Editing in JavaScript Grid
7 Jun 202324 minutes to read
The grid control has support for the dynamic insertion, updating and deletion of records. You can start the edit action either by double clicking the particular row or by selecting the required row and clicking on Edit icon in toolbar. Similarly, you can add new record to grid either by clicking on insert icon in toolbar or on an external button which is bound to call addRecord method of grid. Save and Cancel while on edit mode is possible using respective toolbar icon in grid.
Deletion of the record is possible by selecting the required row and clicking on Delete icon in toolbar.
By default edit action is enabled while double click on the record.To prevent this behavior, set editSettings.allowEditOnDblClick property as false.
The primary key for the data source should be defined in columns definition, for editing to work properly. In columns definition, particular primary column’s isPrimaryKey property should be set to true. Refer to the Knowledge base link for more information.
NOTE
- In grid, the primary key column will be automatically set to read only while editing the row, but you can specify primary key column value while adding a new record.
NOTE
- The column which is specified as
isIdentitywill be in readonly mode both while editing and adding a record. Also, auto incremented value is assigned to thatisIdentitycolumn.
NOTE
- To get the primarykey field name, use
getPrimaryKeyFieldNamesmethod.
Default behavior of Grid editing (i.e auto save the edit action on row selection changed) which can be modified by setting enableAutoSaveOnSelectionChange property as false.
Toolbar with edit option
Using toolbar which is rendered at the top of the grid header, you can show all the CRUD related action. To enable toolbar and toolbar items, set showToolbar property as true and toolbarItems. The default toolbar items are Add, Edit, Delete, Update and Cancel.
NOTE
For
toolbarItemsproperty you can assign eitherstringvalue (“add”) orenumvalue (ej.Grid.ToolBarItems.Add).
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
toolbarSettings : { showToolbar : true, toolbarItems : ["add", "edit", "delete", "update", "cancel"] },
editSettings : { allowEditing: true, allowAdding: true, allowDeleting: true},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "EmployeeID" },
{ field: "ShipCity" },
{ field: "ShipCountry" }
]
});
});The following output is displayed as a result of the above code example.

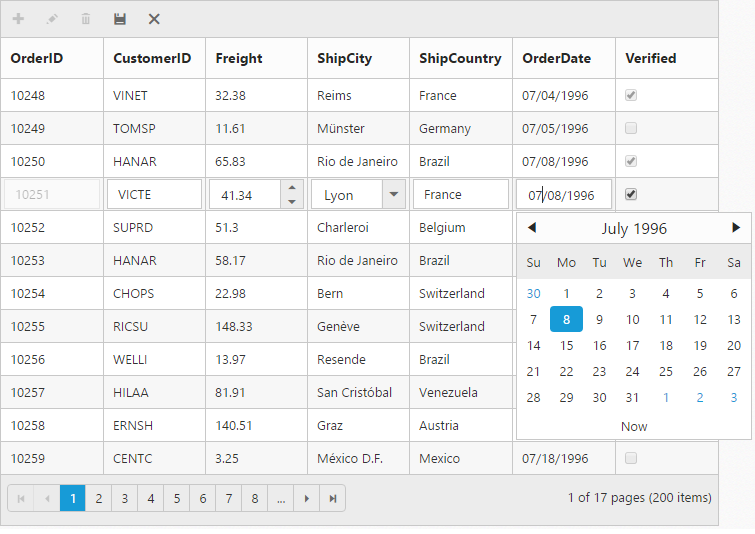
Cell edit type and its params
The edit type of bound column can be customized using editType property of columns. The following Essential JavaScript controls are supported built-in by editType. You can set the editType based on specific data type of the column.
-
CheckBoxcontrol for boolean data type. -
NumericTextBoxcontrol for integers, double, and decimal data types. -
InputTextBoxcontrol for string data type. -
DatePickercontrol for date data type. -
DateTimePickercontrol for date-time data type. -
DropDownListcontrol for list of data type.
And also you can define the model for all the editTypes controls while editing through editParams property of columns.
The following table describes editType and their corresponding editParams of the specific data type of the column.
| EditControl | EditType | EditParams | Example |
|---|---|---|---|
| CheckBox | Boolean | editParams: { checked: true } | |
| NumericTextBox | Numeric | editParams: { decimalPlaces: 2, value:5 } | |
| InputTextBox | String | - | - |
| DatePicker | DatePicker | editParams: { buttonText : "Now" } | |
| DateTimePicker | DateTimePicker | editParams: { enabled: true } | |
| DropDownList | Dropdown | editParams: { allowGrouping: true } |
NOTE
- If
editTypeis not set, then by default it will display the input element (“stringedit”) while editing a column.
NOTE
- For
editTypeproperty you can assign eitherstringvalue (“numericedit”) orenumvalue (ej.Grid.EditingType.Numeric).
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource : window.gridData,
toolbarSettings : { showToolbar : true, toolbarItems : ["add", "edit", "delete", "update", "cancel"] },
editSettings:{ allowEditing: true, allowAdding: true, allowDeleting: true},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID", editType: "stringedit" },
{ field: "Freight", editType: "numericedit", editParams: { decimalPlaces: 2 } },
{ field: "ShipCity", editType: "dropdownedit", editParams: { enableAnimation: true } },
{ field: "ShipCountry" },
{ field: "OrderDate", editType: "datepicker", format: "{0:MM/dd/yyyy}", editParams: { buttonText: "Now" } },
{ field: "Verified", editType: "booleanedit", editParams: { showRoundedCorner: true } }
]
});
});The following output is displayed as a result of the above code example.

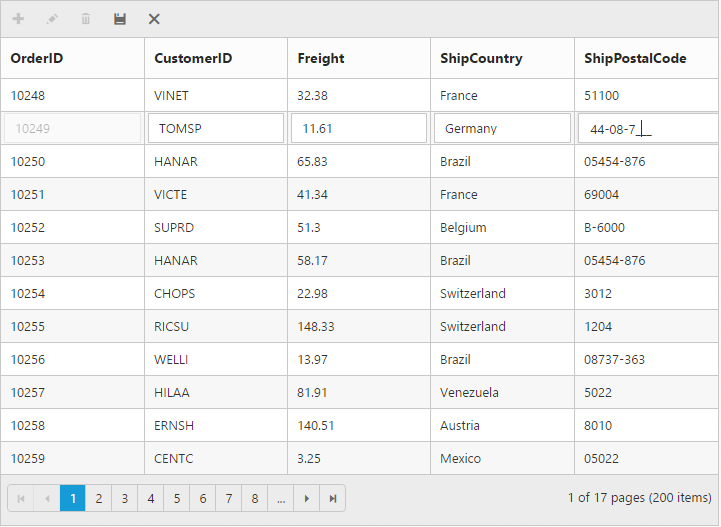
Cell Edit Template
On editing the column values, custom editor can be created by using the editTemplate property of columns. It has three functions, they are
-
create- It is used to create the control at time of initializing. -
read- It is used to read the input value at time of saving. -
write- It is used to assign the value to control at time of editing.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource : window.gridData,
toolbarSettings : { showToolbar : true, toolbarItems : ["add", "edit", "delete", "update", "cancel"] },
editSettings:{ allowEditing: true, allowAdding: true, allowDeleting: true},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "Freight" },
{ field: "ShipCountry" },
{
field : "ShipPostalCode",
editTemplate : {
create : function () {
return "<input>";
},
read : function (args) {
return args.ejMaskEdit("get_UnstrippedValue");
},
write : function (args) {
args.element.ejMaskEdit({
maskFormat : "99-99-9999",
value : args.rowdata["ShipPostalCode"]
});
}
}
}
]
});
});The following output is displayed as a result of the above code example.

Edit Modes
Inline
Set editMode as normal, then the row itself is changed as edited row.
NOTE
For
editModeproperty you can assign eitherstringvalue (“normal”) orenumvalue (ej.Grid.EditMode.Normal).
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "normal"
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "Freight", editType: "numericedit" },
{ field: "ShipCountry", editType: "dropdownedit" },
{ field: "OrderDate",editType: "datepicker", format: "{0:dd/MM/yyyy}"}
]
});
});The following output is displayed as a result of the above code example.

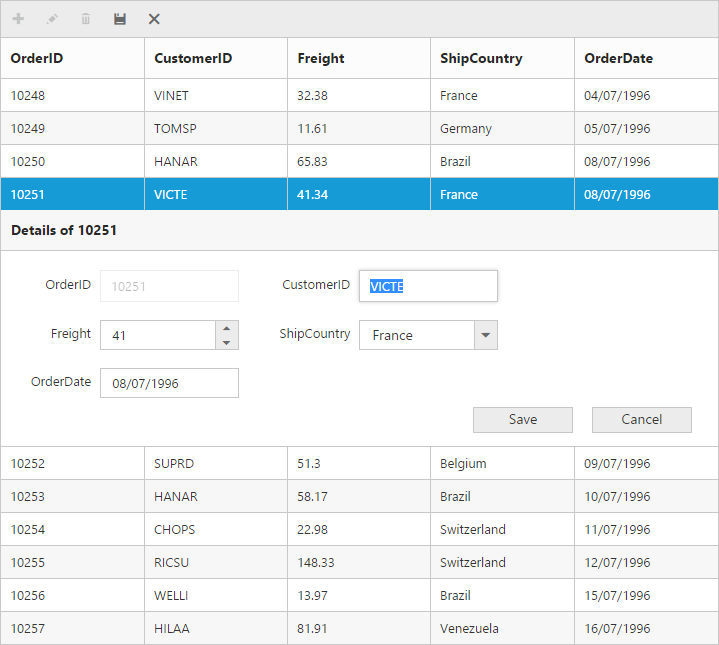
Inline Form
Set editMode as inlineform, then edit form will be inserted next to the row which is to be edited.
NOTE
For
editModeproperty you can assign eitherstringvalue (“normal”) orenumvalue (ej.Grid.EditMode.Normal).
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "inlineform"
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "Freight", editType: "numericedit" },
{ field: "ShipCountry", editType: "dropdownedit" },
{ field: "OrderDate",editType: "datepicker", format: "{0:dd/MM/yyyy}"}
]
});
});The following output is displayed as a result of the above code example.

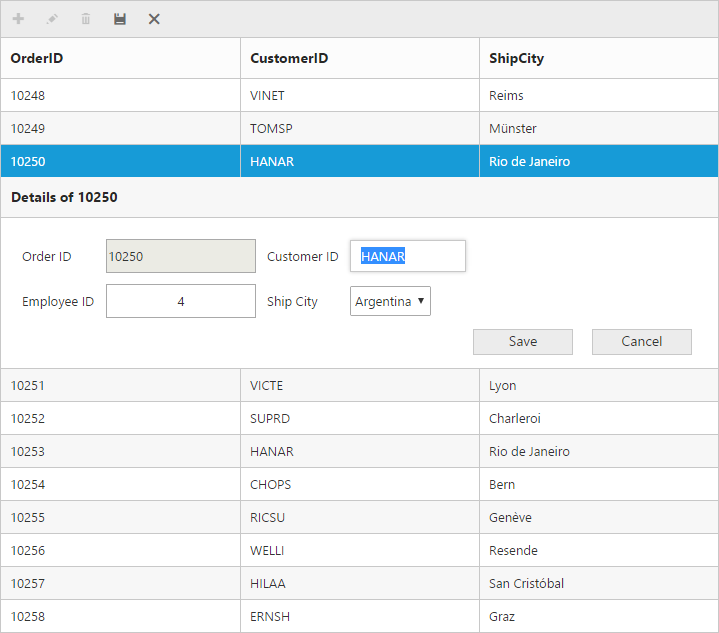
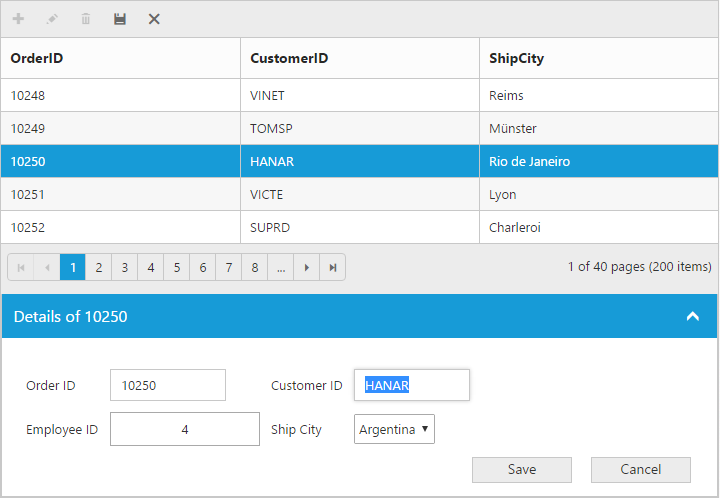
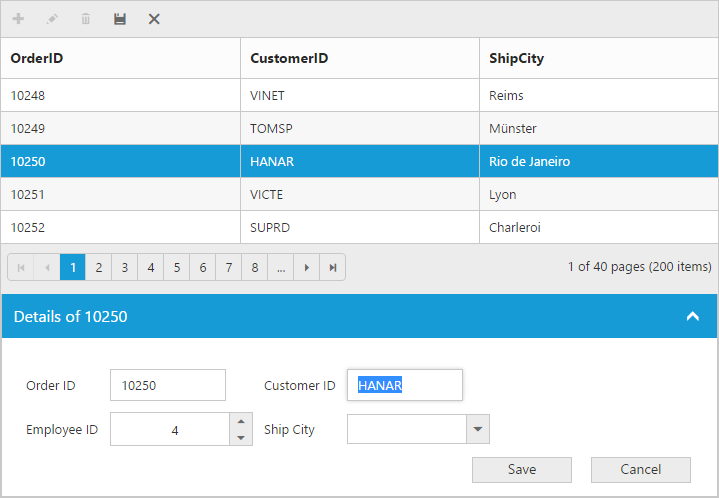
Inline Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using Inline template form, set editMode as inlineformtemplate and specify the template ID to editSettings.inlineFormTemplateID property.
While using template form, you can change the HTML elements to appropriate JS controls based on the column type. This can be achieved by using actionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.
NOTE
nameattribute is used to get the changed field values while saving the edited record.
NOTE
- It’s a standard way to enclose the
templatewithin thescripttag withtypeas “text/x-jsrender”.
NOTE
- For
editModeproperty you can assign eitherstringvalue (“inlineformtemplate”) orenumvalue (ej.Grid.EditMode.InlineTemplateForm)
The following code example describes the above behavior.
<div id="Grid"></div>
<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" value="{{:OrderID}}" />
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" value="{{:EmployeeID}}" />
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "inlineformtemplate",
inlineFormTemplateID : "#template"
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "ShipCity" }
],
actionComplete : "complete"
});
});
function complete(args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
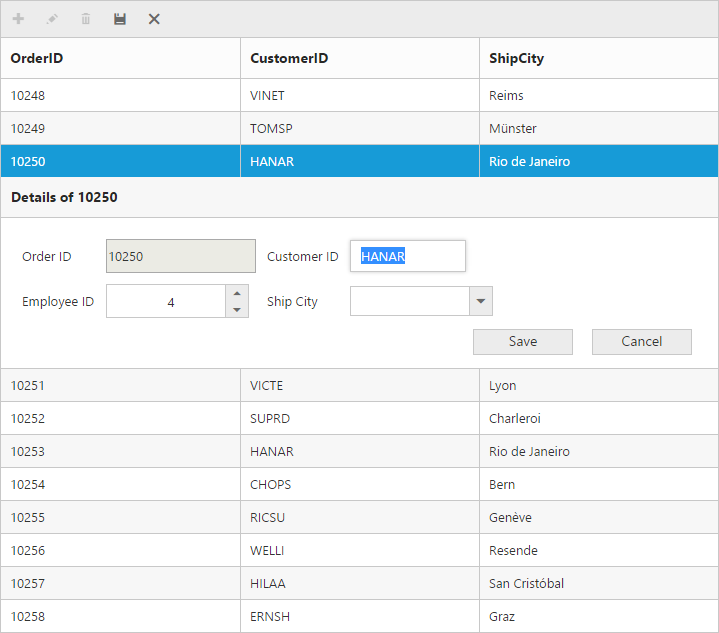
}The following output is displayed as a result of the above code example.

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event
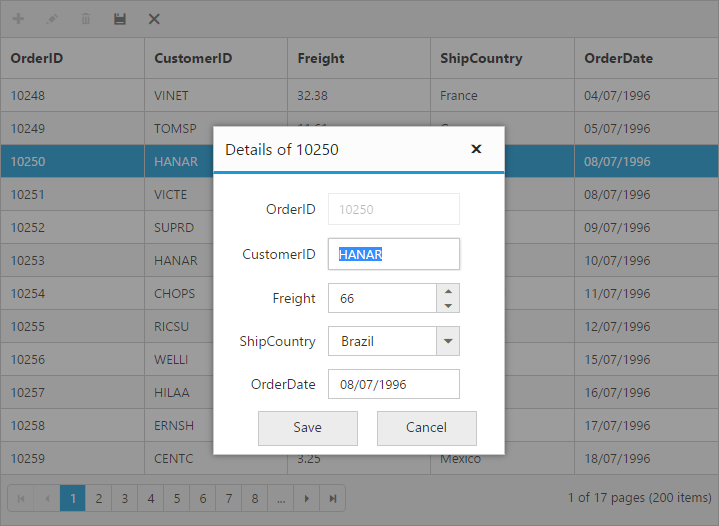
Dialog
Set editMode as dialog to edit data using a dialog box, which displays the fields associated with the data record being edited.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "dialog"
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "Freight", editType: "numericedit" },
{ field: "ShipCountry", editType: "dropdownedit" },
{ field: "OrderDate",editType: "datepicker", format: "{0:dd/MM/yyyy}"}
]
});
});The following output is displayed as a result of the above code example.

NOTE
Use
titleColumnproperty of editSettings to change the the title for edit form apart from the primarykey column value.
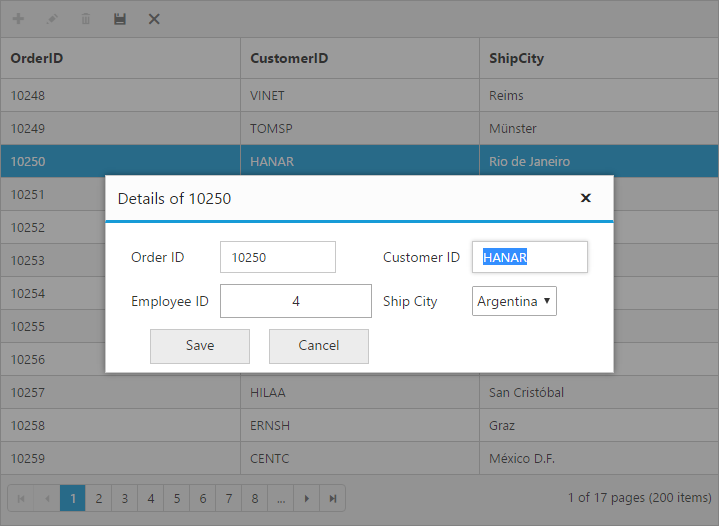
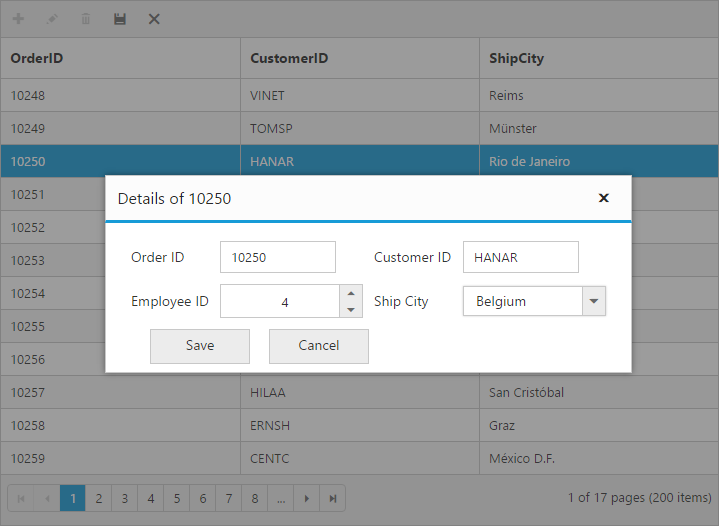
Dialog Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using Inline template form, set editMode as dialogtemplate and specify the template id to dialogEditorTemplateID property of editSettings.
While using template, you can change the elements that are defined in the template, to appropriate JS controls based on the column type. This can be achieved by using actionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited record.- For
editModeproperty you can assign eitherstringvalue (“dialogtemplate”) orenumvalue (ej.Grid.EditMode.DialogTemplate).
The following code example describes the above behavior.
<div id="Grid"></div>
<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" value="{{:OrderID}}" class="e-field e-ejinputtext" style="width:116px;height:28px" />
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" value="{{:EmployeeID}}" />
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "dialogtemplate",
dialogEditorTemplateID : "#template"
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "ShipCity" }
],
actionComplete : "complete"
});
});
function complete(args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}The following output is displayed as a result of the above code example.

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event
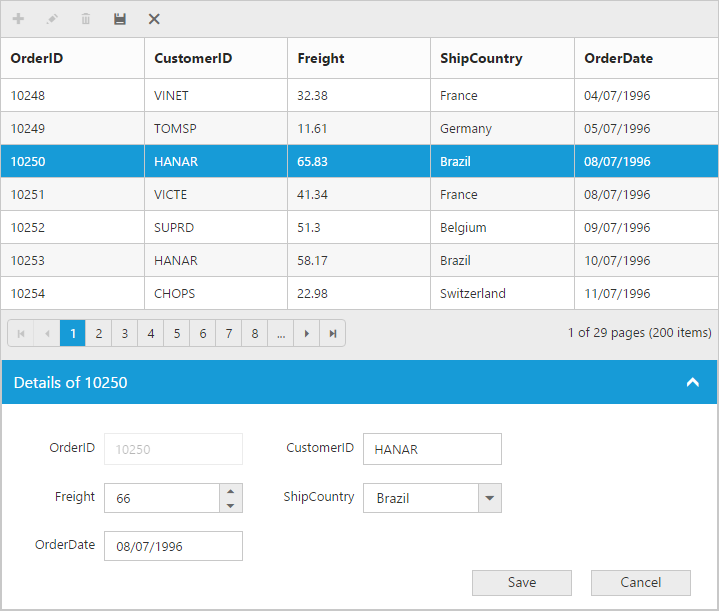
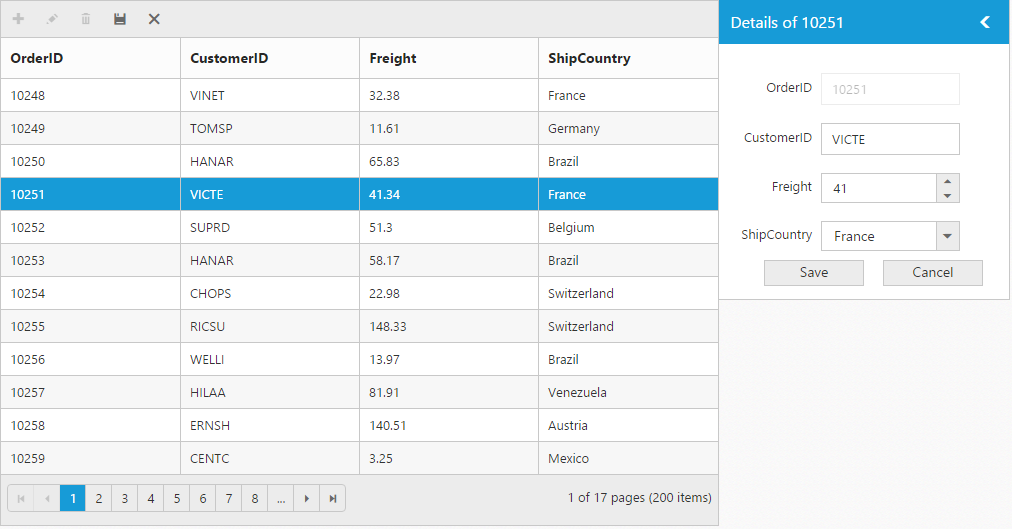
External Form
By setting the editMode as externalform, the edit form is opened outside the grid content.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "externalform"
},
allowPaging : true,
pageSettings : {
pageSize : 7
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "Freight", editType: "numericedit" },
{ field: "ShipCountry", editType: "dropdownedit" },
{ field: "OrderDate", editType: "datepicker",format: "{0:dd/MM/yyyy}"}
]
});
});The following output is displayed as a result of the above code example.

Form Position:
You can position an external edit form in the following two ways.
- Top-right
- Bottom left
This can be achieved by setting the formPosition property of editSettings as “topright” or “bottomleft”.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "externalform",
formPosition : "topright"
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "Freight", editType: "numericedit" },
{ field: "ShipCountry", editType: "dropdownedit" }
]
});
});The following output is displayed as a result of the above code example.

External Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using External template form, set editMode as externalformtemplate and specify the template id to externalFormTemplateID property of editSettings.
While using template, you can change the elements that are defined in the template, to appropriate JS controls based on the column type. This can be achieved by using actionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited record.- For
editModeproperty you can assign eitherstringvalue (“externalformtemplate”) orenumvalue (ej.Grid.EditMode.ExternalFormTemplate).
The following code example describes the above behavior.
<div id="Grid"></div>
<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" value="{{:OrderID}}" class="e-field e-ejinputtext" style="width:116px;height:28px" />
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" value="{{:EmployeeID}}" />
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "externalformtemplate",
externalFormTemplateID : "#template"
},
allowPaging : true,
pageSettings : {
pageSize : 5
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "ShipCity" }
],
actionComplete : "complete"
});
});
function complete(args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}The following output is displayed as a result of the above code example.

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event
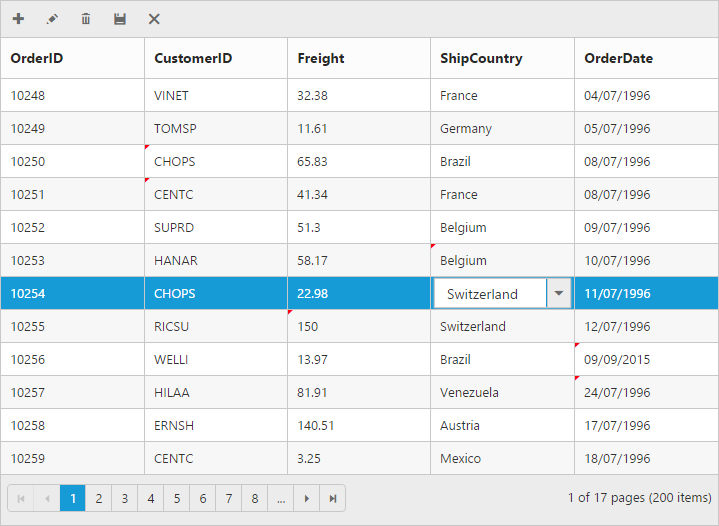
Batch / Excel-like
Users can start editing by clicking a cell and typing data into it. Edited cell will be marked while navigating to next cell or any other row, so that you know which fields or cells has been edited. Set editMode as batch to enable batch editing.
NOTE
getBatchChangesmethod of grid holds the unsaved record changes.
UsinggetDataByIndexmethod we can get the row data based on index.
Refer the KB link for “How to suppress grid confirmation messages” in batch mode.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "batch"
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "Freight", editType: "numericedit" },
{ field: "ShipCountry", editType: "dropdownedit" },
{ field: "OrderDate", editType: "datepicker", format: "{0:dd/MM/yyyy}" }
]
});
});The following output is displayed as a result of the above code example.

NOTE
During batch editing, you can do any custom actions in-between, using the corresponding events
batchAdd,batchDelete,beforeBatchAdd,beforeBatchDelete,beforeBatchSave.
UsinggetCurrentEditCellDatamethod, we can get the current edit cell data.
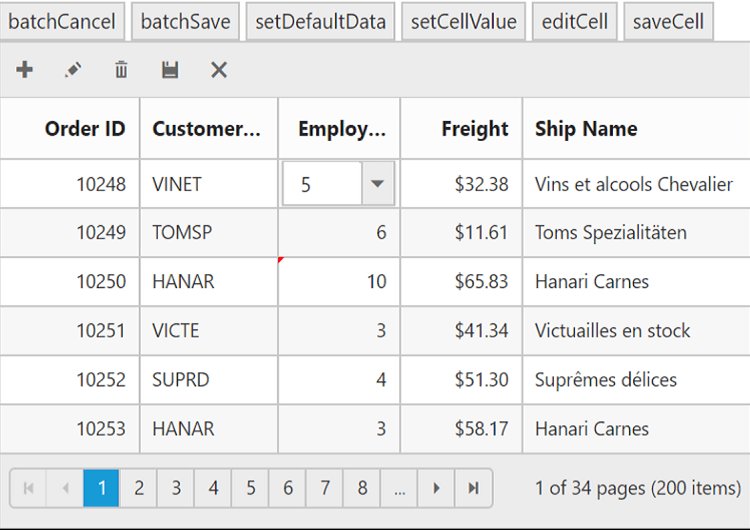
Batch operations by external action
We can do the batch operations externally by using the following methods,
The following code example describes the above behavior.
<button id="batchCancel" class ="buttons" >batchCancel</button>
<button id="batchSave" class ="buttons" >batchSave</button>
<button id="setDefaultData" class ="buttons">setDefaultData</button>
<button id="setCellValue" class ="buttons">setCellValue</button>
<button id="editCell" class ="buttons" >editCell</button>
<button id="saveCell" class ="buttons" >saveCell</button>
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging: true,
pageSettings:{pageSize:6},
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true,editMode: "batch" },
toolbarSettings: { showToolbar: true, toolbarItems: [ej.Grid.ToolBarItems.Add, ej.Grid.ToolBarItems.Edit, ej.Grid.ToolBarItems.Delete, ej.Grid.ToolBarItems.Update, ej.Grid.ToolBarItems.Cancel] },
columns: [
{ field: "OrderID", isPrimaryKey: true, headerText: "Order ID", textAlign: ej.TextAlign.Right, validationRules: { required: true, number: true }, width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', validationRules: { required: true, minlength: 3 }, width: 90 },
{ field: "EmployeeID", headerText: 'Employee ID', editType: ej.Grid.EditingType.Dropdown, textAlign: ej.TextAlign.Right, width: 80, validationRules: { number: true, range: [0, 1000] } },
{ field: "Freight", headerText: 'Freight', textAlign: ej.TextAlign.Right, editType: ej.Grid.EditingType.Numeric, editParams: { decimalPlaces: 2 }, validationRules: { range: [0, 1000] }, width: 80, format: "{0:C}" },
{ field: "ShipName", headerText: 'Ship Name', width: 150 },
]
});
});
$(".buttons").ejButton({
click: function (args) {
var option=args.target.id;
if(option=="batchCancel"||option=="batchSave")
$("#Grid").ejGrid(option);
if(option=="editCell")
$("#Grid").ejGrid("editCell", 0, "EmployeeID"); // cell is ready for editing
if(option=="saveCell")
$("#Grid").ejGrid("saveCell",true);
if(option=="setDefaultData")
var defaultData = {OrderID:"10000"};
$("#Grid").ejGrid("setDefaultData",defaultData);
if(option=="setCellValue")
$("#Grid").ejGrid("setCellValue",2, "EmployeeID", "10"); // cell value is set to the EmployeeID column
}
});Here we have set the default value to the EmployeeID Column based on index using setCellValue method and also we edit particular cell based on index using editCell method. Refer the below screenshot

NOTE
While editing action the following events are triggered,
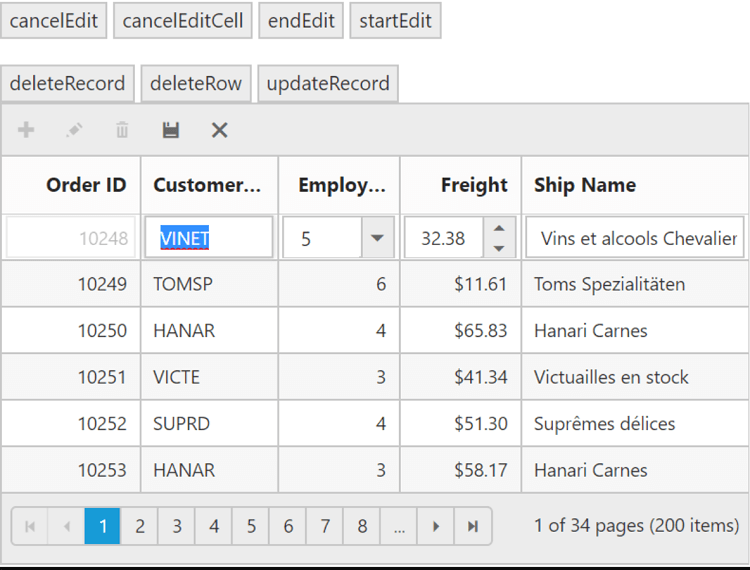
Editing customization by external action
To perform the editing actions like delete, update or insert by external action use the following methods,
The following code example describes the above behavior.
<button id="cancelEdit" class ="buttons" >cancelEdit</button>
<button id="cancelEditCell" class ="buttons" >cancelEditCell</button>
<button id="startEdit" class ="buttons" >startEdit</button>
<button id="endEdit" class ="buttons" >endEdit</button>
<br/></br>
<button id="deleteRecord" class ="buttons" >deleteRecord</button>
<button id="deleteRow" class ="buttons" >deleteRow</button>
<button id="updateRecord" class ="buttons" >updateRecord</button>$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging: true,
pageSettings:{pageSize:6},
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true},
toolbarSettings: { showToolbar: true, toolbarItems: [ej.Grid.ToolBarItems.Add, ej.Grid.ToolBarItems.Edit, ej.Grid.ToolBarItems.Delete, ej.Grid.ToolBarItems.Update, ej.Grid.ToolBarItems.Cancel] },
columns: [
{ field: "OrderID", isPrimaryKey: true, headerText: "Order ID", textAlign: ej.TextAlign.Right, validationRules: { required: true, number: true }, width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', validationRules: { required: true, minlength: 3 }, width: 90 },
{ field: "EmployeeID", headerText: 'Employee ID', editType: ej.Grid.EditingType.Dropdown, textAlign: ej.TextAlign.Right, width: 80, validationRules: { number: true, range: [0, 1000] } },
{ field: "Freight", headerText: 'Freight', textAlign: ej.TextAlign.Right, editType: ej.Grid.EditingType.Numeric, editParams: { decimalPlaces: 2 }, validationRules: { range: [0, 1000] }, width: 80, format: "{0:C}" },
{ field: "ShipName", headerText: 'Ship Name', width: 150 },
]
});
});
$(".buttons").ejButton({
click:function(args){
var option=args.target.id,grid = $("#Grid").ejGrid("instance");
if((option=="cancelEdit")||(option=="cancelEditCell")||(option=="endEdit"))
$("#Grid").ejGrid(option);
if(option=="startEdit")
grid.startEdit(grid.getSelectedRows());
if(option=="deleteRow")
grid.deleteRow(grid.getSelectedRows());
if(option=="deleteRecord")
$("#Grid").ejGrid(option, "OrderID", { OrderID: 10249, EmployeeID: 3 });
if(option=="updateRecord")
$("#Grid").ejGrid(option, "OrderID", { OrderID:102453, EmployeeID: 2 ,CustomerID: "Arum",ShipCountry:"chennai"});
}
})The following output is displayed as a result of the above code example.

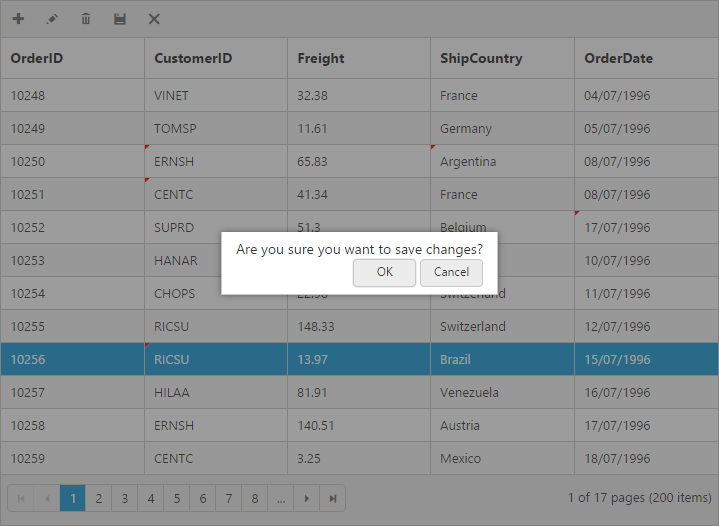
Confirmation messages
To show the confirm dialog while saving or discarding the batch changes (discarding during the grid action like filtering, sorting and paging), set showConfirmDialog as true.
NOTE
showConfirmDialogproperty is only for batch editing mode.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "batch"
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "Freight", editType: "numericedit" },
{ field: "ShipCountry", editType: "dropdownedit" },
{ field: "OrderDate", editType: "datepicker", format: "{0:dd/MM/yyyy}"}
]
});
});The following output is displayed as a result of the above code example.

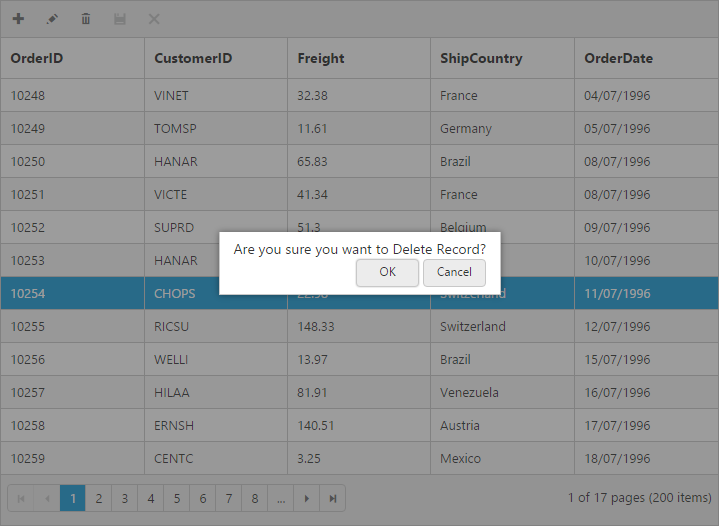
To show delete confirm dialog while deleting a record, set showDeleteConfirmDialog as true.
NOTE
showDeleteConfirmDialogproperty is for all type ofeditMode.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
showDeleteConfirmDialog : true
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "Freight", editType: "numericedit" },
{ field: "ShipCountry", editType: "dropdownedit" },
{ field: "OrderDate", editType: "datepicker", format: "{0:dd/MM/yyyy}"}
]
});
});The following output is displayed as a result of the above code example.

Column Validation
We can validate the value of the added or edited record cell before saving.
The below validation script files are needed when editing is enabled with validation.
- jquery.validate.min.js
- jquery.validate.unobtrusive.min.js
jQuery Validation
You can set validation rules using validationRules property of columns. The following are jQuery validation methods.
List of Jquery validation methods
| Rules | Description |
|---|---|
| required | Requires an element. |
| remote | Requests a resource to check the element for validity. |
| minlength | Requires the element to be of given minimum length. |
| maxlength | Requires the element to be of given maximum length. |
| range | Requires the element to be in given value range. |
| min | The element requires a given minimum. |
| max | The element requires a given maximum. |
| range | Requires the element to be in a given value range. |
| The element requires a valid email. | |
| url | The element requires a valid URL |
| date | Requires the element to be a date. |
| dateISO | The element requires an ISO date. |
| number | The element requires a decimal number. |
| digits | The element requires digits only. |
| creditcard | Requires the element to be a credit card number. |
| equalTo | Requires the element to be the same as another. |
Grid supports all the standard validation methods of jQuery, please refer to the jQuery validation documentation link for more information.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
showDeleteConfirmDialog : true
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true, validationRules: { required: true, number: true } },
{ field: "CustomerID", validationRules: { required: true, minlength: 3 } },
{ field: "ShipCity" },
{ field: "Freight", editType: "numericedit", validationRules: { range: [0, 1000] } },
{ field: "ShipCountry" }
]
});
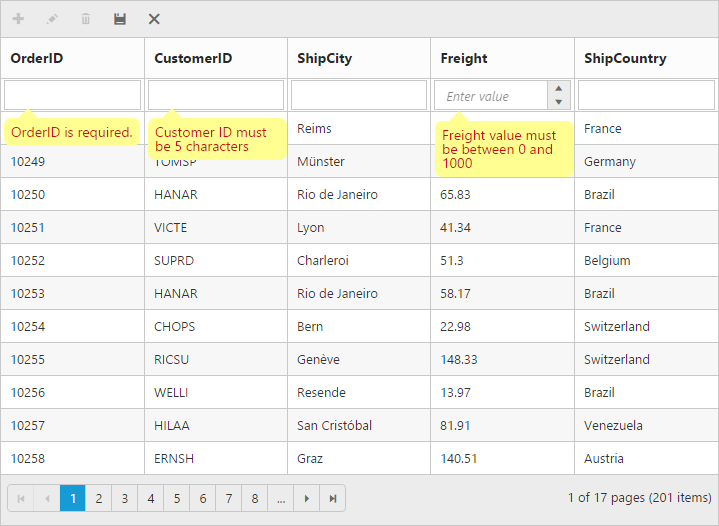
});The following output is displayed as a result of the above code example.

NOTE
- Refer this Knowledge Base link to perform server side validation in Grid.
NOTE
- Use
editFormValidateto programmatically trigger validation of edit form.
Column-validation customization by external action
Set validation to edit form in the grid by external action use setValidation method and Set validation to a particular input field in a edit form dynamically use setValidationToField method.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging: true,
actionComplete:actionComplete,
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true },
toolbarSettings: { showToolbar: true, toolbarItems: [ej.Grid.ToolBarItems.Add, ej.Grid.ToolBarItems.Edit, ej.Grid.ToolBarItems.Delete, ej.Grid.ToolBarItems.Update, ej.Grid.ToolBarItems.Cancel] },
columns: [
{ field:"Verified", headerText:"status",width:80},
{ field: "OrderID", isPrimaryKey: true, headerText: "Order ID", textAlign: ej.TextAlign.Right, width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', width: 90 },
{ field: "EmployeeID", headerText: 'Employee ID', editType: ej.Grid.EditingType.Dropdown, textAlign: ej.TextAlign.Right, width: 80, },
{ field: "Freight", headerText: 'Freight', textAlign: ej.TextAlign.Right, editType: ej.Grid.EditingType.Numeric, width: 80, format: "{0:C}" },
{ field: "ShipName", headerText: 'Ship Name', width: 150 },
]
});
});
function actionComplete(args){
if(args.requestType =="beginedit"){
if(args.rowData.Verified=="false" && args.rowData.EmployeeID <5){
$("#Grid").ejGrid("setValidationToField", "CustomerID", { required: true });
}
}
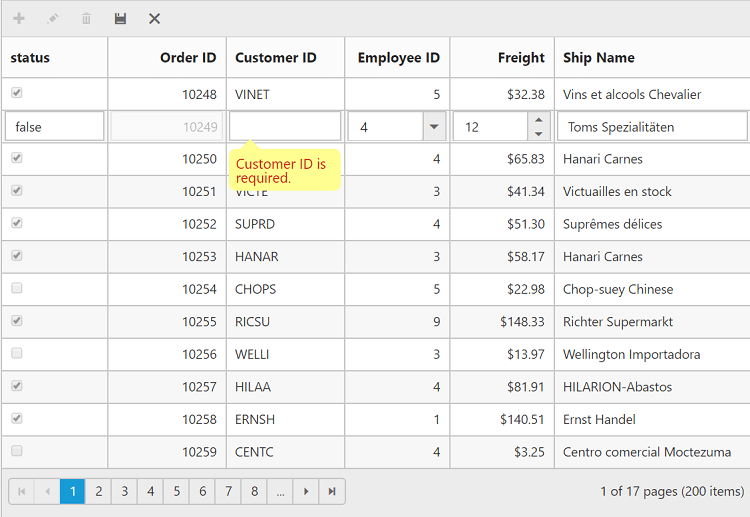
}Here we have checked, if the Verified column value is false and EmployeeID value is less than 5 validation is set to CustomerID field.
The following output is displayed as a result of the above code example.

Custom Validation
In addition to jQuery validation methods, you can also add your own custom validation methods for a specific column. Function call to custom validator function to be mentioned within validationRules property of columns.
Using messages property of validationRules you can specify the error message for that column.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$.validator.addMethod("customCompare", function (value, element, params) {
return element.value > params[0] && element.value < params[1]
}, "Freight value must be between 0 and 1000");
$.validator.addMethod("customRegex", function (value, element, params) {
if (element.value.length == params)
return true;
return false;
}, "Customer ID must be 5 characters");
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
showDeleteConfirmDialog : true
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true, validationRules: { required: true, number: true } },
{ field: "CustomerID", validationRules: { customRegex: 5 } },
{ field: "ShipCity" },
{ field: "Freight", editType: "numericedit", validationRules: { customCompare: [0, 1000] } },
{ field: "ShipCountry" }
]
});
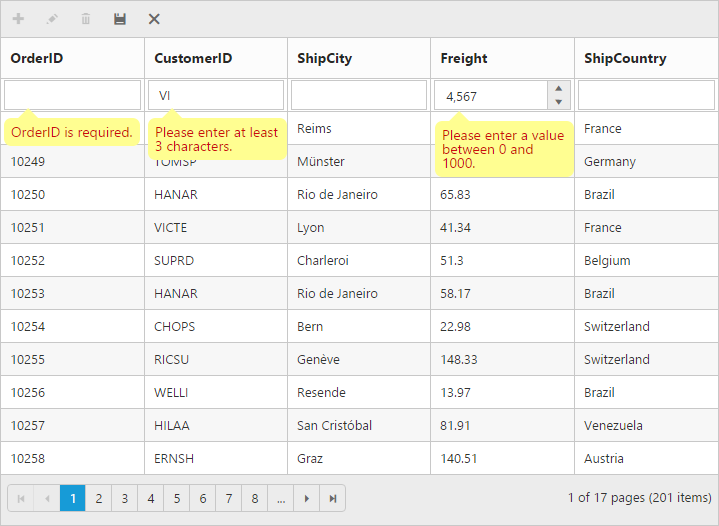
});The following output is displayed as a result of the above code example.

Persisting data in Server
Edited data can be persisted in database using RESTful web services.
All the CRUD operations in grid are done through DataManager. DataManager have an option to bind all the CRUD related data in server side. Please refer to the ‘link’ to know about the DataManager.
For you information ODataAdaptor persist data in server as per OData protocol.
In the below section, we have explained how to get the edited data details at the server side using URLAdaptor.
URL Adaptor
You can use the UrlAdaptor of ejDataManger when binding datasource from remote data. At initial load of Grid, using URL property of DataManager, data are fetched from remote data and bound to Grid. You can map CRUD operation in Grid to Server-Side Controller action using the properties insertUrl, removeUrl, updateUrl, crudUrl and batchUrl.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource : ej.DataManager({
url : "Home/DataSource",
updateUrl : "Home/Update",
insertUrl : "Home/Insert",
removeUrl : "Home/Delete",
adaptor : "UrlAdaptor"
}),
allowPaging : true,
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true
},
toolbarSettings : {
showToolbar : true,
toolbarItems : [ej.Grid.ToolBarItems.Add, ej.Grid.ToolBarItems.Edit, ej.Grid.ToolBarItems.Delete, ej.Grid.ToolBarItems.Update, ej.Grid.ToolBarItems.Cancel]
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "EmployeeID"},
{ field: "Freight", editType: ej.Grid.EditingType.Numeric, editParams: { decimalPlaces: 2 }, format: "{0:C}" },
{ field: "ShipName" },
{ field: "ShipCountry"}
]
});
});Also when you use UrlAdaptor, you need to return the data as JSON and the JSON object must contain a property as result with the dataSource as its value and one more property count with the dataSource total records count as its value.
The following code example describes the above behavior.
public ActionResult DataSource(DataManager dataManager)
{
IEnumerable DataSource = OrderRepository.GetAllRecords();
DataResult result = new DataResult();
DataOperations operation = new DataOperations();
result.result = DataSource;
result.count = result.result.AsQueryable().Count();
if (dataManager.Skip > 0)
result.result = operation.PerformSkip(result.result, dataManager.Skip);
if (dataManager.Take > 0)
result.result = operation.PerformTake(result.result, dataManager.Take);
return Json(result, JsonRequestBehavior.AllowGet);
}
public class DataResult
{
public IEnumerable result { get; set; }
public int count { get; set; }
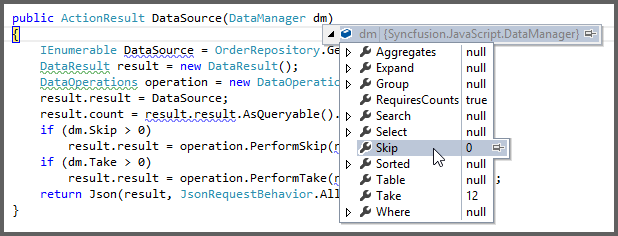
}The grid actions (sorting, filtering, paging, searching, and aggregates) details are obtained in the ‘DataManager’ class. While initializing the grid, paging only enabled hence in the below screen shot paging details are bound to the DataManager class.
Please refer the below screen shot.

Also, using ‘DataOperations’ helper class you can perform grid action at server side. The built-in methods that we have provided in the DataOperations class are listed below.
- PerformSorting
- PerformFiltering
- PerformSearching
- PerformSkip
- PerformTake
- PerformWhereFilter
- PerformSelect
- Execute
RemoteSave Adaptor
RemoteSaveAdaptor is used for binding local data and performs all data operations in client-side. It interacts with server-side only for CRUD operations to pass the modified records.
The following code example describes the above behavior
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource : ej.DataManager({
json : "window.gridData",
updateUrl : "Home/Update",
insertUrl : "Home/Insert",
removeUrl : "Home/Delete",
adaptor : "remoteSaveAdaptor"
}),
allowPaging : true,
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true
},
toolbarSettings : {
showToolbar : true,
toolbarItems : [ej.Grid.ToolBarItems.Add, ej.Grid.ToolBarItems.Edit, ej.Grid.ToolBarItems.Delete, ej.Grid.ToolBarItems.Update, ej.Grid.ToolBarItems.Cancel]
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "EmployeeID"},
{ field: "Freight", editType: ej.Grid.EditingType.Numeric, editParams: { decimalPlaces: 2 }, format: "{0:C}" },
{ field: "ShipName" },
{ field: "ShipCountry"}
]
});
});Accessing CRUD action request details in server side:
The ‘Server-Side’ function must be declared with the following parameter name for each editing functionality.
Parameters Table
| Action | Parameter Name | Example |
|---|---|---|
| Update,Insert | value | public ActionResult Update(EditableOrder value){ } |
| public ActionResult Insert(EditableOrder value){ } | ||
| Remove | key | public ActionResult Remove(int key){ } |
| Batch Add | added | public ActionResult BatchUpdate(string action, List <editableorder> added, List <editableorder> changed, List <editableorder> deleted, int? key){ } |
| Batch Update | changed | |
| Batch Delete | deleted | |
| Crud Update,Crud Insert | value, action | public ActionResult CrudUrl(EditableOrder value, string action){ } |
| Crud Remove | action, key, keyColumn | public ActionResult CrudUrl(string action, int? key, string keyColumn){ } |
| Crud Remove - Multi Delete | action, key, deleted | public ActionResult CrudUrl(string action, string key, List <EditableOrder> deleted){ } |
Insert Record:
Using insertUrl property, you can specify the controller action mapping URL to perform insert operation at the server side.
The following code example describes the above behavior.
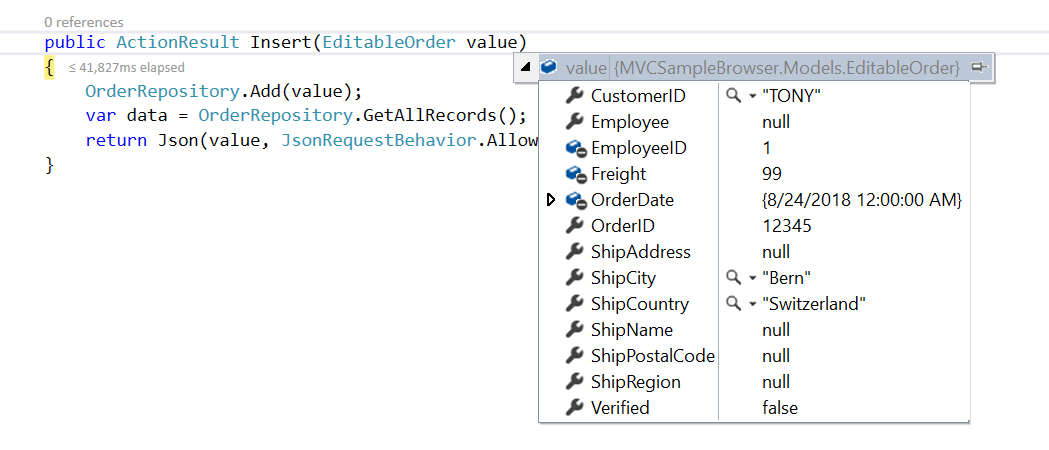
public ActionResult Insert(EditableOrder value)
{
OrderRepository.Add(value);
var data = OrderRepository.GetAllRecords();
return Json(value, JsonRequestBehavior.AllowGet);
}The newly added record details are bound to the ‘value’ parameter. Please refer to the below image.

Update Record:
Using updateUrl property, you can specify the controller action mapping URL to perform save/update operation at server side.
The following code example describes the above behavior.
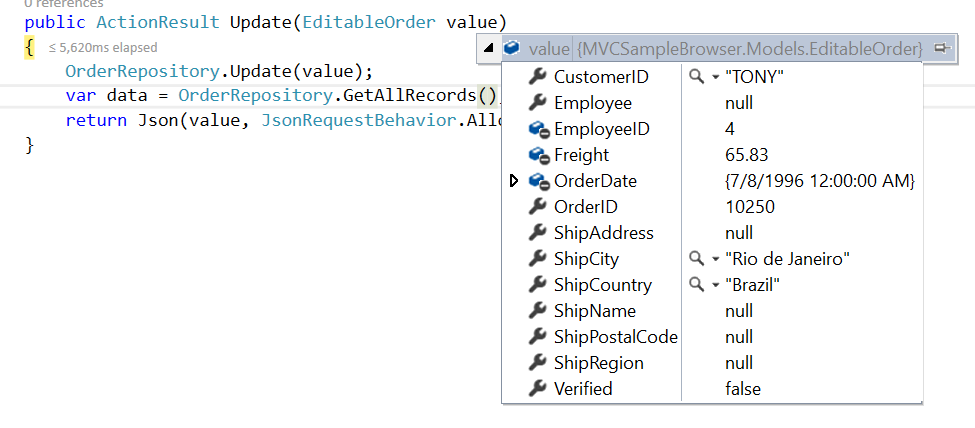
public ActionResult Update(EditableOrder value)
{
OrderRepository.Update(value);
var data = OrderRepository.GetAllRecords();
return Json(value, JsonRequestBehavior.AllowGet);
}The updated record details are bound to the ‘value’ parameter. Please refer to the below image.

Delete Record:
Using removeUrl property, you can specify the controller action mapping URL to perform delete operation at the server side.
The following code example describes the above behavior.
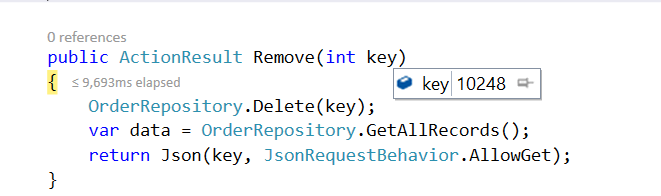
public ActionResult Remove(int key)
{
OrderRepository.Delete(key);
var data = OrderRepository.GetAllRecords();
return Json(key, JsonRequestBehavior.AllowGet);
}The deleted record primary key value is bound to the ‘key’ parameter. Please refer the below image.

CRUD URL:
Instead of specifying separate controller action method for CRUD (insert, update and delete)operation, using crudUrl property you can specify the controller action mapping URL to perform all CRUD operation at the server side using single method.
The action parameter of crudUrl is used to get the corresponding CRUD action.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource : ej.DataManager({
url : "Home/DataSource",
crudUrl : "Home/CrudUpdate",
adaptor : "UrlAdaptor"
}),
allowPaging : true,
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true
},
toolbarSettings : {
showToolbar : true,
toolbarItems : [ej.Grid.ToolBarItems.Add, ej.Grid.ToolBarItems.Edit, ej.Grid.ToolBarItems.Delete, ej.Grid.ToolBarItems.Update, ej.Grid.ToolBarItems.Cancel]
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "EmployeeID"},
{ field: "Freight", editType: ej.Grid.EditingType.Numeric, editParams: { decimalPlaces: 2 }, format: "{0:C}" },
{ field: "ShipName" },
{ field: "ShipCountry"}
]
});
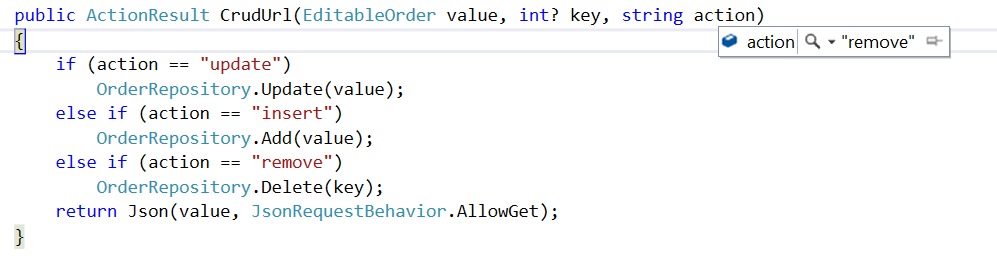
});public ActionResult CrudUpdate(EditableOrder value, string action,int Key)
{
if (action == "update")
OrderRepository.Update(value);
else if (action == "insert")
OrderRepository.Add(value);
else if (action == "remove")
OrderRepository.Delete(key);
return Json(value, JsonRequestBehavior.AllowGet);
}Please refer to the below image to know about the action parameter

NOTE
If you specify
insertUrlalong withCrudUrlthen while addinginsertUrlonly called.
Batch URL:
The batchUrl property supports only for batch editing mode. You can specify the controller action mapping URL to perform Batch operation at the server side.
The following code example describes the above behavior.
<div id="Grid"></div>
$(function () {
$("#Grid").ejGrid({
dataSource : ej.DataManager({
url : "Home/DataSource",
batchUrl : "Home/BatchUpdate",
adaptor : "UrlAdaptor"
}),
allowPaging : true,
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
editMode : "batch"
},
toolbarSettings : {
showToolbar : true,
toolbarItems : [ej.Grid.ToolBarItems.Add, ej.Grid.ToolBarItems.Edit, ej.Grid.ToolBarItems.Delete, ej.Grid.ToolBarItems.Update, ej.Grid.ToolBarItems.Cancel]
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "EmployeeID"},
{ field: "Freight", editType: ej.Grid.EditingType.Numeric, editParams: { decimalPlaces: 2 }, format: "{0:C}" },
{ field: "ShipName" },
{ field: "ShipCountry"}
]
});
});public ActionResult BatchUpdate(string action, List<EditableOrder> added, List<EditableOrder> changed, List<EditableOrder> deleted, int? key)
{
if (changed != null)
OrderRepository.Update(changed);
if (deleted != null)
OrderRepository.Delete(deleted);
if (added != null)
OrderRepository.Add(added);
var data = OrderRepository.GetComplexRecords();
return Json(new { changed = changed, added = added, deleted = deleted }, JsonRequestBehavior.AllowGet);
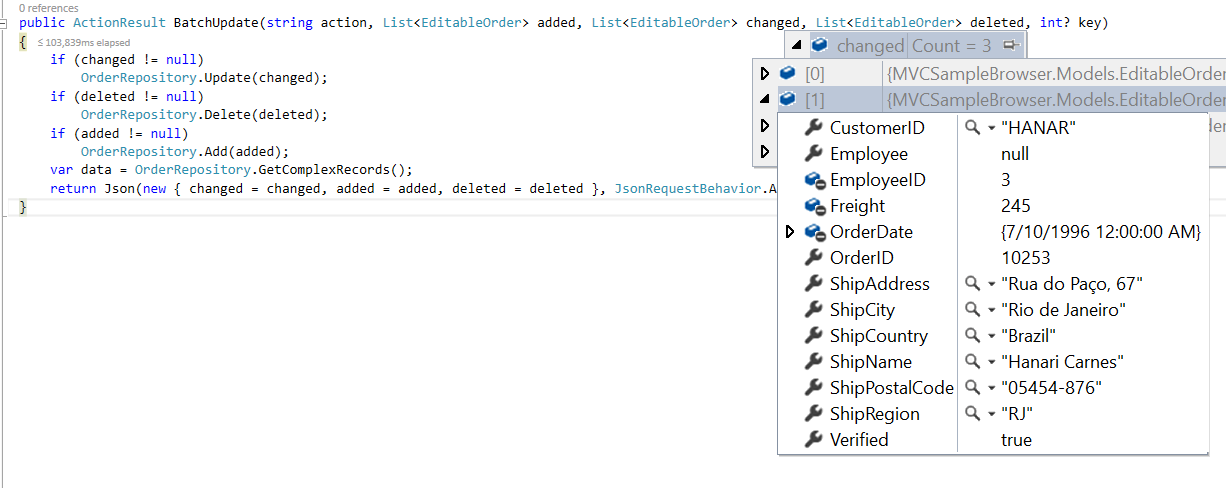
}Please refer to the below image for more information about batch parameters

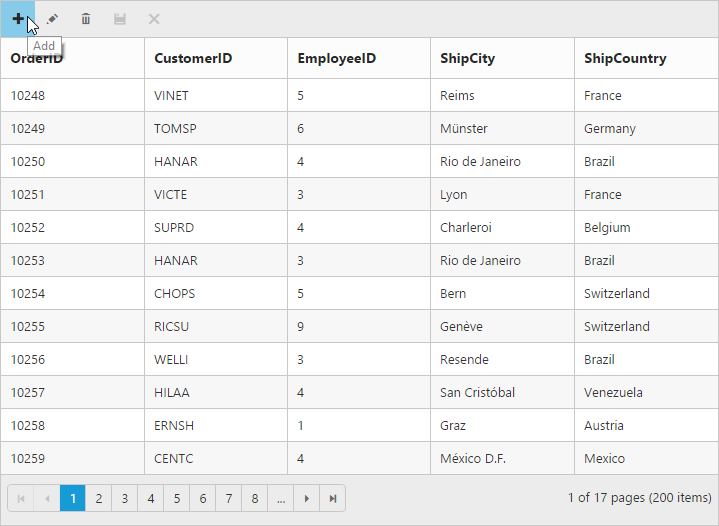
Adding New Row Position
To add a new row in the top or bottom position of grid content, set rowPosition property of editSettings depending on the requirement.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
rowPosition : "bottom"
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "ShipCity" },
{ field: "Freight", editType: "numericedit" },
{ field: "ShipCountry" }
]
});
});The following output is displayed as a result of the above code example.

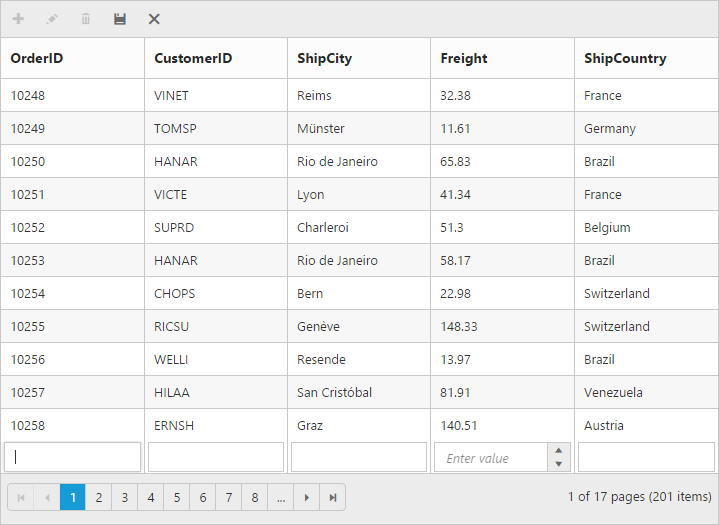
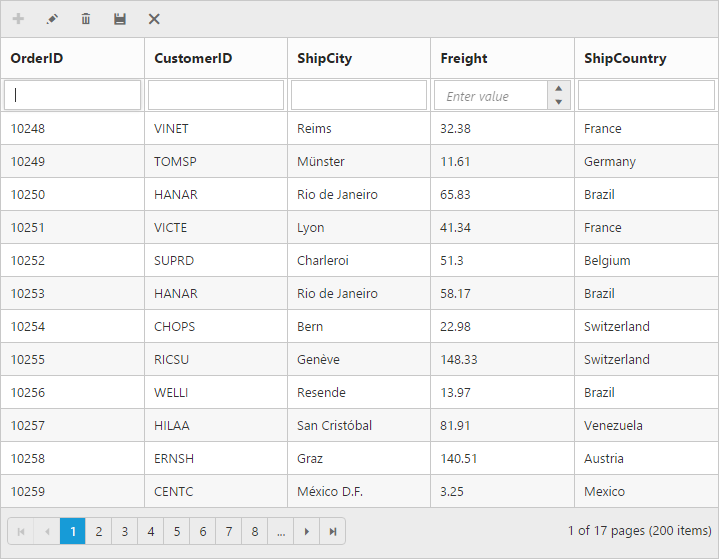
Render with blank row for easy add new
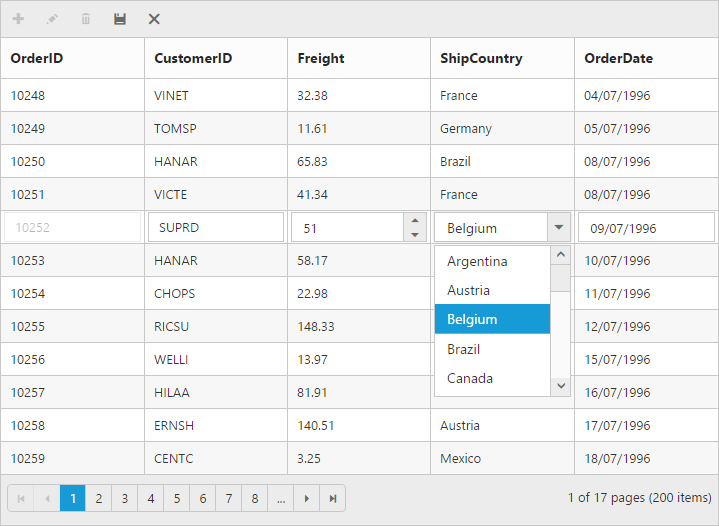
The blank add new row is displayed in the grid content during grid initialization itself to add a new record easily. To enable show add new row by default, set the showAddNewRow property of editSettings as true.
The blank add new row is displayed either in the top or bottom of the corresponding page, its position is based on the rowPosition property of editSettings.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true,
showAddNewRow : true
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "ShipCity" },
{ field: "Freight", editType: "numericedit" },
{ field: "ShipCountry" }
]
});
});The following output is displayed as a result of the above code example.

NOTE
- If it is remote, then the newly added record is placed based on the index from current view data.
NOTE
- If it is local, then the newly added record is added at the top of the page even if the added new
rowPositionis mentioned as “bottom”.
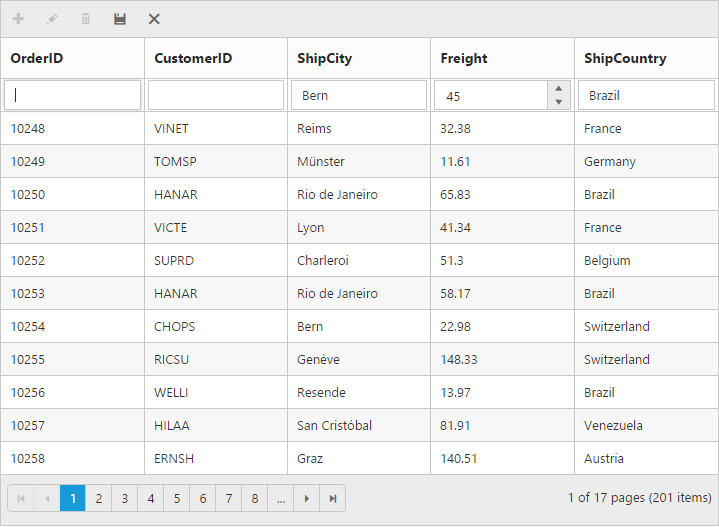
Default column values on add new
While adding new record in grid, there is an option to set the default value for the columns. Using the defaultValue property of columns you can set the default values for that particular column while editing or adding a new row.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
toolbarSettings : {
showToolbar : true,
toolbarItems : ["add", "edit", "delete", "update", "cancel"]
},
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true
},
allowPaging : true,
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "ShipCity", defaultValue: "Bern" },
{ field: "Freight", editType: "numericedit", defaultValue: 45 },
{ field: "ShipCountry", defaultValue: "Brazil" }
]
});
});The following output is displayed as a result of the above code example.