Export To PDF in MAUI DataGrid (SfDataGrid)
9 Sep 202524 minutes to read
The SfDataGrid offers comprehensive support for exporting data to PDF, providing a range of customization options to suit your specific needs. This feature allows you to personalize the exported PDF’s appearance, exclude specific columns or headers, and even define custom row heights and column widths, among other possibilities.
To quickly get started with export to PDF in .NET MAUI DataGrid, watch this video:
If you are utilizing a NuGet package to facilitate the process, please ensure that the following package is installed in order to export the SfDataGrid to a PDF file:
| Project | Required package |
|---|---|
| .NET MAUI | Syncfusion.Maui.DataGridExport |
Save Service class in portable project.
Add the new class file with name as SaveService to the project and add below code in it. This is the helper class used and view the PDF file in windows, android, iOS and MAc devices.
namespace GettingStarted
{
public partial class SaveService
{
//Method to save document as a file and view the saved document.
public partial void SaveAndView(string filename, string contentType, MemoryStream stream);
}
}Save and View the PDF documents in windows
Add the new class file with name SaveWindows file under Project-> Platforms-> Windows directory to save and view the PDF document in the windows machine and use the below code in it.
using Microsoft.Maui.Controls;
using System;
using System.Collections.Generic;
using System.IO;
using System.Threading.Tasks;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Popups;
namespace GettingStarted
{
public partial class SaveService
{
public async partial void SaveAndView(string filename, string contentType, MemoryStream stream)
{
StorageFile stFile;
string extension = Path.GetExtension(filename);
//Gets process windows handle to open the dialog in application process.
IntPtr windowHandle = System.Diagnostics.Process.GetCurrentProcess().MainWindowHandle;
if (!Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.Phone.UI.Input.HardwareButtons"))
{
//Creates file save picker to save a file.
FileSavePicker savePicker = new();
if (extension == ".pdf")
{
savePicker.DefaultFileExtension = ".pdf";
savePicker.SuggestedFileName = filename;
//Saves the file as Pdf file.
savePicker.FileTypeChoices.Add("PDF", new List<string>() { ".pdf" });
}
WinRT.Interop.InitializeWithWindow.Initialize(savePicker, windowHandle);
stFile = await savePicker.PickSaveFileAsync();
}
else
{
StorageFolder local = ApplicationData.Current.LocalFolder;
stFile = await local.CreateFileAsync(filename, CreationCollisionOption.ReplaceExisting);
}
if (stFile != null)
{
using (IRandomAccessStream zipStream = await stFile.OpenAsync(FileAccessMode.ReadWrite))
{
//Writes compressed data from memory to file.
using Stream outstream = zipStream.AsStreamForWrite();
outstream.SetLength(0);
//Saves the stream as file.
byte[] buffer = stream.ToArray();
outstream.Write(buffer, 0, buffer.Length);
outstream.Flush();
}
//Create message dialog box.
MessageDialog msgDialog = new("Do you want to view the document?", "File has been created successfully");
UICommand yesCmd = new("Yes");
msgDialog.Commands.Add(yesCmd);
UICommand noCmd = new("No");
msgDialog.Commands.Add(noCmd);
WinRT.Interop.InitializeWithWindow.Initialize(msgDialog, windowHandle);
//Showing a dialog box.
IUICommand cmd = await msgDialog.ShowAsync();
if (cmd.Label == yesCmd.Label)
{
//Launch the saved file.
await Windows.System.Launcher.LaunchFileAsync(stFile);
}
}
}
}
}Save and View the PDF document in Android
Add the new class file with name SaveAndroid file under Project-> Platforms-> Android directory to save and view the PDF document in the Android Device and use the below in it.
using Android.Content;
using Android.OS;
using Java.IO;
using System;
using System.IO;
using System.Threading.Tasks;
namespace GettingStarted
{
public partial class SaveService
{
public partial void SaveAndView(string filename, string contentType, MemoryStream stream)
{
string exception = string.Empty;
string? root = System.Environment.GetFolderPath(System.Environment.SpecialFolder.MyDocuments);
Java.IO.File myDir = new(root + "/Syncfusion");
myDir.Mkdir();
Java.IO.File file = new(myDir, filename);
if (file.Exists())
{
file.Delete();
}
try
{
FileOutputStream outs = new(file);
outs.Write(stream.ToArray());
outs.Flush();
outs.Close();
}
catch (Exception e)
{
exception = e.ToString();
}
if (file.Exists())
{
if (Build.VERSION.SdkInt >= Android.OS.BuildVersionCodes.N)
{
var fileUri = AndroidX.Core.Content.FileProvider.GetUriForFile(Android.App.Application.Context, Android.App.Application.Context.PackageName + ".provider", file);
var intent = new Intent(Intent.ActionView);
intent.SetData(fileUri);
intent.AddFlags(ActivityFlags.NewTask);
intent.AddFlags(ActivityFlags.GrantReadUriPermission);
Android.App.Application.Context.StartActivity(intent);
}
else
{
var fileUri = Android.Net.Uri.Parse(file.AbsolutePath);
var intent = new Intent(Intent.ActionView);
intent.SetDataAndType(fileUri, contentType);
intent = Intent.CreateChooser(intent, "Open File");
intent!.AddFlags(ActivityFlags.NewTask);
Android.App.Application.Context.StartActivity(intent);
}
}
}
}
}Create a new XML file with the name of provider_path.xml under the Resources-> xml folder of Android project and add the following code in it. Eg: Resources/xml/provider_path.xml
<?xml version="1.0" encoding="UTF-8" ?>
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<external-path name="external_files" path="."/>
</paths>Add the following code to the AndroidManifest.xml file located under Properties folder.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true">
<provider
android:name="androidx.core.content.FileProvider"
android:authorities="${applicationId}.provider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/file_paths" />
</provider>
</application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>Save and View the PDF document in iOS
Add the new class file with name SaveIOS file under Platform-> iOS directory to save and view the PDF document in the iOS device and use the below code in it.
using QuickLook;
using System;
using System.IO;
using System.Threading.Tasks;
using UIKit;
namespace GettingStarted
{
public partial class SaveService
{
public partial void SaveAndView(string filename, string contentType, MemoryStream stream)
{
string exception = string.Empty;
string path = Environment.GetFolderPath(Environment.SpecialFolder.Personal);
string filePath = Path.Combine(path, filename);
try
{
FileStream fileStream = File.Open(filePath, FileMode.Create);
stream.Position = 0;
stream.CopyTo(fileStream);
fileStream.Flush();
fileStream.Close();
}
catch (Exception e)
{
exception = e.ToString();
}
if (contentType != "application/html" || exception == string.Empty)
{
//Added this code to resolve the warning thrown when CI compiles.
UIViewController? currentController = UIApplication.SharedApplication.ConnectedScenes.OfType<UIWindowScene>().SelectMany(scene => scene.Windows).FirstOrDefault(window => window.IsKeyWindow)!.RootViewController;
while (currentController!.PresentedViewController != null)
currentController = currentController.PresentedViewController;
QLPreviewController qlPreview = new();
QLPreviewItem item = new QLPreviewItemBundle(filename, filePath);
qlPreview.DataSource = new PreviewControllerDS(item);
currentController.PresentViewController((UIViewController)qlPreview, true, null);
}
}
}
public class QLPreviewItemFileSystem : QLPreviewItem
{
readonly string _fileName, _filePath;
public QLPreviewItemFileSystem(string fileName, string filePath)
{
_fileName = fileName;
_filePath = filePath;
}
public override string PreviewItemTitle
{
get
{
return _fileName;
}
}
public override NSUrl PreviewItemUrl
{
get
{
return NSUrl.FromFilename(_filePath);
}
}
}
public class QLPreviewItemBundle : QLPreviewItem
{
readonly string _fileName, _filePath;
public QLPreviewItemBundle(string fileName, string filePath)
{
_fileName = fileName;
_filePath = filePath;
}
public override string PreviewItemTitle
{
get
{
return _fileName;
}
}
public override NSUrl PreviewItemUrl
{
get
{
var documents = NSBundle.MainBundle.BundlePath;
var lib = Path.Combine(documents, _filePath);
var url = NSUrl.FromFilename(lib);
return url;
}
}
}
public class PreviewControllerDS : QLPreviewControllerDataSource
{
private readonly QLPreviewItem _item;
public PreviewControllerDS(QLPreviewItem item)
{
_item = item;
}
public override nint PreviewItemCount(QLPreviewController controller)
{
return (nint)1;
}
public override IQLPreviewItem GetPreviewItem(QLPreviewController controller, nint index)
{
return _item;
}
}
}Save and View the PDF document in MacCatalyst
Add the new class file with name SaveMAC file under Platforms-> MacCatalyst directory to save and view the PDF document in the MAC Device and use the below code in it.
using Foundation;
using QuickLook;
using System;
using System.IO;
using System.Threading.Tasks;
using UIKit;
namespace GettingStarted
{
public partial class SaveService
{
public partial void SaveAndView(string filename, string contentType, MemoryStream stream)
{
string path = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments);
string filePath = Path.Combine(path, filename);
stream.Position = 0;
//Saves the document
using FileStream fileStream = new(filePath, FileMode.Create, FileAccess.ReadWrite);
stream.CopyTo(fileStream);
fileStream.Flush();
fileStream.Dispose();
//Launch the file
//Added this code to resolve the warning thrown when CI compiles.
UIViewController? currentController = UIApplication.SharedApplication.ConnectedScenes.OfType<UIWindowScene>().SelectMany(scene => scene.Windows).FirstOrDefault(window => window.IsKeyWindow)!.RootViewController;
while (currentController!.PresentedViewController != null)
currentController = currentController.PresentedViewController;
UIView? currentView = currentController.View;
QLPreviewController qlPreview = new();
QLPreviewItem item = new QLPreviewItemBundle(filename, filePath);
qlPreview.DataSource = new PreviewControllerDS(item);
currentController.PresentViewController((UIViewController)qlPreview, true, null);
}
}
}
public class QLPreviewItemFileSystem : QLPreviewItem
{
readonly string _fileName, _filePath;
public QLPreviewItemFileSystem(string fileName, string filePath)
{
_fileName = fileName;
_filePath = filePath;
}
public override string PreviewItemTitle
{
get
{
return _fileName;
}
}
public override NSUrl PreviewItemUrl
{
get
{
return NSUrl.FromFilename(_filePath);
}
}
}
public class QLPreviewItemBundle : QLPreviewItem
{
readonly string _fileName, _filePath;
public QLPreviewItemBundle(string fileName, string filePath)
{
_fileName = fileName;
_filePath = filePath;
}
public override string PreviewItemTitle
{
get
{
return _fileName;
}
}
public override NSUrl PreviewItemUrl
{
get
{
var documents = NSBundle.MainBundle.BundlePath;
var lib = Path.Combine(documents, _filePath);
var url = NSUrl.FromFilename(lib);
return url;
}
}
}
public class PreviewControllerDS : QLPreviewControllerDataSource
{
private readonly QLPreviewItem _item;
public PreviewControllerDS(QLPreviewItem item)
{
_item = item;
}
public override nint PreviewItemCount(QLPreviewController controller)
{
return (nint)1;
}
public override IQLPreviewItem GetPreviewItem(QLPreviewController controller, nint index)
{
return _item;
}
}You can export the SfDataGrid to PDF by using the extension methods provided in the Syncfusion.Maui.DataGrid.Exporting namespace.
ExportToPdfExportToPdfGrid
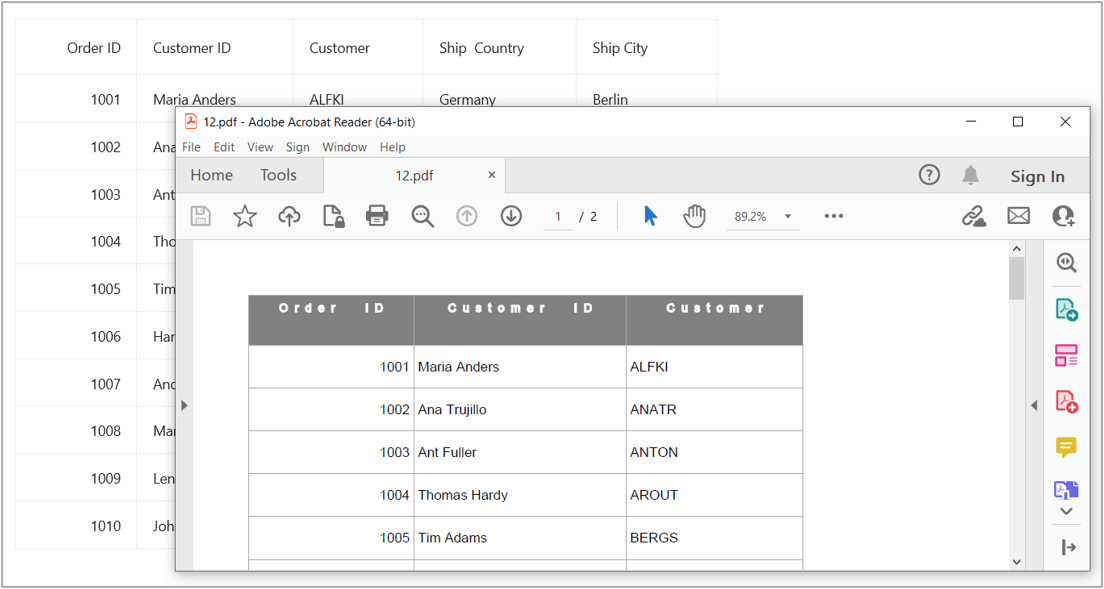
The following code illustrates how to create and display a SfDataGrid in view.
<StackLayout>
<Button Text="Export" Clicked="ExportToPDF_Clicked"/>
<syncfusion:SfDataGrid x:Name="dataGrid"
AutoGenerateColumnsMode="None"
VerticalOptions="FillAndExpand"
ColumnWidthMode="Auto"
ItemsSource="{Binding OrderInfoCollection}" >
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridNumericColumn MappingName="OrderID" HeaderText="Order ID" Format="d"/>
<syncfusion:DataGridTextColumn MappingName="CustomerID" HeaderText="Customer ID"/>
<syncfusion:DataGridTextColumn MappingName="Customer" HeaderText="Customer"/>
<syncfusion:DataGridTextColumn MappingName="ShipCountry" HeaderText="Ship Country"/>
<syncfusion:DataGridTextColumn MappingName="ShipCity" HeaderText="Ship City"/>
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
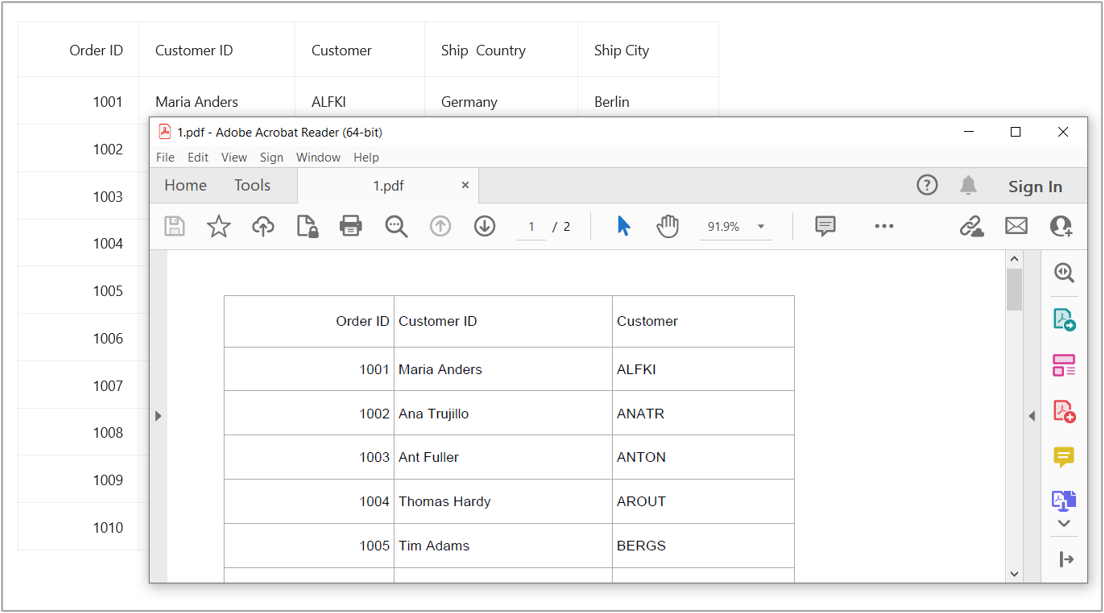
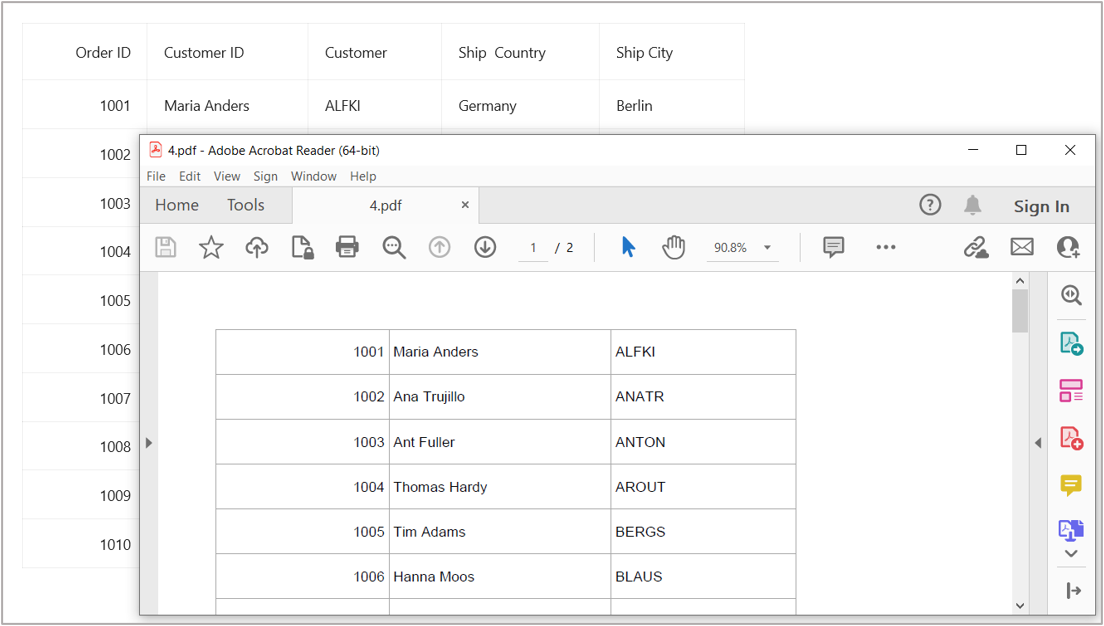
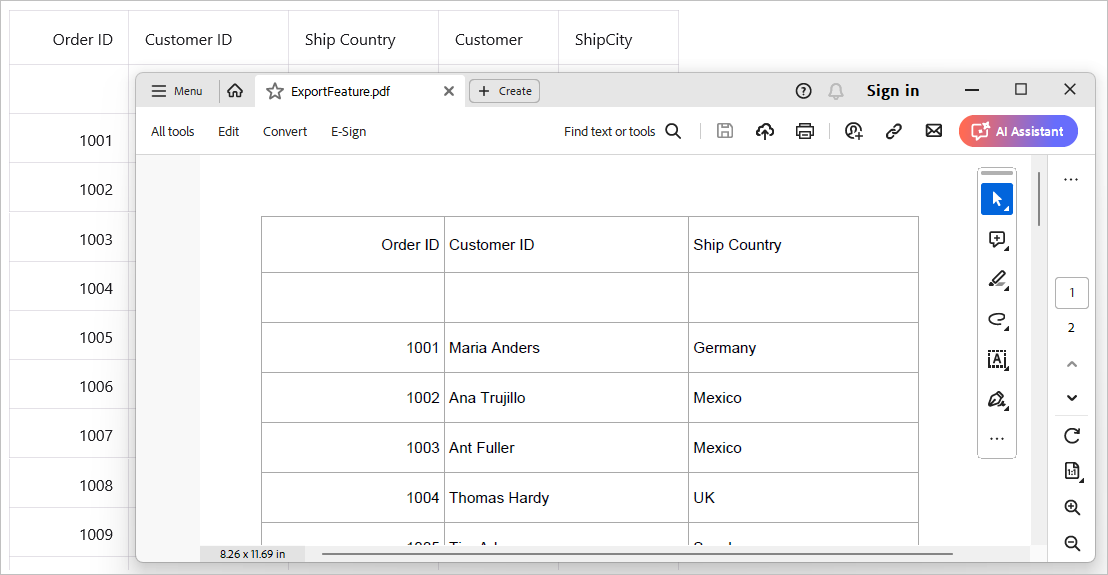
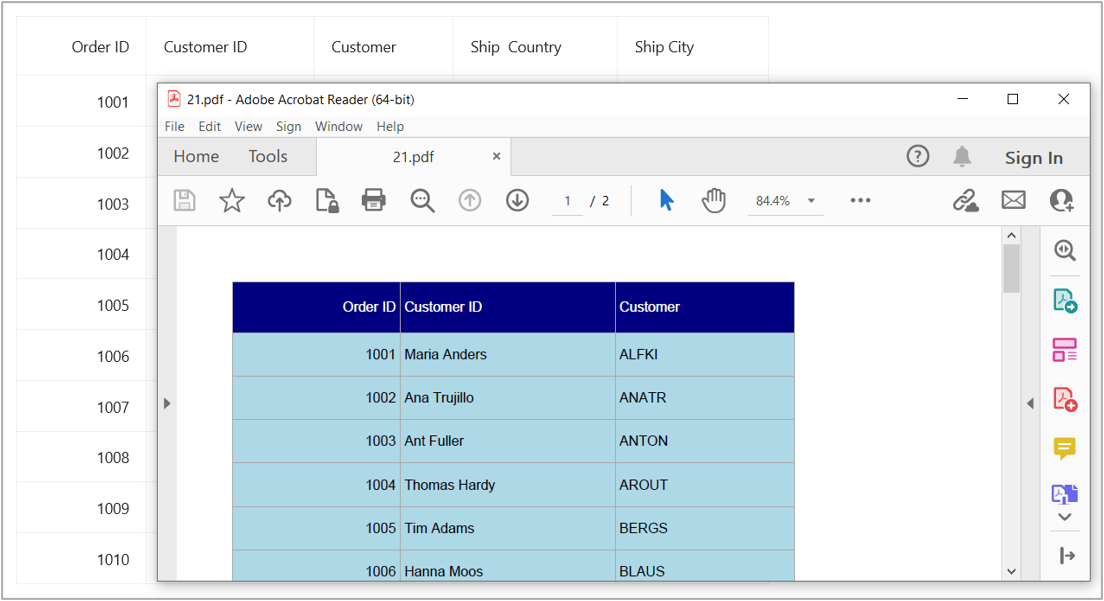
</StackLayout>ExportToPdf
To export the data to PDF, you can use the DataGridPdfExportingController.ExportToPdf method, which requires passing the SfDataGrid as an argument.
private void ExportToPDF_Clicked(object sender, EventArgs e)
{
MemoryStream stream = new MemoryStream();
DataGridPdfExportingController pdfExport = new DataGridPdfExportingController();
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
var pdfDoc = new PdfDocument();
pdfDoc = pdfExport.ExportToPdf(this.dataGrid, option);
pdfDoc.Save(stream);
pdfDoc.Close(true);
SaveService saveService = new();
saveService.SaveAndView("ExportFeature.pdf", "application/pdf", stream);
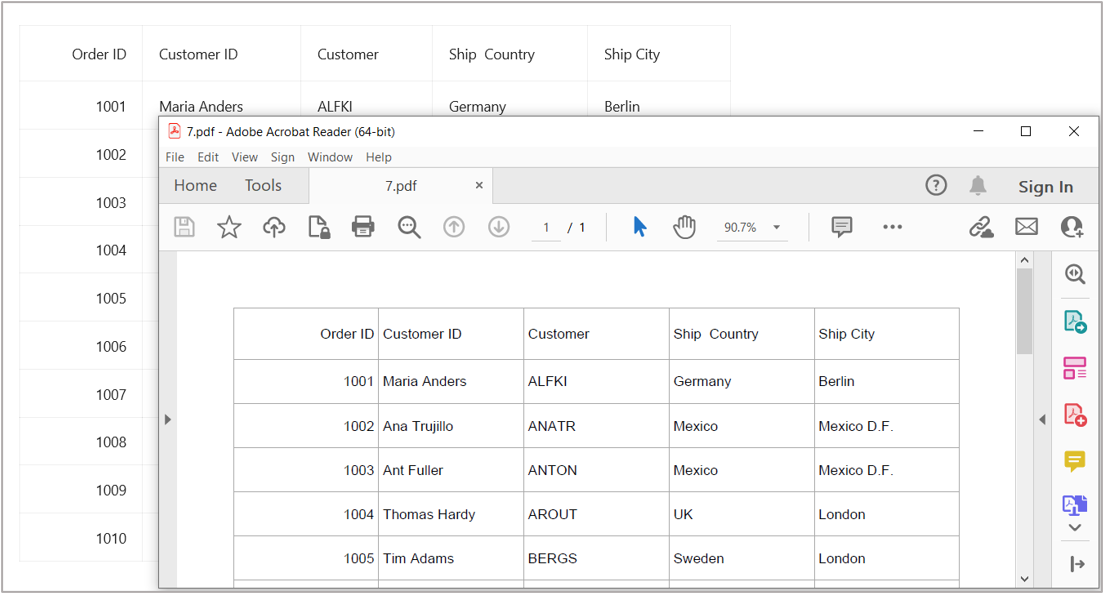
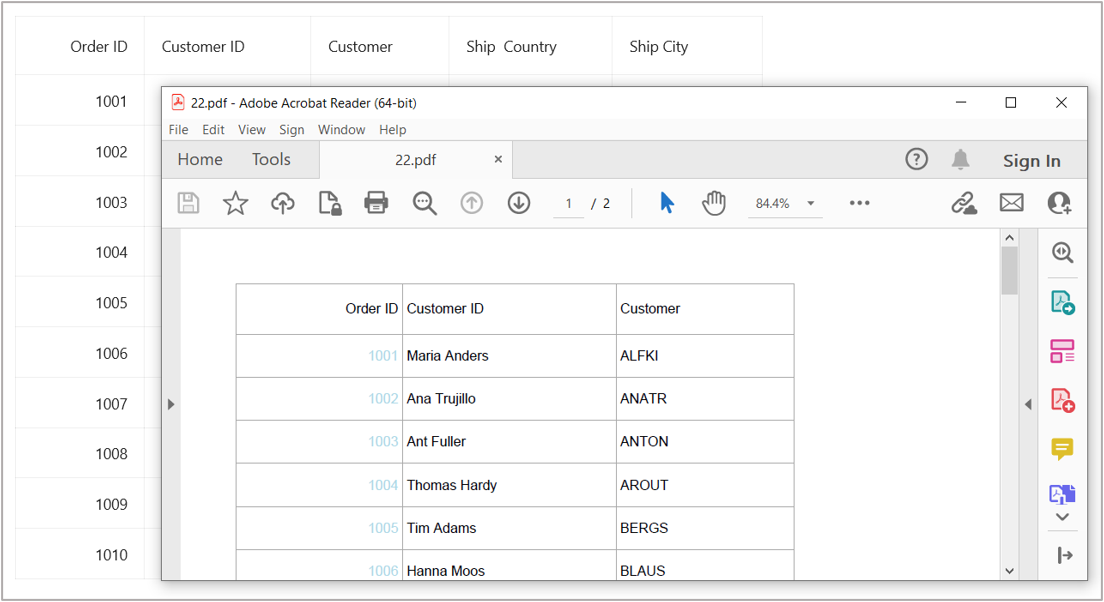
}ExportToPdfGrid
To export the data to PDF, you can also use the DataGridPdfExportingController.ExportToPdfGrid method, which requires passing the SfDataGrid as an argument.
private void ExportToPDF_Clicked(object sender, EventArgs e)
{
DataGridPdfExportingController pdfExport = new DataGridPdfExportingController();
MemoryStream stream = new MemoryStream();
var pdfDoc = new PdfDocument();
PdfPage page = pdfDoc.Pages.Add();
var exportToPdfGrid = pdfExport.ExportToPdfGrid(this.dataGrid, this.dataGrid.View, new DataGridPdfExportingOption()
{
CanFitAllColumnsInOnePage = false,
}, pdfDoc);
exportToPdfGrid.Draw(page, new Syncfusion.Drawing.PointF(10, 10));
pdfDoc.Save(stream);
pdfDoc.Close(true);
SaveService saveService = new();
saveService.SaveAndView("ExportFeature.pdf", "application/pdf", stream);
}
NOTE
SfDataGrid cannot export the DataGridTemplateColumn to PDF or Excel due to the inability to access the loaded views and accurately capture their content and layout in a specific range and value from the DataGridTemplateColumn.
Exporting options
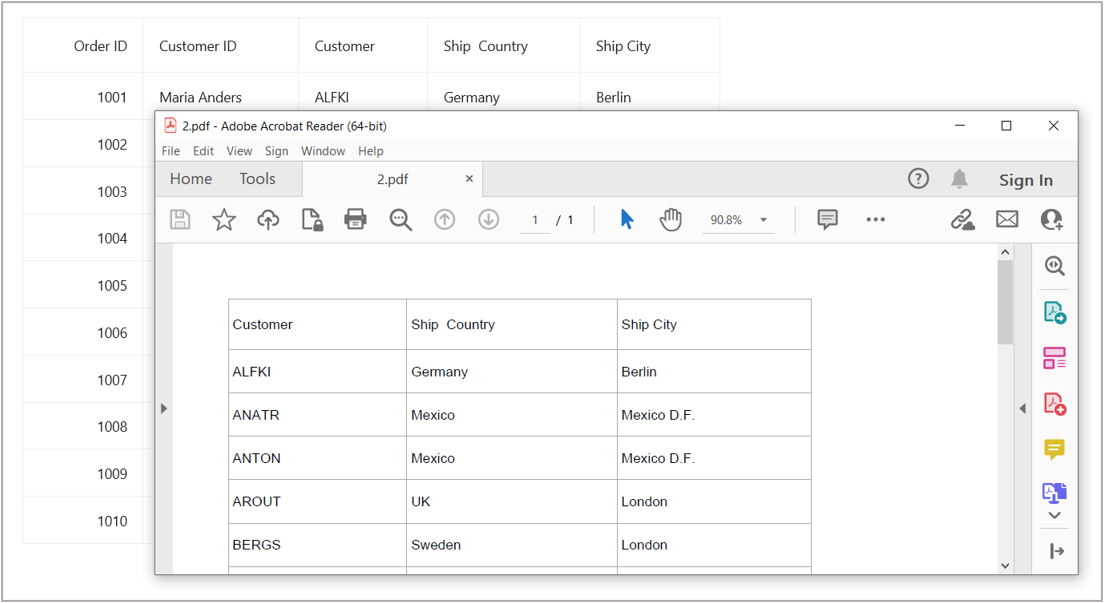
Exclude columns when exporting
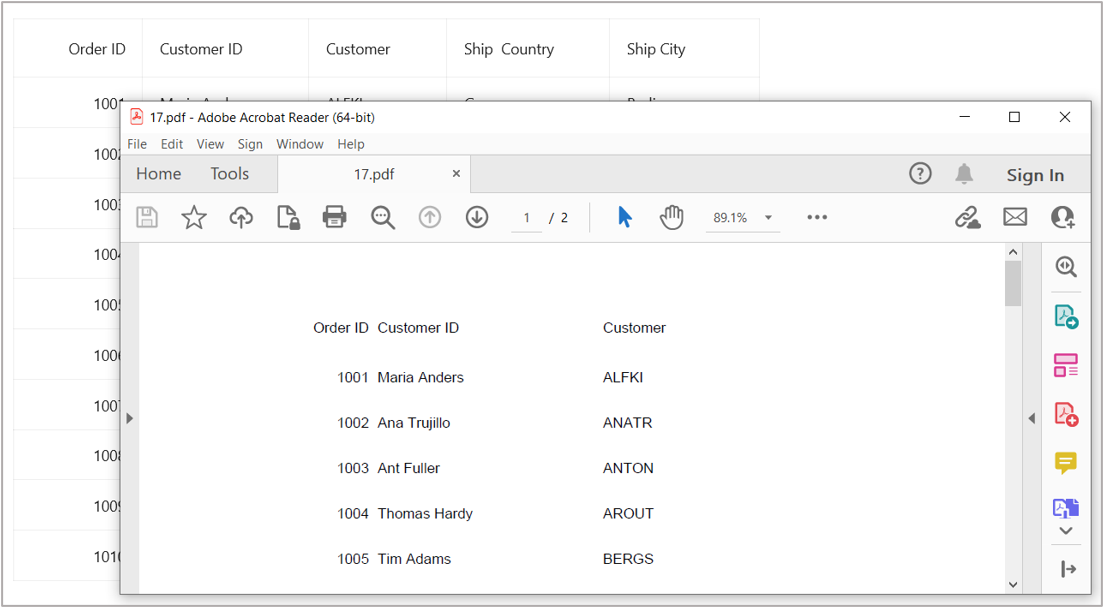
By default, all columns, including hidden columns, are exported to PDF in the SfDataGrid. If you want to exclude specific columns during PDF export, you can add those columns to the DataGridPdfExportingOption.ExcludeColumns list.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
var list = new List<string>();
list.Add("OrderID");
list.Add("CustomerID");
option.ExcludedColumns = list;
Obtaining a PDF document
The DataGridPdfExportingOption.PdfDocument enables the export of the SfDataGrid to either an existing or a new PDF document.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
PdfDocument pdfDocument = new PdfDocument();
pdfDocument.Pages.Add();
pdfDocument.Pages.Add();
pdfDocument.Pages.Add();
option.StartPageIndex = 1;
option.PdfDocument = pdfDocument;Obtaining columns for customization
By utilizing the property Columns, you can retrieve or modify the System.Collections.IEnumerable columns collection, which includes all the columns intended for export. Any columns listed in the ExcludedColumns List will not be included in the Columns collection.
Column header on each page
To display or conceal the column headers on every page of the exported PDF document, you can use the DataGridPdfExportingOption.CanRepeatHeaders property. By default, its value is set to true.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanRepeatHeaders = true;Customize header, stacked header, groups, table summary and unbound row when exporting
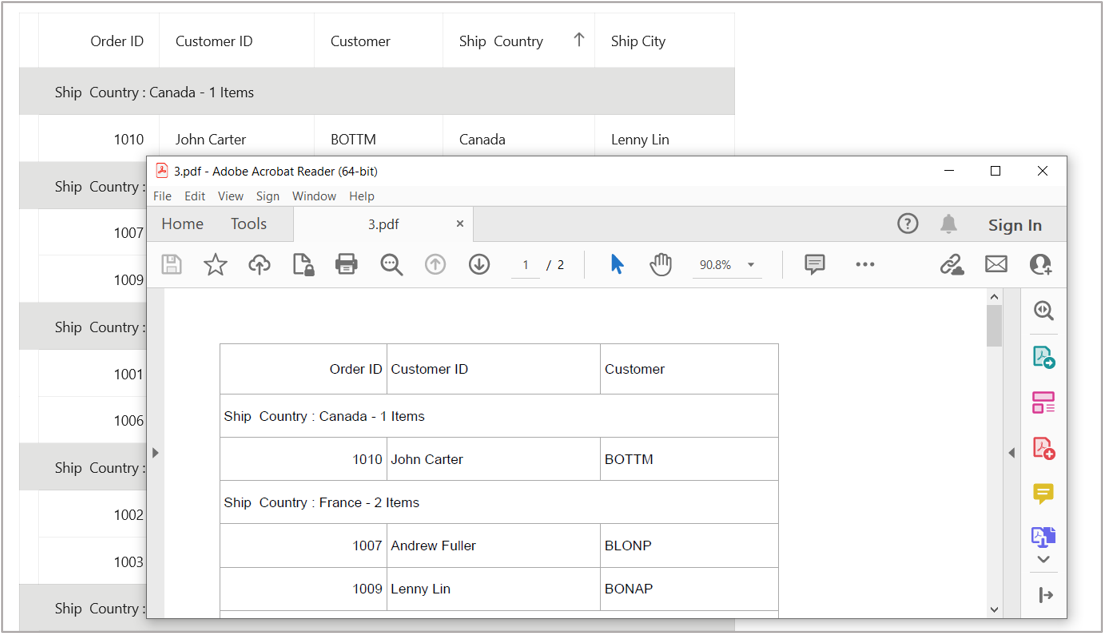
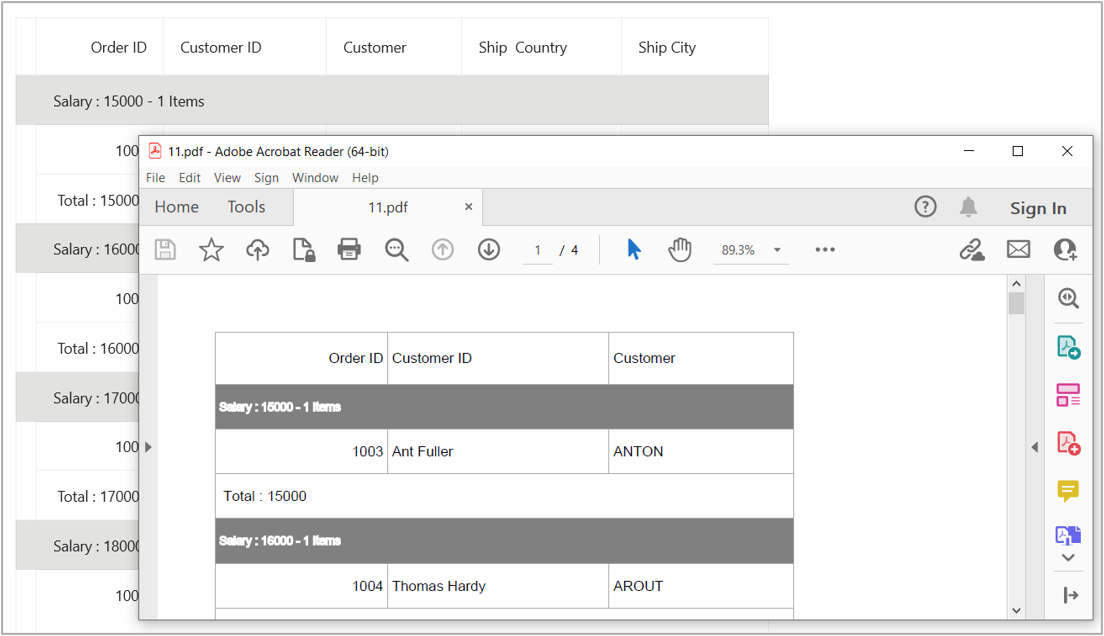
Export groups
By default, all the groups in the data grid will be exported to PDF document. To export the data grid without groups, set the DataGridPdfExportingOption.CanExportGroups property to false.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanExportGroups = true;
Exclude column header while exporting
By default, the column headers will be exported to PDF document. To export the SfDataGrid without the column headers, set the DataGridPdfExportingOption.CanExportHeader property to false.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanExportHeader = false;
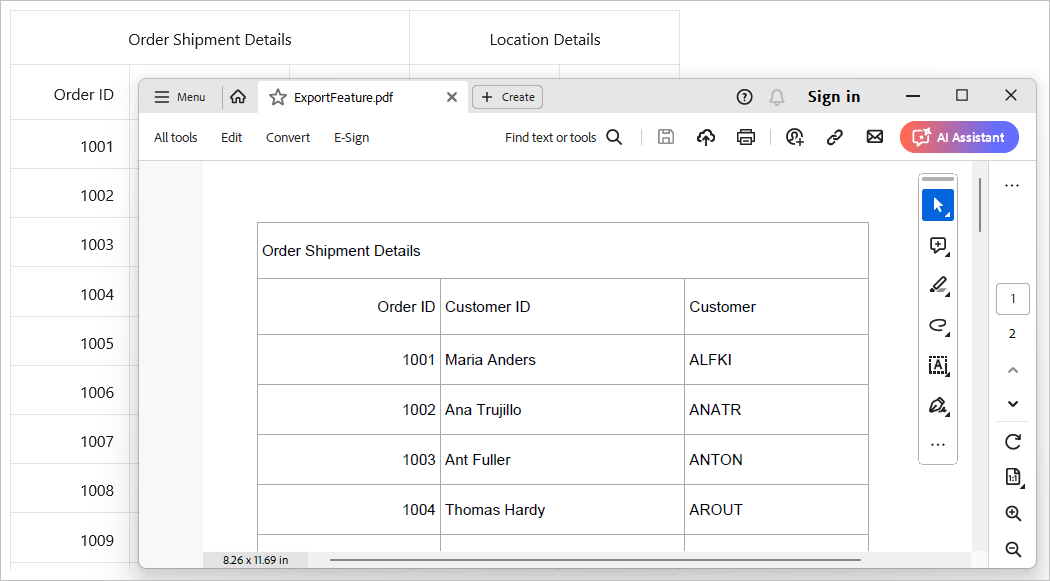
Export stacked header
By default, the column headers will not be exported to PDF document. To export the SfDataGrid with the column headers, set the DataGridPdfExportingOption.CanExportStackedHeaders property to true.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanExportStackedHeaders = true;
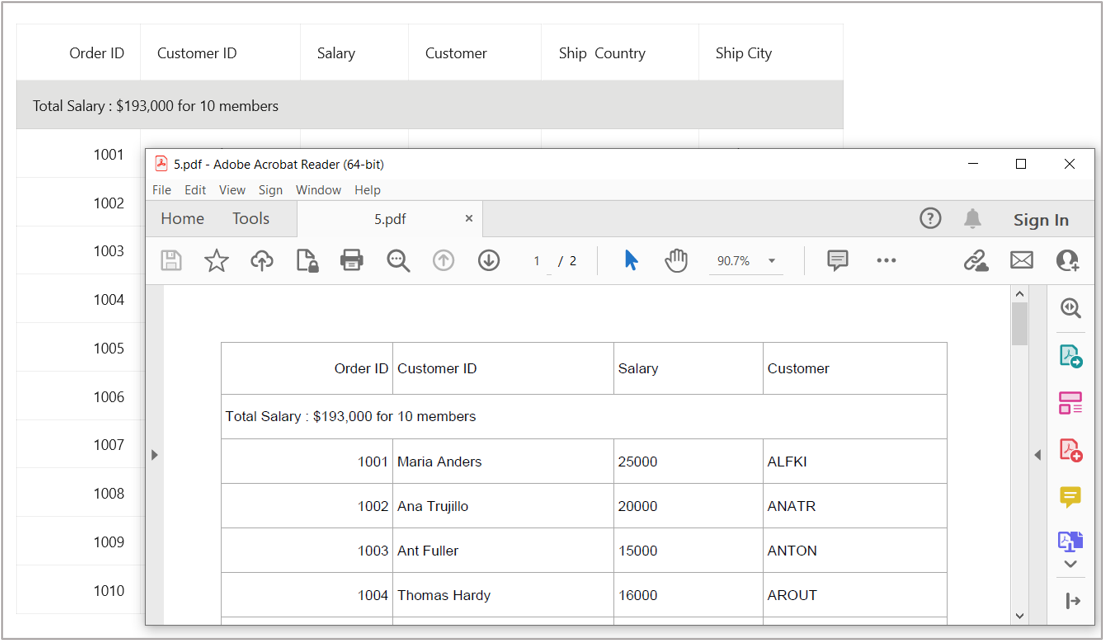
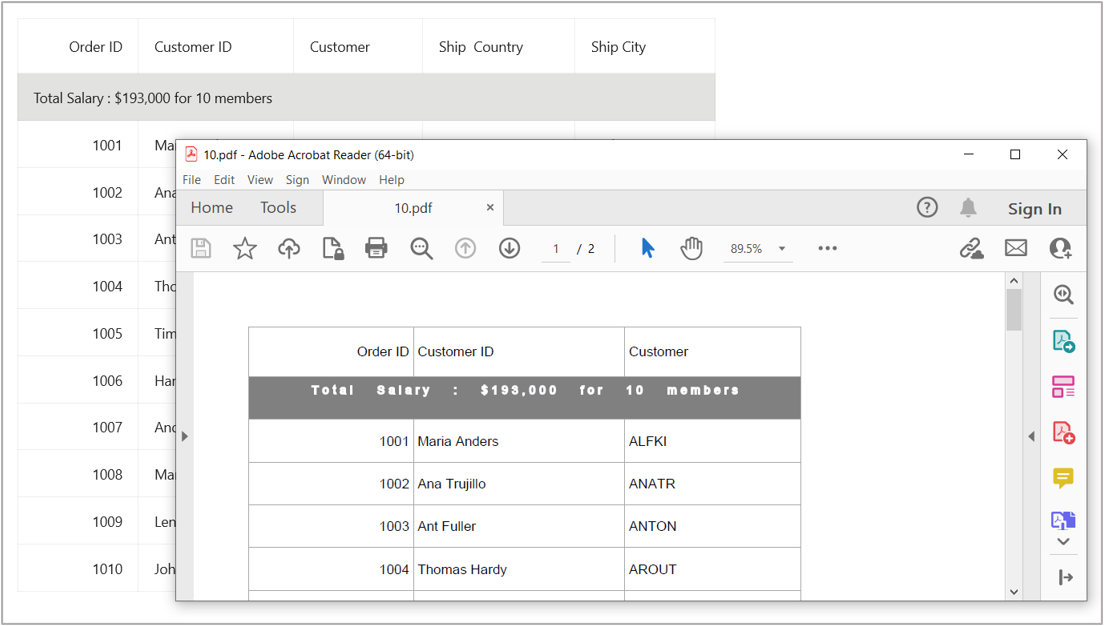
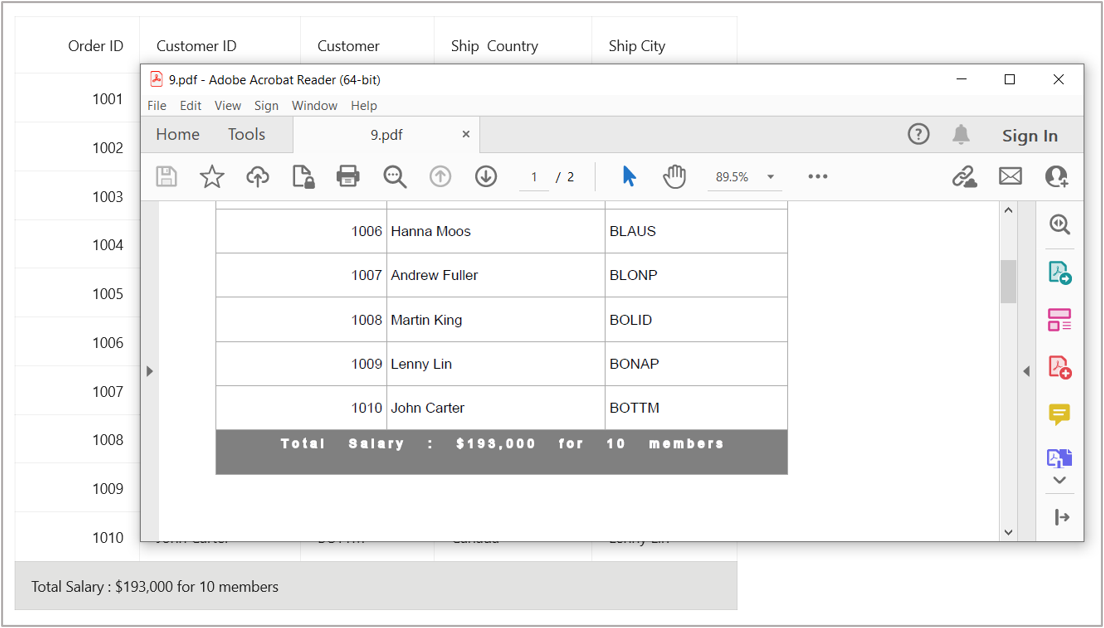
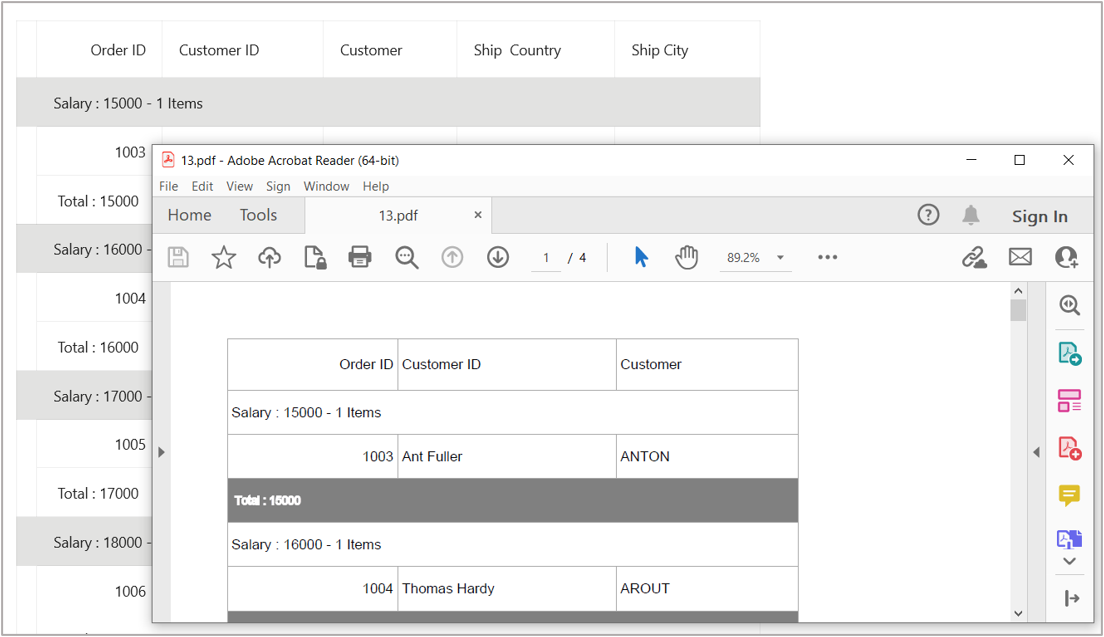
Export table summaries
By default, table summaries in the data grid will be exported to PDF. To export the SfDataGrid without table summaries, set the DataGridPdfExportingOption.CanExportTableSummary property to false.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanExportTableSummary = true;
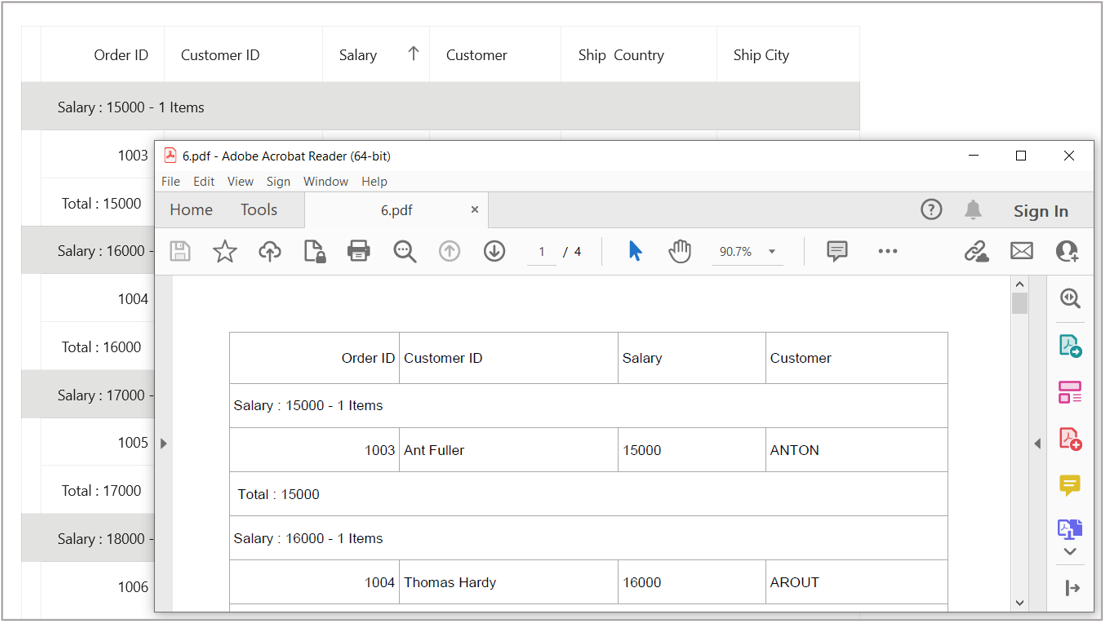
Export group summaries
By default, the GroupSummary rows in the data grid will be exported to PDF. To export the SfDataGrid without group summaries, set the DataGridPdfExportingOption.CanExportGroupSummary property to false.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanExportGroupSummary = true;
Export unbound row
By default, the unbound rows in the data grid will not be exported to PDF. To export the SfDataGrid with unbound rows, set the DataGridPdfExportingOption.CanExportUnboundRow property to true.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanExportUnboundRow = true;
Exporting the selected rows of SfDataGrid
The SfDataGrid allows you to export only the currently selected rows in the grid to a document using the DataGridPdfExportingController.ExportToPdf method. To achieve this, you need to pass the instance of the SfDataGrid and the SfDataGrid.SelectedRows collection as arguments to the method.
Please refer to the code below for exporting only the selected rows to a PDF document:
ObservableCollection<object> selectedItems = dataGrid.SelectedRows;
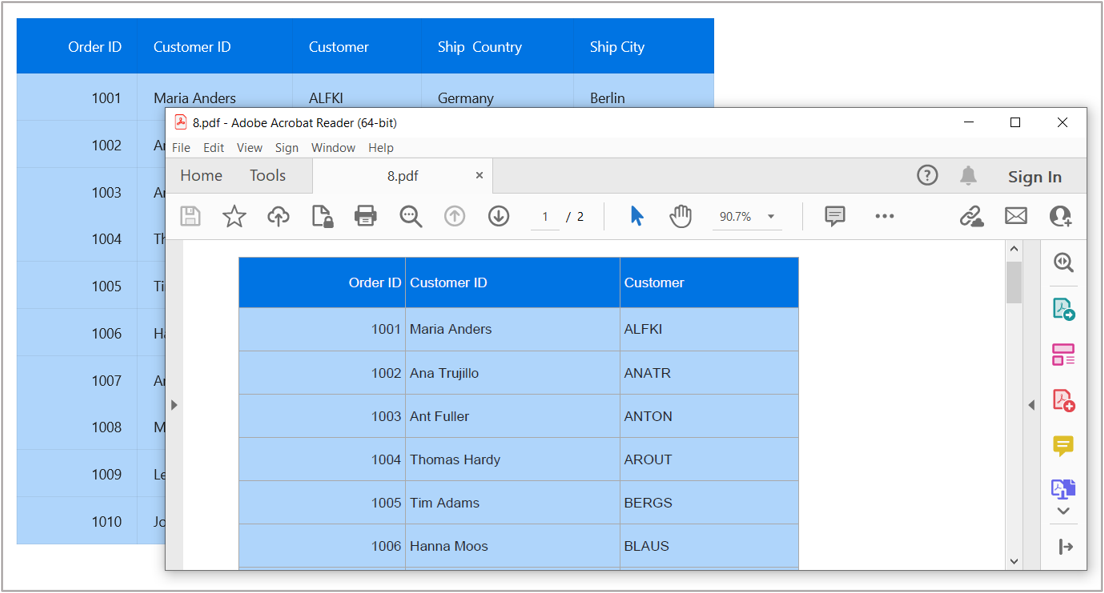
var pdfDoc = pdfExport.ExportToPdf(this.dataGrid, selectedItems);Export all columns in one page
Gets or sets a value indicating whether all the columns should be fitted on a page. To export all the columns in one page, set the DataGridPdfExportingOption.CanFitAllColumnsInOnePage property to true.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanFitAllColumnsInOnePage = true;
Exporting the grid from a specified page and point
The SfDataGrid allows exporting data to a specific starting position on a particular PDF page using the following options:
- StartPageIndex
- StartPoint
StartPageIndex
The SfDataGrid allows you to export data to a specific page in a PDF document by using the DataGridPdfExportingOption.StartPageIndex property.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.StartPageIndex = 2;StartPoint
The SfDataGrid allows exporting data to a specific starting point (x, y coordinates) on a PDF page using the DataGridPdfExportingOption.StartPoint property.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.StartPoint = new Syncfusion.Drawing.PointF(0, 500);Applying styles while exporting
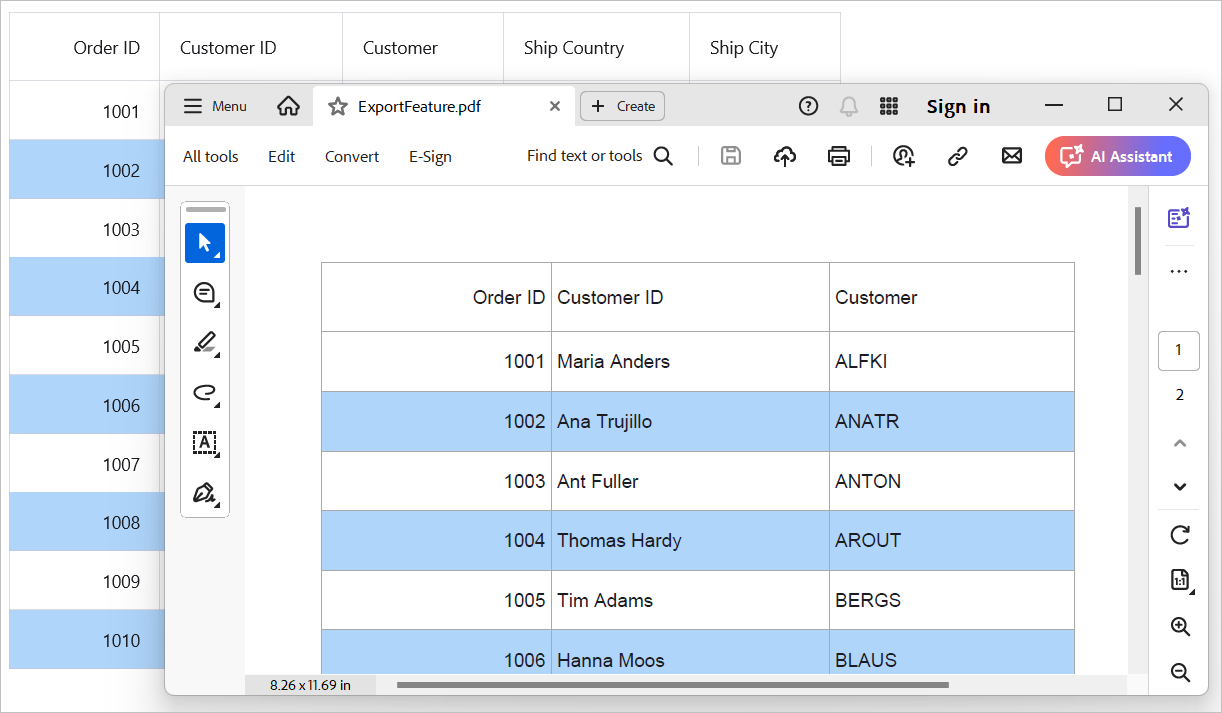
The SfDataGrid allows exporting data with the applied DefaultStyle by setting the DataGridPdfExportingOption.CanApplyGridStyle property to true. By default, the data will be exported without the DefaultStyle.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanApplyGridStyle = true;
The SfDataGrid also allows exporting the data with alternate row color by setting AlternateRowBackground in SfDataGrid.DefaultStyle and DataGridPdfExportingOption.CanApplyGridStyle property to true.

You can customize the following styles when exporting to PDF as well:
- HeaderStyle
- RecordStyle
- TopTableSummaryStyle
- BottomTableSummaryStyle
- GroupCaptionStyle
- GroupSummaryStyle
HeaderStyle
The SfDataGrid allows exporting the column headers with custom style by using the DataGridPdfExportingOption.HeaderStyle property.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.HeaderStyle = new PdfGridCellStyle()
{
BackgroundBrush = PdfBrushes.Yellow,
Borders = new PdfBorders() { Bottom = PdfPens.Aqua, Left = PdfPens.AliceBlue, Right = PdfPens.Red, Top = PdfPens.RoyalBlue },
CellPadding = new PdfPaddings(2, 2, 2, 2),
TextBrush = PdfBrushes.Red,
TextPen = PdfPens.Green,
StringFormat = new PdfStringFormat() { Alignment = PdfTextAlignment.Right, CharacterSpacing = 3f, WordSpacing = 10f }
};
RecordStyle
The SfDataGrid allows exporting the records with custom style by using the DataGridPdfExportingOption.RecordStyle property.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.RecordStyle = new PdfGridCellStyle()
{
BackgroundBrush = PdfBrushes.Red,
Borders = new PdfBorders() { Bottom = PdfPens.Aqua, Left = PdfPens.AliceBlue, Right = PdfPens.Red, Top = PdfPens.RoyalBlue },
CellPadding = new PdfPaddings(2, 2, 2, 2),
TextBrush = PdfBrushes.White,
TextPen = PdfPens.Green,
StringFormat = new PdfStringFormat() { Alignment = PdfTextAlignment.Right, CharacterSpacing = 3f, WordSpacing = 10f }
};TopTableSummaryStyle
The SfDataGrid supports exporting the top table summary with custom style by using the DataGridPdfExportingOption.TopTableSummaryStyle property.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.TopTableSummaryStyle = new PdfGridCellStyle()
{
BackgroundBrush = PdfBrushes.Gray,
Borders = new PdfBorders() { Bottom = PdfPens.AliceBlue, Left = PdfPens.AliceBlue, Right = PdfPens.AliceBlue, Top = PdfPens.AliceBlue },
CellPadding = new PdfPaddings(5,5,5,5),
TextBrush = PdfBrushes.White,
TextPen = PdfPens.White,
StringFormat = new PdfStringFormat() { Alignment = PdfTextAlignment.Center, CharacterSpacing = 3f, WordSpacing = 10f }
};
BottomTableSummaryStyle
The SfDataGrid supports exporting the bottom table summary with custom style by using the DataGridPdfExportingOption.BottomTableSummaryStyle property.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.BottomTableSummaryStyle = new PdfGridCellStyle()
{
BackgroundBrush = PdfBrushes.Gray,
Borders = new PdfBorders() { Bottom = PdfPens.AliceBlue, Left = PdfPens.AliceBlue, Right = PdfPens.AliceBlue, Top = PdfPens.AliceBlue },
CellPadding = new PdfPaddings(5,5,5,5),
TextBrush = PdfBrushes.White,
TextPen = PdfPens.White,
StringFormat = new PdfStringFormat() { Alignment = PdfTextAlignment. Center, CharacterSpacing = 3f, WordSpacing = 10f }
};
GroupCaptionStyle
The SfDataGrid supports exporting the group caption summaries with custom style by using the DataGridPdfExportingOption.GroupCaptionStyle property.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.GroupCaptionStyle = new PdfGridCellStyle()
{
BackgroundBrush = PdfBrushes.Gray,
Borders = new PdfBorders() { Bottom = PdfPens.AliceBlue, Left = PdfPens.AliceBlue, Right = PdfPens.AliceBlue, Top = PdfPens.AliceBlue },
CellPadding = new PdfPaddings(5,5,5,5),
TextBrush = PdfBrushes.White,
TextPen = PdfPens.White,
StringFormat = new PdfStringFormat() { Alignment = PdfTextAlignment.Center, CharacterSpacing = 10f, WordSpacing = 10f }
};
GroupSummaryStyle
SfDataGrid supports exporting the GroupSummary rows with custom style by using the DataGridPdfExportingOption.GroupSummaryStyle property.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.GroupSummaryStyle = new PdfGridCellStyle()
{
BackgroundBrush = PdfBrushes.Green,
TextBrush = PdfBrushes.Yellow,
TextPen = PdfPens.White,
StringFormat = new PdfStringFormat() { Alignment = PdfTextAlignment.Right, CharacterSpacing = 3f, WordSpacing = 10f }
};
Customizing borders
The SfDataGrid provides the ability to customize grid borders by utilizing the DataGridPdfExportingOption.GridLineType property.
- Both
- Horizontal
- Vertical
- None
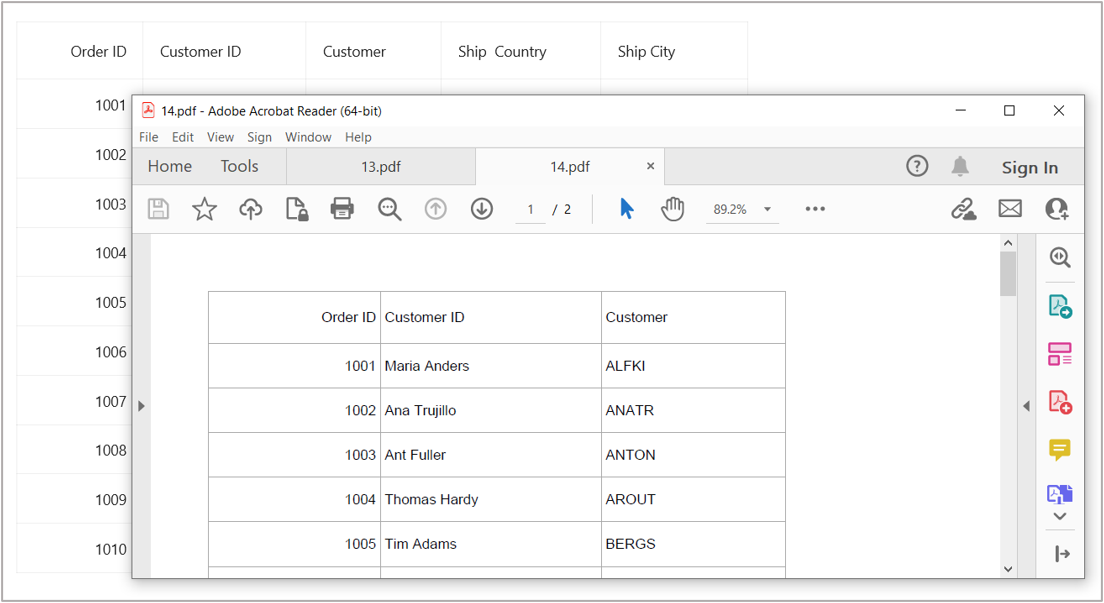
Both
Set the DataGridPdfExportingOption.GridLineType as GridLineType.Both to export the data grid with both horizontal and vertical borders.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.GridLineType = GridLineType.Both;
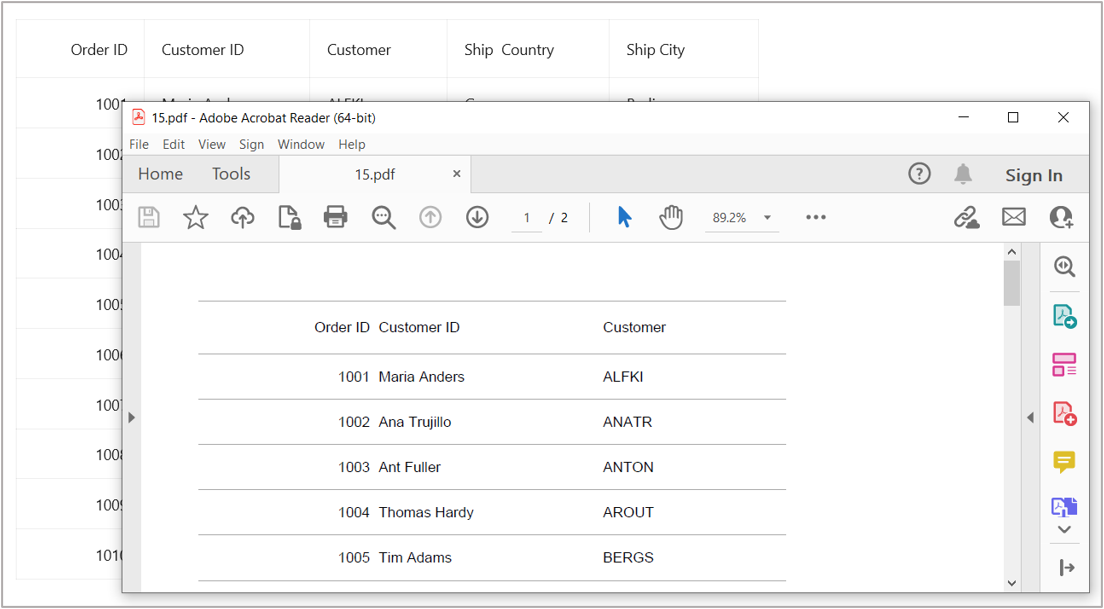
Horizontal
Set the DataGridPdfExportingOption.GridLineType as GridLineType.Horizontal to export the data grid with horizontal border.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.GridLineType = GridLineType.Horizontal;
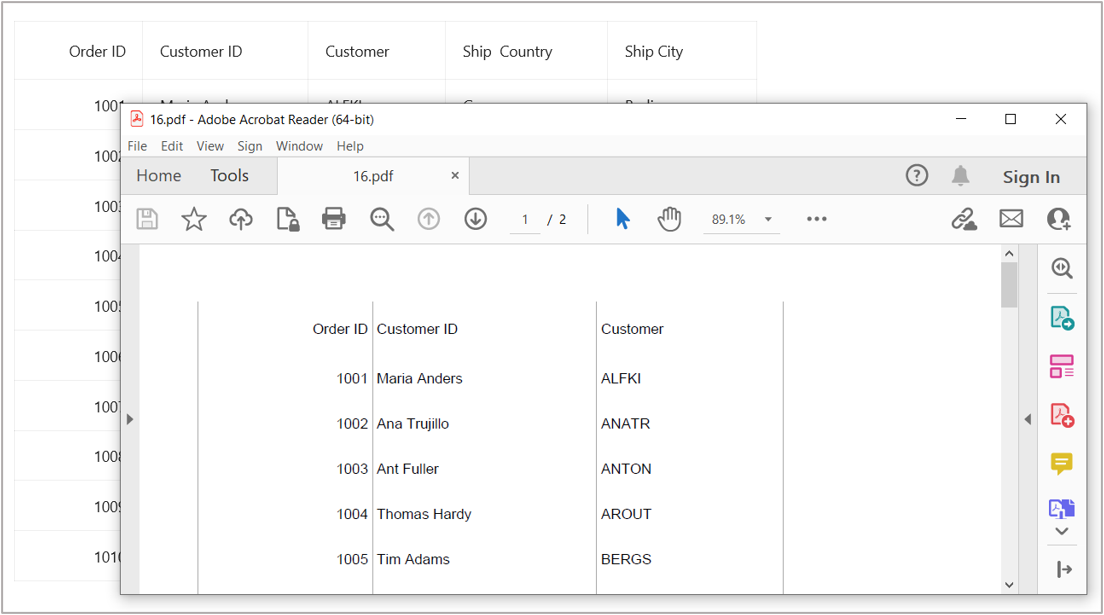
Vertical
Set the DataGridPdfExportingOption.GridLineType to GridLineType.Vertical to export the data grid with vertical border.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.GridLineType = GridLineType.Vertical;
None
Set the DataGridPdfExportingOption.GridLineType to GridLineType.None to export the data grid without borders.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.GridLineType = GridLineType.None;
Setting header and footer
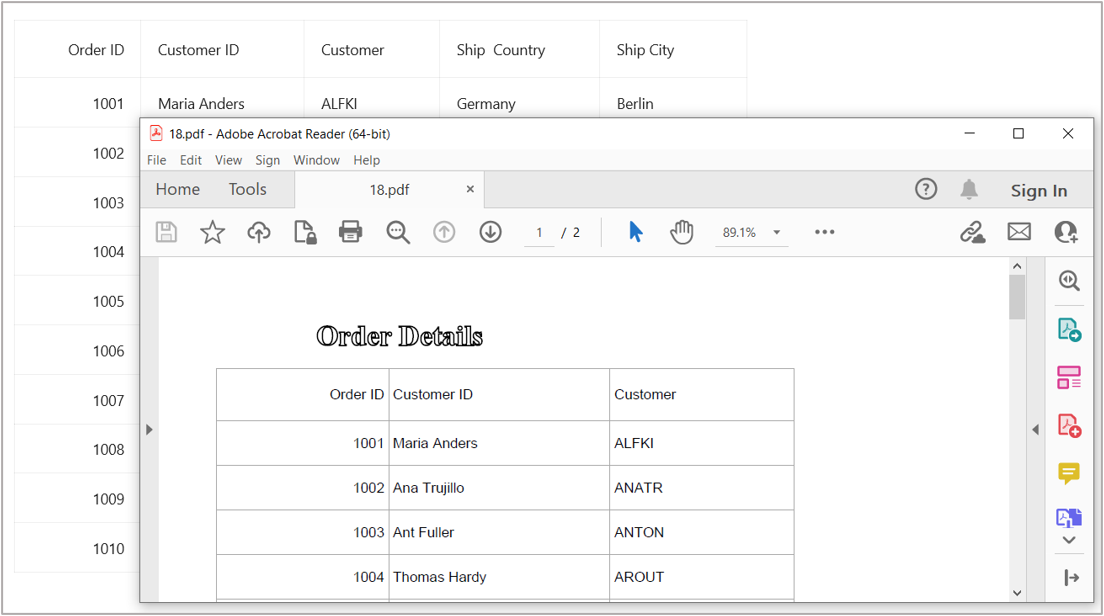
The SfDataGrid offers a way to include additional content at the top (header) or bottom (footer) of the page when exporting to PDF. This can be achieved by handling the DataGridPdfExportingController.HeaderAndFooterExporting event.
To insert a string in the header or footer, you need to use the PdfHeaderFooterEventHandler. By setting the PdfPageTemplateElement as PdfHeaderFooterEventArgs.PdfDocumentTemplate.Top, you can load the content at the top of the page. Similarly, setting the PdfPageTemplateElement as PdfHeaderFooterEventArgs.PdfDocumentTemplate.Bottom will load the content at the bottom of the page.
DataGridPdfExportingController pdfExport = new DataGridPdfExportingController();
pdfExport.HeaderAndFooterExporting += PdfExport_HeaderAndFooterExporting;
private void PdfExport_HeaderAndFooterExporting(object sender, DataGridPdfHeaderFooterEventArgs e)
{
PdfFont font = new PdfStandardFont(PdfFontFamily.TimesRoman, 20f, PdfFontStyle.Bold);
var width = e.PdfPage.GetClientSize().Width;
PdfPageTemplateElement header = new PdfPageTemplateElement(width, 38);
header.Graphics.DrawString("Order Details", font, PdfPens.Black, 70, 3);
e.PdfDocumentTemplate.Top = header;
PdfPageTemplateElement footer = new PdfPageTemplateElement(width, 38);
footer.Graphics.DrawString("Order Details", font, PdfPens.Black, 70, 3);
e.PdfDocumentTemplate.Bottom = footer;
}
Change PDF page orientation
You have the option to change the page orientation of a PDF document during the export process. The default page orientation is portrait.
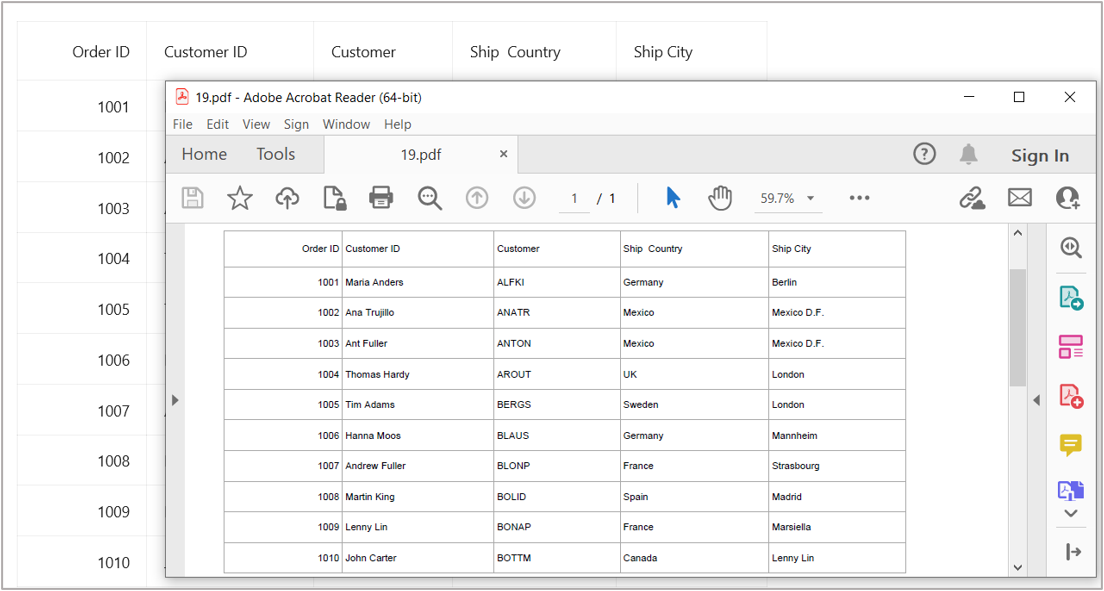
To modify the page orientation, you can export the PDF grid value using the ExportToPdfGrid method. Afterwards, you can draw the PDF grid into a PDF document by adjusting the PageSettings.Orientation property of the PDF document.
var pdfDoc = new PdfDocument();
option.PdfDocument = pdfDoc;
pdfDoc.PageSettings.Orientation = PdfPageOrientation.Landscape;
Row height and column width customization
ExportColumnWidth
By default, the columns of the data grid will be exported to PDF using the DataGridPdfExportingOption.DefaultColumnWidth value. If you want to export the data grid to PDF with precise column widths, you can set the `DataGridPdfExportingOption.CanExportColumnWidth to true.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanExportColumnWidth = true;ExportRowHeight
By default, the data grid rows will be exported to PDF using the DataGridPdfExportingOption.DefaultRowHeight value. If you want to export the data grid to PDF with the exact row heights, you can set the DataGridPdfExportingOption.CanExportRowHeight to true.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanExportRowHeight = true;DefaultColumnWidth
The SfDataGrid allows customizing column width in the PDF document using the DataGridPdfExportingOption.DefaultColumnWidth property. The DefaultColumnWidth value will be applied to all the columns in the document.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.DefaultColumnWidth = 150;
option.CanExportColumnWidth = false;DefaultRowHeight
The SfDataGrid allows customizing row height in the PDF document using the DataGridPdfExportingOption.DefaultRowHeight property. The DefaultRowHeight value will be applied to all the rows in the document.
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.DefaultRowHeight = 80;
option.CanExportRowHeight = true;Events
The SfDataGrid provides the following events for exporting:
-
RowExporting: This event is raised when exporting a row during execution. -
CellExporting: This event is raised when exporting a cell during execution.
RowExporting
The DataGridRowPdfExportingEventHandler delegate allows for customizing the styles of record rows and group caption rows. The RowExporting event is triggered with DataGridRowPdfExportingEventArgs, which contains the following properties:
-
PdfGrid: Customizes the properties of the pdfGrid, such as
Background,CellPadding,CellSpacing, and more. -
PdfRow: Specifies the
PDFGridRowto be exported and allows customization of the properties of a particular row. - Record: Retrieves the collection of exported underlying data objects.
-
RowType: Specifies the row type using the
ExportRowTypeenum. It checks the row type and applies different styles based on the type.
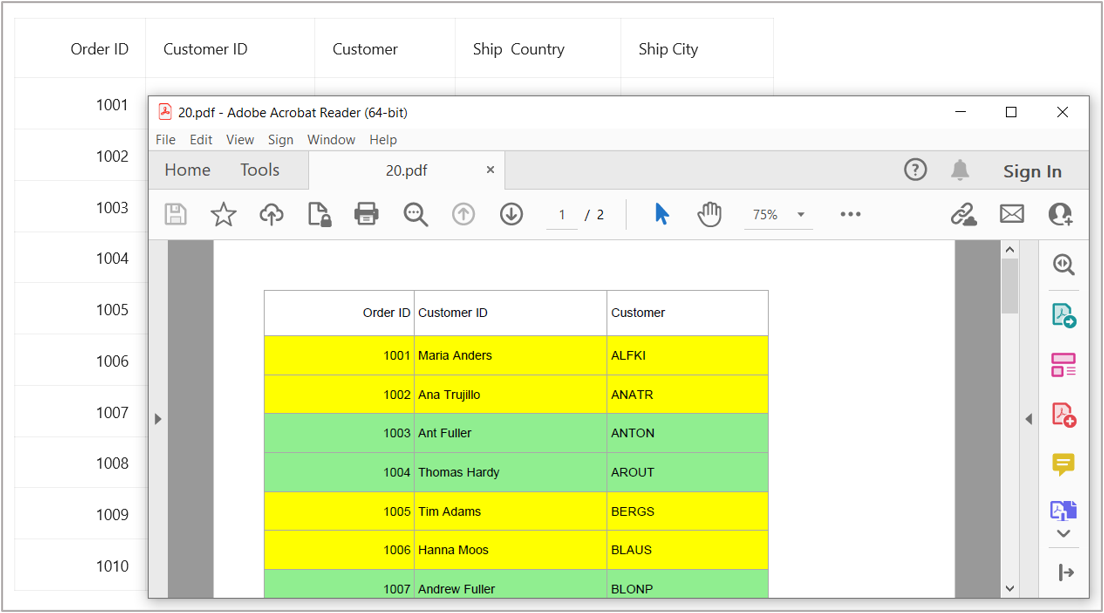
You can use this event to customize the properties of the grid rows that are exported to PDF. The following code example demonstrates how to change the background color of the record rows and caption summary rows during the export process.
pdfExport.RowExporting += pdfExport_RowExporting;
void pdfExport_RowExporting (object sender, DataGridRowPdfExportingEventArgs e)
{
if (e.RowType == ExportRowType.Record) {
if ((e.Record.Data as OrderInfo).IsClosed)
e.PdfRow.Style.BackgroundBrush = PdfBrushes.Yellow;
else
e.PdfRow.Style.BackgroundBrush = PdfBrushes.LightGreen;
}
}
CellExporting
The DataGridCellPdfExportingEventHandler delegate allows for customizing the styles of header cells, record cells, and group caption cells. The CellExporting event is triggered with DataGridCellPdfExportingEventArgs, which contains the following properties:
-
CellType: Specifies the cell type using the
ExportCellTypeenum. It checks the cell type and applies different cell styles based on the type. -
CellValue: Contains the actual exported value used to format the PDF using the
Rangeproperty. -
ColumnName: Specifies the column name (MappingName) of the exporting cell. It applies formatting for a particular column by checking the
ColumnName. -
Handled: Determines whether the cell is exported to PDF or not.
-
PdfGrid: Specifies the
PDFGridCellto be exported. It customizes properties such asBackground,Foreground,Font,Alignment, etc., for a particular cell. -
Record: Retrieves the collection of underlying data objects being exported.
You can use this event to customize the properties of grid cells that are exported to PDF. The code example below demonstrates how to customize the background color, Text color, and cell value of header cells, record cells, and caption summary cells during the export process.
pdfExport.CellExporting += pdfExport_CellExporting;
void pdfExport_CellExporting(object sender, DataGridCellPdfExportingEventArgs e)
{
if (e.CellType == ExportCellType.HeaderCell)
{
e.PdfGridCell.Style.BackgroundBrush = PdfBrushes.Navy;
e.PdfGridCell.Style.TextBrush = PdfBrushes.White;
}
if (e.CellType == ExportCellType.RecordCell)
{
e.PdfGridCell.Style.BackgroundBrush = PdfBrushes.LightBlue;
e.PdfGridCell.Style.TextBrush = PdfBrushes.Black;
}
}
Cell customization
Customize the cells based on column name
You can customize the record cell style in a specific column based on the column name when exporting to PDF by handling the CellExporting event.
pdfExport.CellExporting += PdfExport_CellExporting;
private void PdfExport_CellExporting(object sender, DataGridCellPdfExportingEventArgs e)
{
if (e.CellType == ExportCellType.RecordCell && e.ColumnName == "OrderID")
{
e.PdfGridCell.Style.TextBrush = PdfBrushes.LightBlue;
}
}
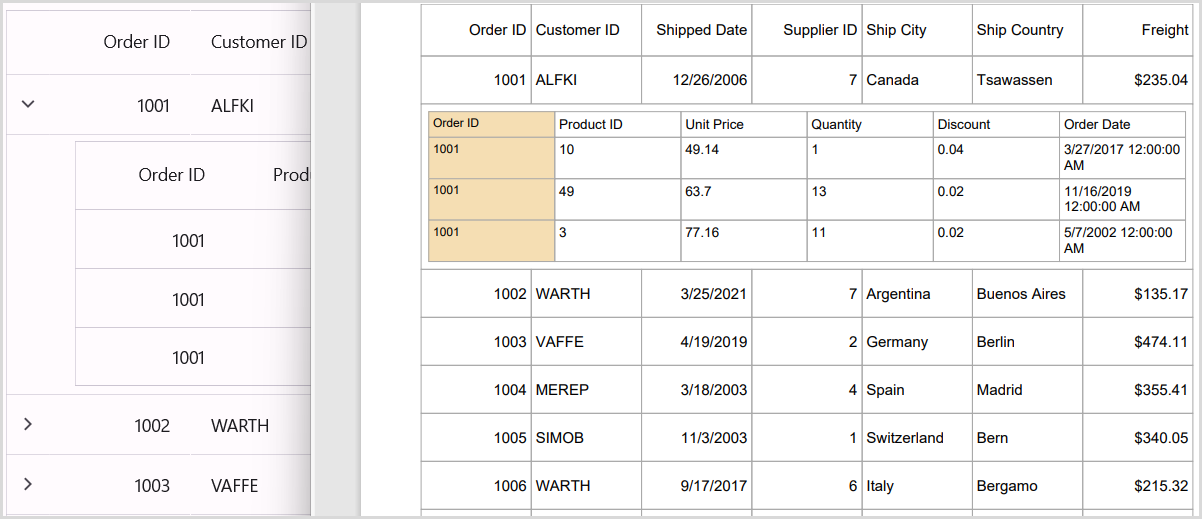
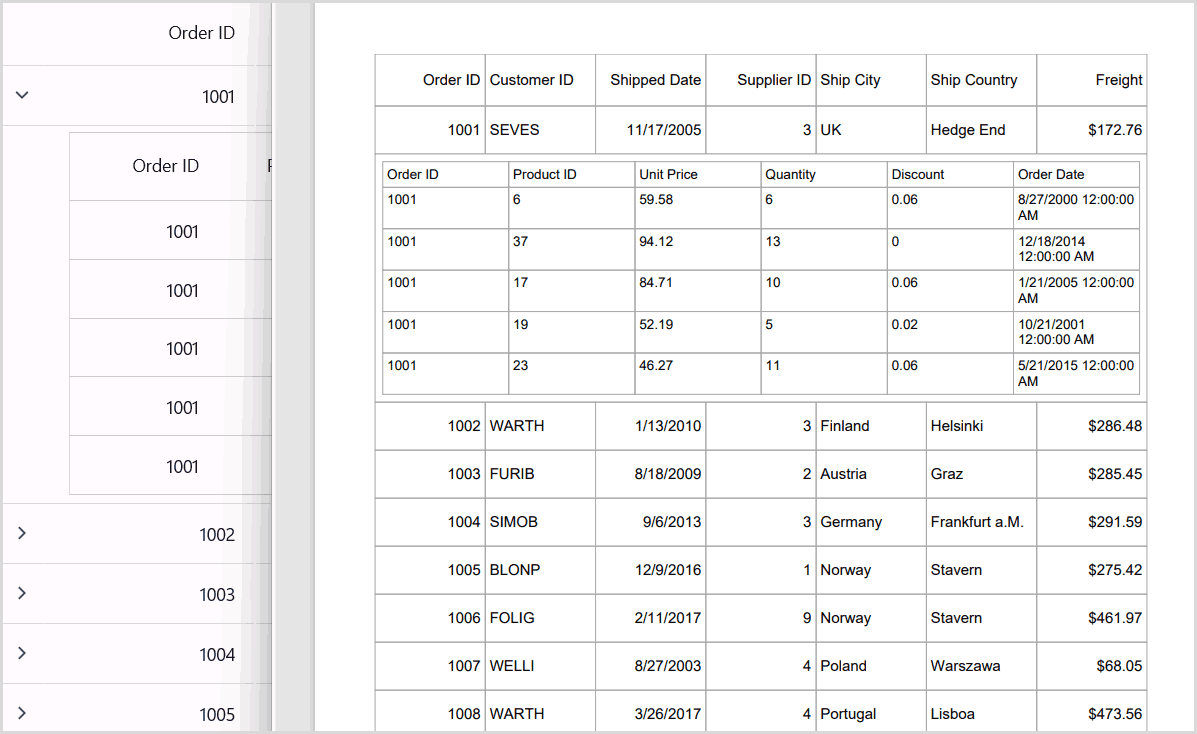
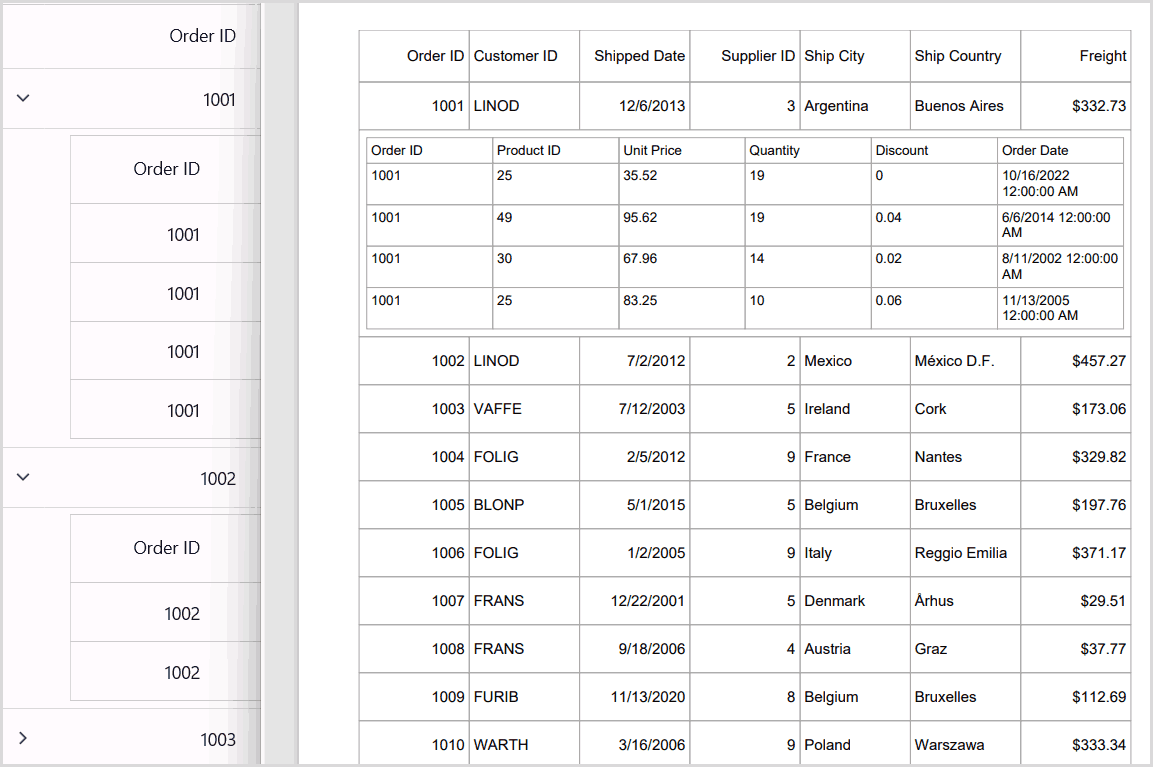
Exporting DetailsView
By default, DetailsViewDataGrid will not be exported to PDF. You can export DetailsViewDataGrid by setting CanExportDetailsView property as true.
MemoryStream stream = new MemoryStream();
DataGridPdfExportingController pdfExport = new DataGridPdfExportingController();
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanExportDetailsView = true;
var pdfDoc = pdfExport.ExportToPdf(this.dataGrid, option);
pdfDoc.Save(stream);
pdfDoc.Close(true);
SaveService saveService = new();
saveService.SaveAndView("ExportFeature.pdf", "application/pdf", stream);
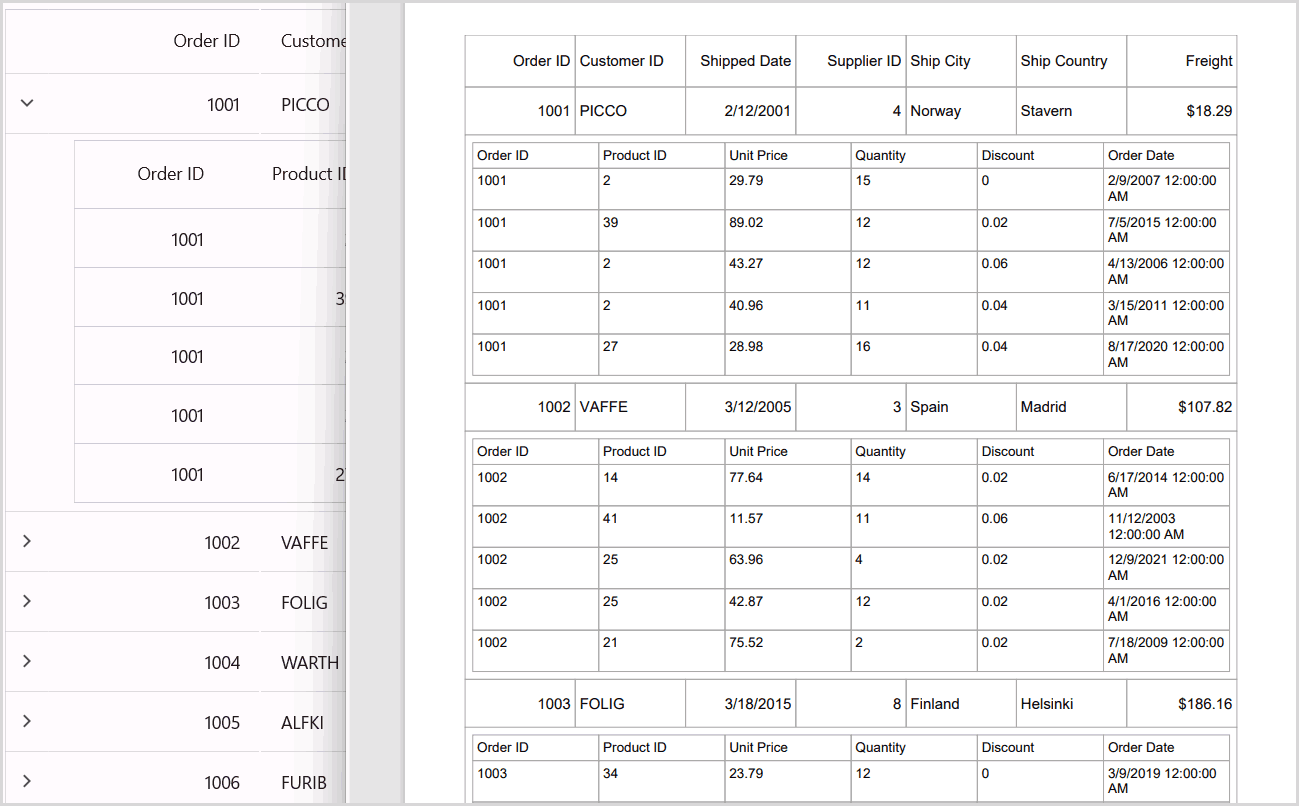
By default, only expanded DetailsViewDataGrids will be exported to the PDF document. If you want to export all the DetailsViewDataGrids, you need to set CanExportAllDetails to true.
MemoryStream stream = new MemoryStream();
DataGridPdfExportingController pdfExport = new DataGridPdfExportingController();
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
option.CanExportDetailsView = true;
option.CanExportAllDetails = true;
var pdfDoc = pdfExport.ExportToPdf(this.dataGrid, option);
pdfDoc.Save(stream);
pdfDoc.Close(true);
SaveService saveService = new();
saveService.SaveAndView("ExportFeature.pdf", "application/pdf", stream);
Here, first record only expanded in SfDataGrid. But all the DetailsViewDataGrid’s are shown in exported PDF document.
You can customize its exporting operation by using DataGridChildPdfExportingEventArgs.
NOTE
While exporting DetailsViewDataGrid, CanFitAllColumnInOnePage is set to true internally as horizontal pagination is not supported for DetailsViewDataGrid.
Excluding DetailsViewDataGrid while exporting
You can exclude particular DetailsViewDataGrid while exporting, by using the DataGridChildPdfExportingEventArgs.Cancel.
private void Button_Clicked(object sender, EventArgs e)
{
MemoryStream stream = new MemoryStream();
DataGridPdfExportingController pdfExport = new DataGridPdfExportingController();
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
pdfExport.DataGridChildPdfExporting += PdfExport_DataGridChildPdfExporting;
option.CanExportDetailsView = true;
var pdfDoc = pdfExport.ExportToPdf(this.dataGrid, option);
pdfDoc.Save(stream);
pdfDoc.Close(true);
SaveService saveService = new();
saveService.SaveAndView("ExportFeature.pdf", "application/pdf", stream);
}
private void PdfExport_DataGridChildPdfExporting(object? sender, DataGridChildPdfExportingEventArgs e)
{
var recordEntry = e.NodeEntry as RecordEntry;
if ((recordEntry?.Data as Orders)?.OrderID == 1002)
e.Cancel = true;
}
Here, DetailsViewDataGrid is not exported for the parent record having OrderID as 1002.
Customizing DetailsViewDataGrid cells
Similar to the parent DataGrid, you can also customize the cells of the DetailsViewDataGrid by using the DataGridCellPdfExportingEventArgs. By utilizing the DataGridCellPdfExportingEventArgs.DetailsViewDefinition property, you can identify the specific DetailsViewDataGrid and customize it accordingly.
private void Button_Clicked_1(object sender, EventArgs e)
{
MemoryStream stream = new MemoryStream();
DataGridPdfExportingController pdfExport = new DataGridPdfExportingController();
DataGridPdfExportingOption option = new DataGridPdfExportingOption();
pdfExport.DataGridChildPdfExporting += PdfExport_DataGridChildPdfExporting;
pdfExport.CellExporting += PdfExport_CellExporting;
option.CanExportDetailsView = true;
var pdfDoc = pdfExport.ExportToPdf(this.dataGrid, option);
pdfDoc.Save(stream);
pdfDoc.Close(true);
SaveService saveService = new();
saveService.SaveAndView("ExportFeature.pdf", "application/pdf", stream);
}
private void PdfExport_CellExporting(object? sender, DataGridCellPdfExportingEventArgs e)
{
if (e.DetailsViewDefinition == null && e.DetailsViewDefinition?.RelationalColumn != "OrdersList")
{
return;
}
if (e.ColumnName == "OrderID")
{
var cellStyle = new PdfGridCellStyle();
cellStyle.BackgroundBrush = PdfBrushes.Wheat;
cellStyle.Borders.All = new PdfPen(PdfBrushes.DarkGray, 0.2f);
e.PdfGridCell.Style = cellStyle;
}
}