Getting Started with .NET MAUI DataGrid
16 Jul 202524 minutes to read
This section provides a quick overview for working with the SfDataGrid for .NET MAUI. Follow the steps below to add a basic DataGrid to your project.
To quickly get started with the .NET MAUI DataGrid, watch this video:
Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.3 or later).
Step 1: Create a new .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI DataGrid NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.DataGrid and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic DataGrid
- Import the control namespace
Syncfusion.Maui.DataGridin XAML or C# code. - Initialize the SfDataGrid control.
<ContentPage
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.DataGrid;assembly=Syncfusion.Maui.DataGrid">
<syncfusion:SfDataGrid />
</ContentPage>using Syncfusion.Maui.DataGrid;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfDataGrid dataGrid = new SfDataGrid();
this.Content = dataGrid;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® MAUI DataGrid NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.DataGridto install the Syncfusion® .NET MAUI DataGrid package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic DataGrid
- Import the control namespace
Syncfusion.Maui.DataGridin XAML or C# code. - Initialize the SfDataGrid control.
<ContentPage
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.DataGrid;assembly=Syncfusion.Maui.DataGrid">
<syncfusion:SfDataGrid />
</ContentPage>using Syncfusion.Maui.DataGrid;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfDataGrid dataGrid = new SfDataGrid();
this.Content = dataGrid;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI DataGrid NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.DataGrid and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic DataGrid
- Import the control namespace
Syncfusion.Maui.DataGridin XAML or C# code. - Initialize the SfDataGrid control.
<ContentPage
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.DataGrid;assembly=Syncfusion.Maui.DataGrid">
<syncfusion:SfDataGrid />
</ContentPage>using Syncfusion.Maui.DataGrid;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfDataGrid dataGrid = new SfDataGrid();
this.Content = dataGrid;
}
}Step 5: Define the View Model
Data Model
Create a simple data model as shown in the following code example, and save it as OrderInfo.cs file:
public class OrderInfo
{
private string orderID;
private string customerID;
private string customer;
private string shipCity;
private string shipCountry;
public string OrderID
{
get { return orderID; }
set { this.orderID = value; }
}
public string CustomerID
{
get { return customerID; }
set { this.customerID = value; }
}
public string ShipCountry
{
get { return shipCountry; }
set { this.shipCountry = value; }
}
public string Customer
{
get { return this.customer; }
set { this.customer = value; }
}
public string ShipCity
{
get { return shipCity; }
set { this.shipCity = value; }
}
public OrderInfo(string orderId, string customerId, string country, string customer, string shipCity)
{
this.OrderID = orderId;
this.CustomerID = customerId;
this.Customer = customer;
this.ShipCountry = country;
this.ShipCity = shipCity;
}
}NOTE
If you want your data model to respond to property changes, implement the
INotifyPropertyChangedinterface in your model class.
View Model
Create a model repository class with OrderInfo collection property initialized with the required number of data objects in a new class file as shown in the following code example, and save it as OrderInfoRepository.cs file:
public class OrderInfoRepository
{
private ObservableCollection<OrderInfo> orderInfo;
public ObservableCollection<OrderInfo> OrderInfoCollection
{
get { return orderInfo; }
set { this.orderInfo = value; }
}
public OrderInfoRepository()
{
orderInfo = new ObservableCollection<OrderInfo>();
this.GenerateOrders();
}
public void GenerateOrders()
{
orderInfo.Add(new OrderInfo("1001", "Maria Anders", "Germany", "ALFKI", "Berlin"));
orderInfo.Add(new OrderInfo("1002", "Ana Trujillo", "Mexico", "ANATR", "Mexico D.F."));
orderInfo.Add(new OrderInfo("1003", "Ant Fuller", "Mexico", "ANTON", "Mexico D.F."));
orderInfo.Add(new OrderInfo("1004", "Thomas Hardy", "UK", "AROUT", "London"));
orderInfo.Add(new OrderInfo("1005", "Tim Adams", "Sweden", "BERGS", "London"));
orderInfo.Add(new OrderInfo("1006", "Hanna Moos", "Germany", "BLAUS", "Mannheim"));
orderInfo.Add(new OrderInfo("1007", "Andrew Fuller", "France", "BLONP", "Strasbourg"));
orderInfo.Add(new OrderInfo("1008", "Martin King", "Spain", "BOLID", "Madrid"));
orderInfo.Add(new OrderInfo("1009", "Lenny Lin", "France", "BONAP", "Marsiella"));
orderInfo.Add(new OrderInfo("1010", "John Carter", "Canada", "BOTTM", "Lenny Lin"));
orderInfo.Add(new OrderInfo("1011", "Laura King", "UK", "AROUT", "London"));
orderInfo.Add(new OrderInfo("1012", "Anne Wilson", "Germany", "BLAUS", "Mannheim"));
orderInfo.Add(new OrderInfo("1013", "Martin King", "France", "BLONP", "Strasbourg"));
orderInfo.Add(new OrderInfo("1014", "Gina Irene", "UK", "AROUT", "London"));
}
}Binding the ViewModel
Create a ViewModel instance and set it as the DataGrid’s BindingContext. This enables property binding from ViewModel class.
To populate the SfDataGrid, bind the item collection from its BindingContext to SfDataGrid.ItemsSource property.
The following code example binds the collection created in the previous step to the SfDataGrid.ItemsSource property:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.DataGrid;assembly=Syncfusion.Maui.DataGrid"
xmlns:local="clr-namespace:GettingStarted"
x:Class="GettingStarted.MainPage">
<ContentPage.BindingContext>
<local:OrderInfoRepository x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridNumericColumn HeaderText="Order ID" Format="0"
MappingName="OrderID" Width="150"/>
<syncfusion:DataGridTextColumn HeaderText="Customer ID"
MappingName="CustomerID"
Width="150" />
<syncfusion:DataGridTextColumn HeaderText="Ship Country"
MappingName="ShipCountry"
Width="150" />
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>OrderInfoRepository viewModel = new OrderInfoRepository();
dataGrid.ItemsSource = viewModel.OrderInfoCollection;Step 6: Running the Application
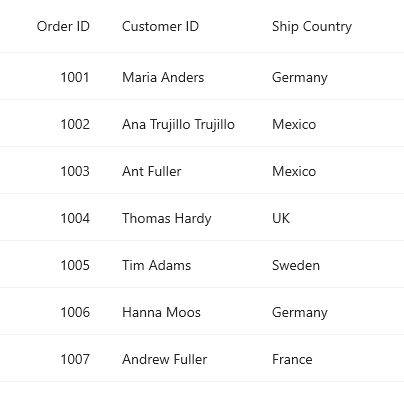
Press F5 to build and run the application. Once compiled, the datagrid will be displayed with the data provided.
Here is the result of the previous codes,

You can download the complete project of this demo from GitHub.
Defining columns
By default, the SfDataGrid automatically creates columns for all the properties in the data source. The type of the column generated depends on the type of data in the column. When the columns are auto-generated, handle the SfDataGrid.AutoGeneratingColumnMode mode to customize or cancel the columns before they are added to the columns collection in the SfDataGrid.
The columns can be manually defined by setting the SfDataGrid.AutoGenerateColumnsMode property to ‘None’ and by adding the DataGridColumn objects to the SfDataGrid.Columns collection. This can be done from both XAML and code. The following code example illustrates this:
<syncfusion:SfDataGrid x:Name="dataGrid"
ColumnWidthMode="Fill"
AutoGenerateColumnsMode="None"
ItemsSource="{Binding OrderInfoCollection}">
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridTextColumn HeaderText="ID"
MappingName="OrderID"/>
<syncfusion:DataGridTextColumn HeaderText="Customer"
MappingName="CustomerID"/>
<syncfusion:DataGridTextColumn MappingName="Customer"/>
<syncfusion:DataGridTextColumn HeaderText="Country"
MappingName="ShipCountry"/>
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>dataGrid.AutoGenerateColumnsMode = AutoGenerateColumnsMode.None;
DataGridTextColumn orderIdColumn = new DataGridTextColumn ();
orderIdColumn.MappingName = "OrderID";
orderIdColumn.HeaderText = "ID";
DataGridTextColumn customerIdColumn = new DataGridTextColumn();
customerIdColumn.MappingName = "CustomerID";
customerIdColumn.HeaderText = "Customer";
DataGridTextColumn countryColumn = new DataGridTextColumn();
countryColumn.MappingName = "ShipCountry";
countryColumn.HeaderText = "Country";
dataGrid.Columns.Add (orderIdColumn);
dataGrid.Columns.Add (customerIdColumn);
dataGrid.Columns.Add (countryColumn);Sorting
In the SfDataGrid, sorting can be done on its data by setting the SfDataGrid.SortingMode property to single, multiple, or none.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection}"
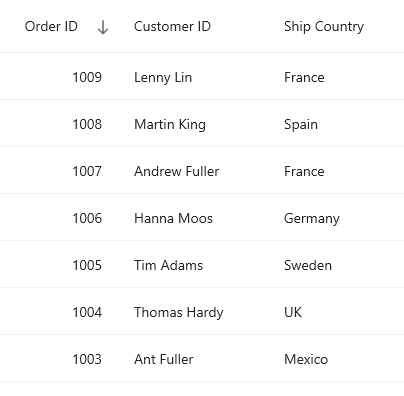
SortingMode="Single" />dataGrid.SortingMode = DataGridSortingMode.Single;Run the application and touch the header cell to sort the data and the following output will be displayed:

Sorting can also be configured by adding the column to the SfDataGrid.SortColumnDescriptions collection as follows:
<syncfusion:SfDataGrid.SortColumnDescriptions>
<syncfusion:SortColumnDescription ColumnName="CustomerID" />
</syncfusion:SfDataGrid.SortColumnDescriptions>dataGrid.SortColumnDescriptions.Add(new SortColumnDescription() { ColumnName = "CustomerID" });Selection
The SfDataGrid allows selecting the one row or more rows by setting the SfDataGrid.SelectionMode property. You can set the SfDataGrid.SelectionMode property to single, multiple, single deselect, or none. Information about the row or rows selected can be tracked using the SfDataGrid.SelectedRow and SfDataGrid.SelectedRows properties.
The selection operations can be handled with the help of the SelectionChanging and SelectionChanged events of the SfDataGrid.
Loading the SfDataGrid with customized height and width
The SfDataGrid can be loaded with specific heights and widths inside different layouts using the SfDataGrid.HeightRequest and SfDataGrid.WidthRequest properties.
The following code example illustrates how this can be done:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.DataGrid;assembly=Syncfusion.Maui.DataGrid"
x:Class="GettingStarted.MainPage">
<ContentPage.BindingContext>
<local:OrderInfoRepository x:Name="viewModel" />
</ContentPage.BindingContext>
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection}"
HeightRequest="290"
WidthRequest="200"
HorizontalOptions="Center"/>
</ContentPage>public MainPage()
{
InitializeComponent();
OrderInfoRepository viewModel = new OrderInfoRepository();
dataGrid = new SfDataGrid();
dataGrid.ItemsSource = viewModel.OrderInfoCollection;
dataGrid.HeightRequest = 290;
dataGrid.WidthRequest = 200;
dataGrid.VerticalOptions = LayoutOptions.CenterAndExpand;
dataGrid.HorizontalOptions = LayoutOptions.Center;
this.Content = dataGrid;
}NOTE
Set
HorizontalOptionsandVerticalOptionsto grid accordingly. When theSfDataGriddoesn’t obtain finite size from its parent to layout in the View, the predefinedMinimumHeightRequestandMinimumWidthRequest, which is 300, will be acquired.
NOTE
You can refer to our .NET MAUI DataGrid feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI DataGrid Example that shows you how to render the DataGrid in .NET MAUI.