Data binding
21 Nov 202323 minutes to read
The Grid control uses ej.DataManager which supports both RESTful JSON data services binding and local JSON array binding. The dataSource property can be assigned either with the instance of ej.DataManger or JSON data array collection. It supports different kinds of data binding methods such as.
- Local data
- Remote data
- HTML table
NOTE
Local Data
To bind local data to the Grid, you can assign a JSON array to the dataSource property.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource: window.gridData,
allowPaging: true,
columns: ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
});The JSON array to the dataSource property can also be provided as an instance of the ej.DataManager. When the JSON array is passed as an instance of ej.DataManager, the ej.JsonAdaptor will be used to manipulate the grid datasource.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource: ej.DataManager(window.gridData),
allowPaging: true,
columns: ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
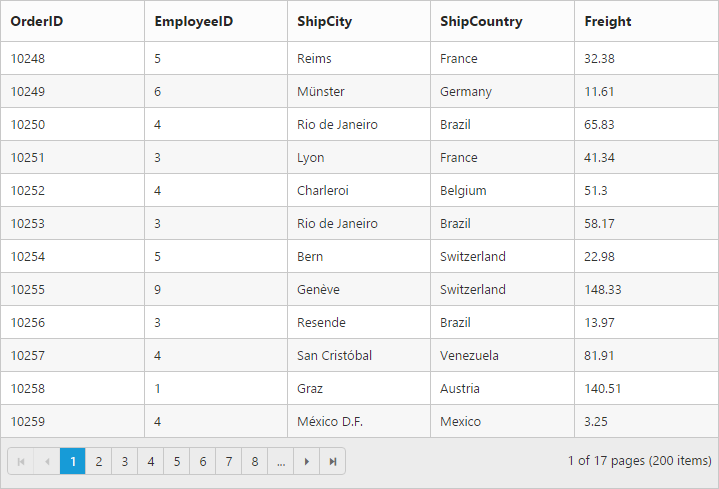
});The following output is displayed as a result of the above code example.

NOTE
- There is no in-built support to bind the XML data to the grid. But you can achieve this requirement with the help of custom adaptor concept.
- Refer this Knowledge Base link for bounding XML data to grid using custom adaptor.
- To update the dataSource after Grid rendered, use
dataSourcemethod of grid. Either JSON or DataManager can be passed todataSourcemethod.
Remote Data
To bind remote data to Grid Control, you can assign a service data as an instance of ej.DataManager to the dataSource property.
OData
OData is a standardized protocol for creating and consuming data. You can provide the OData service URL directly to the ej.DataManager class and then you can assign it to Grid dataSource.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
var dataManager =ej.DataManager("http://js.syncfusion.com/demos/ejServices/Wcf/Northwind.svc/Orders/");
$("#Grid").ejGrid({
dataSource: dataManager,
allowPaging:true,
columns: ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
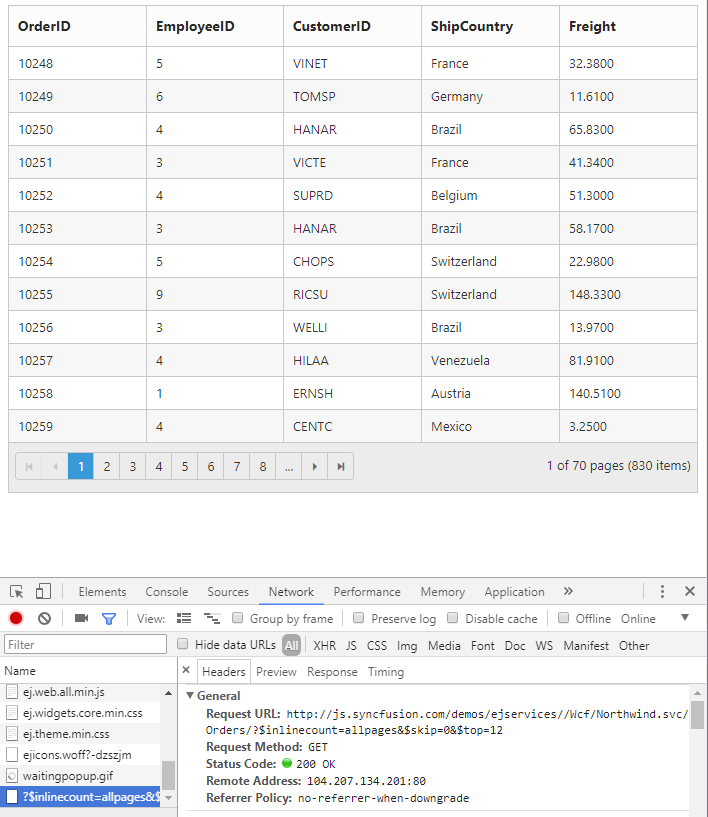
});The following output is displayed as a result of the above code example.

OData Version 4
For OData Version 4 support, ej.ODataV4Adaptor should be used. By using url property of ej.DataManager you can bind OData Version 4 Service link and specify adaptor as ej.ODataV4Adaptor.
IMPORTANT
You can provide adaptor value either as
stringvalue (“ODataAdaptor”) or by creating a new instance (newej.ODataV4Adaptor).
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
var dataManager = ej.DataManager({
url:["http://services.odata.org/V4/Northwind/Northwind.svc/Regions/"](https://services.odata.org/V4/Northwind/Northwind.svc/Regions/),
adaptor: new ej.ODataV4Adaptor()
});
$("#Grid").ejGrid({
dataSource: dataManager,
allowPaging:true
});
});See Also
For further details about OData service please refer to this link.
WebAPI
Using ej.WebApiAdaptor, you can bind WebApi service data to Grid. The data from WebApi service must be returned as object that has property Items with its value as datasource and another property Count with its value as dataSource’s total records count.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
var dataManager = ej.DataManager({
url:"/api/Orders",
adaptor: new ej.WebApiAdaptor()
});
$("#Grid").ejGrid({
dataSource: dataManager,
allowPaging:true,
columns: ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});using EJGrid.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Linq.Expressions;
using System.Net;
using System.Net.Http;
using System.Web;
using System.Web.Http;
namespace EJGrid.Controllers
{
public class OrdersController: ApiController
{
// GET: api/Orders
NORTHWNDEntities db = new NORTHWNDEntities();
public object Get()
{
var queryString = HttpContext.Current.Request.QueryString;
int skip = Convert.ToInt32(queryString["$skip"]);
int take = Convert.ToInt32(queryString["$top"]);
var data = db.Orders.Skip(skip).Take(take).ToList();
return new {
Items = data.Skip(skip).Take(take), Count = data.Count()
};
}
}
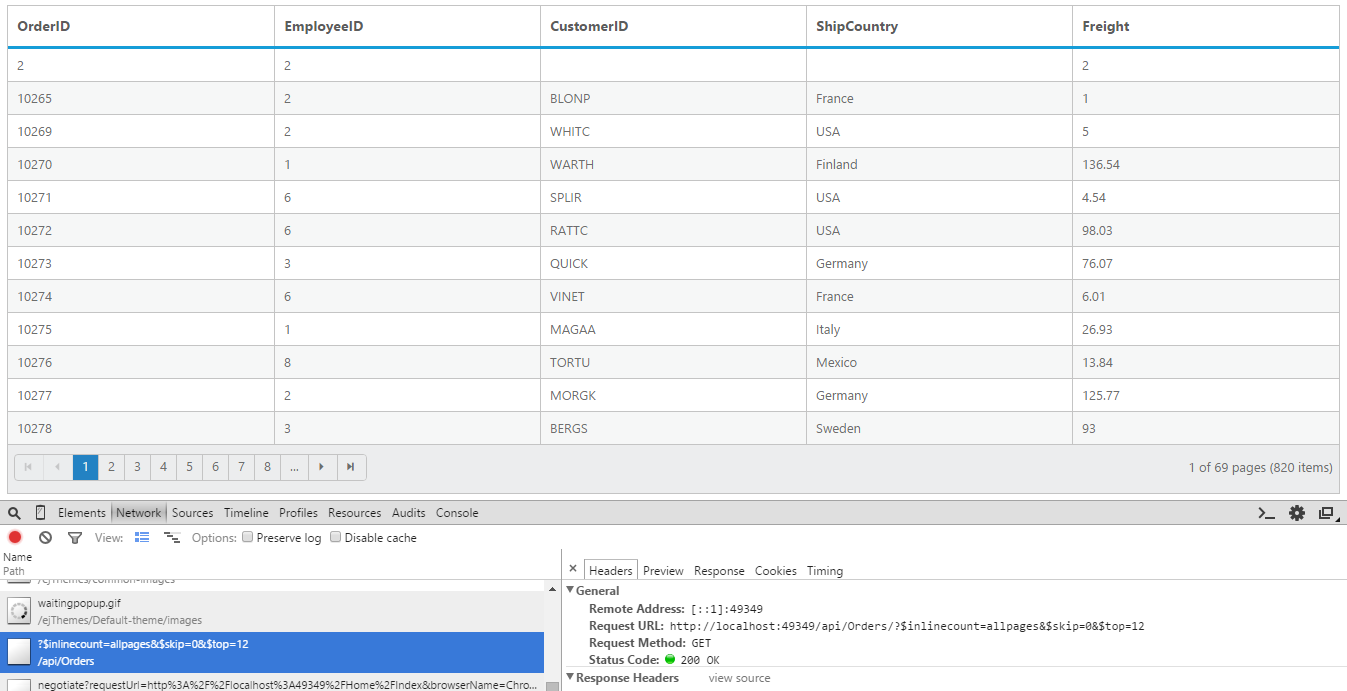
}The following output is displayed as a result of the above code example.

Other RESTful web services
The Custom Adaptor concept of ej.DataManager allows to customize or generate your own adaptor which is used to process the query and result data.
When using remote data binding, the adaptor of the ej.DataManager plays vital role in processing queries to make them suitable to sends along with the data request and also in processing the response data from the server.
The following code example describes the above behavior.
<div id="Grid"></div>$(function() {
var customAdaptor = new ej.Adaptor().extend({
insert: function(dataManager, data) {
//Auto-increment `id` field value on insert
data["id"] = dataManager.dataSource.json[dataManager.dataSource.json.length - parseInt(1, 10)].id + 1;
return dataManager.dataSource.json.push(data);
},
processQuery: ej.JsonAdaptor.prototype.processQuery //Reusing JsonAdaptor`s processQuery
});
window.gridData = [
{
id: 1,
firstName: "John",
lastName: "Beckett",
email: "[email protected]"
},
{
id: 2,
firstName: "Ben",
lastName: "Beckett",
email: "[email protected]"
},
{
id: 3,
firstName: "Andrew",
lastName: "Beckett",
email: "[email protected]"
}];
var dataManager = new ej.DataManager(window.gridData);
// assigning custom adaptor to datamanager
dataManager.adaptor = new customAdaptor();
// insert from custom adaptor usage
dataManager.insert({
firstName: "Joel",
lastName: "Beckett",
email: "[email protected]"
});
$("#Grid").ejGrid({
dataSource: dataManager,
columns: ["firstName", "lastName", "email"]
});
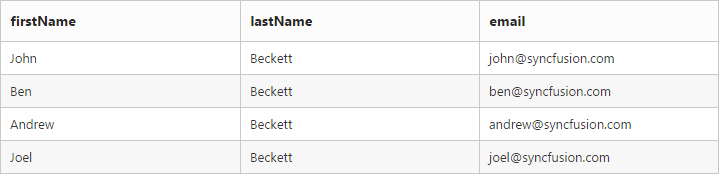
});The following output is displayed as a result of the above code example.

Load At Once
On remote data binding, by default all the Grid actions will be processed on server-side such as paging, sorting, editing, grouping and filtering etc. To avoid post back to server on every action, you can set the grid to load all the data on initialization time and make the actions client-side. To enable this, you can use offline property of the ej.DataManager.
The following code example describes the above behavior.
<div id="Grid"></div>$(function() {
var dataManager = ej.DataManager({
url: "http://js.syncfusion.com/demos/ejServices/Wcf/Northwind.svc/Orders/",
adaptor: new ej.ODataAdaptor(),
offline: true
});
$("#Grid").ejGrid({
dataSource: dataManager,
allowPaging: true,
columns: ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});Please refer to this link for further reference on offline property
The following output is displayed as a result of the above code example.

Data Caching
Date caching will help you prevent the request to server for already visited pages in Grid using the enableCaching property of ej.DataManager. Also using cachingPageSize and timeTillExpiration properties of ej.DataManager, you can control the number of pages to be cached and duration it should be cached respectively.
NOTE
The cached data will be stored in browser’s HTML5
localStorage.
The following code example describes the above behavior.
<div id="CacheGrid"></div>$(function() {
var dataManger = ej.DataManager({
url: "http://js.syncfusion.com/demos/ejServices/Wcf/Northwind.svc/Orders/",
enableCaching: true,
cachingPageSize: 10,
timeTillExpiration: 120000
});
$("#CacheGrid").ejGrid({
dataSource: dataManger,
allowPaging: true,
columns: ["OrderID", "CustomerID", "EmployeeID", "Freight", "ShipCity"]
});
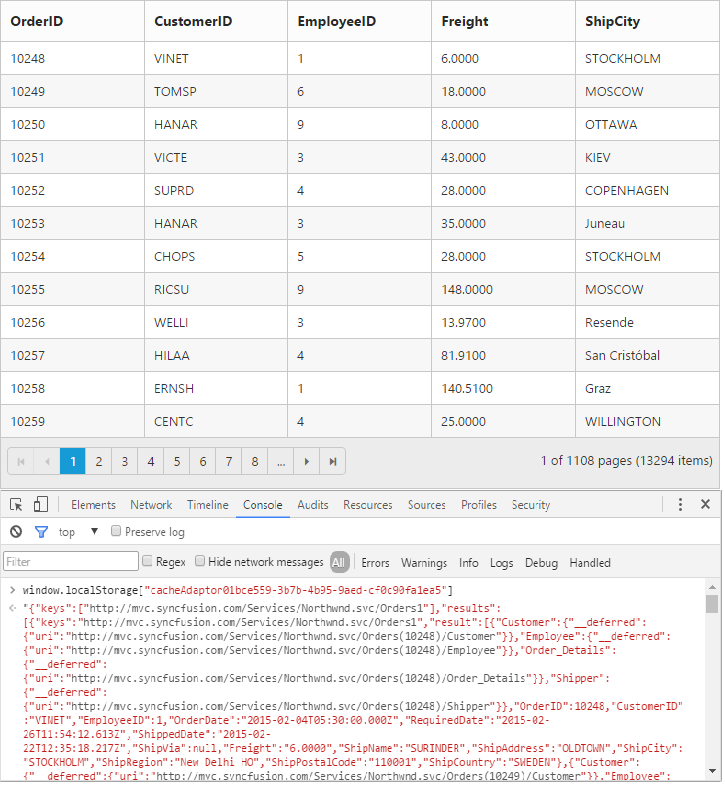
});The following output is displayed as a result of the above code example.

Custom request parameters and HTTP Header
Adding request parameters
You can use the addParams method of ej.Query class, to add custom parameter to the data request. The Grid has query property, which accepts instance of ej.Query.
The following code example describes the above behavior.
<div id="Grid"></div>$(function() {
$("#Grid").ejGrid({
dataSource: ej.DataManager({
url: "http://js.syncfusion.com/demos/ejServices/Wcf/Northwind.svc/Orders/"
}),
allowPaging: true,
query: new ej.Query().addParams("Syncfusion", true),
columns: ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
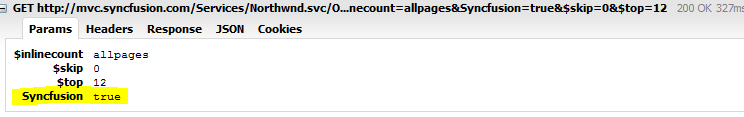
});The custom parameter will be passed along with the data request of the grid as follows.

Adding custom header to server using datamanager
You can pass any values in the Headers of ejDataManager and retrieve them at the server-side using the Request object of the HttpRequestMessage. This can be added to the headers either in the load event of ejGrid or while performing any server-side operations like editing/adding and retrieve them at the server-side as follows.
<div id="Grid"></div>$(function() {
$("#Grid").ejGrid({
dataSource: ej.DataManager({ url: "/Home/DataSource", adaptor: new ej.UrlAdaptor() }),
allowScrolling: true,
allowFiltering: true,
allowPaging: true,
load: function(args){
this.model.dataSource.dataSource.headers = [];//So define them as array
this.model.dataSource.dataSource.headers.push({ "field": "OrderID"});//pushing Some JSON Object
this.model.dataSource.dataSource.headers.push({ "IsValid": true });//pushing Some JSON Object
},
columns: [
{ field: "OrderID" },
{ field: "ShipCountry" },
{ field: "CustomerID" },
{ field: "EmployeeID" },
{ field: "ShipCity" }
]
});
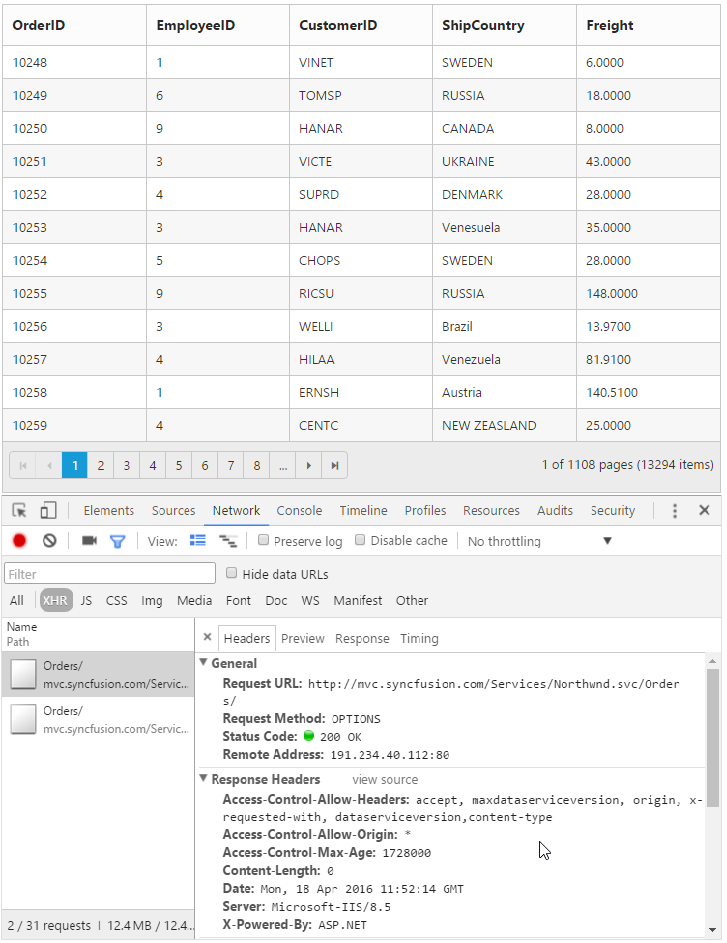
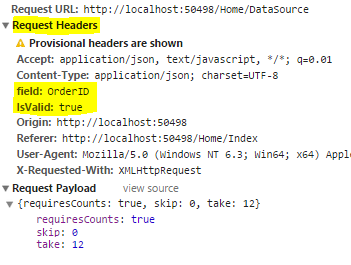
});The custom header will be passed along with the data request of the grid as follows.

Handling HTTP Errors
During server interaction from the Grid, there may occur some server-side exceptions and you can acquire those error messages or exception details in client-side using the actionFailure event of Grid Control.
The argument passed to the actionFailure Grid event contains the Error details returned from server. Please refer to the following table for some error details that would be acquired in client-side event arguments.
| Parameter | Description |
|---|---|
| argument.error.status | It returns the response error code. |
| argument.error.statusText | It returns the error message. |
The following code example describes the above behavior.
<div id="Grid"></div>$(function() {
var dataManger = ej.DataManager({
url: "http://js.syncfusion.com/demos/ejServices/Wcf/Northwind.svc/Orders/",
adaptor: "ODataAdaptor"
});
$("#Grid").ejGrid({
dataSource: dataManger,
allowPaging: true,
columns: ["OrderID", "CustomerID", "EmployeeID", "Freight", "ShipCity"],
actionFailure: function(args) {
alert(args.error.status + " : " + args.error.statusText);
}
});
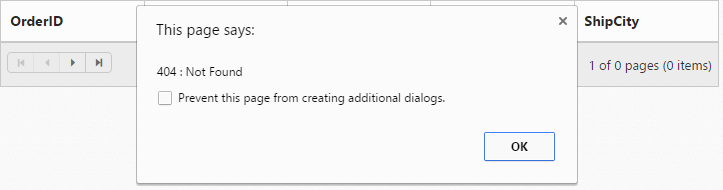
});The following output is displayed as a result of the above code example.

HTML Table
A HTML Table element can also be used as the datasource of Grid. To use HTML Table as datasource, the table element should be passed to dataSource property of Grid as an instance of the ej.DataManager.
The following code example describes the above behavior.
<div id="Grid"></div><table id="Table1">
<thead>
<tr>
<th>Laptop</th>
<th>Model</th>
<th>Price</th>
<th>OS</th>
<th>RAM</th>
<th>ScreenSize</th>
</tr>
</thead>
<tbody>
<tr>
<td>Dell Vostro</td>
<td>2520</td>
<td>39990</td>
<td>Windows 8</td>
<td>4GB</td>
<td>15.6</td>
</tr>
<tr>
<td>HP Pavilion Sleekbook</td>
<td>14-B104AU</td>
<td>22800</td>
<td>Windows 8</td>
<td>2GB</td>
<td>14</td>
</tr>
<tr>
<td>Sony Vaio</td>
<td>E14A15</td>
<td>42500</td>
<td>Windows 7 Home Premium</td>
<td>4GB DDR3 RAM</td>
<td>14</td>
</tr>
<tr>
<td>Lenovo</td>
<td>Yoga 13</td>
<td>57000</td>
<td>Windows 8 RT</td>
<td>2GB DDR3 RAM</td>
<td>11.6</td>
</tr>
<tr>
<td>Toshiba</td>
<td>L850-Y3110</td>
<td>57700</td>
<td>Windows 8 SL</td>
<td>8GB DDR3 RAM</td>
<td>15.6</td>
</tr>
</tbody>
</table>$(function() {
$("#Grid").ejGrid({
dataSource: ej.DataManager($("#Table1")),
columns: ["Laptop", "Model", "Price", "RAM", "ScreenSize"]
});
});The following output is displayed as a result of the above code example.

IMPORTANT
The HTML Table element is the only valid element when using HTML Table binding. Using other elements will throws an exception.
Miscellaneous
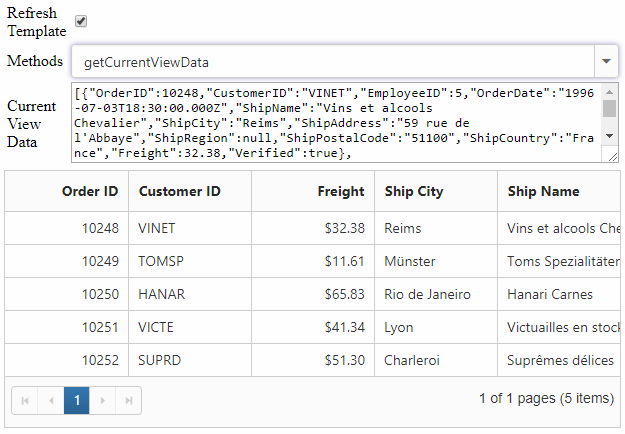
To update/refresh the Grid datasource and collect the details related to the current view data of the Grid from external actions, Grid provides following methods.
<label>Refresh Template</label><input id="check" type="checkbox">
<label>Methods</label><select id="columnName" class="e-ddl" data-bind="value: field">
<option value="dataSource" selected="selected">dataSource</option>
<option value="getCurrentViewData">getCurrentViewData</option>
<option value="refreshContent">refreshContent</option>
</select>
<label>Current View Data</label> <textarea id="cols"></textarea>
<div id="Grid"></div>$("#columnName").ejDropDownList({
watermarkText: "Select Methods",
width: "100%",
change: function(args){
if(args.selectedText == "dataSource") $("#Grid").ejGrid("dataSource", window.gridData.slice(0,5));
else if(args.selectedText == "refreshContent") {
var obj = $("#Grid").ejGrid("instance")
obj.model.columns.splice(3,1)
//if the argument is set to true, it will refresh all the templates
obj.refreshContent($("#check").is(":checked"));
}
else $("#cols").val(JSON.stringify($("#Grid").ejGrid("getCurrentViewData")));
}
});
$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging:true,
columns: [
{ field: "OrderID", headerText: "Order ID", textAlign: ej.TextAlign.Right },
{ field: "CustomerID", headerText: "Customer ID"},
{ field: "Freight", headerText: "Freight", textAlign: ej.TextAlign.Right, format: "{0:C}" },
{ field: "ShipCity", headerText: "Ship City" },
{ field: "ShipName", headerText: "Ship Name" }
]
});
});NOTE
If the argument is set to true in the refreshContent([argument]]), it will refresh the Grid content along with the template else only grid content is refreshed. To refresh the template alone,
refreshTemplatecan be used.
The following output is displayed as a result of the above code example.