UI Automation in Windows Forms ComboBox (SfComboBox)
29 Sep 20233 minutes to read
Microsoft UI automation is a new accessibility Framework for Microsoft Windows available on all the operating systems that support Windows Forms. UI automation provides accessibility to most of the UI elements and provides information about the UI element to the end user. You can interact with UI by using automated test scripts. To learn more about UI automation, refer to the MSDN page.
SfComboBox supports the following types of UI automations:
- Coded UI test
- Quick Test Professional
Coded UI test
Automated tests that drive your application through its user interface (UI) are known as Coded UI Tests (CUITs). These tests include functional testing of the UI controls. SfComboBox supports CUITs Coded UI automation to create automated tests for the inner elements and records the sequence of actions. When dragging the crosshair shown in CodedUITestBuilder on UI elements, it shows the properties of the respective UI elements. The assertion can also be added for each properties of SfComboBox.
SfComboBox supports the following two levels of CUIT automations:
|
Levels |
Description |
|
Level 1 |
Record and playback: Recorder identifies the elements involved in an action. Playback is processed based on the generated code via Microsoft Active Accessibility. |
|
Level 2 |
Property validation: A set of default properties are defined based on the MSAA control type for each control where users can add assertions. |
Requirements and configuration
Coded UI provides support only in Visual Studio Ultimate and Premium. For more information about the platforms and configurations supported by Coded UI tests, refer to this page.
Enable assertion
The Coded UI support for SfComboBox can be enabled using the AccessibilityEnabled property.
//To enable the accessibility.
this.sfComboBox1.AccessibilityEnabled = true;'To enable the accessibility.
Me.sfComboBox1.AccessibilityEnabled = trueGetting started
Follow the steps to create a CodedUITest project and test the SfComboBox application:
- Create a new application or open an existing application with
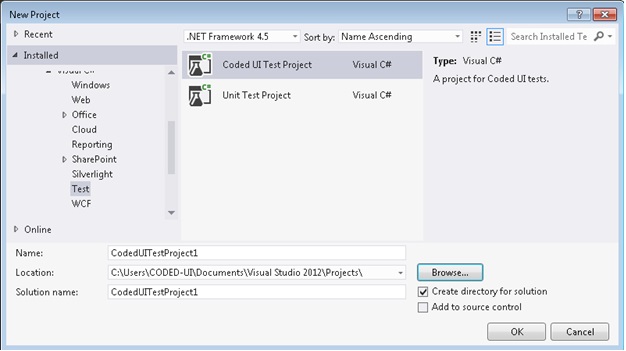
SfComboBox. - Create a Coded UI Test project. A CUIT file will be added automatically.

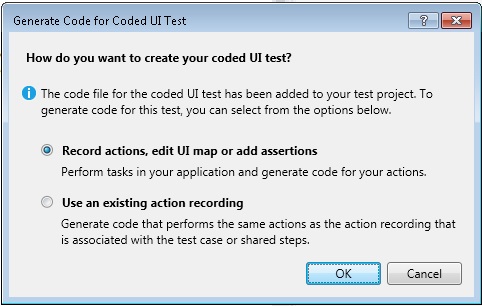
- Then. the Generate Code dialog box appears, choose
Record actions, edit UI map or add assertions.

- Now, the Coded UI project Visual Studio gets minimized and
CodedUITestBuilderappears in the bottom right corner of the window. Record the actions by clicking the Start Recording icon inCodedUITestBuilder.

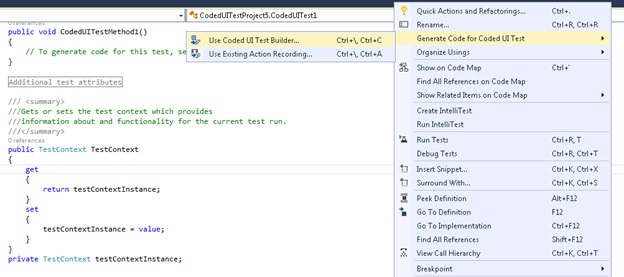
- You can also open the
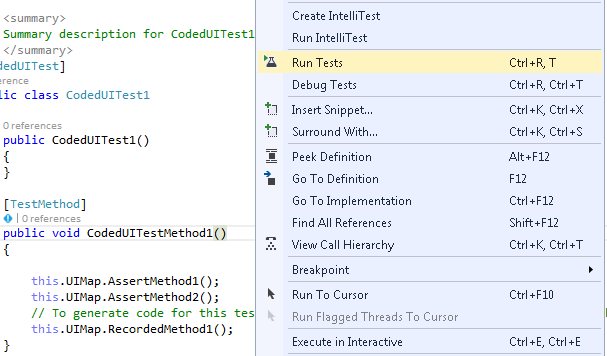
CodedUITestBuilderfrom the existing Coded UI project by right clicking theCodedUITestMethod1in CUIT file and clicking the Generate Code for Coded UI Test. The sameCodedUITestBuilderappears in the bottom right corner of the window.

- Drag the Crosshairs on to the UI elements in
SfComboBoxapplication. It shows the available properties of the inner UI elements.

- Record the actions made on UI elements by clicking the
Recordbutton onCodedUITestBuilder.

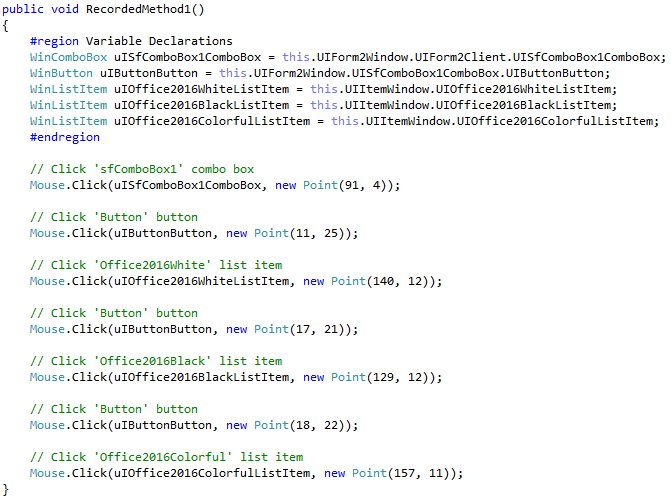
- Then, click the
GenerateCodeicon inCodedUITestBuilderto generate a test method. Close theCodedUITestBuilderand see the generated code for the ComboBox item changed action.

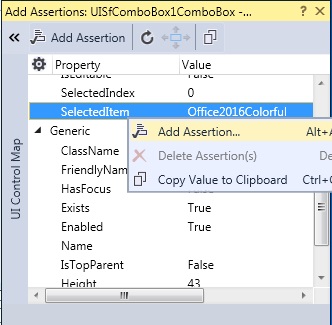
- Create an assertion to check the modified cell value. Drag the crosshair to the modified cell, the
Assertionwindow appears. The properties for the control is now listed in the Assertion dialog box. Add the assertion by clicking the Generate Code button inCodedUITestBuilder.

- After creating all the tests and assertions, right click on the Test method. Click
Run Teststo run the test.

QTP
Refer to the UFT/QTP testing to test the UI with SfComboBox.