Selection in .NET MAUI DataGrid (SfDataGrid)
10 Dec 202524 minutes to read
The MAUI DataGrid SfDataGrid allows you to select one or more rows based on the SelectionMode.
To get start quickly with perform selection in .NET MAUI DataGrid, you can check on this video:
Selection unit
| Unit | Description |
|---|---|
| Row | Allows selection of a specific row or group of rows either programmatically or by touch interactions. Tapping on a cell selects the entire row. This is the default value. |
| Cell | Allows selection of a specific cell or group of cells either programmatically or by touch interactions. Tapping on a cell selects only that particular cell and not the entire row. |
| Any | Allows selection of both rows and cells. Tapping on the row header selects the entire row. Tapping on a cell selects only that particular cell. |
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection}"
NavigationMode="Cell"
SelectionUnit="Cell"
SelectionMode="Multiple">
</syncfusion:SfDataGrid>this.dataGrid.SelectionUnit = DataGridSelectionUnit.Cell;
this.dataGrid.NavigationMode = DataGridNavigationMode.Cell;
this.dataGrid.SelectionMode = DataGridSelectionMode.Multiple;
NOTE
It is not possible to set
NavigationMode.Rowwhen cell selection is enabled (SelectionUnit is Cell or Any).
Current Cell Navigation
The Keyboard navigation through the cells and rows is determined based on the NavigationMode property. The NavigationMode.Cell allows you to navigate between the cells in a row as well as between rows. The NavigationMode.Row allows you to navigate only between rows.
Selection Modes
| Modes | Description |
|---|---|
| Disables selection, and no rows or cells can be selected. This is the default value. | |
| Allows selection of a single row. Upon selecting the next row or cell, the selection in the previous row or cell is cleared. | |
| Allows selection of more than one row. Selection is not cleared when selecting more than one row or cell. When you click on an already selected row or cell for the second time, the selection is cleared. | |
| Allows selection of a single row or cell only. However, upon tapping the row or cell again, the selection is cleared. Similar to single mode, upon selecting the next row or cell, the selection in the previous row or cell is cleared. | Allows selecting multiple rows or cells. You can select multiple rows or cells in the SfDataGrid by dragging the mouse or by using the key modifiers Ctrl and Shift. | </tr>
Disable selection for rows and columns
Disable selection in a particular row or cell or column by handling the CurrentCellActivating event.
Getting selected rows
The SfDataGrid provides SelectedIndex, SelectedRow, SelectedRows and CurrentRow properties to get details of the selected rows when the selection mode is Single, Multiple, and SingleDeselect.
SfDataGrid.SelectedRow: Provides the underlying data object of the selected row. Denotes the underlying data object of the first selected row in multiple selections.
SfDataGrid.SelectedIndex: Provides the row index of SfDataGrid.SelectedRow. Denotes the index of first selected row in multiple selections.
SfDataGrid.CurrentRow: Provides the underlying data object of the currently selected row in the DataGrid. Denotes the underlying data object of lastly selected row in multiple selections.
SfDataGrid.SelectedRows: Provides all the selected records of the selected items when multiple selection is enabled.
Getting selected cells
The SfDataGrid provides SfDataGrid.GetSelectedCells() and SfDataGrid.GetSelectedCellInfo() methods to get details of the selected cells when the selection unit is Cell or Any.
SfDataGrid.GetSelectedCells() : Provides details of all selected cells when multiple cells are selected
var selectedCells = this.dataGrid.GetSelectedCells();SfDataGrid.GetSelectedCellInfo() : Provides details of the cell at the specified row and column index.
var selectedCellInfo = this.dataGrid.GetSelectedCellInfo(new RowColumnIndex(1,2));CurrentRow vs SelectedRow
Both the SelectedRow and CurrentRow returns the same data object when the selection mode is single. When multiple selection is enabled, the initially selected record will be maintained in the SelectedRow, and the currently selected record will be maintained in the CurrentRow.
Programmatic selection
Process selection using properties
When the selection mode is set a value other than None, programmatically select a row in two ways either by setting the row index to the SfDataGrid.SelectedIndex property or by setting the underlying object to be selected to the SfDataGrid.SelectedRow property.
When SelectionMode is set as Multiple, select more than one row by setting the SfDataGrid.SelectedRows property.
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
//Perform selection using the selected index
this.dataGrid.SelectedIndex = 3;
//Perform selection using the selected row
this.dataGrid.SelectedRow = new ViewModel().OrderInfoCollection[3];
}
}When the selection mode is multiple, programmatically select more than one row by adding the underlying object to be selected to the SfDataGrid.SelectedRows property.
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
// Perform multiple selection using the selected rows
var viewModel = new ViewModel();
dataGrid.SelectedRows.Add(viewModel.OrderInfoCollection[4]);
dataGrid.SelectedRows.Add(viewModel.OrderInfoCollection[6]);
dataGrid.SelectedRows.Add(viewModel.OrderInfoCollection[2]);
dataGrid.SelectedRows.Add(viewModel.OrderInfoCollection[11]);
}
}
Process cell selection using methods
You can select a particular cell within the grid by using the SfDataGrid.SelectCell(rowData, dataGridColumn) method.
// Selects the cell at the given row and column.
this.dataGrid.SelectCell(this.dataGrid.GetRecordAtRowIndex(3), this.dataGrid.Columns[1]);The SfDataGrid.SelectCells method allows you to programmatically select a range of cells in the grid. This is particularly useful when the selection mode is set to DataGridSelectionMode.Multiple.
// Selects the range of cells that falls between the specified start/end row data and start/end column.
this.dataGrid.SelectCells(this.dataGrid.GetRecordAtRowIndex(3), this.dataGrid.Columns[1], this.dataGrid.GetRecordAtRowIndex(7), this.dataGrid.Columns[3]);Select all the rows
Select all the rows in the datagrid using the SfDataGrid.SelectAll() method.
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
dataGrid.SelectAll();
}
}
Column selection
The SfDataGrid includes the SfDataGrid.AllowColumnSelection property, which allows you to select columns by tapping the column header cell. This feature is enabled only when the SelectionMode is set to Multiple, the SelectionUnit is set to Cell, and the NavigationMode is set to Cell.
NOTE
When the SortingGestureType is set to Tap, column selection is applied only when double-tapping the column header cell. This ensures both sorting and column selection interactions can occur without conflicts.
<syncfusion:SfDataGrid SelectionMode="Multiple"
NavigationMode="Cell"
SelectionUnit="Cell"
AllowColumnSelection="True"
AutoGenerateColumnsMode="None"
ItemsSource="{Binding OrderInfoCollection}" >
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridTextColumn MappingName="OrderID"
HeaderText="Order ID" />
<syncfusion:DataGridTextColumn MappingName="CustomerID"
HeaderText="Customer ID" />
<syncfusion:DataGridTextColumn MappingName="ShipCountry "
HeaderText="Ship Country " />
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
Keyboard behavior
| Key or KeyCombinations | Description |
|---|---|
| DownArrow | Moves the CurrentCell directly below the active current cell. If the CurrentCell is in the last row, pressing the DownArrow does nothing. |
| UpArrow | Moves the CurrentCell directly above the active current cell. If the CurrentCell is in the first row, pressing the UpArrow does nothing. |
| LeftArrow | Moves the current cell to previous to the active current cell. If the CurrentCell is in the first cell, pressing the LeftArrow does nothing. |
| RightArrow | Moves the current cell to next to the active current cell. If the CurrentCell is in the last cell, pressing the RightArrow does nothing. |
| Home / Ctrl + LeftArrow | Moves the current cell to the first cell of the current row. |
| End / Ctrl + RightArrow | Moves the current cell to the last cell of the current row. |
| PageDown | The SfDataGrid will be scrolled to the next set of rows that are not displayed in the view, including the row that is partially displayed and the current cell is set to the last row. |
| PageUp | The SfDataGrid will be scrolled to the previous set of rows that are not displayed in the view, including the row that is partially displayed and the current cell is set to the first row. |
| Tab | Moves the current cell to next to the active current cell. If the active current cell is the last cell of the current row, the focus will moved to the first cell of the row next to the current row.If the active current cell is the last cell of the last row, the focus will be moved to the next control in the tab order of the parent container. |
| Shift + Tab | Moves the current cell to previous to the active current cell. If the active current cell is the first cell of the current row, the current cell will moved to the last cell of the row previous to the current row. If the active current cell is the first cell of the first row, the focus will be moved to the previous control in the tab order of the parent container. |
| Ctrl + DownArrow | Moves the current cell to the current column of the last row. |
| Ctrl + UpArrow | Moves the current cell to the current column of the first row. |
| Ctrl + Home | Moves the current cell to the first cell of the first row. |
| Ctrl + End | Moves the current cell to the last cell of the last row. |
| Enter | If the active current cell is in edit mode, the changes will be committed and moves the current cell to below the active current cell. If the active current cell is in the last row, commits changes only and retains in the same cell. |
| Ctrl + A | All rows or cells will be selected. |
| Delete | The selected rows will be deleted. |
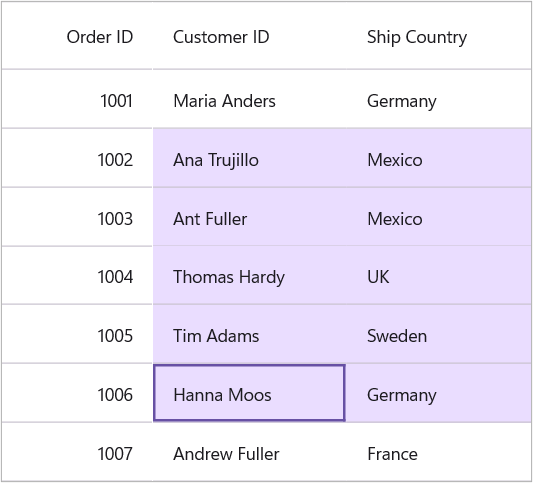
Multiple Row or Cell Selection
The SfDataGrid allows you to select multiple rows or cells by setting the SelectionMode property to Extended. This enables selection of multiple rows or cells by dragging the mouse or by clicking while holding modifier keys such as Ctrl and Shift.
<syncfusion:SfDataGrid x:Name="dataGrid"
SelectionUnit="Cell"
NavigationMode="Cell"
SelectionMode="Extended"
ItemsSource="{Binding Orders}">this.dataGrid.SelectionUnit = DataGridSelectionUnit.Cell;
this.dataGrid.NavigationMode = DataGridNavigationMode.Cell;
this.dataGrid.SelectionMode = DataGridSelectionMode.Extended;
Shift and ctrl Key Combinations
When the SelectionMode is set to Extended, you can select multiple rows or cells using the navigation keys together with the Shift key. Before navigation begins, the current cell is marked as the pressed (anchor) cell, and the selection includes all rows or cells between the pressed cell and the current cell.
| Key Combinations |
|---|
| Shift + DownArrow |
| Shift + UpArrow |
| Shift + RightArrow |
| Shift + LeftArrow |
| Shift + Home |
| Shift + End |
| Shift + PageDown |
| Shift + PageUp |
| Shift + Ctrl + DownArrow |
| Shift + Ctrl + UpArrow |
| Shift + Ctrl + RightArrow |
| Shift + Ctrl + LeftArrow |
| Shift + Ctrl + Home |
| Shift + Ctrl + End |
| Shift + Ctrl + PageDown |
| Shift + Ctrl + PageUp |
Extended Selection Limitations
The Extended Selection in SfDataGrid has certain limitations that should be considered while using this feature:
- Drag selection using the mouse pointer is not supported on Android or iOS.
- Drag selection cannot be used together with PullToRefresh, Swiping, or Row drag-and-drop features.
Move Current Cell
The CurrentCell can be moved to a particular RowColumnIndex by using the SfDataGrid.MoveCurrentCellTo() method. This method is not applicable when the SfDataGrid.SelectionMode is None or the NavigationMode is Row.
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
dataGrid.MoveCurrentCellTo(new RowColumnIndex(3, 1), false);
}
}
Clear selection
The DataGrid allows you to clear the selection applied in the grid rows and columns either by setting the SfDataGrid.SelectionMode to None or by calling the SfDataGrid.ClearSelection() method.
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
//Clear selection using the selection mode
dataGrid.SelectionMode = Syncfusion.Maui.DataGrid.DataGridSelectionMode.None;
//Clear selection using the clear selection method.
dataGrid.ClearSelection();
}
}Disable focus for a column
By default, the current cell is focusable for all the columns. To disable current cell focus for a particular column, you can simply set DataGridColumn.AllowFocus property to false.
<syncfusion:SfDataGrid x:Name="dataGrid"
SelectionMode="Single"
NavigationMode="Cell"
ColumnWidthMode="Auto"
ItemsSource="{Binding OrderInfoCollection}" >
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridTextColumn MappingName="OrderID"
Format="D"
AllowFocus="False"
HeaderText="Order ID" />
<syncfusion:DataGridTextColumn MappingName="CustomerID"
HeaderText="Customer ID" />
<syncfusion:DataGridTextColumn MappingName="ShipCountry "
HeaderText="Ship Country " />
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>Disable delete key functionality
By default, the selected rows will be deleted when pressing the delete key. It can be disabled by setting the SfDataGrid.AllowDeleting property to false.
<syncfusion:SfDataGrid SelectionMode="Single"
NavigationMode="Cell"
AllowDeleting="False"
ItemsSource="{Binding OrderInfoCollection}" >
</syncfusion:SfDataGrid>Events in selection
The DataGrid provides the following events for selection:
SelectionChanging: This event is raised while selecting a row at the execution time before the row is selected. So it allows canceling the selection action by setting the Cancel property of DataGridSelectionChangingEventArgs.
SelectionChanged: This event is raised after a row is selected.
These two events are triggered with the DataGridSelectionChangingEventArgs and DataGridSelectionChangedEventArgs that contain the following properties:
AddedRows: Gets a collection of the underlying data objects added for the selection.
RemovedRows: Gets a collection of the underlying data objects removed from the selection.
To hook the SelectionChanging event and cancel the selection, following this code example:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.dataGrid.SelectionChanging += DataGrid_SelectionChanging;
}
private void DataGrid_SelectionChanging(object sender, Syncfusion.Maui.DataGrid.DataGridSelectionChangingEventArgs e)
{
e.Cancel = true;
}
}To get the selected item in a code-behind using the SelectionChanged event, follow this code example:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.dataGrid.SelectionChanged += DataGrid_SelectionChanged;
}
private void DataGrid_SelectionChanged(object sender, Syncfusion.Maui.DataGrid.DataGridSelectionChangedEventArgs e)
{
var selectedItem = e.AddedRows[0];
}
}CurrentRow
The SfDataGrid.CurrentRow property holds the underlying data of the last selected row in the datagrid.
Get the current row in the SfDataGrid.SelectionChanged event by setting the SfDataGrid.SelectionMode as Multiple or SingleDeselect. If the SelectionMode is Single, the current item and selected item are same.
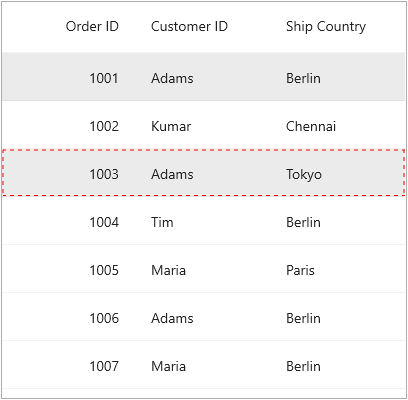
Customize the current row highlight color
The SfDataGrid supports highlighting the current row when the SelectionMode is set to Multiple, and the NavigationMode is set to Row. The color of the currently highlighted row can be customized using the CurrentRowHighlightColor property in the DataGridStyle.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:DataGridStyle CurrentRowHighlightColor="Red"/>
</syncfusion:SfDataGrid.DefaultStyle>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>
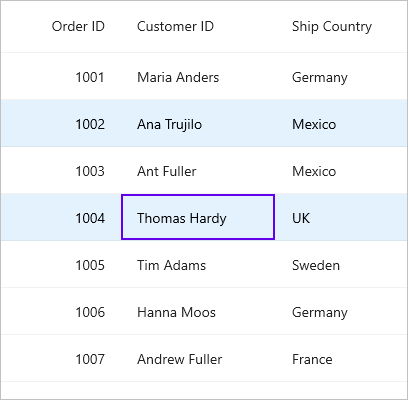
Customizing Selection Appearance
Change the selection back color and text color by using the SelectionBackground and SelectedRowTextColor in SfDataGrid.DefaultStyle.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:DataGridStyle SelectedRowTextColor="Black" SelectionBackground="#E3F2FD"/>
</syncfusion:SfDataGrid.DefaultStyle>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.dataGrid.DefaultStyle.SelectedRowTextColor = Colors.Black;
this.dataGrid.DefaultStyle.SelectionBackground = Color.FromArgb("#E3F2FD");
}
}
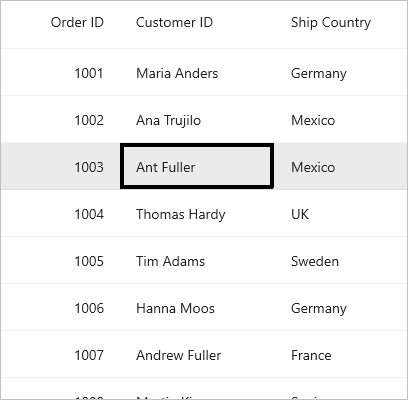
Changing current cell border color and width
Change the current cell border color and width by using the CurrentCellBorderColor and CurrentCellBorderWidth in the SfDataGrid.DefaultStyle.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:DataGridStyle CurrentCellBorderColor="Black" CurrentCellBorderWidth="4"/>
</syncfusion:SfDataGrid.DefaultStyle>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.dataGrid.DefaultStyle.CurrentCellBorderColor = Colors.Black;
this.dataGrid.DefaultStyle.CurrentCellBorderWidth = 4;
}
}
Binding selection properties
The SfDataGrid allows you to bind the selection properties such as SelectedIndex and SelectedRow to the properties in the ViewModel directly.
<ContentPage xmlns:syncfusion="http://schemas.syncfusion.com/maui">
<ContentPage.Content>
<syncfusion:SfDataGrid ItemsSource="{Binding OrderInfoCollection}"
SelectedIndex="{Binding DataGridSelectedIndex}"
SelectedRow="{Binding DataGridSelectedRow}"/>
</ContentPage.Content>
</ContentPage>public class ViewModel : INotifyPropertyChanged
{
private int dataGridSelectedIndex;
private object dataGridSelectedRow;
public int DataGridSelectedIndex
{
get
{
return dataGridSelectedIndex;
}
set
{
this.dataGridSelectedIndex = value;
RaisePropertyChanged("DataGridSelectedIndex");
}
}
public object DataGridSelectedRow
{
get
{
return dataGridSelectedRow;
}
set
{
this.dataGridSelectedRow = value;
RaisePropertyChanged("DataGridSelectedRow");
}
}
public ViewModel()
{
DataGridSelectedIndex = 2;
DataGridSelectedRow = OrderInfoCollection[5];
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string name)
{
if (PropertyChanged != null)
this.PropertyChanged(this, new PropertyChangedEventArgs(name));
}
}Disable keyboard navigation
By default, the keyboard navigation will be enabled when setting the selection and navigation modes. It can be disabled by setting the SfDataGrid.AllowKeyboardNavigation to false.
<syncfusion:SfDataGrid SelectionMode="Single"
NavigationMode="Cell"
AllowKeyboardNavigation="False"
ItemsSource="{Binding OrderInfoCollection}" >
</syncfusion:SfDataGrid>Customize selection behavior
The default keyboard selection behaviors can be customized by setting the instance of the custom DataGridRowSelectionController to the SfDataGrid.SelectionController property.
Change enter key behavior
By default, while pressing Enter key, the current cell will be moved to the next focused cell in the same column. You can change the behavior by overriding the ProcessKeyDown method in the custom selection controller.
<syncfusion:SfDataGrid x:Name="dataGrid"
SelectionMode="Single"
NavigationMode="Cell"
ItemsSource="{Binding OrderInfoCollection}" >
</syncfusion:SfDataGrid>dataGrid.SelectionController = new CustomRowSelectionController(this.dataGrid);
public class CustomRowSelectionController : DataGridRowSelectionController
{
public CustomRowSelectionController(SfDataGrid dataGrid) : base(dataGrid)
{
}
protected override void ProcessKeyDown(KeyEventArgs args, bool isCtrlKeyPressed, bool isShiftKeyPressed)
{
if (args.Key == KeyboardKey.Enter)
{
var tabArgs = new KeyEventArgs(KeyboardKey.Tab)
{
Handled = false
};
base.ProcessKeyDown(tabArgs, isCtrlKeyPressed, isShiftKeyPressed);
}
else
{
base.ProcessKeyDown(args, isCtrlKeyPressed, isShiftKeyPressed);
}
}
}The following code snippets show how to disable the default enter key behavior in SfDataGrid by writing custom selection controller.
<syncfusion:SfDataGrid x:Name="dataGrid"
SelectionMode="Single"
NavigationMode="Cell"
ItemsSource="{Binding OrderInfoCollection}" >
</syncfusion:SfDataGrid>dataGrid.SelectionController = new CustomRowSelectionController(this.dataGrid);
public class CustomRowSelectionController : DataGridRowSelectionController
{
public CustomRowSelectionController(SfDataGrid dataGrid) : base(dataGrid)
{
}
protected override void ProcessKeyDown(KeyEventArgs args, bool isCtrlKeyPressed, bool isShiftKeyPressed)
{
if (args.Key == KeyboardKey.Enter)
{
args.Handled = false;
return;
}
base.ProcessKeyDown(args, isCtrlKeyPressed, isShiftKeyPressed);
}
}