Load More in MAUI DataGrid (SfDataGrid)
9 Jan 20255 minutes to read
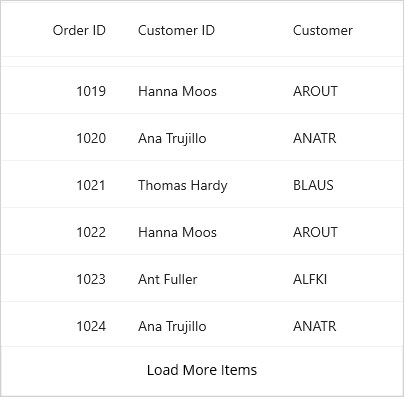
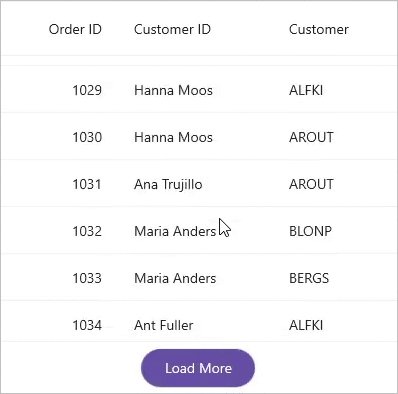
The SfDataGrid enables the load more option when the SfDataGrid.AllowLoadMore property is set to true. When the load more feature is enabled, an interactive load more view will be displayed on the datagrid only when the datagrid reaches the maximum scroll offset while scrolling down. It loads a subset of data into its data source at runtime when users tap the DataGridLoadMoreView.
Load more command
The datagrid loads a subset of data to its data source at runtime by triggering an ICommand bound to the SfDataGrid.LoadMoreCommand property. It will be executed when the user taps the load more view.
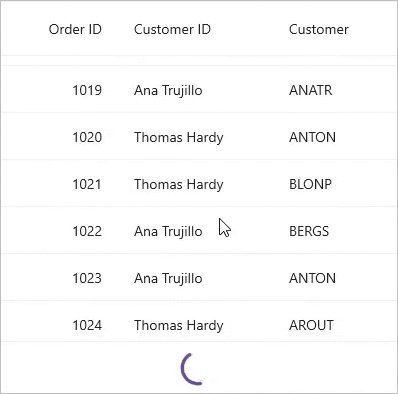
Set the SfDataGrid.IsBusy property to true before loading items to notify the datagrid that more items are about to be loaded. Set the property to false after successfully loading items into the datagrid. When loading items, customize the duration for displaying the activity indicator by introducing a delay based on specific requirements.
To enable and load items at runtime, follow the code example:
dataGrid.AllowLoadMore = true;
dataGrid.LoadMoreCommand = new Command(ExecuteLoadMoreCommand);
private async void ExecuteLoadMoreCommand()
{
this.dataGrid.IsBusy = true;
await Task.Delay(new TimeSpan(0, 0, 5));
viewModel.LoadMoreItems();
this.dataGrid.IsBusy = false;
}
You can download the complete project from GitHub.
Customization
Display text
Customize the text displayed in the load more view by setting the SfDataGrid.LoadMoreText property as follows:
dataGrid.LoadMoreText = "LOAD MORE";Position
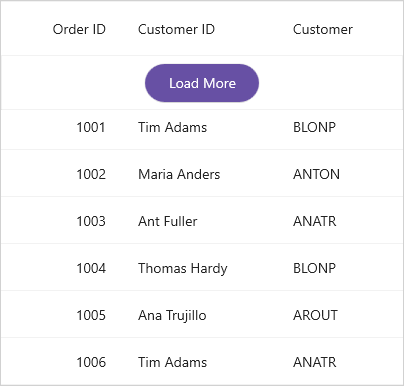
The position of load more view can be customized by using the SfDataGrid.LoadMorePosition property. By default, the load more view is displayed in the bottom position.
dataGrid.LoadMorePosition = DataGridLoadMorePosition.Top;
Appearance
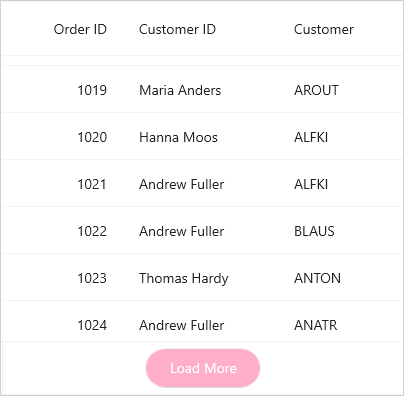
The appearance of the built-in load more view can be personalized through the following properties:
| Property | Description |
|---|---|
| Sets the background of the load more view. | |
| Sets the background of the load more view button. | |
| Sets the text color of the load more view button. | |
| Sets the background of the load more view indicator. |

Change load more view size
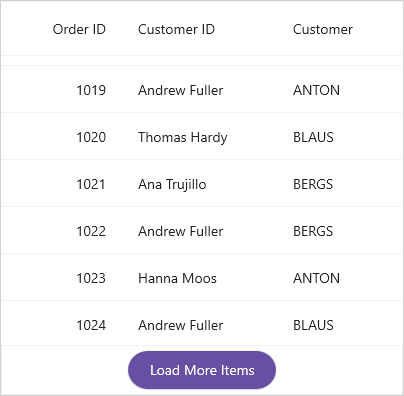
The data grid allows to customize the size of the load more view by setting the HeightRequest and WidthRequest properties. Refer the below code example to customize the width and height of the load more view and its button.
dataGrid.LoadMoreText = "Load More Items";
dataGrid.LoadMoreView.HeightRequest = 50;
dataGrid.LoadMoreView.Children.OfType<Button>().First().WidthRequest = 150;
Custom load more view
The datagrid offers built-in support for configuring a custom load more view to meet your specific requirements.
The following code snippets demonstrate how to enable a custom load more view in the datagrid:
public class CustomLoadMoreView : DataGridLoadMoreView
{
private Label? loadMoreView;
protected override void SetLoadMoreViewStyle(DataGridStyle style)
{
this.Background = style.LoadMoreBackground;
}
protected override void InitLoadMoreView()
{
this.HeightRequest = 50;
var gestureRecognizer = new TapGestureRecognizer();
loadMoreView = new Label() { HeightRequest = 25, WidthRequest = 150, HorizontalTextAlignment = TextAlignment.Center };
loadMoreView.Text = "Load More Items";
loadMoreView.GestureRecognizers.Add(gestureRecognizer);
this.Children.Add(loadMoreView);
gestureRecognizer.Tapped += loadMoreView_Tapped;
}
void loadMoreView_Tapped(object? sender, EventArgs e)
{
if (this.LoadMoreCommand != null)
{
this.LoadMoreCommand.Execute(null);
}
}
protected override Size MeasureContent(double widthConstraint, double heightConstraint)
{
(loadMoreView as IView)!.Measure(widthConstraint, heightConstraint);
return new Size(widthConstraint, heightConstraint);
}
protected override Size ArrangeContent(Rect bounds)
{
(loadMoreView as IView)!.Arrange(bounds);
return bounds.Size;
}
}