Columns in MAUI DataGrid (SfDataGrid)
16 Dec 202514 minutes to read
The SfDataGrid allows a user to create and add columns in the following two ways:
- Automatically generating columns
- Manually defining columns
To get start quickly with column manipulation in .NET MAUI DataGrid, you can check on this video:
Automatic columns generation
The SfDataGrid creates columns automatically based on the bindable property SfDataGrid.AutoGenerateColumnsMode. The columns are generated based on the type of individual properties in the underlying collection that is set as ItemsSource.
The table below shows the column type created for the respective data types. For the remaining data types, DataGridTextColumn will be created.
| Data Type | Column |
|---|---|
| string, object | DataGridTextColumn |
| int, float, double, decimal and it’s respective nullable types | DataGridNumericColumn |
| DateTime | DataGridDateColumn |
| bool | DataGridCheckboxColumn |
| ImageSource | DataGridImageColumn |
Different modes to auto generate columns
The auto generation of the columns in SfDataGrid is happening based on the SfDataGrid.AutoGenerateColumnsMode property. The default value is AutoGenerateColumnsMode.Reset.
The SfDataGrid.AutoGenerateColumnsMode includes the following modes,
| Modes | Description |
|---|---|
None |
Stores only the columns that are defined in SfDataGrid.Columns collection.When changing the ItemsSource and sorting for explicitly defined SfDataGrid.Columns alone will be retained. |
Reset |
Retains the columns defined explicitly in the application level and creates columns newly for all the other properties in a data source. When changing the ItemsSource and sorting for explicitly defined SfDataGrid.Columns alone will be retained. |
ResetAll |
When changing the ItemsSource, the columns for the previous data source are cleared and the columns will be newly created for the new data source. Even when columns are explicitly defined, it does not consider the defined columns and creates the column based on the underlying collection.Further when changing the ItemsSource and sorting for all the columns will be cleared. |
RetainOld |
When changing the ItemsSource, create columns for all fields in a data source when the DataGrid does not have any explicit definition for columns. When columns are defined explicitly, then the defined columns alone are retained and new columns are not created.Similarly, when changing the ItemsSource and when the DataGrid has an explicit definition for columns and sorting are retained as it is. |
SmartReset |
Retains the columns defined explicitly at the application level and the columns with MappingName identical to the properties in the new data source. Newly creates columns for all the other properties in the data source.
Similarly, it retains the sorting of the columns that are defined explicitly at the application level and the columns with MappingName identical to the properties in the new data source. |
Auto generate columns for custom type
By default, columns are also auto-generated for custom type properties and parent properties of complex properties in the data object. In the case of complex properties, use the SfDataGrid.AutoGenerateColumnsModeForCustomType to auto-generate columns for either the parent property, inner properties of the parent, or both the parent and inner properties.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection}"
AutoGenerateColumnsModeForCustomType="Both"
NavigationMode="Cell"
SelectionMode="Single">
</syncfusion:SfDataGrid>dataGrid.AutoGenerateColumnsModeForCustomType = AutoGenerateColumnsModeForCustomType.Both;Customize automatically generated columns
The auto generated column can be customized by handling the SfDataGrid.AutoGeneratingColumn event. The event will be invoked when the column is auto-generated.
The DataGridAutoGeneratingColumnEventArgs object contains the following properties,
- Column: This property returns the created column which can be customized.
- Cancel: This property cancels the column creation.
- PropertyType: This property specifies the type of the underlying model property for which the column is created.
You can skip generating a column by handling the SfDataGrid.AutoGeneratingColumn event as follows,
this.dataGrid.AutoGeneratingColumn += SfDataGrid_AutoGeneratingColumn;
private void SfDataGrid_AutoGeneratingColumn(object sender, DataGridAutoGeneratingColumnEventArgs e)
{
if(e.Column.MappingName == "ShipCountry")
{
e.Cancel = true;
}
}Formatting for the auto-generated columns can be applied as follows:
private void SfDataGrid_AutoGeneratingColumn(object sender, DataGridAutoGeneratingColumnEventArgs e)
{
if (e.Column.MappingName == "Freight")
{
e.Column.Format = "C";
}
else if (e.Column.MappingName == "ShippingDate")
{
e.Column.Format = "MMMM dd";
}
}Data Annotations with AutoGenerateColumns
SfDataGrid support to generate the columns based on built-in Data Annotation Attributes.
NOTE
Data annotations are only applied when the
DataGrid.AutoGenerateColumnsproperty is set to True.
Exclude column
You can skip the column generation using AutoGenerateField property.
[Display(AutoGenerateField = false, Description = "OrderID field is not generated in UI")]
public int OrderID
{
get { return orderID; }
set { orderID = value; }
}Editing
You can enable editing of cell values by setting the Editable attribute to true.
[Editable(true)]
public string Country
{
get { return country; }
set { country = value; }
}Change the HeaderText of column
You can customize header text of column using Display.Name property or Display.ShortName property.
[Display(Name="Name of the Customer",Description="CustomerName is necessary for identification ")]
public string CustomerName
{
get { return customerName; }
set { customerName = value; }
}Change the order of the columns
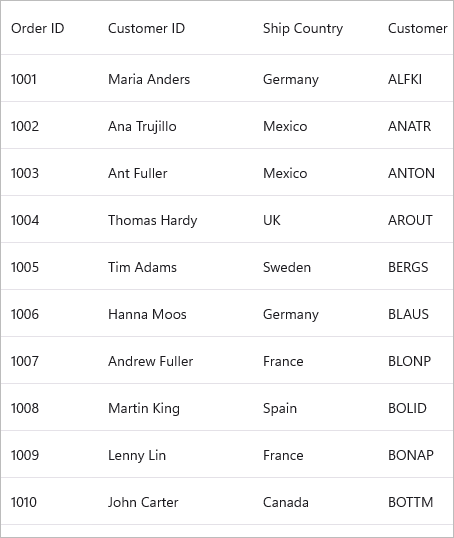
You can change the order of columns using the Display.Order property. Columns are arranged based on the specified order value, with lower values appearing first.
[Display(Order=1)]
public string CustomerID
{
get { return customerId; }
set { customerId = value; }
}
[Display(Order=0)]
public int OrderID
{
get { return orderID; }
set { orderID = value; }
}The OrderID and CustomerID column rearranged based on specified order.

DataGrid read-only column
You can disable the editing for a column using ReadOnly attribute.
[ReadOnly(true)]
public string Country
{
get { return country; }
set { country = value; }
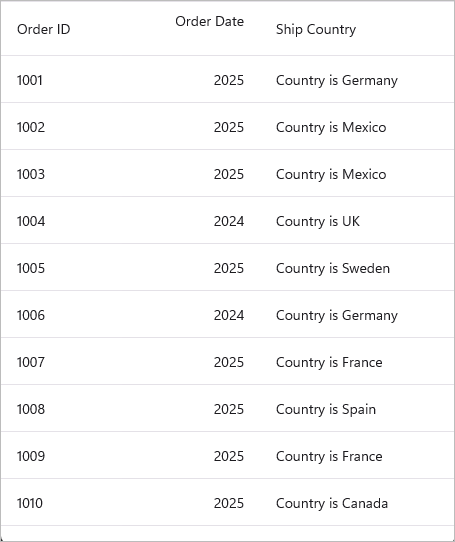
}Format datagrid columns using DisplayFormat attribute
You can format auto-generated columns using the DisplayFormat attribute with the DataFormatString property defined for properties in the model.
[DisplayFormat(DataFormatString = "yyyy")]
public DateTime OrderDate
{
get { return _orderDate; }
set { orderDate = value; }
}
[DisplayFormat(DataFormatString = "Country is {0}")]
public string Country
{
get { return country; }
set { country = value; }
}
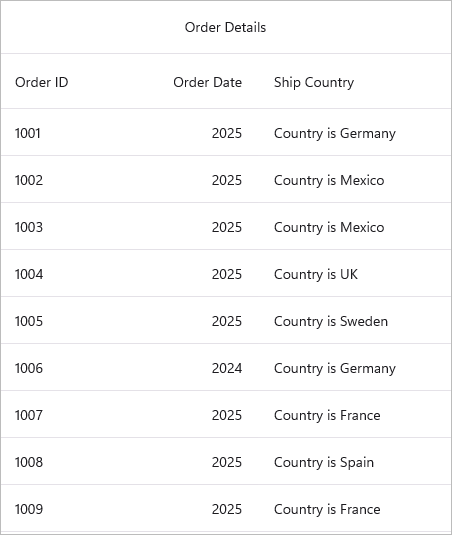
Group columns under stacked header
You can group multiple columns under a shared stacked header using the Display.GroupName property. Nested grouping is supported using the / separator in the ChildColumns property.
[Display(GroupName = "Order Details")]
public string? OrderID
{
get { return orderID; }
set { this.orderID = value; }
}
[Display(GroupName = "Order Details")]
public DateTime OrderDate
{
get { return _orderDate; }
set { _orderDate = value; }
}
[Display(GroupName = "Order Details")]
public string? ShipCountry
{
get { return shipCountry; }
set { this.shipCountry = value; }
}
Manually generate columns
The SfDataGrid allows to define the columns manually by adding the DataGridColumn objects to the SfDataGrid.Columns collection. If you want to show only the manually defined columns in the view, you can achieve that by setting the SfDataGrid.AutoGenerateColumnsMode property to None.
There are different types of columns available. Any column can be created based on the requirements from both XAML and code.
<syncfusion:SfDataGrid x:Name="dataGrid"
AutoGenerateColumnsMode="None"
ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridNumericColumn HeaderText="Order ID"
MappingName="OrderID" />
<syncfusion:DataGridTextColumn HeaderText="Customer ID"
MappingName="CustomerID" />
<syncfusion:DataGridTextColumn HeaderText="Customer"
MappingName="Customer" />
<syncfusion:DataGridTextColumn HeaderText="Ship City"
MappingName="ShipCity" />
<syncfusion:DataGridTextColumn HeaderText="Ship Country"
MappingName="ShipCountry" />
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>this.dataGrid.AutoGenerateColumnsMode = AutoGenerateColumnsMode.None;
DataGridNumericColumn orderIdColumn = new DataGridNumericColumn { HeaderText = "Order ID", MappingName = "OrderID" };
DataGridTextColumn customerIdColumn = new DataGridTextColumn { HeaderText = "Customer ID", MappingName = "CustomerID" };
DataGridTextColumn customerColumn = new DataGridTextColumn { HeaderText = "Customer", MappingName = "Customer" };
DataGridTextColumn shipCityColumn = new DataGridTextColumn { HeaderText = "Ship City", MappingName = "ShipCity" };
DataGridTextColumn shipCountryColumn = new DataGridTextColumn { HeaderText = "Ship Country", MappingName = "ShipCountry" };
this.dataGrid.Columns.Add(orderIdColumn);
this.dataGrid.Columns.Add(customerIdColumn);
this.dataGrid.Columns.Add(customerColumn);
this.dataGrid.Columns.Add(shipCityColumn);
this.dataGrid.Columns.Add(shipCountryColumn);Column manipulation
You can get the columns from the SfDataGrid.Columns property.
Adding column to DataGrid
You can add a column to the DataGrid at runtime by adding an instance of a DataGridColumn to the SfDataGrid.Columns collection.
this.dataGrid.Columns.Add(new DataGridTextColumn() { HeaderText = "Order ID", MappingName = "OrderID" });Accessing a column
You can access a column through its column index or DataGridColumn.MappingName from the SfDataGrid.Columns collection.
DataGridColumn column = this.dataGrid.Columns[1];
// OR
DataGridColumn column = this.dataGrid.Columns["OrderID"];Clearing or removing a column
You can remove all the columns by clearing the SfDataGrid.Columns property.
this.dataGrid.Columns.Clear();You can remove a column using the Remove and RemoveAt methods.
this.dataGrid.Columns.Remove(column);
// OR
this.dataGrid.Columns.RemoveAt(1);Column Chooser
SfDataGrid allows you show or hide columns at runtime by selecting or deselecting them through the Column Chooser. You can enable this feature by setting the SfDataGrid.ShowColumnChooser property.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrdersInfo}"
ShowColumnChooser="True">
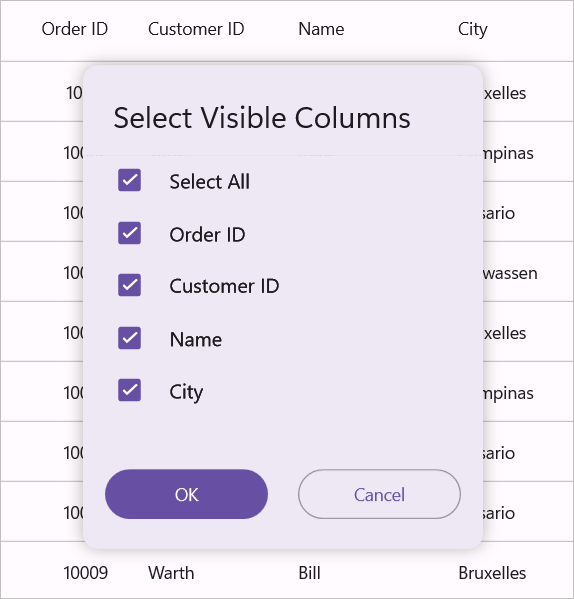
</syncfusion:SfDataGrid>dataGrid.ShowColumnChooser = true;Column Chooser Header Text
You can also customize the header text of the Column Chooser using the SfDataGrid.ColumnChooserHeaderText property. By default, SfDataGrid.ColumnChooserHeaderText property is set to string.Empty, so the header is not displayed. If you assign any non-empty string, the header becomes visible.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrdersInfo}"
ColumnChooserHeaderText="Select Visible Columns"
ShowColumnChooser="True">
</syncfusion:SfDataGrid>dataGrid.ColumnChooserHeaderText = "Select Visible Columns";