfusion:SfDataGrid x:Name="dataGrid"
ColumnWidthMode="Fill"
ItemsSource="{Binding OrderInfoCollection}" />
Change the default column width for columns
If you want to set the common width for all the columns, you can use the DefaultColumnWidth property.
<syncfusion:SfDataGrid x:Name="dataGrid"
DefaultColumnWidth="120"
ItemsSource="{Binding OrderInfoCollection}" />Retrieve the auto-calculated width of columns
You can retrieve the width of the columns when it is auto-calculated based on the ColumnWidthMode property using the ActualWidth property .
<StackLayout>
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection}"
VerticalOptions="FillAndExpand"
ColumnWidthMode="Auto" />
<Button Clicked="Button_Clicked"
Text="Get Column Width" />
</StackLayout>private void Button_Clicked(object sender, EventArgs e)
{
double width = dataGrid.Columns["OrderID"].ActualWidth;
}Apply ColumnWidthMode for a particular column
To apply column sizing to an individual column, use the DataGridColumn.ColumnWidthMode property. The DataGridColumn.ColumnWidthMode property is also a type of the ColumnWidthMode. If the DataGridColumn.ColumnWidthMode is not explicitly set to a value, then it takes the value of the SfDataGrid.ColumnWidthMode and applies the width to the columns accordingly.
To apply ColumnWidthMode for a particular column, follow the code example:
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection}"
ColumnWidthMode="None">
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridTextColumn MappingName="CustomerID"
ColumnWidthMode="Auto"
HeaderText="Customer"></syncfusion:DataGridTextColumn>
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>DataGridTextColumn textColumn = new DataGridTextColumn();
textColumn.MappingName = "CustomerID";
textColumn.HeaderText = "Customer";
textColumn.ColumnWidthMode = ColumnWidthMode.Auto;
dataGrid.Columns.Add(textColumn);
Refreshing ColumnSizer at runtime
To refresh the column sizing for SfDataGrid.Columns at runtime, use the SfDataGrid.ColumnSizer.Refresh method.
Consider that ColumnWidthMode.Auto is applied to the SfDataGrid. If the underlying values are changed at run time, refresh the column sizer as follows:
<StackLayout HorizontalOptions="Center"
Orientation="Vertical">
<syncfusion:SfDataGrid x:Name="dataGrid"
ColumnWidthMode="Auto"
ItemsSource="{Binding OrderInfoCollection}">
</syncfusion:SfDataGrid>
<Button x:Name="button"
Text="Refresh ColumnSizer"
HeightRequest="100"
HorizontalOptions="Center"
Clicked="ColumnSizerChanged" />
</StackLayout>private void ColumnSizerChanged(object sender, EventArgs e)
{
//Refreshes the column sizer of the SfDataGrid
dataGrid.ColumnSizer.Refresh(true);
}Customize auto width calculation for a column
For cases where a column might require more width than the applied auto width or if you want to use your custom logic to calculate the auto width of a column, return a desired width in the OnComputeCellWidth() override of the custom-written column-sizer class derived from DataGridColumnSizer and assign it to the SfDataGrid.ColumnSizer property.
In case you want to modify the auto calculations of a column’s header cell alone, return the desired width in the OnComputeHeaderCellWidth() override of your custom column-sizer class.
public class CustomColumnSizer : DataGridColumnSizer
{
protected override double OnComputeHeaderCellWidth(string cellValue, DataGridColumn column = null)
{
if (column.MappingName == "CustomerID")
{
// return width based on your logic
return 150;
}
else
{
return base.OnComputeHeaderCellWidth(cellValue, column);
}
}
}<ContentPage.Resources>
<local:CustomColumnSizer x:Key="CustomColumnSizer"/>
</ContentPage.Resources>
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection,Mode=TwoWay}"
ColumnWidthMode="Auto"
ColumnSizer="{x:StaticResource CustomColumnSizer}">
</syncfusion:SfDataGrid>dataGrid.ColumnSizer = new CustomColumnSizer();